how to disabled alert function in javascript
how to disabled alert function in javascript
alert 阻塞主线程
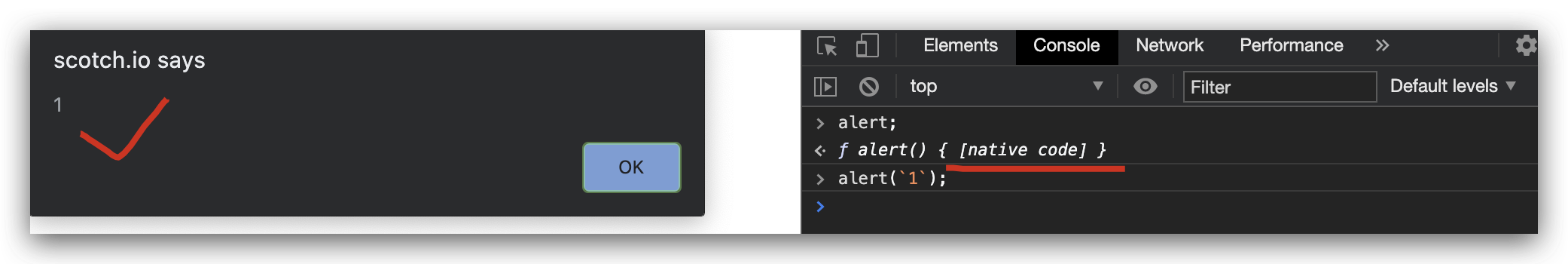
default

alert;
// ƒ alert() { [native code] }
alert(`1`);
OK

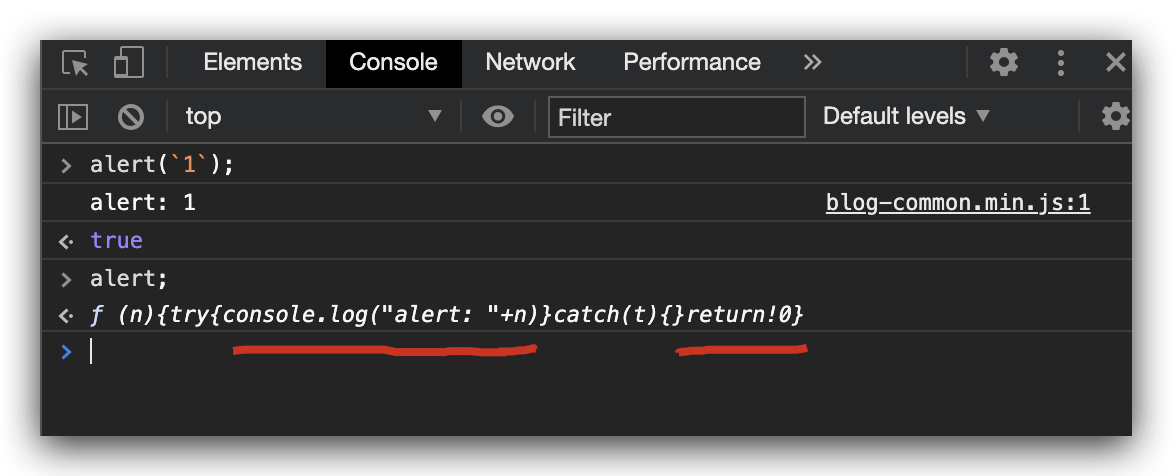
alert(`1`);
// alert: 1
// true
alert;
// ƒ (n){try{console.log("alert: "+n)}catch(t){}return!0}
window.alert = function(n){
try{
console.log("alert: "+n)
} catch(e){
// ignore
}
return !0;
}
!0 === true;
// true
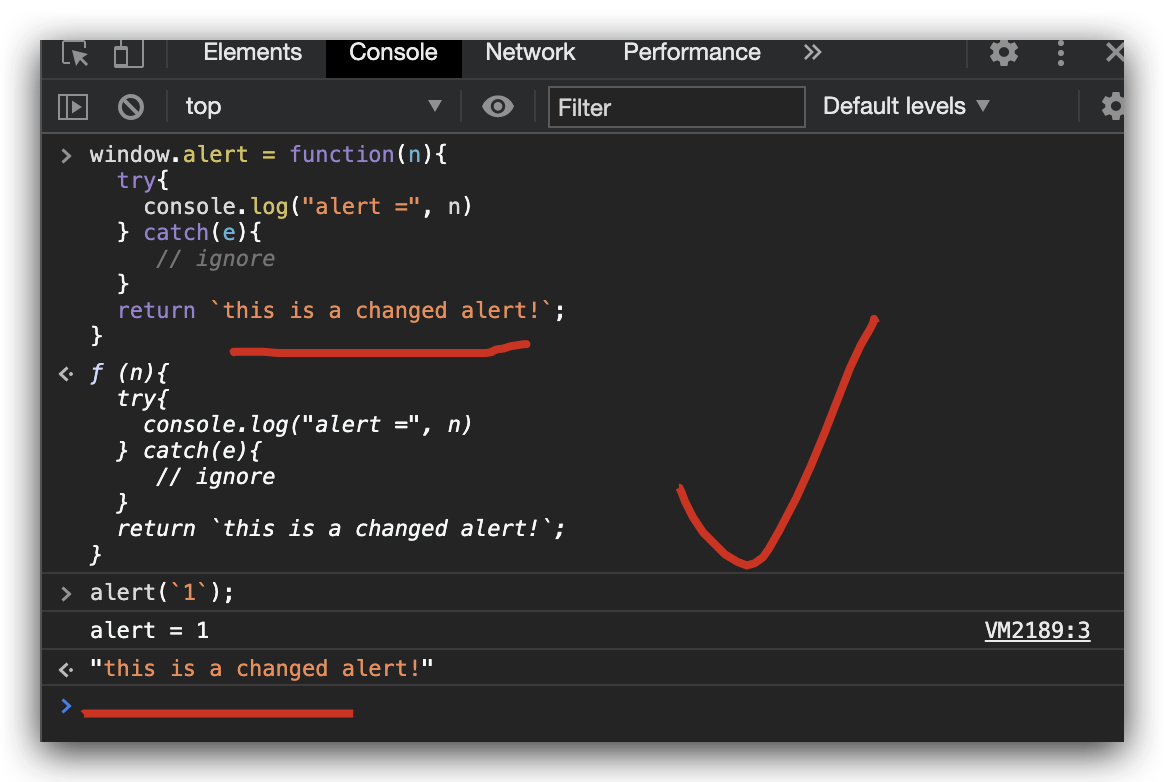
customize alert

window.alert = function(n){
try{
console.log("alert =", n)
} catch(e){
// ignore
}
return `this is a changed alert!`;
}
alert(`1`);
// alert = 1
// "this is a changed alert!"
cnblogs
https://www.cnblogs.com/js/blog-common.min.js
demo
function a(){
var i=0;
function b(){
i++;
alert(i);
}
return b;
}
var c = a();
c();
// alert: 1
c();
// alert: 2
c();
// alert: 3
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
how to disabled alert function in javascript的更多相关文章
- Dreamweaver 扩展开发: Calling a C++ function from JavaScript
After you understand how C-level extensibility works in Dreamweaver and its dependency on certain da ...
- 理解callback function in javascript
以下内容主要摘自[1,2] (1)In javascript, functions are first-class objects, which means functions can be used ...
- 不知道哪里alert undefined 用下面的语句是js报错.F12能提示报错的地方window.alert=function(aa){ if (typeof (aa)"undefined"){ throw "就是这";}};
不知道哪里alert undefined 用下面的语句是js报错.F12能提示报错的地方 var oldalert=window.alert; window.alert=function(aa){ i ...
- 转 Dynamics CRM Alert and Notification JavaScript Methods
http://www.powerobjects.com/2015/09/23/dynamics-crm-alert-and-notification-javascript-methods/ Befor ...
- How can I create an Asynchronous function in Javascript?
哈哈:)我的codepen 的代码笔记是:http://codepen.io/shinewaker/pen/eBwPxJ --------------------------------------- ...
- js原型继承与多态 How to apply virtual function in javascript
function BaseClass() { this.hello = function() { this.talk(); } this.talk = function() { document.wr ...
- [Javascript] Multiply Two Arrays over a Function in JavaScript
Just like the State ADT an Array is also an Applicative Functor. That means we can do the same trick ...
- Fixed the bug:while running alert/confirm in javascript the chrome freezes
显示高级设置... 系统 -> 使用硬件加速模式(如果可用) 操作系统如果不支持硬件加速,却启动此项,就悲催了.小伙伴们可别瞎点了,太吃亏. 现象alert/confirm一执行,chrome ...
- learning shell display alert function
[Purpose] Shell print function base on err info wrn ext output level [Eevironment] U ...
随机推荐
- linux 文件结构体和文件描述符号的学习
https://blog.csdn.net/cywosp/article/details/38965239
- WPF combobox设置默认选项不生效的问题
combobox 是常用的控件,当我们需要绑定设置默认选项时,往往会绑定 SelectedItem 属性去设置, 可是你会惊奇地发现SelectedItem的值绑定了, 它依旧是熟悉的模样 根据官方的 ...
- java定时任务之Qutaz
前不久一直在学习Qztaz,干好写了一个案例分享一下给大家,希望大家可以用得到. 那么现在开始吧, 一:什么事Qutaz? Quartz是OpenSymphony开源组织在Job scheduling ...
- 题解 CF620E 【New Year Tree】
有关dfs序的例题,需要有一定的位运算基础 题面 给定一个树,树上有颜色,将某一子树的颜色统一修改,求子树中颜色的数量 Solution 子树修改,子树求和,dfs序的知识(类似区间修改区间求和) 考 ...
- Spring听课笔记(专题一)
Spring入门课程:https://www.imooc.com/learn/196 第0章: Spring是为解决企业应用程序开发复杂性而创建的一个Java开源框架,应用非常广泛.业内非常流行的SS ...
- 基于navicat的数据库导入导出
1.右键当前数据库,选择转储SQL文件 选择导出sql的存放路径 2.新建统一命名的数据库,右键运行SQL文件 3,.选择要导入的SQL文件后如图
- docker版mysql的使用和配置(1)——docker的基本操作
最近实在是忙成狗,其他的内容等稍微闲一点了一起更新. 这篇主要是讲docker版的mysql的使用和配置信息.因为实习公司需要搞一个docker做测试环境用,还需要包括基本的依赖.最重要的是,因为这个 ...
- Tomcat Context容器和Wrapper容器
前言 Wrapper容器 前言 Context容器是一个Web项目的代表,主要管理Servlet实例,在Tomcat中Servlet实例是以Wrapper出现的,现在问题是如何才能通过Context容 ...
- 函数式编程(__slots__)
正常情况下,当我们定义了一个class,创建了一个class的实例后,我们可以给该实例绑定任何属性和方法,这就是动态语言的灵活性.先定义class: class Student(object): pa ...
- python----类,面向对象(封装、继承、多态)(属性,方法)
什么是对象? 对象是内存中专门用来存储数据的一块区域 对象中可以存放各种数据(数字.代码等) 对象由三部分组成(1,对象标识(id)2,对象类型(type)3,对象的值(value)) 面向对象编程是 ...
