ES-Next @Decorator All In One
ES-Next @Decorator All In One
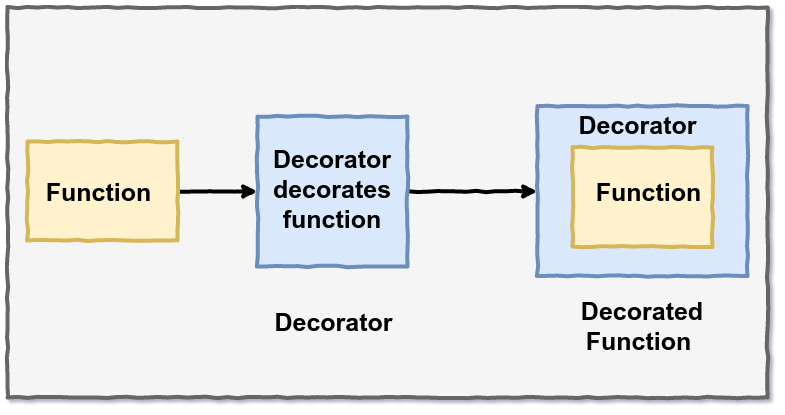
@装饰器

import { logged } from "./logged.mjs";
class C {
@logged
m(arg) {
this.#x = arg;
}
@logged
set #x(value) { }
}
new C().m(1);
// starting m with arguments 1
// starting set #x with arguments 1
// ending set #x
// ending m
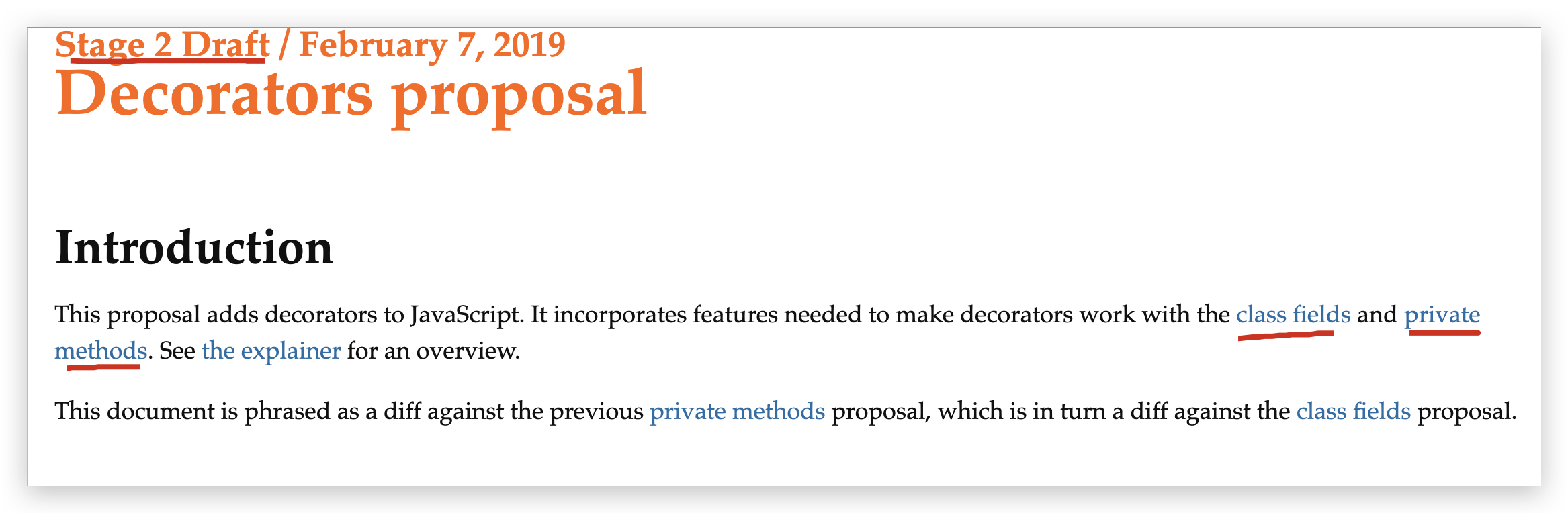
https://github.com/tc39/proposal-decorators
https://tc39.es/proposal-decorators/

babel
https://babeljs.io/docs/en/babel-plugin-proposal-decorators
https://github.com/loganfsmyth/babel-plugin-transform-decorators-legacy
TypeScript @Decorator
TypeScript 4.0 / TypeScript 4.1 beta
https://www.typescriptlang.org/docs/handbook/decorators.html
TypeScript 3.1
https://www.tslang.cn/docs/handbook/decorators.html
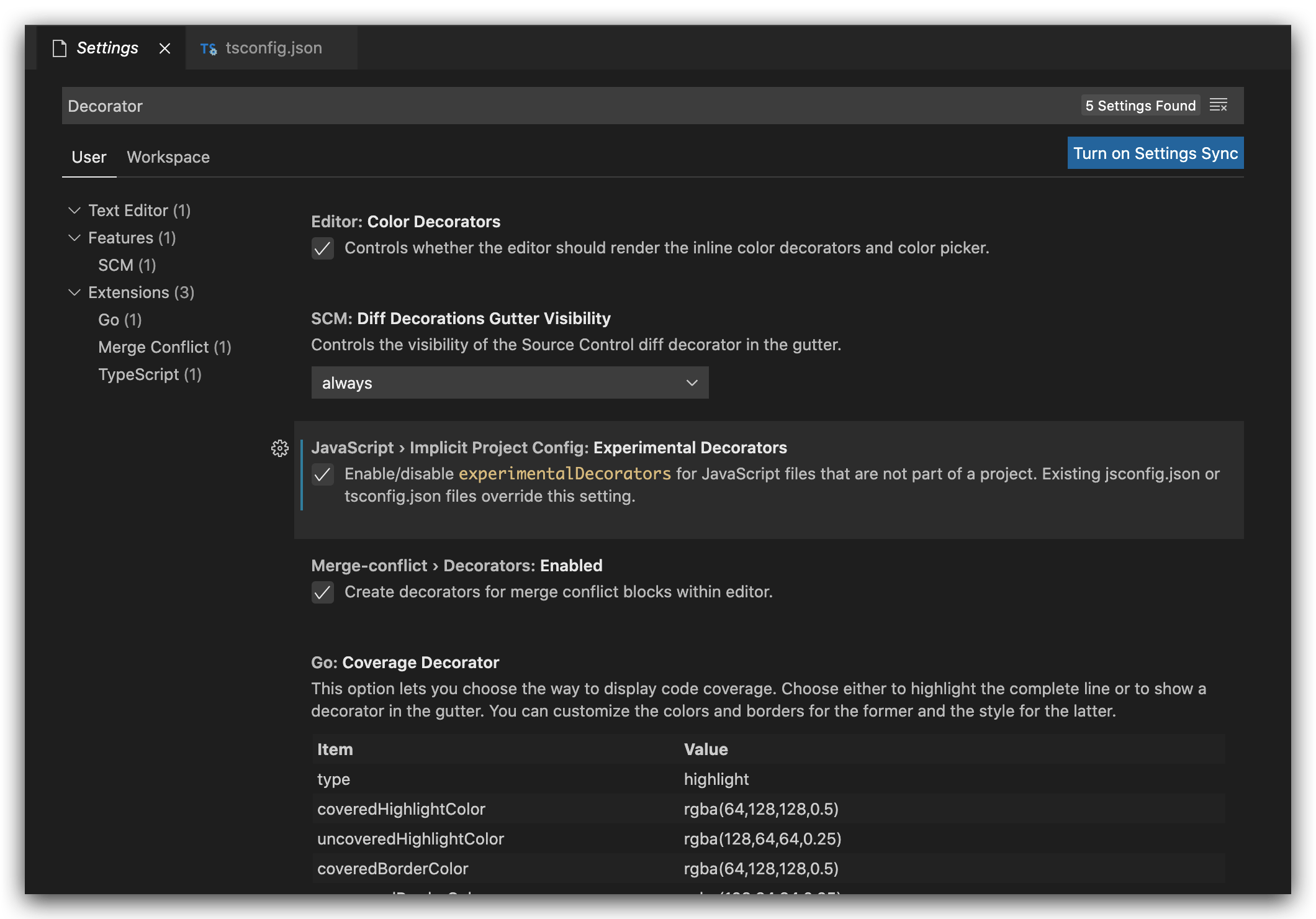
bug
Experimental support for decorators is a feature that is subject to change in a future release. Set the 'experimentalDecorators' option in your 'tsconfig' or 'jsconfig' to remove this warning.
https://github.com/microsoft/TypeScript/issues/9335
https://github.com/microsoft/TypeScript/issues/8905

https://github.com/microsoft/TypeScript/pull/6881
https://github.com/microsoft/TypeScript/issues/6872
https://github.com/Microsoft/TypeScript/issues/25823

Angular @Decorator
React @Decorator
HTML Custom Elements
import { defineElement } from "./defineElement.mjs";
@defineElement('my-class')
class MyClass extends HTMLElement { }
https://github.com/tc39/proposal-decorators#defineelement
https://developer.mozilla.org/en-US/docs/Web/Web_Components/Using_custom_elements
vanilla js decorators
https://javascript.info/call-apply-decorators
let wrapper = function() {
return original.apply(this, arguments);
};
The TC39 Process
ECMA Stages
https://tc39.es/process-document/
Stage 1: proposal
Stage 2: draft
Stage 3: candidate
Stage 4: finished
https://2ality.com/2015/11/tc39-process.html
JavaScript Design Patterns
Decorator
装饰器是一个将功能动态添加到另一个对象的对象。
https://robdodson.me/javascript-design-patterns-decorator/
refs
https://caniuse.com/es5
https://caniuse.com/es6
https://caniuse.com/es6
https://kangax.github.io/compat-table/esnext/
https://www.sitepoint.com/javascript-decorators-what-they-are/
https://www.telerik.com/blogs/decorators-in-javascript
https://www.simplethread.com/understanding-js-decorators/
https://medium.com/jspoint/a-minimal-guide-to-ecmascript-decorators-55b70338215e
https://medium.com/@trekinbami/using-decorators-in-javascript-a44296e418c7
https://dev.to/dpksh/learn-javascript-class-decorators-in-5-minutes-4em7
https://dev.to/angular/decorators-do-not-work-as-you-might-expect-3gmj
https://www.geeksforgeeks.org/what-are-decorators-and-how-are-they-used-in-javascript/
https://stackoverflow.com/questions/34461548/how-can-i-use-decorators-today
https://jsmanifest.com/decorators-in-javascript/
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
ES-Next @Decorator All In One的更多相关文章
- 设计模式-装饰者模式(Decorator Pattern)
本文由@呆代待殆原创,转载请注明出处. 此设计模式遵循的设计原则之一:类应该支持扩展,而拒绝修改(Open-Closed Principle) 装饰者模式简述 装饰者模式通过组合的方式扩展对象的特性, ...
- ES 6 装饰器与 React 高阶组件
关于 Decorator 到底是 ES 6 引入的还是 ES 7 引入的我也不是很明白了,两种说法都有,这种问题懒得纠结了--在用的时候发现这个东西很好用,平常用处可能不大,但是结合 React 就很 ...
- Node.js 全栈开发(二)——ES 201x 新语法的使用之基础篇
在讲 ES 2015 新语法之前,先来说一下为什么叫 ES.JavaScript 是这门语言的名称,它有一个为它制定标准化的组织 European Computer Manufacturers Ass ...
- Decorator:从原理到实践
前言 原文链接:Nealyang/personalBlog ES6 已经不必在过多介绍,在 ES6 之前,装饰器可能并没有那么重要,因为你只需要加一层 wrapper 就好了,但是现在,由于语法糖 c ...
- 【AR实验室】OpenGL ES绘制相机(OpenGL ES 1.0版本)
0x00 - 前言 之前做一些移动端的AR应用以及目前看到的一些AR应用,基本上都是这样一个套路:手机背景显示现实场景,然后在该背景上进行图形学绘制.至于图形学绘制时,相机外参的解算使用的是V-SLA ...
- OpenGL ES 3.0: 图元重启(Primitive restart)
[TOC] 背景概述 在OpenGL绘制图形时,可能需要绘制多个并不相连的图形.这样的情况下这几个图形没法被当做一个图形来处理.也就需要多次调用 DrawArrays 或 DrawElements. ...
- 分享一个CQRS/ES架构中基于写文件的EventStore的设计思路
最近打算用C#实现一个基于文件的EventStore. 什么是EventStore 关于什么是EventStore,如果还不清楚的朋友可以去了解下CQRS/Event Sourcing这种架构,我博客 ...
- ES 学习总结
ES 总结: es 是基于lucene的, 是java 实现的, 很多概念和lucene是相同的 索引-- 对应数据库的表,mongoDB中的集合 文档,由字段组成, 一个字段可以出现多次. 字段,其 ...
- ES性能测试
测试背景 因为ES(ElasticSearch)前段时间查询效率有点慢,技术小组对索引做了一些改动,因此需要测试一下修改后的查询效率,跟之前的结果做一下对比,所以有了这次测试. 需求简述 ...
随机推荐
- 脑裂 CAP PAXOS 单元化 网络分区 最终一致性 BASE
阿里技术专家甘盘:浅谈双十一背后的支付宝LDC架构和其CAP分析 https://mp.weixin.qq.com/s/Cnzz5riMc9RH19zdjToyDg 汤波(甘盘) 技术琐话 2020- ...
- 洛谷 P3704 SDOI2017 数字表格
题意: 给定两个整数 \(n, m\),求: \[\prod_{i = 1} ^ n \prod_{j = 1} ^ m \operatorname{Fib}_{\gcd\left(n, m\righ ...
- WireGuard 教程:使用 DNS-SD 进行 NAT-to-NAT 穿透
原文链接:https://fuckcloudnative.io/posts/wireguard-endpoint-discovery-nat-traversal/ WireGuard 是由 Jason ...
- SpringMVC 中 @ControllerAdvice 注解
SpringMVC 中 @ControllerAdvice 注解 1.@ControllerAdvice 1.1 全局异常处理 1.2 全局数据绑定 1.3 全局数据预处理 原文地址: 江南一点雨:S ...
- Spark JDBC方式连接MySQL数据库
Spark JDBC方式连接MySQL数据库 一.JDBC connection properties(属性名称和含义) 二.spark jdbc read MySQL 三.jdbc(url: Str ...
- 使用Spring MVC实现文件上传与下载
前段时间做毕业设计的时候,想要完成一个上传文件的功能,后来,虽然在自己本地搭建了一个ftp服务器,然后使用公司的工具完成了一个文档管理系统:但是还是没有找到自己想要的文件上传与下载的方式. 今天看到一 ...
- juniper srx系列配置端口映射 转载
http://www.cnblogs.com/pinpin/p/9895815.html
- Docker --Dockerfile(制作镜像)
Dockerfile Dockerfile 是一个文本格式的配置文件,用户可以使用 Dockerfile 快速创建自定义的镜像 Dockerfile 常用指令 FROM 作用:指定基础镜像,Docke ...
- apache 创建多端口监听
httpd.conf 将 #LoadModule vhost_alias_module modules/mod_vhost_alias.so 改为 LoadModule vhost_alias_mod ...
- ACM-ICPC 2018 南京赛区网络预赛(12/12)
ACM-ICPC 2018 南京赛区网络预赛 A. An Olympian Math Problem 计算\(\sum_{i=1}^{n-1}i\cdot i!(MOD\ n)\) \(\sum_{i ...
