微信小程序:列表渲染
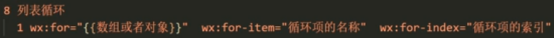
wx:for,(wx:for-item,wx:for-index),wx:key. 列表循环包括数组循环和对象循环

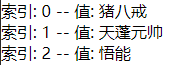
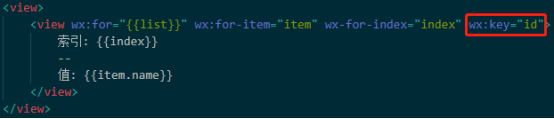
一、数组循环


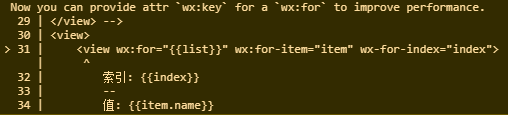
此时控制台报错如下:属性“wx:key”可以提高性能。

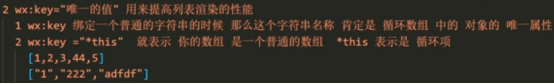
Wx:key=”唯一的值”,数组中对象的唯一属性,如id;如果是普通数组,则用*this表示循环项。


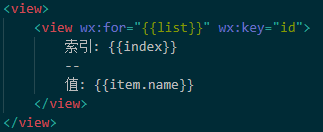
此时控制台没有报错。

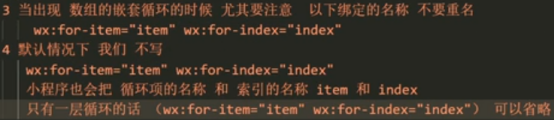
数组只有一层循环的话,可以只写wx:for和wx:key

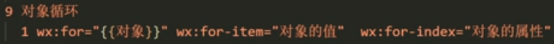
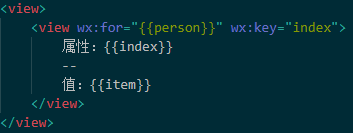
二、对象循环

index表示属性,item表示属性对应的值。


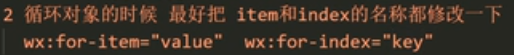
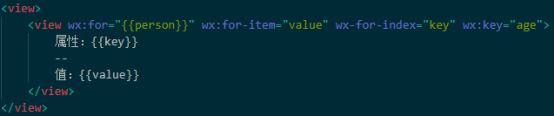
循环对象的时候,最好把属性index改为key,属性值item改为value,即此时wx:for,wx:for-item,wx:for-index,wx:key都要写。

微信小程序:列表渲染的更多相关文章
- 微信小程序-列表渲染多层嵌套循环
微信小程序-列表渲染多层嵌套循环 入门教程之列表渲染多层嵌套循环,目前官方的文档里,主要是一维数组列表渲染的案例,还是比较简单单一,给刚入门的童鞋还是无从入手的感觉. <view wx:for= ...
- 微信小程序 列表渲染 wx:for
wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件. wx:for-item指定数组当前元素,或当前项的变量名wx:for-index 指定数组当前下标的变量名 <view ...
- 微信小程序--列表渲染
HTML: <view class="content" wx:for="{{oneList}}" wx:key = "id" bind ...
- 微信小程序列表项滑动显示删除按钮
微信小程序并没有提供列表控件,所以也没有iOS上惯用的列表项左滑删除的功能,SO只能自己干了. 原理很简单,用2个层,上面的层显示正常的内容,下面的层显示一个删除按钮,就是记录手指滑动的距离,动态的来 ...
- 高大上的微信小程序中渲染html内容—技术分享
大部分Web应用的富文本内容都是以HTML字符串的形式存储的,通过HTML文档去展示HTML内容自然没有问题.但是,在微信小程序(下文简称为「小程序」)中,应当如何渲染这部分内容呢? 解决方案 wxP ...
- 原生微信小程序数据渲染
一直在写vue,第一次接触微信小程序,还是原生,最开始做的时候真的很闹心啊啊啊啊啊啊啊啊啊啊啊啊!!所以最近大概更新的都是微信小程序原生的内容了~~么么哒!!一定会继续努力的!!tips:在小程序项目 ...
- 微信小程序列表加载更多
概述 基于小程序开发的列表加载更多例子. 详细 代码下载:http://www.demodashi.com/demo/13632.html 一.前言 基于小程序开发的列表加载更多例子. 二.运行效果 ...
- 【wx:for】小程序列表渲染的使用说明
wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件. 默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item,即: {{index}} . {{it ...
- 小程序~列表渲染~key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 <input/> 中的输入内容, <switch/> 的选中状态),需要 ...
- 微信小程序 条件渲染 wx:if
1.在框架中,我们用wx:if="{{condition}}"来判断是否需要渲染该代码块 <view wx:if="{{condition}}"> ...
随机推荐
- js创建javaMap
/** * Simple Map * var m = new Map(); * m.put('key','value'); * var v_otherMap = v_m.toMapString();* ...
- 考研机试练习(KY2-KY10)
KY2 成绩排序 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 32M,其他语言64M 本题知识点: 排序 sort struct 题目描述 查找和排序 题目:输入任意(用户,成绩) ...
- django开发东京买菜,全栈项目,前端vue,带手机GPS精准定位,带发票系统,带快递系统,带微信/支付宝/花呗/银行卡支付/带手机号一键登陆,等等
因为博客园不能发视频,所以,完整的视频,开发文档,源码,请向博主索取 完整视频+开发文档+源码,duanshuiLu.com下载 vue+django手机购物商城APP,带支付,带GPS精准定位用户, ...
- gVerify验证码
1.引入js文件 2.实现 <%-- Created by IntelliJ IDEA. User: a Date: 2019/8/28 Time: 10:31 To change this t ...
- Codeforces Round #529 (Div. 3) F. Make It Connected (贪心,最小生成树)
题意:给你\(n\)个点,每个点都有权值,现在要在这\(n\)个点中连一颗最小树,每两个点连一条边的边权为两个点的点权,现在还另外给了你几条边和边权,求最小权重. 题解:对于刚开始所给的\(n\)个点 ...
- linux下安装python3.7.2
1.到python的官网去下载python3.7.2安装包,必须是Linux版本的 2.在/usr/tmp下下载python安装包 wget https://www.python.org/ftp/py ...
- Vue的七种传值方式
目录 1,父传子 2,子传父 3,兄弟组件传值 4,父组件使用子组件的数据和方法 5,子组件使用父组件的数据和方法 6,Vuex传值 6.1,定义store 6.2,挂载 6.3,使用 7,路由传值 ...
- .NET并发编程-函数闭包
本系列学习在.NET中的并发并行编程模式,实战技巧 内容目录 函数式编程闭包的应用记忆化函数缓存 函数式编程 一个函数输出当做另一个函数输入.有时候一个复杂问题,我们拆分成很多个步骤函数,这些函数组合 ...
- Linux系统SCSI磁盘扫描机制解析及命令实例
介绍Linux系统扫描SCSI磁盘有几种方式?Linux新增LUN之后,能否不重启主机就认出设备?如果安装了PowerPath,动态添加/删除LUN的命令是什么?本文总结了Linux主机对磁盘设备进行 ...
- spring再学习之配置详解
applicationContext.xml文件配置: bean元素: <?xml version="1.0" encoding="UTF-8"?> ...
