ES6箭头函数与this指向
一.ES6箭头函数
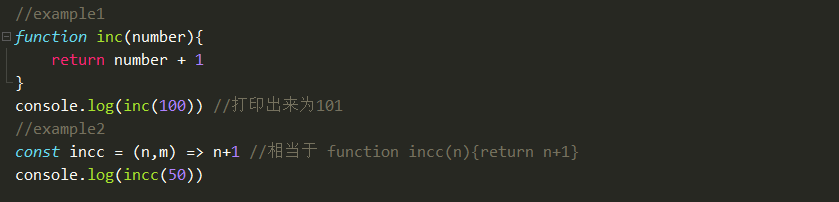
ES6之前的语法想要定义一个函数,如图example1,ES6之后定义一个函数如图example2,相比较之下简洁了很多

二.函数的this指向
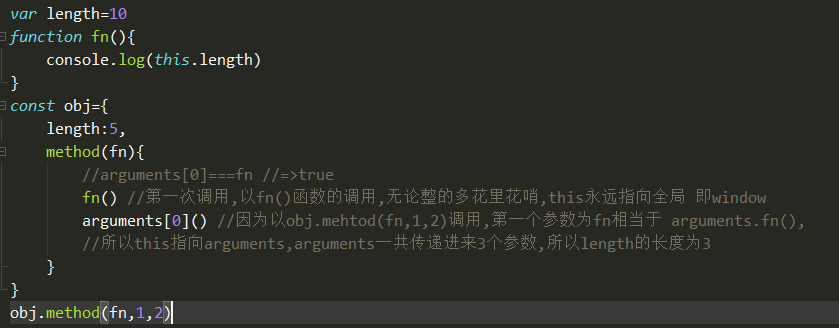
非箭头函数,谁调用函数this指向谁,如下图所示

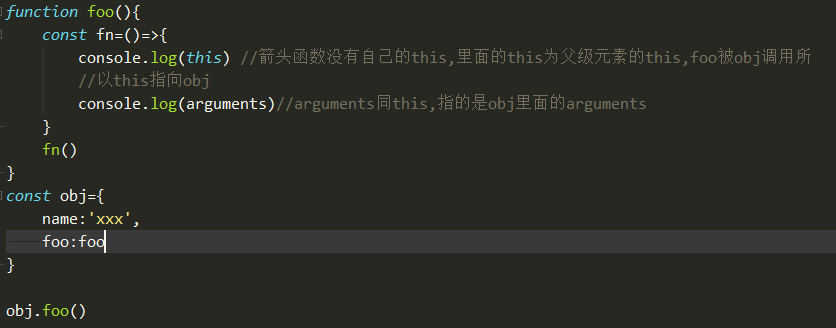
箭头函数本身没有this和arguments,它的this和aguments为父级元素的this和arguments

ES6箭头函数与this指向的更多相关文章
- ES6箭头函数及this指向
箭头函数(=>):函数简写 无参数:() => {} 单个参数:x => {} 多个参数:(x, y) => {} 解构参数:({x, y}) => {} 嵌套使用:部署 ...
- 前端项目中常用es6知识总结 -- 箭头函数及this指向、尾调用优化
项目开发中一些常用的es6知识,主要是为以后分享小程序开发.node+koa项目开发以及vueSSR(vue服务端渲染)做个前置铺垫. 项目开发常用es6介绍 1.块级作用域 let const 2. ...
- es6箭头函数 this 指向问题
es5中 this 的指向 var factory = function(){ this.a = 'a'; this.b = 'b'; this.c = { a:'a+', b:function(){ ...
- ES6 箭头函数 this 指向
ES6 箭头函数 this 指向 箭头函数有几个使用注意点: 函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象. 不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个 ...
- ES6 箭头函数this指向问题
var name = "window"; var person1 = { name: "person1", show1: function() { consol ...
- es6箭头函数讲解
es6箭头函数的用法 箭头函数是es6的一种函数的简写方法. 如下: var f = v = > v; //等同于 var f = function(v){ return v; } var su ...
- 深入理解ES6箭头函数中的this
简要介绍:箭头函数中的this,指向与一般function定义的函数不同,比较容易绕晕,箭头函数this的定义:箭头函数中的this是在定义函数的时候绑定,而不是在执行函数的时候绑定. 1.何为定义时 ...
- ES6 — 箭头函数
一 为什么要有箭头函数 我们在日常开发中,可能会需要写类似下面的代码 const Person = { 'name': 'little bear', 'age': 18, 'sayHello': fu ...
- ES6箭头函数总结
1. 箭头函数基本形式 let func = (num) => num; let func = () => num; let sum = (num1,num2) => num1 + ...
随机推荐
- 转:浅析windows下字符集和文件编码存储/utf8/gbk
最近老猿在学习文件操作及网络爬虫相关知识,发现字符集及编码的处理非常重要,而老猿原来对此了解并不多,因此找了几篇文章看了一下,将老猿认为比较的相关文章转载一下.感谢各位原创大神! 1,字符集 这里主要 ...
- 关于phar反序列化——BUUCTF-[CISCN2019 华北赛区 Day1 Web1]Dropbox
太难了QAQ 先看看phar是啥https://blog.csdn.net/u011474028/article/details/54973571 简单的说,phar就是php的压缩文件,它可以把多个 ...
- CF484B Maximum Value
这个东西他一开始也是草稿 题解 我们考虑在值域上做,设值域为 \(m\) . 我们可以考虑数论分块,对于一对 \(a_i\) 和 \(a_j\) ,$\left \lfloor \frac{a_i}{ ...
- 题解-CF643G Choosing Ads
CF643G Choosing Ads \(n\) 和 \(m\) 和 \(p\) 和序列 \(a_i(1\le i\le n)\).\(m\) 种如下操作: 1 l r id 令 \(i\in[l, ...
- Robot Framework+adb框架自动化测试Android设备案例⑷——L2层关键字
一.EMMC测试套件 L2层关键字.robot *** Settings *** Resource ../L3公共层.robot *** Keywords *** 一般录影文件列表(EMMC) ${f ...
- git学习——git下载安装
原文来至 一.集中式vs分布式 Linus一直痛恨的CVS及SVN都是集中式的版本控制系统,而Git是分布式版本控制系统,集中式和分布式版本控制系统有什么区别呢? 先说集中式版本控制系统,版本库是集中 ...
- rsync 参数说明及使用参数笔记
第1章 rsync 命令简介 rsync 是一款开源的.快速的.多功能的.可实现全量及增量的本地或远程数据镜像同步备份的优秀工具. 1.1.1 语法格式 三种模式: 1)本地模式 rsync [选项] ...
- mycat配置MySQL主从读写分离
1.安装java 1.8 mycat 1.6要求的Java需要Java 1.8或1.8以上,安装Java参考以下链接: https://blog.csdn.net/weixin_43893397/ar ...
- 工具-效率工具-listary快速打开文件,win+R使用(99.1.1)
@ 目录 1.使用WIN+R打开软件 2.使用listary软件 1.使用WIN+R打开软件 添加环境变量 找到需要打开应用的目录 如我的桌面(C:\Users\Public\Desktop) 添加p ...
- Linux系统搭建RabbitMQ
下载erlang和rabbitmq-server 1.下载Erlang安装包 [root@VM_0_9_centos soft]# wget http://erlang.org/download/ot ...
