调整JavaScript抽象的迭代方案
- 译者:小溪里
- 校对者:郭华翔、苗冬青
- 引入模块。在项目中编写该模块或复用该模块;
- 调整模块。随时调整模块;
- 移除模块。
以可维护的方式进行修改的技巧
class API {
constructor() {
this.url = 'http://whatever.api/v1/';
}
/**
* API 数据获取的特有方法
* 检查一个 HTTP 返回的状态码是否在成功的范围内
*/
_handleError(_res) {
return _res.ok ? _res : Promise.reject(_res.statusText);
}
/**
* 获取数据
* @return {Promise}
*/
get(_endpoint) {
return window.fetch(this.url + _endpoint, { method: 'GET' })
.then(this._handleError)
.then( res => res.json())
.catch( error => {
alert('So sad. There was an error.');
throw new Error(error);
});
}
};
- 更改:在公共 API.get() 方法中
- 需要修改 axios() 的 window.fetch()调用;需要再次返回一个 Promise, 以保持接口的一致, 好在 Axios 是基于 Promise 的,太棒了!
- 服务器的响应的是 JSON。通过 Fetch API 并通过链式调用 .then( res => res.json()) 语句来解析响应的数据。使用 Axios,服务器响应是在 data 属性中,我们不需要解析它。因此,我们需要将.then语句改为.then(res => res.data)。
- 在响应对象中缺少 ok 布尔标志,但是,还有 statusText 属性。我们可以通过它来串起来,如果它的值是 OK,那么一切将没什么问题(附注:在 Fetch API 中 OK 为 true 与在 Axios 中的 statusText 为 OK 是不一样的。但为了便于理解,为了不过于宽泛,不再引入任何高级错误处理。)
方法一:删除代码、编写代码
class API {
constructor() {
this.url = 'http://whatever.api/v1/'; // 一模一样的
}
_handleError(_res) {
// DELETE: return _res.ok ? _res : Promise.reject(_res.statusText);
return _res.statusText === 'OK' ? _res : Promise.reject(_res.statusText);
}
get(_endpoint) {
// DELETE: return window.fetch(this.url + _endpoint, { method: 'GET' })
return axios.get(this.url + _endpoint)
.then(this._handleError)
// DELETE: .then( res => res.json())
.then( res => res.data)
.catch( error => {
alert('So sad. There was an error.');
throw new Error(error);
});
}
};
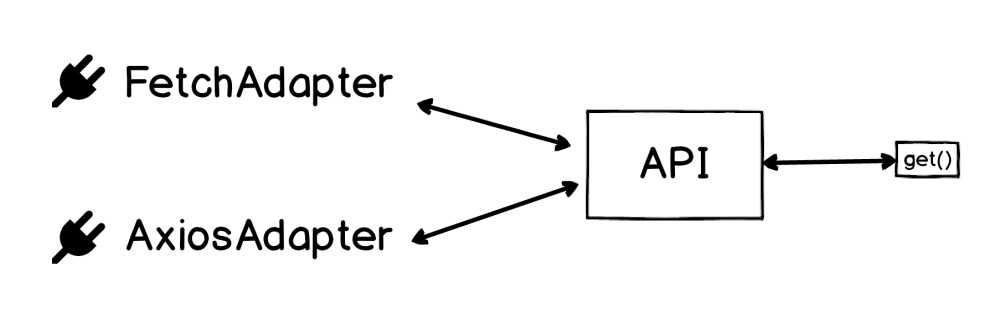
方法二:重构代码,做适配!
HEY!???对于那些熟悉适配器模式(也被称为包装模式)的人来说,是的,那正是我们前进的方向!如果您对所有的细节感兴趣,请参阅这里我的介绍。

步骤1
class FetchAdapter {
_handleError(_res) {
return _res.ok ? _res : Promise.reject(_res.statusText);
}
get(_endpoint) {
return window.fetch(_endpoint, { method: 'GET' })
.then(this._handleError)
.then( res => res.json());
}
};
步骤2
class API {
constructor(_adapter = new FetchAdapter()) {
this.adapter = _adapter;
this.url = 'http://whatever.api/v1/';
}
get(_endpoint) {
return this.adapter.get(_endpoint)
.catch( error => {
alert('So sad. There was an error.');
throw new Error(error);
});
}
};
const AxiosAdapter = {
_handleError(_res) {
return _res.statusText === 'OK' ? _res : Promise.reject(_res.statusText);
},
get(_endpoint) {
return axios.get(_endpoint)
then(this._handleError)
.then( res => res.data);
}
};
class API {
constructor(_adapter = new /*FetchAdapter()*/ AxiosAdapter()) {
this.adapter = _adapter;
/* ... */
}
/* ... */
};
//不管你喜欢与否,将其导入你的模块,因为这只是一个例子。
import API from './API';
import FetchAdapter from './FetchAdapter'; //使用 AxiosAdapter(默认的)
const API = new API();
API.get('user'); // 使用FetchAdapter
const legacyAPI = new API(new FetchAdapter());
legacyAPI.get('user');
- 删除代码,编写代码。
- 重构代码,写适配器。
总结
调整JavaScript抽象的迭代方案的更多相关文章
- 译|调整JavaScript抽象的迭代方案
原文作者:Kaloyan Kosev 原文链接:https://css-tricks.com/adapting-javascript-abstractions-time/ 翻译译者:小溪里 校对:华翔 ...
- Javascript中的迭代、归并方法
迭代方法 在Javascript中迭代方法个人觉得尤为重要,在很多时候都会有实际上的需求,javascript提供了5个迭代方法来供我们操作,它们分别为: every() 对数组中的每一个项运用给定的 ...
- javascript抽象工厂模式
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- javascript学习笔记--迭代函数
概要 这里的迭代函数指的是对数组对象的操作方法,js数组共有五个迭代函数:every.fifter.forEach.map.some. 1.every every方法,返回值为Boolean类型,tr ...
- JavaScript异步加载方案
(1) defer,只支持IE defer属性的定义和用法(我摘自w3school网站) defer 属性规定是否对脚本执行进行延迟,直到页面加载为止. 有的 javascript 脚本 docume ...
- JavaScript中数组迭代方法(jquery)
var arr = [1,2,4,5,6]; //1.forEach(让数组中的每一项做一件事)arr.forEach(function(item,index){ console.log(ite ...
- 反人类的MyEclipse之-调整JavaScript代码-花括号换行显示
然后将除最后一项外所有的都勾选为Next Line
- 【JavaScript】HTML5存储方案
1.Web SQL 2.IndexedDB 3.Local Storage 4.Session Storage 5.Cookies 6.Application Cache
- javascript 写农场迭代
/** * 农场一头小母牛 * 每年生头小母牛 * 母牛五岁产母牛 * 二十年上多少牛 */ 划分程序,母牛只管自己的年龄能不能产牛仔,母牛是model同时也是工厂 农场只管养牛,收获新牛. 一年一个 ...
随机推荐
- 在java中,怎样创建编写javascript的环境?
刚开始还没有学到这一块的时候,预习的时候也是在网上搜索这一类的信息时候, 可是都是八竿子碰不到边的!在此也是呕心沥血的为读者献上最好的: 1.首先:点击空白处>右键>project: 2. ...
- 将本地项目推送到远程gitee仓库(通过git命令)
只有经历过地狱般的磨砺,才能练就创造天堂的力量: 只有流过血的手指,才能弹出世间的绝响 将本地的项目推送到远程gitee仓库 本地新建的Java项目,想推送到远程gitee仓库或者git仓库,你需要两 ...
- run as --> Maven clean 可以清除旧的jar包
run as --> Maven clean 可以清除旧的jar包
- VS2005 如何打开VS2008的工程 2009-06-24 20:22
大家都碰到过用2005打开2008的工程吧.2008打开2005是没有问题,但是反过来呢,却不可以.当用2005打开2008时,看着工具提示要进行工程转换心里高兴吧,当转换后发现工程无法加载是不是很居 ...
- Java并发--三大性质
一.多线程的三大性质 原子性:可见性.有序性 二.原子性 原子性介绍 原子性是指:一个操作时不可能中断的,要么全部执行成功要么全部执行失败,有着同生共死的感觉.即使在多线程一起执行的时候,一个操作一旦 ...
- 什么是BFC?看这一篇就够了
BFC 定义 BFC(Block formatting context)直译为"块级格式化上下文".它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的 ...
- java应用中的日志介绍
日志在应用程序中是非常非常重要的,好的日志信息能有助于我们在程序出现 BUG 时能快速进行定位,并能找出其中的原因. 但是,很多介绍 AOP 的地方都采用日志来作为介绍,实际上日志要采用切面的话是极其 ...
- 自动部署Asp.Net Core到Docker
原文链接:个人博客:自动部署Asp.Net Core至Docker 本文简介 最近在开发一个管理系统,代码框架是用的前后台分离的方式 后台使用的是Asp.Net Core平台,开发所有业务,向前台提供 ...
- Mybatis Log plugin 破解!!!
前言 今天重新装了IDEA2020,顺带重装了一些插件,毕竟这些插件都是习惯一直在用,其中一款就是Mybatis Log plugin,按照往常的思路,在IDEA插件市场搜索安装,艹,眼睛一瞟,竟然收 ...
- elementUI的隐藏组件el-scroll--滚动条
由于原生的滚动条存在兼容性问题并且样式不是太美观,在项目中经常使用的是elementui,发现elementui中有个隐藏的组件,就是element官网使用的滚动条,可以优化滚动条样式.鼠标经过的时候 ...
