SwiftUI render WKWebView
SwiftUI render WKWebView

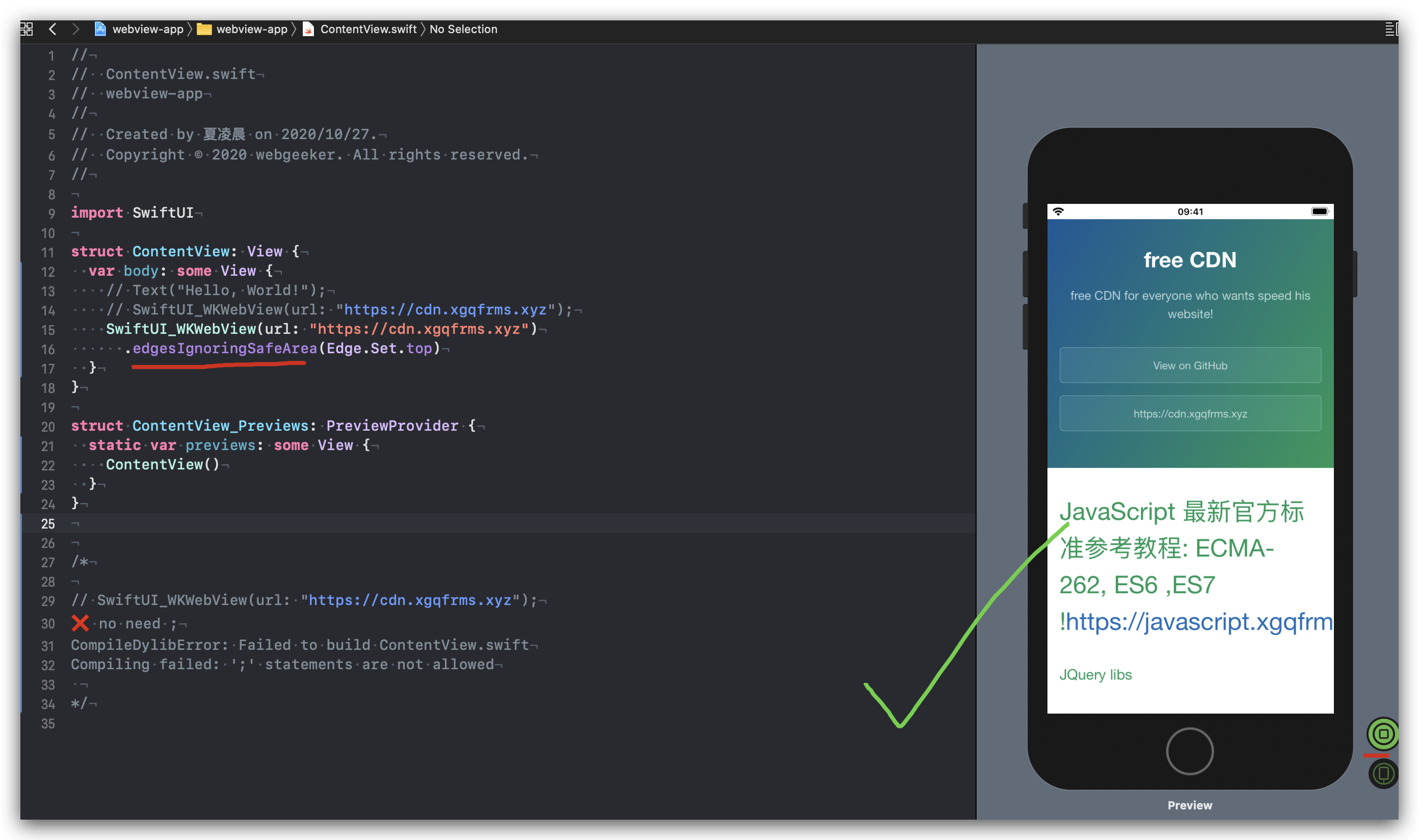
//
// ContentView.swift
// webview-app
//
// Created by 夏凌晨 on 2020/10/27.
// Copyright 2020 webgeeker. All rights reserved.
//
import SwiftUI
struct ContentView: View {
var body: some View {
// Text("Hello, World!");
// SwiftUI_WKWebView(url: "https://cdn.xgqfrms.xyz");
SwiftUI_WKWebView(url: "https://cdn.xgqfrms.xyz")
.edgesIgnoringSafeArea(Edge.Set.top)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
/*
// SwiftUI_WKWebView(url: "https://cdn.xgqfrms.xyz");
no need ;
CompileDylibError: Failed to build ContentView.swift
Compiling failed: ';' statements are not allowed
*/
//
// SwiftUI_WKWebView.swift
// webview-app
//
// Created by 夏凌晨 on 2020/10/28.
// Copyright 2020 webgeeker. All rights reserved.
//
import SwiftUI
//import Foundation
import WebKit
struct SwiftUI_WKWebView: UIViewRepresentable {
var url: String;
func makeUIView(context: Context) -> WKWebView {
guard let url = URL(string: self.url) else {
return WKWebView();
}
let request = URLRequest(url: url);
let webview = WKWebView();
webview.load(request);
return webview;
}
func updateUIView(_ uiView: WKWebView, context: Context) {
//
}
}
update
//
// SwiftUI_WKWebView.swift
// webview-app
//
// Created by 夏凌晨 on 2020/10/28.
// Copyright 2020 webgeeker. All rights reserved.
//
import SwiftUI
//import Foundation
import WebKit
struct SwiftUI_WKWebView: UIViewRepresentable {
var url: String
func makeUIView(context: Context) -> WKWebView {
guard let url = URL(string: self.url) else {
return WKWebView()
}
let request = URLRequest(url: url)
let webview = WKWebView()
webview.load(request)
return webview
}
func updateUIView(_ uiView: WKWebView, context: Context) {
//
}
}
// Previews 入口
struct SwiftUI_WKWebView_Previews: PreviewProvider {
static var previews: some View {
// 联网的 URL, Canvas 必须开启 live preview, 动态的请求内容
SwiftUI_WKWebView(url: "https://cdn.xgqfrms.xyz")
.edgesIgnoringSafeArea(Edge.Set.top)
}
}
/*
// SwiftUI_WKWebView(url: "https://cdn.xgqfrms.xyz");
no need ;
CompileDylibError: Failed to build ContentView.swift
Compiling failed: ';' statements are not allowed
*/
JSBridge ???
refs
https://gist.github.com/xgqfrms/71a6f7471b79905fb53147b23805d382
https://www.youtube.com/watch?v=C5xxrCj8LC0
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
SwiftUI render WKWebView的更多相关文章
- DDGScreenShot — 复杂屏幕截屏(如view ScrollView webView wkwebView)
写在前面 最近有这么一个需求,分享页面,分享的是web订单截图,既然是web 就会有超出屏幕的部分, 生成的图片还要加上我们的二维码,这就涉及到图片的合成了. 有了这样的需求,就是各种google.也 ...
- 用WKWebView 截取整个Html页面
以前使用UIWebview时,想截取整个页面,可以调整内部scrollView的frame,之后调用 scrollView的layer的 render 方法,很方便. 但是在WKWebView上,行不 ...
- DTCoreText 、WKWebView 、UIWebView的比较
DTCoreText .WKWebView .UIWebView的比较 HTML->View 数据解析: WebCore:排版引擎核心,WebCore包含主要以下模块:Loader, Parse ...
- React.render和reactDom.render的区别
刚开始学习react.js.发现网上的资料,有些是写着react.render,有些写着reactDom.render.觉得很奇怪就查阅了一下资料.解释如下: 这个是react最新版api,也就是0. ...
- WKWebView浅析
原文链接:supermokey WKWebView 一个WKWebView对象展示交互的web内容,例如应用于app内的浏览器.你可以在你的App中使用WKWebView. 综述 Important: ...
- iOS网络3—UIWebView与WKWebView使用详解
一.整体介绍 UIWebView自iOS2就有,WKWebView从iOS8才有,毫无疑问WKWebView将逐步取代笨重的UIWebView.通过简单的测试即可发现UIWebView占用过多内存,且 ...
- WKWebView与JavaScript交互基础
login.html 代码 <!DOCTYPE html> <html> <head> <title>使用JavaScript</title> ...
- XF custom render 各平台实现类
目前的XF还是非常简陋的,所以存在大量的自定义工作.一般情况下我们只是要需要派生原生的XF控件,然后在各平台下修改其呈现方法. 所以了解每个XF控件在不同平台上呈现使用的控件类是有所必须要的.以下别人 ...
- IOS进阶之WKWebView
前言 Xcode8发布以后,编译器开始不支持IOS7,所以很多应用在适配IOS10之后都不在适配IOS7了,其中包括了很多大公司,网易新闻,滴滴出行等.因此,我们公司的应用也打算淘汰IOS7. 支持到 ...
随机推荐
- 解决PHP无法监听9000端口问题/502错误解决办法
问题背景 配置nginx+php服务的时候,发现网站能打开html,打开php文件就显示502,一般这个是php没启动啊啥的导致不能正常解析php文件. 原因分析 因为nginx解析php文件是交给f ...
- SpringBoot配置文件基础部分说明
SpringBoot-yml文件配置说明 友情提示:有一些代码中有乱码,请脑补删除,适合快速入门 #开启spring的Bebug模式,可以查看有哪些自动配置生效 #debug=true #开启热启动, ...
- circus reload
circus reload Configuration - Circus 0.15.0 documentation https://circus.readthedocs.io/en/latest/fo ...
- UI自动化测试实战
前言 前面我们已经搭建好了wordpress网站,如果需要查看运行效果可以看我前面的搭建文章,下面我们来进行自动化测试的练习. 示例 首先我们测试自动登陆 import unittest from s ...
- 日记 + sb错误
置顶消息cpdd 1.29 完了,文化课没了 我是废物 1.28 更新了自己的副标题 前副标题:Future never has to do with past time,but present ti ...
- java打exe
参考文章: 注册码: https://www.cnblogs.com/jepson6669/p/9211208.html 官网: https://exe4j.apponic.com/ 在上篇基础上,将 ...
- Java——单例模式、多线程
单例模式 单例模式练习 单例模式的分类 懒汉式 懒汉式相关练习 饿汉式 饿汉式相关练习 线程安全 使用双重检测机制实现线程安全的懒汉式 使用静态内部类实现线程安全的单例模式 多线程 多线程的三种方式 ...
- MVC框架,SpringMVC
文章目录 使用Controller URL映射到方法 @RequestMapping URL路径匹配 HTTP method匹配 consumes和produces params和header匹配 方 ...
- mysql高级day2
Mysql高级-day02 1. Mysql的体系结构概览 整个MySQL Server由以下组成 Connection Pool : 连接池组件 Management Services & ...
- docker 搭建 nginx负载均衡
本文描述如何在一台机器上搭建nginx负载均衡,我将会启动3个nginx的docker,分别是1台前置nginx负责分发,后面2台负责处理请求. 首先我切换到/usr/local/docker/文件夹 ...
