vue配置 less 全局变量
在使用Vue开发的过程中,通常会用到一些样式的全局变量,如果在每个组件中引入就太繁琐了,维护性也不好,因此全局引入是个不错的想法。下面以less为例,记录一下全局引入less变量的步骤:
1、首先安装依赖
在项目根目录的命令行工具里,执行以下命令。
|
1
|
npm i style-resources-loader vue-cli-plugin-style-resources-loader -D |
2、配置vue.config.js文件
|
1
2
3
4
5
6
|
pluginOptions: { 'style-resources-loader': { preProcessor: 'less', patterns: [path.resolve(__dirname, "src/common/less/variable.less")] // 引入全局样式变量 }} |
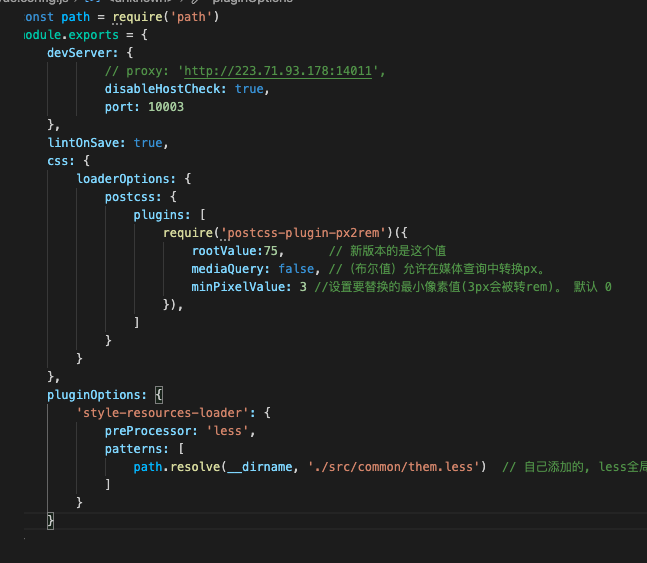
将上述代码添加到vue.config.js文件中。如图所示:

vue配置 less 全局变量的更多相关文章
- vue配置手机通过IP访问电脑开发环境
vue配置手机通过IP访问电脑开发环境config/index.js// Various Dev Server settings host: '0.0.0.0', // can be overwrit ...
- vue配置手机通过IP访问,Win10让局域网内其他电脑通过IP访问网站的方法
vue配置手机通过IP访问config/index.js// Various Dev Server settings host: '0.0.0.0', // can be overwritten by ...
- vue实现部分页面导入底部 vue配置公用头部、底部,可控制显示隐藏
vue实现部分页面导入底部 vue配置公用头部.底部,可控制显示隐藏 在app.vue文件里引入公共的header 和 footer header 和 footer 默认显示,例如某个页面不需要显示h ...
- react和vue配置本地代理
React 在react中配置开发环境下的本地代理相对比较简单,直接在package.json文件中修改即可. 但是这样做有其局限性,如果开发中代理多个接口的时候将无法满足需求,我们需要的是下面这种的 ...
- 手把手教你vue配置请求本地json数据
本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require ...
- vue配置域名访问
vue配置域名访问其实很简单,新建一个vue的项目,不废话,直接上截图 红色框住的两行就是设置访问的域名以及端口,默认是host: localhost port: 8080 像这样修改之后,重启项目, ...
- vue 配置了全局的http拦截器,单独某个组件不需要这个拦截器,如何设置
之前写过关于全局配置http拦截器的随笔,现在有个需求,在微信支付时,生成二维码,页面显示一个遮罩层,二维码页面需要每两秒请求一次接口,若返回结果为已支付,则进行页面跳转,但因为全局http中load ...
- webpack vue 配置
vue-loader 1.)首先创建项目目录 --vue-loader文件夹 |-index.html 入口文件 |-main.js 入口文件 |-App.vue Vue文件 |-package.js ...
- Vue之添加全局变量
定义全局变量 原理: 设置一个专用的的全局变量模块文件,模块里面定义一些变量初始状态,用export default 暴露出去,在main.js里面使用Vue.prototype挂载到vue实例上面或 ...
随机推荐
- PHP丨PHP基础知识之条件语SWITCH判断「理论篇」
Switch在一些计算机语言中是保留字,其作用大多情况下是进行判断选择.以PHP来说,switch(开关语句)常和case break default一起使用 典型结构 switch($control ...
- 分布式系统框架Spring+Redis+SSO视频课程
1.视频讲解的参看博客 这应该是第一个简单的分布式系统soa入门的基础,视频中对sao面向服务编程讲解的很透彻,第redis缓存讲解的也比较清楚,讲解了sso单点登录使用token的方式,还有cas实 ...
- mysql经典面试必须知道的
http://www.cnblogs.com/wangshouchang/p/6930443.html 在华三的时候就问道了数据集的事务的四种特性,事务的隔离级别,事务的存储过程等
- Docker 基础知识 - Docker 概述
Docker 是一个开发.发布和运行应用程序的开放平台.Docker使您能够将应用程序与基础架构分离,以便快速交付软件.有了 Docker,你可以像管理应用程序一样管理你的基础设施.通过利用 Dock ...
- robot framework使用小结(三)
robot framework采用行为驱动 新建测试案例baidu04,添加Library:Selenium2Library 右键项目名robotProject-->New Resource-- ...
- Java | 顶层类(Top-Level Class)
前言 本文内容根据 Java 官方教程中的<课程:类和对象>编写而成. 本文提供的是 JDK 14 的示例代码. 定义 顶层类(Top-Level Class),是 Java 中对类的一种 ...
- 【实践】如何利用tensorflow的object_detection api开源框架训练基于自己数据集的模型(Windows10系统)
如何利用tensorflow的object_detection api开源框架训练基于自己数据集的模型(Windows10系统) 一.环境配置 1. Python3.7.x(注:我用的是3.7.3.安 ...
- 半导体质量管理_Stargate
监控您的SPC活动 生产质量指标概述 应定期评估统计信息,以便您可以更好地利用统计过程控制.通过这种方式,您可以快速发现质量缺陷并采取适当的措施做出反应.LineWorks STARGATE提供了生产 ...
- Spring — 循环依赖
读完这篇文章你将会收获到 Spring 循环依赖可以分为哪两种 Spring 如何解决 setter 循环依赖 Spring 为何是三级缓存 , 二级不行 ? Spring 为啥不能解决构造器循环依赖 ...
- jQuery创建表格并实现删除
利用jQuery创建一个简单的表格,并添加一个简单的删除按钮 <!DOCTYPE html> <html lang="en"> <head> & ...
