CSS动画实例:图文切换
先准备好一张图片,在页面中放置一个类名为container的层作为图文容器,在该层中再定义两个层:一个类名为image-box的层放置图片,一个类名为text-desc的层放置文本描述,HTML代码描述如下:
<div class="container">
<div class="image-box">
<img src="hhl.jpg" alt="黄鹤楼">
</div>
<div class="text-desc">
<h3>黄鹤楼公园</h3>
<p>黄鹤楼是国家首批AAAAA级景区,中国旅游胜地四十佳,武汉市的城市标志。位于武昌蛇山之巅,有近1800余年的历史,为“江南三大名楼”之首,有“天下江山第一楼”美誉。在中国历史上留下大量传说故事和脍炙人口的诗篇。<br>
网址:<a href="http://www.cnhhl.com/">http://www.cnhhl.com/</p>
</div>
</div>
分别为这3个层和层中元素标签img、h3、p等定义CSS样式规则如下:
.container
{
margin: 0 auto;
width: 500px;
height: 350;
position: relative;
overflow: hidden;
border: 4px solid rgba(255, 0, 0, 0.9);
}
img
{
max-width: 100%;
vertical-align: middle;
}
h3
{
font-size: 20px;
margin: 5px 0 10px;
text-align:center;
}
p
{
line-height: 20px;
font-size: 16px;
margin-bottom: 15px;
}
.text-desc
{
position: absolute;
left: 0;
top: 0;
background-color: #fff;
height: 100%;
opacity: 0;
width: 100%;
padding: 20px;
}
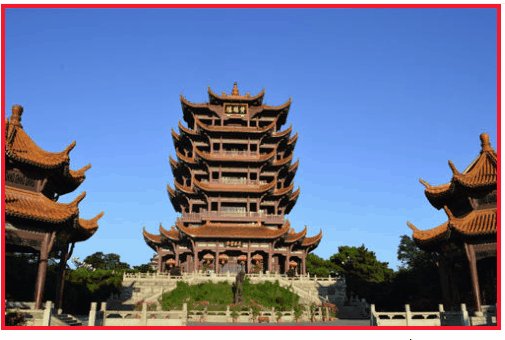
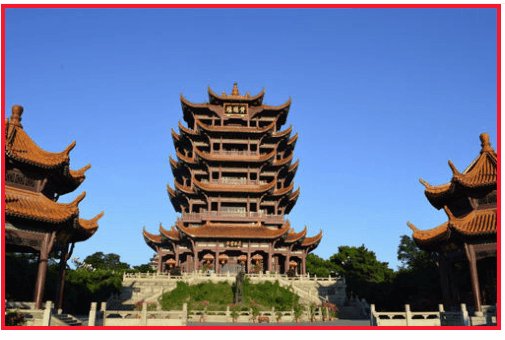
现要实现鼠标悬停时图文切换的效果。初始时,容器中显示图片,文本被隐藏,当鼠标悬停于图片上时,图片略微放大,文本从顶部向下显示出来,覆盖图片(图片作为背景在文本后面);当鼠标移离时,文本被隐藏,图片显示出来,效果如图1所示。

图1 图文切换效果:从顶部向下推出
这个鼠标悬停效果可以采用CSS来实现,主要是对鼠标悬停的图片和文本描述的相关CSS属性进行设置即可。
文本从顶部向下推出,实际上可看成鼠标未悬停时,文本top属性为-100%,悬停时,top为0。相关CSS属性设置为:
.container img
{
transition: 0.5s;
}
.container:hover img
{
transform: scale(1.2);
}
.container .text-desc
{
opacity: 0.9;
top: -100%;
transition: 0.5s;
padding: 45px 20px 20px;
}
.container:hover .text-desc
{
top: 0;
}
完整的HTML代码如下。在这里我们将CSS的定义与HTML页面描述放在一个文件中,主要是方便读者直接复制代码保存到一个HTML文件中即可运行显示效果。实际上,可以将有关的CSS定义放在一个XXX.css样式表文件中,然后在HTML文件中通过语句
<link rel="stylesheet" type="text/css" href="css/XXX.css">
引用这个样式表。


<!DOCTYPE HTML>
<html>
<head>
<title>图文切换</title>
<style>
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container
{
margin: 0 auto;
width: 500px;
height: 350;
position: relative;
overflow: hidden;
border: 4px solid rgba(255, 0, 0, 0.9);
}
img
{
max-width: 100%;
vertical-align: middle;
}
h3
{
font-size: 20px;
margin: 5px 0 10px;
text-align:center;
}
p
{
line-height: 20px;
font-size: 16px;
margin-bottom: 15px;
}
.text-desc
{
position: absolute;
left: 0;
top: 0;
background-color: #fff;
height: 100%;
opacity: 0;
width: 100%;
padding: 20px;
}
.container img
{
transition: 0.5s;
position: relative;
width: 100%;
right: 0;
}
.container:hover img
{
right: 50%;
}
.container .text-desc
{
opacity: 0;
transition: 0.5s;
transform: rotateY(90deg);
transform-origin: right center 0;
left:auto;
right:0;
width: 50%;
padding: 18px 10px;
}
.container:hover .text-desc
{
opacity: 1;
transform: rotateY(0deg);
} </style>
</head>
<body>
<div class="container">
<div class="image-box">
<img src="hhl.jpg" alt="黄鹤楼">
</div>
<div class="text-desc">
<h3>黄鹤楼公园</h3>
<p>黄鹤楼是国家首批AAAAA级景区,中国旅游胜地四十佳,武汉市的城市标志。位于武昌蛇山之巅,有近1800余年的历史,为“江南三大名楼”之首,有“天下江山第一楼”美誉。在中国历史上留下大量传说故事和脍炙人口的诗篇。<br>
网址:<a href="http://www.cnhhl.com/">http://www.cnhhl.com/</p>
</div>
</div>
</body>
</html>
若修改上面HTML文件中的“top: -100%; ”为“top: 100%;”,其余部分保持不变,则在浏览器中呈现出如图2所示的切换效果,此时文本内容从底部向上推出。

图2 图文切换效果:从底部向上推出
若修改上面HTML文件中的“top: -100%; ”为“left: -100%;”,“top:0;”为“left:0;”,其余部分保持不变,则在浏览器中呈现出如图3所示的切换效果,此时文本内容从左向右推出。

图3 图文切换效果:从左向右推出
若修改上面HTML文件中的“top: -100%; ”为“left: 100%;”,“top:0;”为“left:0;”,其余部分保持不变,则在浏览器中呈现出如图4所示的切换效果,此时文本内容从右向左推出。

图4 图文切换效果:从右向左推出
若修改CSS样式中的.container .text-desc 和 .container:hover .text-desc的定义如下:
.container .text-desc
{
opacity: 0.9;
transition: 0.5s;
top: 50%;
left: 50%;
width: 0;
height: 0;
overflow: hidden;
padding: 0;
}
.container:hover .text-desc
{
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 45px 20px 20px;
}
则在浏览器中呈现出如图5所示的文本盒状展开收缩的切换效果。

图5 图文切换效果:盒状展开收缩
若修改CSS样式中的相关切换效果设置的CSS属性定义如下:
.container img
{
transition: 1s;
}
.container:hover img
{
opacity: 0;
transform: translateY(-100%);
}
.container .text-desc
{
z-index: -1;
transition: 1s;
transform: rotateX(80deg);
transform-origin: center bottom 0;
padding: 45px 20px 20px;
}
.container:hover .text-desc
{
transform: none;
opacity: 1;
}
则在浏览器中呈现出如图6所示的切换效果。

图6 图文切换效果
若修改CSS样式中的相关切换效果设置的CSS属性定义如下:
.container img
{
transition: 0.5s;
}
.container:hover img
{
transform: scale(1.1);
}
.container .text-desc
{
transition: 0.5s;
left: 0;
top: 0;
width: 100%;
height: 100%;
transform: scale(0);
backface-visibility: hidden;
}
.container:hover .text-desc
{
opacity: 1;
transform: scale(1);
border-radius: 20%;
}
则在浏览器中呈现出如图7所示的图文切换效果。

图7 图文切换效果:盒状展开为圆角(1)
若再将上面修改的样式定义中“border-radius: 20%;”修改为“border-radius: 50% 0 50% 0;”,则浏览器中呈现出如图8所示的图文切换效果。

图8 图文切换效果:盒状展开为圆角(2)
若修改CSS样式中的相关切换效果设置的CSS属性定义如下:
.container img
{
transition: 0.5s;
transform: rotateY(360deg) scale(1, 1);
}
.container:hover img
{
transform: rotateY(0deg) scale(0, 0);
}
.container .text-desc
{
transform: rotateY(0deg) scale(0, 0);
transition: 0.5s;
opacity: 0;
padding: 45px 20px 20px;
}
.container:hover .text-desc
{
transform: rotateY(360deg) scale(1, 1);
opacity: 1;
}
则在浏览器中呈现出如图9所示的图文切换效果。

图9 图文切换效果
若修改CSS样式中的相关切换效果设置的CSS属性定义如下:
.container img
{
transition: 0.5s;
position: relative;
width: 100%;
left: 0;
}
.container:hover img
{
left: 50%;
}
.container .text-desc
{
opacity: 0;
transition: 0.5s;
transform: rotateY(90deg);
transform-origin: left center 0;
left:0;
width: 50%;
padding: 18px 10px;
}
.container:hover .text-desc
{
opacity: 1;
transform: rotateY(0deg);
}
则在浏览器中呈现出如图10所示的图文切换效果。

图10 图文切换效果:左文右图
若再将上面CSS样式定义中的4个单词“left”修改为“right”,并且在“width: 50%; ”之前加上一句“left:auto;”,则在浏览器中呈现出如图11所示的图文切换效果。

图11 图文切换效果:左图右文
上面的这些图文切换效果可以在一个页面中布置多个图片,并选用所需的效果。例如,可以编写如下的HTML文件。


<!DOCTYPE HTML>
<html>
<head>
<title>图文切换</title>
<style>
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container
{
margin: 0 auto;
max-width: 1060px;
}
img
{
max-width: 100%;
vertical-align: middle;
}
h3
{
font-size: 20px;
margin: 3px 0 6px;
}
p
{
line-height: 20px;
font-size: 14px;
margin-bottom: 15px;
}
ul
{
width: 100%;
position: relative;
overflow: hidden;
border: 4px solid rgba(255, 0, 0, 0.9);
}
li
{
float: left;
width: 31.33%;
margin: 10px 1%;
list-style: none;
}
.text-desc
{
position: absolute;
left: 0;
top: 0;
background-color: #fff;
height: 100%;
opacity: 0;
width: 100%;
padding: 10px;
}
.btn
{
display: inline-block;
padding: 5px 10px;
font-size: 14px;
color: #fff;
border: 2px solid #4d92d9;
background-color: #4d92d9;
text-decoration: none;
transition: 0.4s;
}
.btn:hover
{
background-color: transparent;
color: #4d92d9;
transition: 0.4s;
}
.port
{
width: 100%;
position: relative;
overflow: hidden;
border: 4px solid rgba(255,0, 255, 0.9);
} .port.effect1 img
{
transition: 0.5s;
}
.port.effect1:hover img
{
transform: scale(1.2);
}
.port.effect1 .text-desc
{
opacity: 0.9;
top: -100%;
transition: 0.5s;
padding: 45px 20px 20px;
}
.port.effect1:hover .text-desc
{
top: 0;
} .port.effect2 img
{
transition: 0.5s;
transform: rotateY(360deg) scale(1, 1);
}
.port.effect2:hover img
{
transform: rotateY(0deg) scale(0, 0);
}
.port.effect2 .text-desc
{
transform: rotateY(0deg) scale(0, 0);
transition: 0.5s;
opacity: 0;
padding: 45px 20px 20px;
}
.port.effect2:hover .text-desc
{
transform: rotateY(360deg) scale(1, 1);
opacity: 1;
}
.port.effect3 img
{
transition: 0.5s;
position: relative;
width: 100%;
right: 0;
}
.port.effect3:hover img
{
right: 50%;
}
.port.effect3 .text-desc
{
opacity: 0;
transition: 0.5s;
transform: rotateY(90deg);
transform-origin: right center 0;
left:auto;
right:0;
width: 50%;
padding: 18px 10px;
}
.port.effect3:hover .text-desc
{
opacity: 1;
transform: rotateY(0deg);
}
</style>
</head>
<body>
<div class="container">
<ul>
<li>
<div class="port effect1">
<div class="image-box">
<img src="mltc.png" alt="木兰天池">
</div>
<div class="text-desc">
<h3>木兰天池</h3>
<p>木兰天池景区,是国家5A级景区,也是国家森林公园,木兰天池-相传是木兰将军的外婆家,是木兰将军小时候生活、习武的地方。</p>
<a href="http://www.mltc.cn/" class="btn">进入官网</a>
</div>
</div>
</li>
<li>
<div class="port effect2">
<div class="image-box">
<img src="mls.jpg" alt="木兰山">
</div>
<div class="text-desc">
<h3>木兰山</h3>
<p>荆楚名岳-木兰山位于黄陂区北部,是流芳千古的木兰将军故里,因木兰将军而得名。是国家5A级景区,国家地质公园、木兰文化之源、千年宗教圣地。</p>
<a href="http://www.whmls.cn/" class="btn">进入官网</a>
</div>
</div>
</li>
<li>
<div class="port effect3">
<div class="image-box">
<img src="mlyws.png" alt="木兰云雾山">
</div>
<div class="text-desc">
<h3>木兰云雾山</h3>
<p>享有“西陵胜地、楚北名区、陂西垂障、汉地祖山”美誉的云雾山,景区占地25平方公里。</p>
<a href="http://www.yunwushan.cn/" class="btn">进入官网</a>
</div>
</div>
</li>
</ul>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现如图12所示的图文切换效果。

图12 多个图文切换效果
CSS动画实例:图文切换的更多相关文章
- CSS动画实例
上一篇讲过css动画transform transition的语法,这一节展示自己做的几个小例子加深印象 1. 线条动画效果 代码:最外层div包含2个小的div : a和b. a有左右边框(高度 ...
- CSS动画实例:Loading加载动画效果(三)
3.小圆型Loading 这类Loading动画的基本思想是:在呈现容器中定义1个或多个子层,再对每个子层进行样式定义,使得其均显示为一个实心圆形,最后编写关键帧动画控制,使得各个实心圆或者大小发生改 ...
- CSS动画实例:太极图在旋转
利用CSS可以构造出图形,然后可以对构造的图形添加动画效果.下面我们通过旋转的太极图.放大的五角星.跳“双人舞”的弯月等实例来体会纯CSS实现动画的方法. 1.旋转的太极图 设页面中有<div ...
- CSS动画实例:移动的眼珠子
适当地利用CSS的box-shadow可以构造图形,然后可以对构造的图形添加动画效果.下面我们通过移动的眼珠子.圆珠一二三.一分为四.四小圆旋转扩散等实例来体会box-shadow属性在动画制作中的使 ...
- CSS动画实例:小圆球的海洋
CSS背景属性用于定义HTML元素的背景,在CSS提供的背景属性中, background-image:指定要使用的一个或多个背景图像: background-color:指定要使用的背景颜色: ba ...
- CSS动画实例:旋转的圆角正方形
在页面中放置一个类名为container的层作为效果呈现容器,在该层中再定义十个名为shape的层层嵌套的子层,HTML代码描述如下: <div class="container&qu ...
- CSS动画实例:一颗躁动的心
在页面中放置一个类名为container的层作为盛放心心的容器,在该层中再定义一个名为heart的子层,HTML代码描述如下: <div class="container"& ...
- CSS动画实例:跳跃的字符
1.翻转的字符 在页面中放置一个类名为container的层作为容器,在该层中放置5个字符区域,HTML代码描述如下: <div class="container"> ...
- CSS动画实例:升空的气球
1.制作一个气球 设页面中有<div class="balloon"></div>,为. balloon设置样式规则如下: .balloon { heigh ...
随机推荐
- bzoj2023[Usaco2005 Nov]Ant Counting 数蚂蚁*&&bzoj1630[Usaco2007 Demo]Ant Counting*
bzoj2023[Usaco2005 Nov]Ant Counting 数蚂蚁&&bzoj1630[Usaco2007 Demo]Ant Counting 题意: t个族群,每个族群有 ...
- 图解java方法的简单执行步骤
图解java方法的简单执行步骤 1,找到该方法 2 传入对应的参数 3 执行方法体 4 返回结果
- Qt-数据库操作SQLite
1 简介 参考视频:https://www.bilibili.com/video/BV1XW411x7NU?p=88 说明:本文对在Qt中操作SQLite做简要说明. SQLite:SQLite 是 ...
- Mysql报Too many connections,不要乱用ulimit了,看看如何正确修改进程的最大文件数
背景 今天在学习mysql时,看到一个案例,大体来说,就是客户端报Too many connections.但是,客户端的连接池,限制为了200,两个客户端java进程,那也才400,然后mysql配 ...
- Substance Designer学习资料参考及学习入门感受
先奉上大佬写的: 名称:Substance Designer 萌新入门流程 地址:https://zhuanlan.zhihu.com/p/56194917 作者:ShadowjackLeeSD小菜鸡 ...
- javascript兼容性:展开运算符 ... 的降级
展开运算符 ... 是一个很好用的ES6新特性,用的好的话,可以节约很多代码. 但是作为ES6特性,它有兼容性问题,而且Babal(在线转码网页)并不会转换展开运算符. 展开运算符大体分为两种用法:展 ...
- Python数据分析之全球人口数据
这篇文章用pandas对全球的人口数据做个简单分析.我收集全球各国1960-2019年人口数据,包含男女和不同年龄段,共6个文件. pop_total.csv: 各国每年总人口 pop_female. ...
- STL源码剖析:算法
启 算法,问题之解法也 算法好坏的衡量标准:时间和空间,单位是对数.一次.二次.三次等 算法中处理的数据,输入方式都是左闭又开,类型就迭代器, 如:[first, last) STL中提供了很多算法, ...
- 在Spring Bean的生命周期中各方法的执行顺序
Spring 容器中的 Bean 是有生命周期的,Spring 允许在 Bean 在初始化完成后以及 Bean 销毁前执行特定的操作,常用的设定方式有以下十种: 通过实现 InitializingBe ...
- 想理解JVM看了这篇文章,就知道了!(一)
前言 本章节属于Java进阶系列,前面关于设计模式讲解完了,有兴趣的童鞋可以翻看之前的博文,后面会讲解JVM的优化,整个系列会完整的讲解整个java体系与生态相关的中间件知识.本次将对jvm有更深 ...
