webpack-cli bugs All In One
webpack-cli bugs All In One
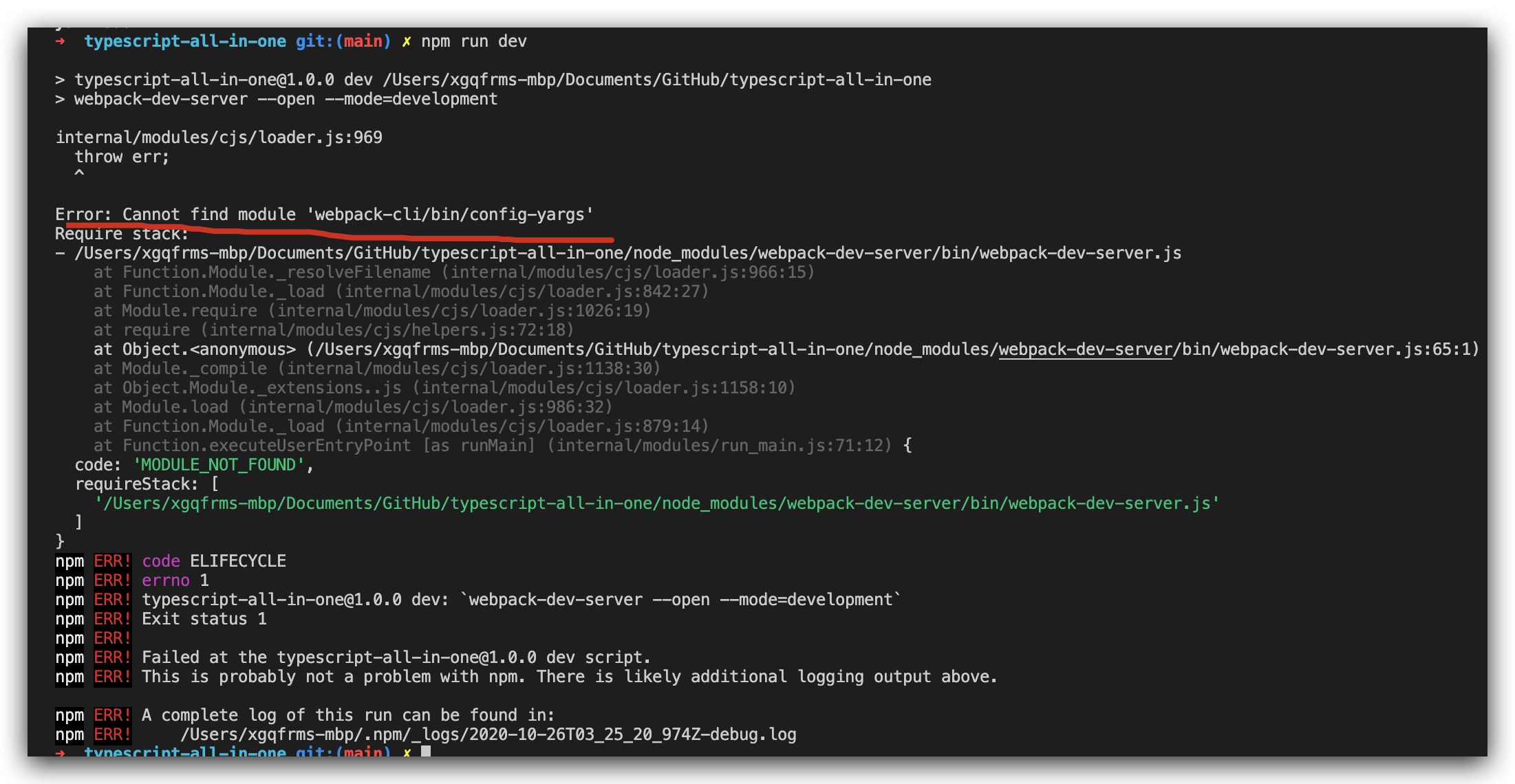
Error: Cannot find module 'webpack-cli/bin/config-yargs'

webpack version bug
"devDependencies": {
"clean-webpack-plugin": "^3.0.0",
"html-webpack-plugin": "^4.5.0",
"ts-loader": "^8.0.7",
"typescript": "^4.0.3",
"webpack": "^5.2.0",
"webpack-cli": "^4.1.0",
"webpack-dev-server": "^3.11.0",
"webpack-merge": "^5.2.0"
}
"devDependencies": {
"clean-webpack-plugin": "^3.0.0",
"html-webpack-plugin": "^4.3.0",
"ts-loader": "^7.0.5",
"typescript": "^3.9.3",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.11.0",
"webpack-merge": "^4.2.2"
}
版本不兼容,降级处理
https://gist.github.com/xgqfrms/a908b1c60272aa0f772396956526b2c2
refs
https://github.com/webpack/webpack-dev-server/issues/2029
https://github.com/webpack/webpack-dev-server/issues/2759
https://github.com/webpack/webpack-dev-server/issues/2424
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
webpack-cli bugs All In One的更多相关文章
- webpack入门(五)webpack CLI
webpack的CLI安装和命令 Installation $ npm install webpack -g The webpack command is now available globally ...
- node install webpack -cli webpack4.xxxx
webpack 4.xx 版本 分离了 webpack-cli ; 安装webpack4.xx 需要再安装webpack-cli;
- webpack One CLI for webpack must be installed. These are recommended choices, delivered as separate(webpack报错)
用webpack 打包项目的时候:webpack js.js bundle.js 报错. 最近在安装好webpack后,使用时,提示 One CLI for webpack must be insta ...
- webpack 4.0 安装出现的小问题 (One CLI for webpack must be installed)
安装的webpack版本是4.11.0,运行命令npm start 提示:One CLI for webpack must be installed. These are recommended ch ...
- [翻译]Webpack解惑
本文译自Webpack - The Confusing Parts,原文需FQ. Webpack现在是React应用程序标配的模块打包器,我估计Angular2和其他框架的用户也在大规模使用.我第一次 ...
- webpack+React.js
Webpack是目前基于React和Redux开发的应用的主要打包工具.我想使用Angular 2或其他框架开发的应用也有很多在使用Webpack. 当我第一次看到Webpack的配置文件时,它看起来 ...
- webpack认识
1 webpack是什么? CommonJS和AMD是用于JavaScript模块管理的两大规范,前者定义的是模块的同步加载,主要用于NodeJS:而后者则是异步加载,通过requirejs等工具适用 ...
- visual studio code运行时报错,Cannot find module 'webpack'
前言 今天运行是visual studio code时,报了一个错误Cannot find module 'webpack' ,网上找了很多方法都没解决.下面一起来看看怎么解决 正文 报错: npm ...
- 深入浅出的webpack构建工具---webpack基本配置(一)
深入浅出的webpack构建工具---webpack基本配置(一) 阅读目录 一:webpack入门构建: 1. 安装webpack到全局 2. 安装webpack到本项目. 3. 如何使用webpa ...
- webpack学习文档
webpack课程 目录 第1章 webpack简介... 1 1.1 webpack是什么?... 1 1.2 官网地址... 2 1.3 为什么使用 webpack?... 3 ...
随机推荐
- 导出带有图片的excel
public static void main(String[] args) { try { FileOutputStream out = new FileOutputStream("d:\ ...
- java-数据类型复习
java中共有8种基本的数据类型,分别为 字节型byte(8字节,32位),短整型short(16字节),整型int(32字节),长整型long(64字节), 字符型char(16字节),浮点型flo ...
- 洛谷P2573
Description \(n\) 个点,有各自的高度. \(m\) 条道路,有各自的长度,每条可连接两个点. 规定只能从高点走向低点,可以回到原来的某个位置走不同的道路. 求在行走道路尽量短的情况下 ...
- loj2587铁人两项
无向图,图中选出定点三元组(a,b,c),a->b->c的路径没有重复边.问方案有多少? -------------------------------------------- 首先求出 ...
- 济南学习D1T1_haha
[问题描述] 栈是一种强大的数据结构,它的一种特殊功能是对数组进行排序.例如,借助一个栈,依次将数组1,3,2按顺序入栈或出栈,可对其从大到小排序: 1入栈:3入栈:3出栈:2入栈:2出栈:1出栈. ...
- 某商城系统(V1.3-2020-01-10)前台命令执行漏洞
漏洞文件: ./inc/module/upload_img.php 先跟进 del_file 函数: 在 del_file 函数中首先执行了unlink操作,然后接着进行了file_exists 判断 ...
- Spring boot 使用Redis 消息队列
package com.loan.msg.config; import com.loan.msg.service.MessageReceiver; import org.springframework ...
- (10)Linux挂载详解
1.在 Linux 看来,任何硬件设备也都是文件,它们各有自己的一套文件系统(文件目录结构). 因此产生的问题是,当在 Linux 系统中使用这些硬件设备时,只有将Linux本身的文件目录与硬件设备的 ...
- mysql查询太慢,我们如何进行性能优化?
老刘是即将找工作的研究生,自学大数据开发,一路走来,感慨颇深,网上大数据的资料良莠不齐,于是想写一份详细的大数据开发指南.这份指南把大数据的[基础知识][框架分析][源码理解]都用自己的话描述出来,让 ...
- Educational Codeforces Round 97 (Rated for Div. 2) E. Make It Increasing(最长非下降子序列)
题目链接:https://codeforces.com/contest/1437/problem/E 题意 给出一个大小为 \(n\) 的数组 \(a\) 和一个下标数组 \(b\),每次操作可以选择 ...
