WebVR & CSS 3D & WebGL
WebVR & CSS 3D & WebGL
VR
https://developer.mozilla.org/en-US/docs/Web/API/WebVR_API
WebVR is Deprecated!
WebXR Device API

CSS 3D
WebGL
demos
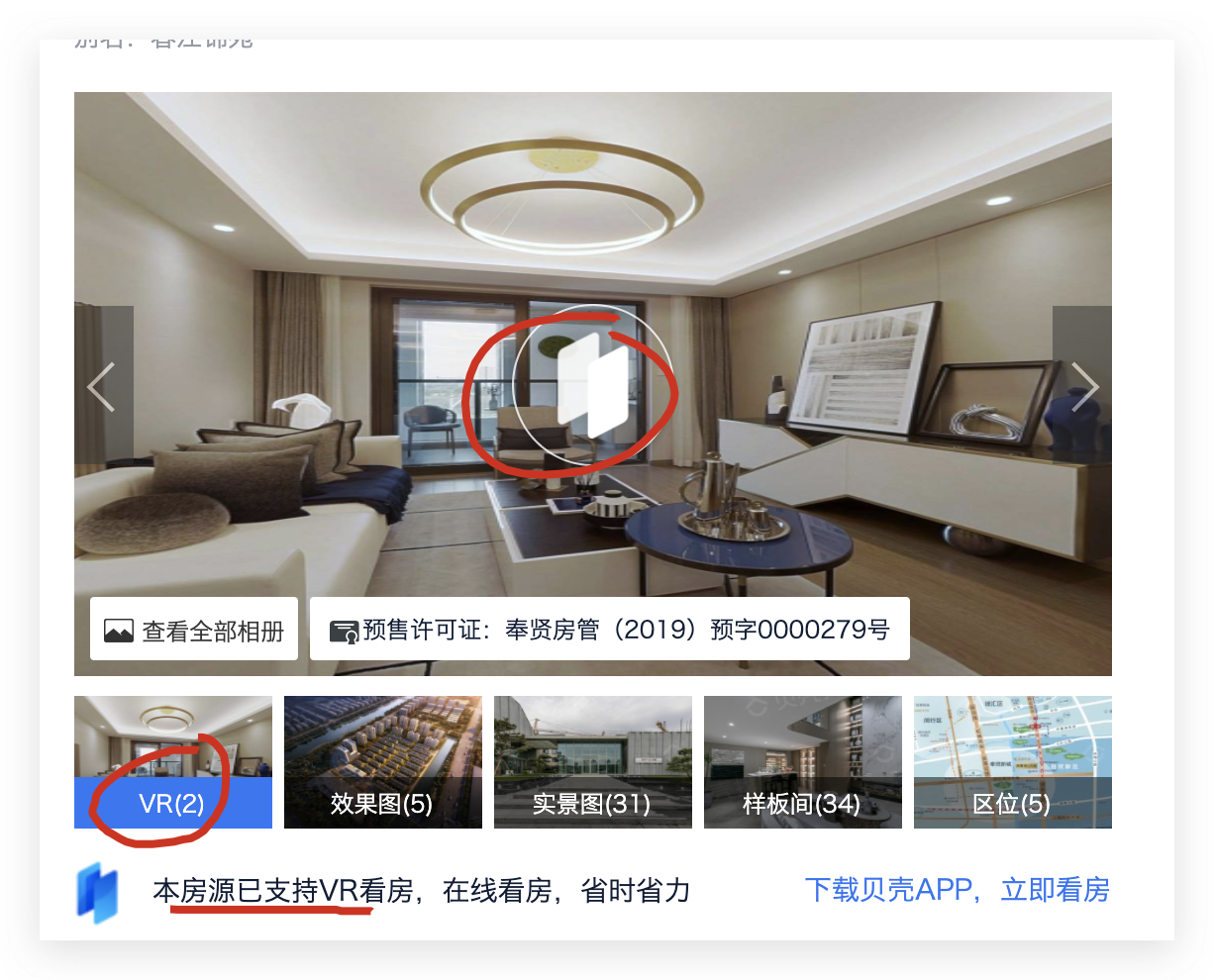
VR 看房

https://realsee.com/lianjia/bVrXOMwdo769zqvx/2aYoeb5LjNwOfzuMh5Tl1X1CYLO1dzlN/
https://sh.fang.ke.com/loupan/p_lhcjtybkmcc/
https://realsee.com/lianjia/bVrXOMwdo769zqvx/2aYoeb5LjNwOfzuMh5Tl1X1CYLO1dzlN/
VR 导游
VR 游戏
refs
https://developer.mozilla.org/en-US/docs/Games/Techniques/3D_on_the_web/WebVR
https://en.wikipedia.org/wiki/WebVR
https://www.w3.org/2016/06/vr-workshop/schedule.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
WebVR & CSS 3D & WebGL的更多相关文章
- Intro to CSS 3D transforms
原文地址:Intro to CSS 3D transforms,本文只是翻译了其中的一部分,省去了作者写文章的原因浏览器兼容部分(已经过时) Perspective 元素需要设置需要设置perspec ...
- Codrops 优秀教程:CSS 3D Transforms 实现书本效果
这个使用 CSS 3D Transforms 实现创意书本效果的来自 Codrops 网站.你可以看到两种类型的书设计:精装书和平装书.这两个效果都可以很容易地使用 CSS 修改.赶紧体验一下吧. ...
- 从css 3d说到空间坐标轴
有一次我们说到掷骰子那个游戏,当时是用了一个steps属性+雪碧图来制作帧动画,这当然颇为不错,但其实一开始我想的不是这样的,我想的是用真的3d和动画去做,这个方案涉及到不少空间的知识,今天来给大伙好 ...
- 探究 CSS 混合模式\滤镜导致 CSS 3D 失效问题
今天在写一个小的 CSS Demo,一个关于 3d 球的旋转动画,关于 CSS 3D,少不了会使用下面这几个属性: { transform-style: preserve-3d; perspectiv ...
- CSS 3D transforms
https://www.creativebloq.com/css3/20-stunning-examples-css-3d-transforms-11112759 https://github.com ...
- EF Core使用SQL调用返回其他类型的查询 ASP.NET Core 2.0 使用NLog实现日志记录 CSS 3D transforms cSharp:use Activator.CreateInstance with an Interface? SqlHelper DBHelper C# Thread.Abort方法真的让线程停止了吗? 注意!你的Thread.Abort方法真
EF Core使用SQL调用返回其他类型的查询 假设你想要 SQL 本身编写,而不使用 LINQ. 需要运行 SQL 查询中返回实体对象之外的内容. 在 EF Core 中,执行该操作的另一种方法 ...
- 10个超漂亮的CSS 3D特效
10个超漂亮的CSS 3D特效 一.总结 一句话总结: 后面有空得好好练一练,也可以作为录课素材 二.10个超漂亮的CSS 3D特效 转自或参考:10个超漂亮的CSS 3D特效https://blog ...
- css 3D动画
一.今天让我们来学习一下css 3D吧! 1.首先我们要学习好css3 3d一定要有一定的立体感! 2.再来那就聊聊原理吧! 3.css3 3d 顾名思义是由两个2d名片组成的 但不是让你建立连个2d ...
- CSS 3D 的魅力
作者 | 子慕大诗人 来源 | www.cnblogs.com/1wen/p/9064011.html 前言: 最近玩了玩用css来构建3D效果,写了几个demo,所以博客总结一下. 在阅读 ...
随机推荐
- 解析MySQL中存储时间日期类型的选择问题
解析MySQL中存储时间日期类型的选择问题_Mysql_脚本之家 https://www.jb51.net/article/125715.htm 一般应用中,我们用timestamp,datetime ...
- UT /SIT/ UAT
UT /SIT/ UAT - 云+社区 - 腾讯云 https://cloud.tencent.com/developer/article/1541268 我们公司只有测试环境--准生产环境--生产环 ...
- (Oracle)数据量统计存储过程
本过程适用于Oracle数据量统计. create or replace procedure SP_GET_TAB_COUNT as v_tableName HDSD_TJ.Tablename%typ ...
- SQL解析工具
面对复杂的SQL可用这个SQL解析工具,分析出用到了哪些表哪些字段: http://107.170.101.241:8080/getTableColumn/
- Apache Hudi 0.7.0版本重磅发布
重点特性 1. Clustering 0.7.0版本中支持了对Hudi表数据进行Clustering(对数据按照数据特征进行聚簇,以便优化文件大小和数据布局),Clustering提供了更灵活地方式增 ...
- wmi_exporter+Prometheus+Grafana
wmi_exporter+Prometheus+Grafana 原文地址: CSDN:NRlovestudy:Windows 下搭建 wmi_exporter+Prometheus+Grafana 服 ...
- Phoenix的shell操作
Phoenix的shell操作 一.Phoenix的Shell操作 1.进入(hbase01是主机名,2181是zookeeper的端口) 2.退出(注意结尾不加分号) 3.查询所有表(注意结尾不加分 ...
- AtCoder Beginner Contest 176 D - Wizard in Maze (BFS,双端队列)
题意:给你一张图,"."表示能走,"#表示不能走,步行可以向四周四个方向移动一个单位,使用魔法可以移动到周围\(5\)X\(5\)的空地,问能否从起点都早终点,并求最少使 ...
- 【hdu 1573】X问题(数论--拓展欧几里德 求解同余方程组的个数)
题目:求在小于等于N的正整数中有多少个X满足:X mod a[0] = b[0], X mod a[1] = b[1], X mod a[2] = b[2], -, X mod a[i] = b[i] ...
- zoj3545Rescue the Rabbit (AC自动机+状压dp+滚动数组)
Time Limit: 10 Seconds Memory Limit: 65536 KB Dr. X is a biologist, who likes rabbits very much ...
