Vue+SpringBoot项目实战(一) 搭建环境

GitHub 地址:
https://github.com/dongfanger/sprint-backend
https://github.com/dongfanger/sprint-frontend
前言
越往高级工程师发展,越明白开发能力的重要性。
所以我决定开发一个项目,边学习边开发边记录成文,既加深理解,也能帮助大家学习。
我的目标是做教程,让刚接触Vue和SpringBoot的小伙伴们,能通过教程动手把项目做出来。
若有疑问,欢迎评论。水平有限,若有纰漏,敬请谅解。
一、项目简介
- 命名
项目中文名叫“冲刺”,英文名叫“Sprint”。
熟悉Scrum敏捷开发的朋友,都知道,这是迭代的意思。
本项目也是采用敏捷开发的方式(边学边写,不敏捷开发也不行呀),逐渐完善和扩充功能和技术。
另外一个意思,就正如我特别喜欢的一句话,“Never too late to learn”(活到老学到老)。
只管向前冲,不论结果如何,至少已经努力过。
只要努力,永远不会太迟。
- User Story
初步计划是做CMS(内容管理系统),接着会做成平台化,如测试平台。
我希望的是,能把这个项目做的个性化一些,不求牛逼,但求实用。
更专业的可以看看开源电商项目mall。(http://www.macrozheng.com/#/README)
很棒!
- 技术栈
| 技术 | 版本 | 说明 |
|---|---|---|
| Spring Boot | 2.3.0 | 容器+MVC框架 |
| Spring Security | 5.1.4 | 认证和授权框架 |
| MyBatis | 3.4.6 | ORM框架 |
| MyBatisGenerator | 1.3.3 | 数据层代码生成 |
| PageHelper | 5.1.8 | MyBatis物理分页插件 |
| Swagger-UI | 2.9.2 | 文档生产工具 |
| Elasticsearch | 7.6.2 | 搜索引擎 |
| RabbitMq | 3.7.14 | 消息队列 |
| Redis | 5.0 | 分布式缓存 |
| MongoDb | 4.2.5 | NoSql数据库 |
| Docker | 18.09.0 | 应用容器引擎 |
| Druid | 1.1.10 | 数据库连接池 |
| OSS | 2.5.0 | 对象存储 |
| JWT | 0.9.0 | JWT登录支持 |
| Lombok | 1.18.6 | 简化对象封装工具 |
来源于mall项目。
二、软件安装
Node.js https://nodejs.org/zh-cn/download/
JDK https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
IntelliJ IDEA https://www.jetbrains.com/idea/download/#section=windows
具体安装步骤百度一大把。
不需要安装WebStorm哦,直接用旗舰版IDEA(你懂的),同时做前端和后端。社区版对前端支持不够。
三、创建前端项目
首先设置npm淘宝镜像
npm config set registry https://registry.npm.taobao.org
安装vue/cli3
npm install -g @vue/cli
创建sprint-frontend项目
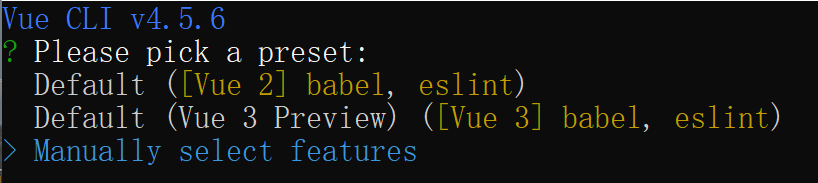
vue create sprint-frontend
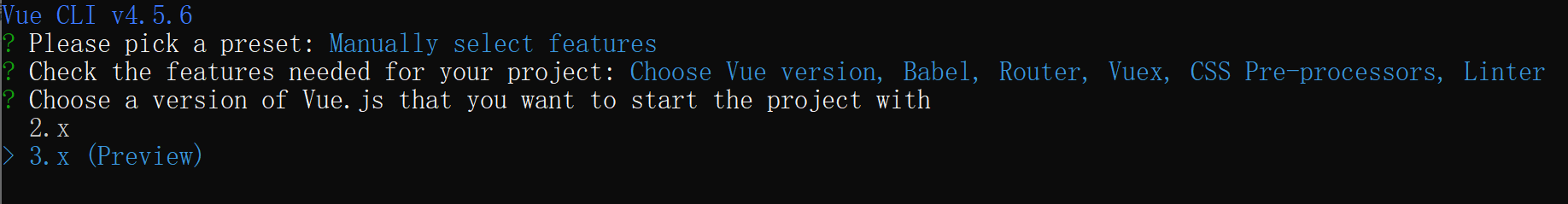
手动选择

选择这6个

选择vue版本,3.x

然后一路回车就好了。
创建完成以后,到目录下执行
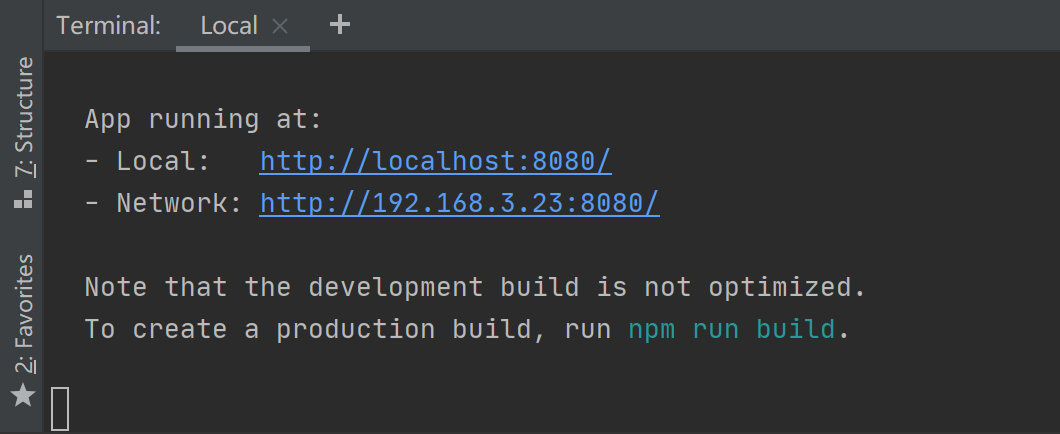
npm run serve

前端项目就创建好了。可以访问 http://localhost:8080/ 看下效果。
记得 ctrl+c 结束哦,因为接下来要创建后端项目了,前端占用8080端口的话,后端启动会报错(后面会单独设置2个不一样的端口)。
四、创建后端项目
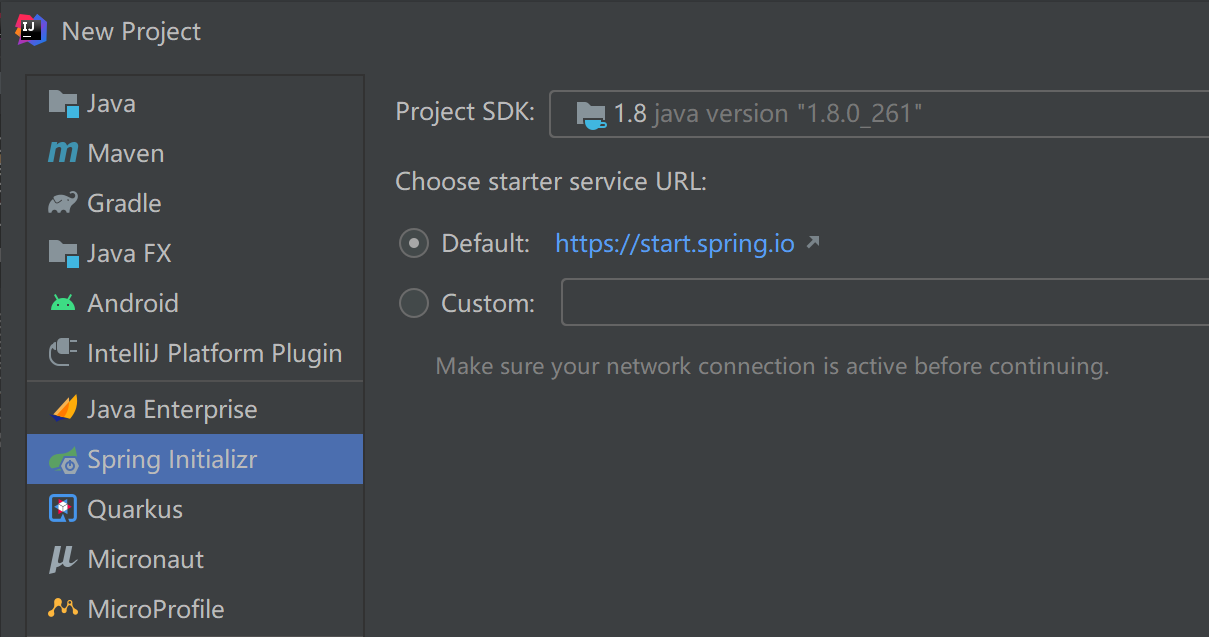
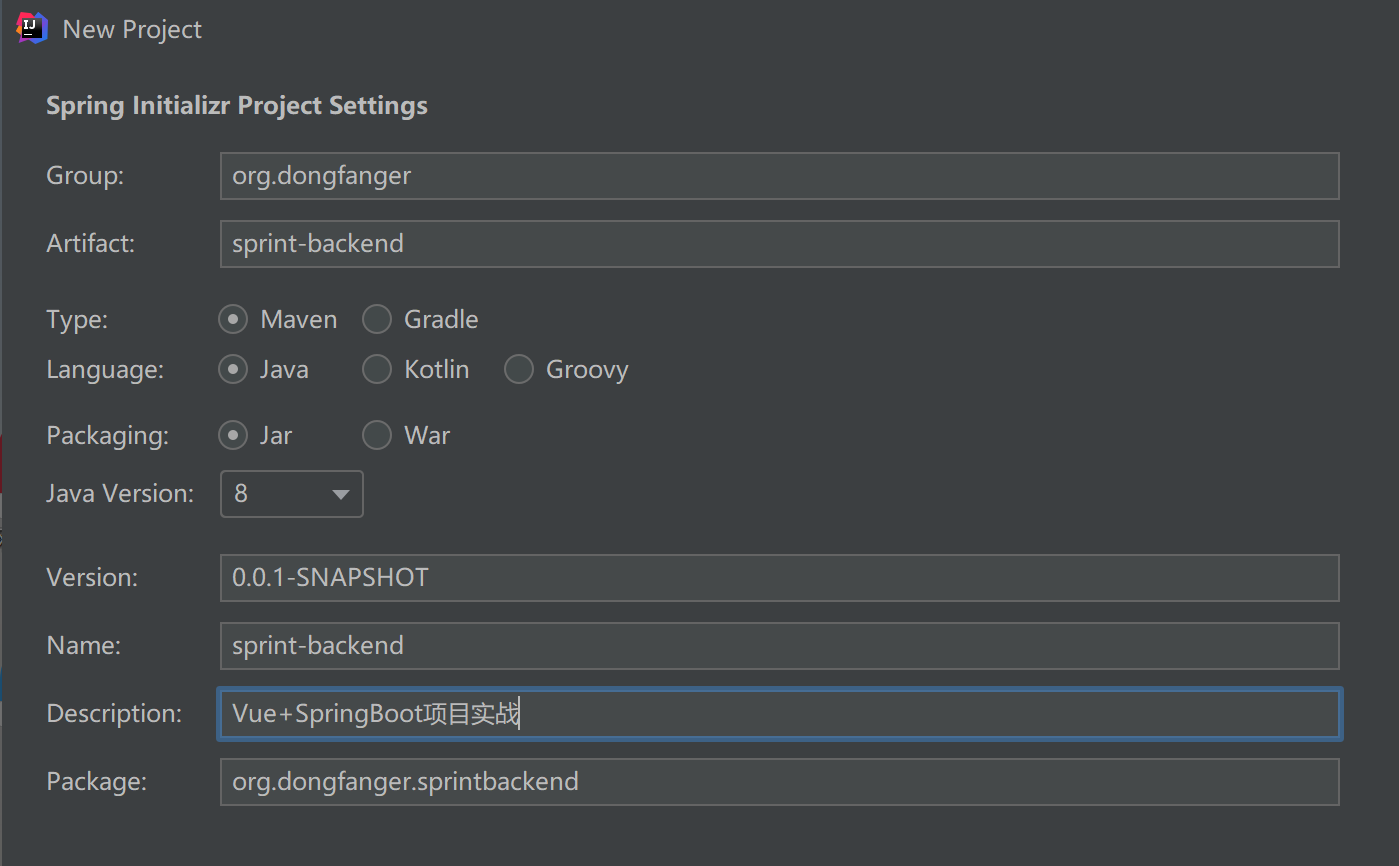
打开IDEA,New Project

设置项目信息

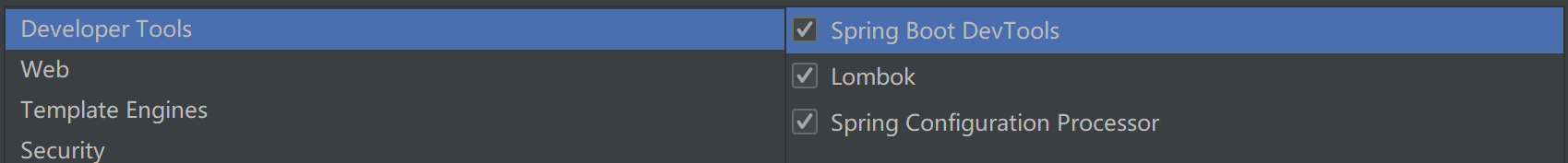
选择组件,开发者工具,先无脑全选,肯定会用到,哈哈

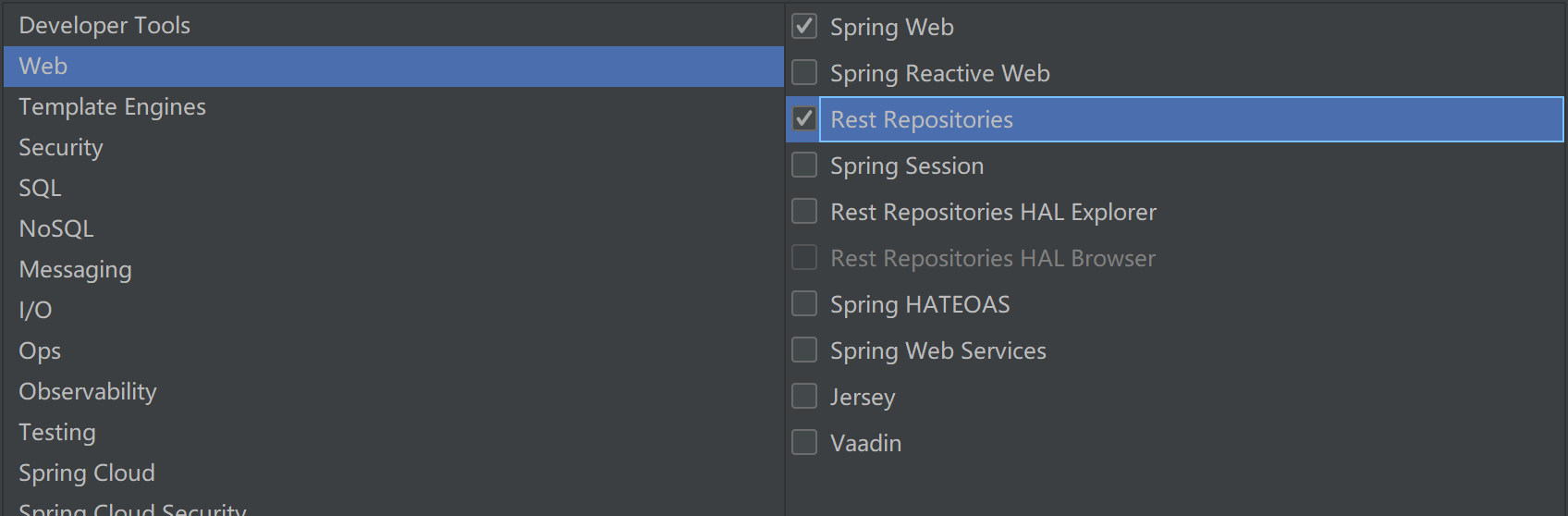
Web选2个

选择项目存放路径

Finish,即可完成创建。
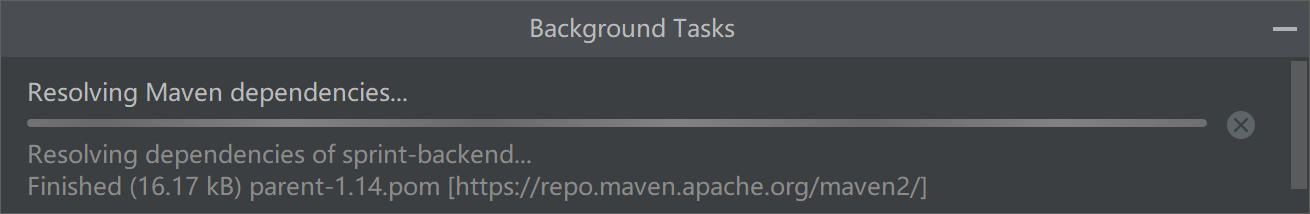
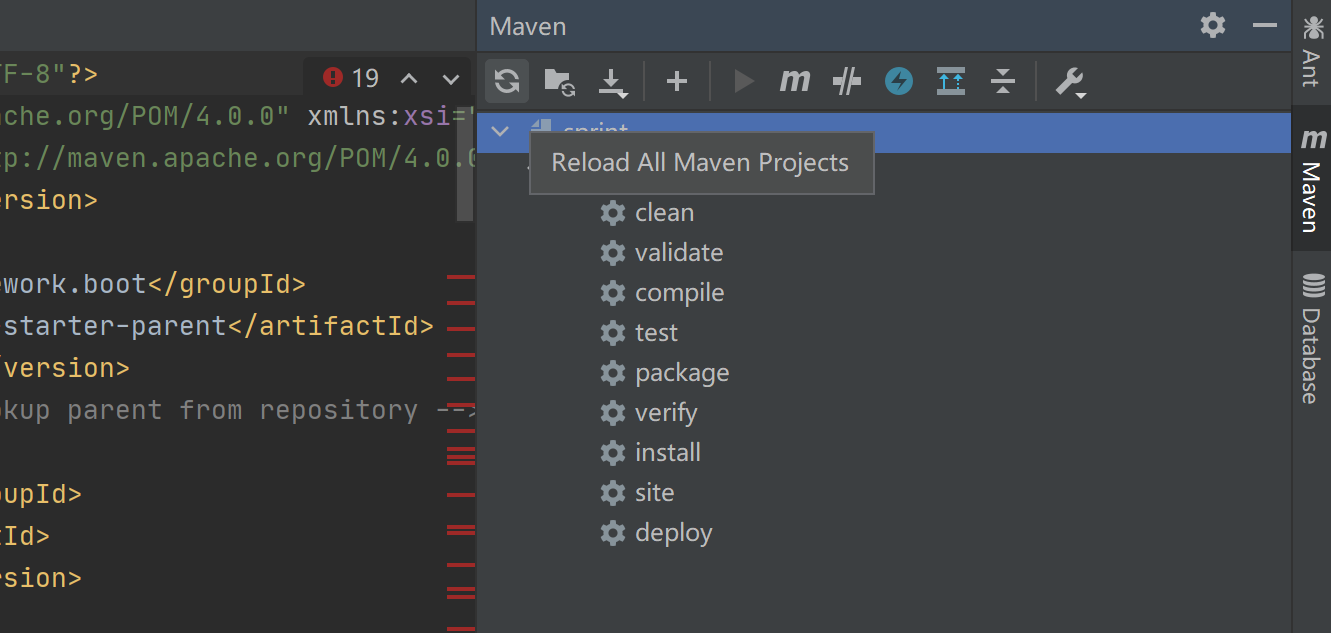
然后就会看到这个讨厌的玩意,一直在那加载,从url看到是拉的apache.org

不慌,先等它浪一会。
打开IDEA的maven目录,在安装路径下哦

再到这个路径下,编辑settings.xml

找到<mirrors>标签,添加代码。
这是新版的写法哦,官网https://maven.aliyun.com/mvn/guide有说明
<mirror>
<id>aliyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>阿里云公共仓库</name>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>

再回到IDEA,打开pom.xml文件,添加一段代码
<repositories>
<repository>
<id>public</id>
<url>https://maven.aliyun.com/repository/public</url>
</repository>
</repositories>
<pluginRepositories>
<pluginRepository>
<id>public</id>
<url>https://maven.aliyun.com/repository/public</url>
</pluginRepository>
</pluginRepositories>

这样就把maven的中央仓库从apache替换成了阿里云中央仓库。
关掉IDEA,再打开,reload maven

刚才的Resolving咔嚓就跑完了,我都没来得及截图!
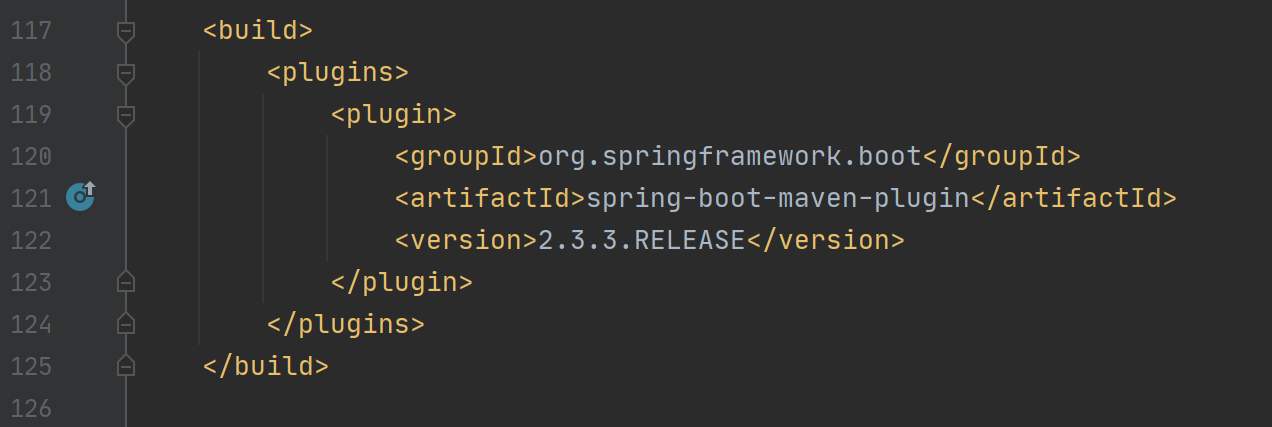
pom.xml还有一个报错,spring-boot-maven-plugin not found,加上version就解决了
<version>2.3.3.RELEASE</version>

在src下找到SprintBackendApplication,运行

后端就启起来了。同样可以访问 http://localhost:8080/ 看下效果。

备注:其他环境如MySQL、Redis、Nginx等,随着sprint的进行,到了那里再讲哦。
五、如何初始化项目到Git
git config --global user.name "yourname"
git config --global user.email "youremail"
cd existing-project
git init
git add --all
git commit -m "Initial Commit"
git remote add origin git@github.com:yourname/sprint-backend.git
git pull origin master --allow-unrelated-histories
git push -u origin master
下一个sprint,计划把登录页面做出来,实现JWT鉴权。
版权申明:本文为博主原创文章,转载请保留原文链接及作者。
如果您喜欢我写的文章,请关注公众号支持一下,谢谢哈哈哈。

Vue+SpringBoot项目实战(一) 搭建环境的更多相关文章
- vue.js2.0实战(1):搭建开发环境及构建项目
Vue.js学习系列: vue.js2.0实战(1):搭建开发环境及构建项目 https://my.oschina.net/brillantzhao/blog/1541638 vue.js2.0实战( ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- 优化vue+springboot项目页面响应时间:waiting(TTFB) 及content Download
优化vue+springboot项目页面响应时间:waiting(TTFB) 及content Download TTFB全称Time To First Byte,是指网络请求被发起到从服务器接收到地 ...
- 【Robot Framework 项目实战 00】环境搭建
前言 我们公司在推广RF这个框架做后端接口测试,力求让同事们能更快的完成服务端需求的自动化,作为主导者之一,决定分享一些经验,方便后来者. 我会从安装部署.Request.selenium.自定义框架 ...
- Vue.js + Element.ui 从搭建环境到打包部署
一.搭建环境 由于新的node已经集成了npm,所以直接安装node,前往node官网下载最新版本的node,根据自己的操作系统选择相应的包,按照步骤一步步走就可以,这里不做过多介绍. 安装好后可以打 ...
- Vue公司项目实战步骤
一.无权限,无验证的Vue项目 1.打好HTML+CSS+JS基础,及<Vue 2.0 实战> 2.编写用mock设计的案例: 3.将以上案例的后台用C#改写: 二.带安全验证的Vue项目 ...
- Centos8.3、docker部署springboot项目实战记录
引言 目前k8s很是火热,我也特意买了本书去学习了一下,但是k8s动辄都是成百上千的服务器运维,对只有几台服务器的应用来说使用k8s就有点像大炮打蚊子.只有几台服务器的应用运维使用传统的tomc ...
- vue+webpack项目实战
概述 -- 项目中会用到的插件 vue-router vue-resource 打包工具 webpack 依赖环境 node.js start 安装vue开发的模板 # 全局安装 vue-cli $ ...
- Ant Design Vue Pro 项目实战-项目初始化(一)
写在前面 时间真快,转眼又是新的一年.随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性.兼容性等传统的开发模式已经显得有些吃力.之前一直用的是react,随 ...
随机推荐
- clients-producer-网络处理与请求响应对接部分
- go语言gRPC系列(三) - 使用grpc-gateway同时提供HTTP和gRPC服务
1. gRPC提供HTTP服务 1.1 存在的意义 1.2 代码示例 1.3 使用postman尝试调用 1.4 gRPC客户端代码调用 2. 使用grpc-gateway同时提供HTTP和gRPC服 ...
- python 常用函数集合
1.常用函数 round() : 四舍五入 参数1:要处理的小数 参数2:可选,如果不加,就是不要小数,如果加,就是保留几位小数 abs() :绝对值 ...
- 转行做程序员,培训or自学?过来人亲身经历良心分享
大家好,我是良许. 熟悉我的朋友应该知道我是学机械出身的,但是毕业后就自学转行成了一名 Linux 应用开发工程师了.我之前也做了几个跟转行相关的视频,有兴趣的小伙伴可以去看看. 在本文里,我将给大家 ...
- RocketMQ在windows环境下的安装(转)
原博地址:https://www.jianshu.com/p/4a275e779afa 一.预备环境 1.系统 Windows 2. 环境 JDK1.8.Maven.Git 二. RocketMQ部署 ...
- Airtest操作多台云手机,进行分发,多个脚本后端调度
一.核心重点 使用python后端框架:tornado 调度:redis队列 存手机的class_name采取头取尾曾 多台手机连接方式 connect_device(f"Android:/ ...
- springboot + kafka 入门实例 入门demo
springboot + kafka 入门实例 入门demo 版本说明 springboot版本:2.3.3.RELEASE kakfa服务端版本:kafka_2.12-2.6.0.tgz zooke ...
- Vue DevTools 安装应用
1.https: //github.com/vuejs/vue-devtools 从这上面下载Vue DevTools: 2.npm install(cnpm install) && ...
- 操作系统-PV习题
(1)阅览室问题:加入阅览室入口有一本登记册,每个人都必须按顺序签名进去. 想法:登记册可以用结构数组A[]表示,包含name和number.此外,还需要信号量seatcount表示剩余座位数. 使用 ...
- Solving the Distal Reward Problem through Linkage of STDP and Dopamine Signaling
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! Abstract 在巴甫洛夫式和工具性条件下,奖励通常是在奖励触发动作几秒钟后产生的,从而产生了一个被称为“远端奖励问题”的解释难题:如果 ...
