Promise thenable All In One
Promise thenable All In One
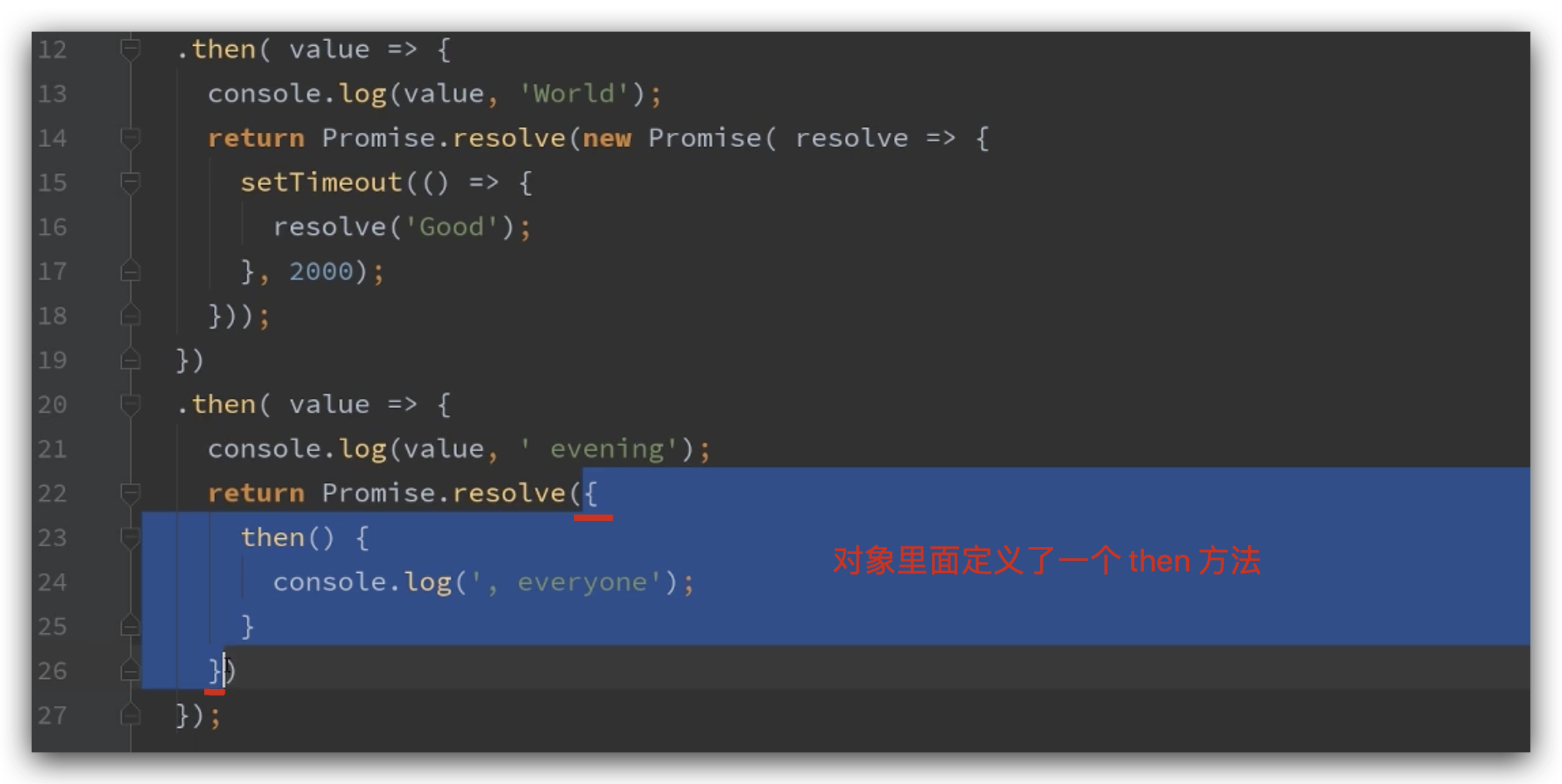
Promise thenable 是指一个函数或一个对象的里面定义了一个 then 方法

Promises/A+

https://promisesaplus.com/#terminology
https://github.com/then/promise
https://github.com/then/thenable/blob/master/index.js
// Wrapped
function Wrapped(thenable) {
this.val = thenable;
}
Wrapped.prototype.unwrap = function () {
return this.val;
};
// wrap
function wrap(thenable) {
return new Wrapped(thenable);
}
// unwrap
function unwrap(wrapped) {
return wrapped instanceof Wrapped ? wrapped.unwrap() : wrapped;
}
exports.wrap = wrap;
exports.unwrap = unwrap;
ECMA 262
https://tc39.es/ecma262/#sec-newpromiseresolvethenablejob
MDN
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise/resolve
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise/then
refs
https://javascript.info/promise-chaining
class Thenable {
constructor(num) {
this.num = num;
}
then(resolve, reject) {
alert(resolve); // function() { native code }
// resolve with this.num*2 after the 1 second
setTimeout(() => resolve(this.num * 2), 1000); // (**)
}
}
new Promise(resolve => resolve(1))
.then(result => {
return new Thenable(result); // (*)
})
.then(alert); // shows 2 after 1000ms
https://masteringjs.io/tutorials/fundamentals/thenable
https://exploringjs.com/es6/ch_promises.html#sec_chaining-promises
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Promise thenable All In One的更多相关文章
- 大白话讲解Promise(二)理解Promise规范
上一篇我们讲解了ES6中Promise的用法,但是知道了用法还远远不够,作为一名专业的前端工程师,还必须通晓原理.所以,为了补全我们关于Promise的知识树,有必要理解Promise/A+规范,理解 ...
- JavaScript 初识Promise 对象
什么是Promise? 其实, Promise就是一个类,而且这个类已经成为ES6的标准,是 ECMAScript 6 规范的重要特性之一.这个类目前在chrome32.Opera19.Firefox ...
- Promise库
标准 https://promisesaplus.com/ An open standard for sound, interoperable JavaScript promises—by imple ...
- JavaScript之Promise学习笔记
一直想知道Promise到底是怎么实现的,网上一搜几十篇文章,看的一脸蒙蔽.最后算是找到几个讲的真心很详细明了的.看了一份源码看了很久很久……最后找大佬问了几处看不懂的地方,大佬只看了十几分钟就看懂了 ...
- Promise使用手册
导读 Promise问世已久, 其科普类文章亦不计其数. 遂本篇初衷不为科普, 只为能够温故而知新. 比如说, catch能捕获所有的错误吗? 为什么有些时候会抛出"Uncaught (in ...
- 只会用就out了,手写一个符合规范的Promise
Promise是什么 所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果.从语法上说,Promise 是一个对象,从它可以获取异步操作的消息.Prom ...
- Promise简单实现--摘抄
Promise 看了些promise的介绍,还是感觉不够深入,这个在解决异步问题上是一个很好的解决方案,所以详细看一下,顺便按照自己的思路实现一个简单的Promise. Promise/A+规范: 首 ...
- Promise A+ 规范【中文版】
0. 前言 本文为Promise A+规范的中文译文,Promise A+规范英文版原文链接:Promise A+. 正文如下: 一个开放.健全且通用的 JavaScript Promise 标准.由 ...
- 掘金转载-手写一个Promise
目录 一 什么是Promise ? 二 Promises/A+ 规范 2.1 术语 2.2 基本要求 2.2.1. Promise的状态 2.2.2. Then 方法 2.3 简易版实践 2.4 进一 ...
随机推荐
- Vue之事件绑定
Vue事件绑定 点击事件 @click="事件名" or v-on:click="事件名" 结构部分: <el-button type="pri ...
- 自定义Decoder继承ByteToMessageDecoder实现解码的小案例
ByteToMessageDecoder是一种ChannelInboundHandler,可以称为解码器,负责将byte字节流(ByteBuf)转换成一种Message,Message是应用可以自己定 ...
- 每天响应数亿次请求,腾讯云如何提供高可用API服务?
每天响应数亿次请求,腾讯云如何提供高可用API服务? https://mp.weixin.qq.com/s/OPwlHcqkaTT_gcwHfr5Shw 李阳 云加社区 2020-09-16 导语 | ...
- (hive)hive优化(转载)
1. 概述 1.1 hive的特征: 可以通过SQL轻松访问数据的工具,从而实现数据仓库任务,如提取/转换/加载(ETL),报告和数据分析: 它可以使已经存储的数据结构化: 可以直接访问存储在Apac ...
- linux上jar项目启动脚本
---------------启动:start.sh #!/bin/bashcd `dirname $0`BIN_DIR=`pwd`cd ..DEPLOY_DIR=`pwd`CONF_DIR=$DEP ...
- vim 查找并替换多个匹配字符
通常我们在使用vim的使用需要查找文档中是否含有需要的字符 1.vim 1.txt进入文档编辑 2.输入/键,再输入需要查找的字符,或者输入?键再输入需要查找的字符 3.查找到后可以enter进去,再 ...
- SpringMVC听课笔记(九:数据转换 & 数据格式化 & 数据校验)
1.数据绑定流程 --1). Spring MVC主框架将ServletRequest对象及目标方法入参实例传递给WebDataBinderFactory实例,以创建DataBinder实例对象. - ...
- AJAX传值中文乱码
AJAX传值时采用的是UTF-8编码格式,客户端中文字符传输到服务器端时,如果服务器编码格式或者所采用的MVC框架的编码格式不是UTF-8,则很可能会出现中文乱码.解决办法如下: 客户端用js函数en ...
- 【机制】js的闭包、执行上下文、作用域链
1.从闭包说起 什么是闭包 一个函数和对其周围状态(词法环境)的引用捆绑在一起,这样的组合就是闭包. 也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域. 在 JavaScript 中,每 ...
- Snapshot查询所有快照
今天使用snapshot list这个命令时查询出了所有的表,没注意下面报错: NoMethodError:undefined method '-@' for #<Array:0x54326e9 ...
