Hello GCN
参考链接: https://www.zhihu.com/question/54504471/answer/611222866

1 拉普拉斯矩阵
- 参考链接: http://bbs.cvmart.net/articles/281/cong-cnn-dao-gcn-de-lian-xi-yu-qu-bie-gcn-cong-ru-men-dao-jing-fang-tong-qi
- L = D - A, A 为图的邻接矩阵, D 为顶点度的对角矩阵, L 为 拉普拉斯矩阵
1.1 拉普拉斯矩阵的类别


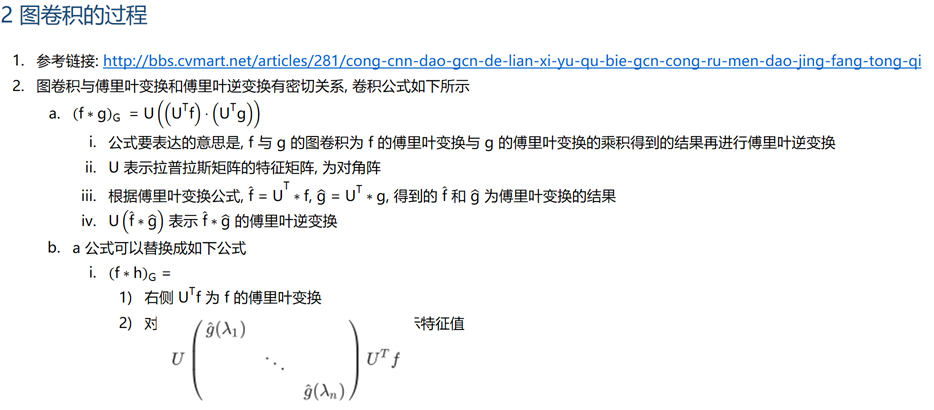
3 图卷积的参数
- 参考链接: http://bbs.cvmart.net/articles/281/cong-cnn-dao-gcn-de-lian-xi-yu-qu-bie-gcn-cong-ru-men-dao-jing-fang-tong-qi
- 由 1 小节得知, 图卷积的公式, 图卷积训练的参数在公式中对角矩阵中, GCN 的训练有两个版本, 第一版思维简单但是因为其缺点已经不再使用, 现在大都使用第二个版本
3.1 第一代图卷积训练

- 直接将对角矩阵中对角上的值当做参数
- 表示激活函数
- 表示输入向量
- 优点
- 发现中间的除去 的公式为拉普拉斯矩阵的分解公式, 那么在运算中不再需要分解公式, 直接使用拉普拉斯矩阵即可, 减少了计算量
- 参数少
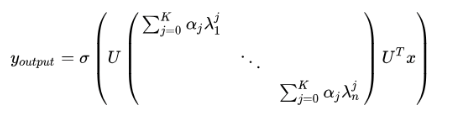
3.2 第二代图卷积训练

- 将 转为了 , 其中为任意参数, 需要进行随机初始化, 即边的权重
- 借助 U 和拉普拉斯矩阵的特征进行化简, 得到

- L 表示拉普拉斯矩阵
- K 表示顶点的阶数, 顶点的邻居节点
- x 表示输入的特征, 为了形象的理解, 以一张灰度图为例
- 图的结构即图像的方格排列, 不需要人为的设计, 因为图片的形状就是如此, 每一个方格是图的一个顶点
- 像素值即每一个顶点的特征, 只不过在一般的图结构中, 顶点的值为一个特征向量
- 表示边的权重, 也是网络需要训练并且优化的参数
3.3 图解图卷积


- GCN每一次卷积对所有的顶点都完成了图示的操作
4 GCN 分类的效果
- 图结构如下

- 输入 PageID, IP, UA, DeviceID, UserID, 通过卷积, 得到中间节点的特征, 也就是分类的结果
- 与比较 GBDT 相比, 效果更好

5 图卷积网络的拓扑结构
- 参考链接: https://mp.weixin.qq.com/s/356WvVn1Tz0axsKd8LJW4Q
- 拓扑结构

- 和 CNN 类似, 每一层都是叠加堆积在一起的, 经过卷积得到的结果, 通过激活函数(ReLU, Sigmoid等)传到下一层
- 不是每一个顶点都要进行卷积重新计算新的特征, 而是选择靠近中心的顶点
- 在上图中, 表示的不是图的结构, 也不是边所代表的的权重, 而是每一个顶点对应的特征向量, 在图片中, 每一个顶点对应的是一个标量, 即像素值
- 在3 图卷积的参数中提到了图卷积的参数与公式, 第二代的图卷积公式在运用的时候回转变成一个更清晰的表示公式

- 表示标准化系数
- H 表示上一层每一个顶点的特征向量, 维度为 NxF, N 表示顶点个数, F 表示特征向量的维度
- W 表示边权重
- 公式的定性理解
- 选定一个顶点 V, 确定邻域, 如果个数不到邻域个数, 则补充哑顶点, 如果超过, 则删除对于的顶点
- 获取邻域中顶点的特征向量, 将其余顶点 V 的边(权重)相乘再相加, 得到新的维度的特征向量
- 防止较大的尺度变化, 将得到的结果进行标准化
- 图卷积的特点
Hello GCN的更多相关文章
- GCN code parsing
GCN code parsing 2018-07-18 20:39:11 utils.py --- load data def load_data(path="../data/cora/ ...
- 【语义分割】large kernel matters中GCN模块的pytorch实现
GCN模块的实现比较简单,在giuhub上看到两种实现,轻微不同 实现一:https://github.com/ycszen/pytorch-segmentation/blob/master/gcn. ...
- GCN和GCN在文本分类中应用
1.GCN的概念 传统CNN卷积可以处理图片等欧式结构的数据,却很难处理社交网络.信息网络等非欧式结构的数据.一般图片是由c个通道h行w列的矩阵组成的,结构非常规整.而社交网络.信息网络 ...
- GNN 相关资料记录;GCN 与 graph embedding 相关调研
最近做了一些和gnn相关的工作,经常听到GCN 和 embedding 相关技术,感觉很是困惑,所以写下此博客,对相关知识进行索引和记录: 参考链接: https://www.toutiao.com/ ...
- GCN 实现3 :代码解析
1.代码结构 ├── data // 图数据 ├── inits // 初始化的一些公用函数 ├── layers // GCN层的定义 ├── metrics // 评测指标的计算 ├── mode ...
- GCN实现3
参考 : 首先看两篇论文,大概了解一下原理性的东西: GRAPH CONVOLUTIONAL NETWORKS THOMAS KIPF, 30 SEPTEMBER 2016 http://tkipf. ...
- GCN 简单numpy实现
`#参考:https://blog.csdn.net/weixin_42052081/article/details/89108966 import numpy as np import networ ...
- GCN python 实现2:利用GCN进行节点分类
参考:https://www.baidu.com/link?url=5oU-O_YQV8DdSTtRkgzsQ_vuwjJHyUOxqeAKhq98ZA5XtvKW8PNQwXgSlr5GpESRqh ...
- GCN
REFERENCE: https://www.jianshu.com/p/ad528c40a08f https://www.zhihu.com/question/54504471 图有两个基本的特性: ...
- GCN总结
一.GCN简介 GNN模型主要研究图节点的表示(Graph Embedding),图边结构预测任务和图的分类问题,后两个任务也是基于Graph Embedding展开的.目前论文重点研究网络的可扩展性 ...
随机推荐
- flask 源码专题(二):请求上下文与全文上下文
源码解析 0. 请求入口 if __name__ == '__main__': app.run() def run(self, host=None, port=None, debug=None, lo ...
- 机器学习03 /jieba详解
机器学习03 /jieba详解 目录 机器学习03 /jieba详解 1.引言 2.分词 2.1.jieba.cut && jieba.cut_for_search 2.2.jieba ...
- Django框架12 /同源、跨域、CORS
Django框架12 /同源.跨域.CORS 目录 Django框架12 /同源.跨域.CORS 1. 同源策略 2. 跨域 3. 解决跨域:CORS/跨域资源共享 1. 同源策略 同源策略(Same ...
- InnoDB表存储结构及keyring加密
ibdata是InnoDB最重要的系统表空间文件,它记录了InnoDB的核心信息,包括事务系统信息.元数据信息,记录InnoDB change buffer的btree,防止数据损坏的double w ...
- Go的100天之旅-常量
常量 简介 道可道,非常道.这里常道指的永恒不变的道理,常有不变的意思.顾名思义和变量相比,常量在声明之后就不可改变,它的值是在编译期间就确定的. 下面简单的声明一个常量: const p int = ...
- 什么是控制反转(IoC)?什么是依赖注入(DI)?以及实现原理
IoC不是一种技术,只是一种思想,一个重要的面向对象编程的法则,它能指导我们如何设计出松耦合.更优良的程序.传统应用程序都是由我们在类内部主动创建依赖对象,从而导致类与类之间高耦合,难于测试:有了 ...
- OSCP Learning Notes - Exploit(2)
Compiling an Exploit Exercise: samba exploit 1. Search and download the samba exploit source code fr ...
- 【Python学习笔记七】从配置文件中读取参数
将一些需要更改或者固定的内容存放在配置文件中,通过读取配置文件来获取参数,这样修改以及使用起来比较方便 1.首先是配置文件的写法如下一个environment.ini文件: 里面“[]”存放的是sec ...
- Ant Design Pro 学习笔记:数据流向
在讲这个问题之前,有一个问题应当讲一下: Ant Design Pro / umi / dva 是什么关系? 首先是 umi / dva 的关系. umi 是一个基于路由的 react 开发框架. d ...
- C++语法小记---string类
string类 #include <iostream> #include <string> using namespace std; // 实现字符串右移, 例子hello & ...