requests接口自动化7-Multi/form-data文件上传形式的post请求:files
Multi/form-data文件上传形式的post请求:用files传参
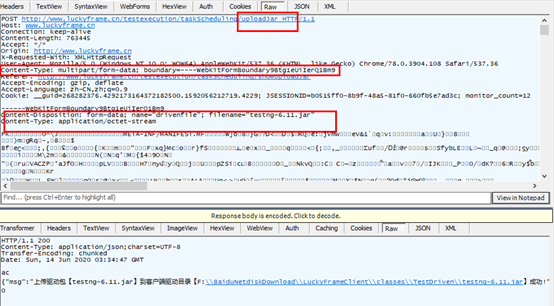
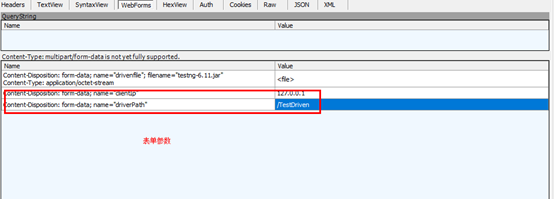
fiddler里请求响应内容;


代码:
import requests
from requests_toolbelt import MultipartEncoder
import json
#登录
#form表单形式的post请求,用data传参,Content-Type: application/x-www-form-urlencoded
payload={"username":"admin","password":"admin","validateCode":"","rememberMe":"false"}
s=requests.session()
response3=s.post("http://www.luckyframe.cn/login",data=payload) #上传文件
#上传文件的post请求,用files传参文件,有表单数据用data传参
data1={'clientIp':'127.0.0.1','driverPath':'//TestDriven'}
files={'drivenfile':('testng-6.11.jar',open(r'testng-6.11.jar','rb'),'application/octet-stream')} response7=s.post("http://www.luckyframe.cn/testexecution/taskScheduling/uploadJar",files=files,data=data1)
print('上传请求的返回结果:',response7.text)
运行结果:
D:\Python37\python.exe E:/PycharmProjects/home_UI/apistudy/uploadfile.py
上传请求的返回结果: {"msg":"上传驱动包【testng-6.11.jar】到客户端驱动目录【F:\\BaiduNetdiskDownload\\LuckyFrameClient\\classes\\TestDriven\\testng-6.11.jar】成功!","code":0}
requests接口自动化7-Multi/form-data文件上传形式的post请求:files的更多相关文章
- python 处理form/data文件上传
处理multipart/form-data 的java serverlet请求接口通过python实现 记住不要在头加:"Content-Type":"multipart ...
- 利用Formdata实现form提交文件上传不跳转页面
作者:幻月九十链接:https://www.zhihu.com/question/19631256/answer/119911045来源:知乎著作权归作者所有,转载请联系作者获得授权. $('form ...
- js 使用jquery.form.js文件上传
1.文件上传,使用jquery.form.js插件库 <!DOCTYPE html> <html> <head> <meta charset="UT ...
- form里面文件上传并预览
其实form里面是不能嵌套form的,如果form里面有图片上传和其他input框,我们希望上传图片并预览图片,然后将其他input框填写完毕,再提交整个表单的话,有两种方式! 方式一:点击上传按钮的 ...
- maven工程 java 实现文件上传 SSM ajax异步请求上传
java ssm框架实现文件上传 实现:单文件上传.多文件上传(单选和多选),并且用 ajax 异步刷新,在当前界面显示上传的文件 首先springmvc的配置文件要配置上传文件解析器: <!- ...
- Dajngo——10 请求与响应 文件上传 GET和POST请求 类视图
Dajngo——10 HttpRequest对象 HttpResponse对象及子类 form标签中的GET和POST GET提交方式 POST提交方式 request得GET和POST属性 文件上传 ...
- element 多个文件上传多次http请求解决方法
第一步 action="#" 第二步 :auto-upload = "false" 第三步 给元素绑定click事件触发提交方法,注意,把其他没有用的文件都给去 ...
- ajax多文件上传,js原生ajax请求(转)
function uploadImageFile(){ var xhr = new XMLHttpRequest(); //定义表单变量 var file = document.getElementB ...
- form表单文件上传提交且接口回调显示提交成功
前端: <form method="post" enctype="multipart/form-data" id="formSubmit&quo ...
随机推荐
- @topcoder - SRM614D1L3@ TorusSailing
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定一个 N*M 的方格图,某人从 (0, 0) 出发想要走到 ...
- python中的类型
python中的类型分为四种 1.整形 2.浮点型 3.字符串 4.对象(除了前三种,其他的都是对象) 比如函数也是对象 def fun(): print(123) type(fun) // < ...
- Android学习笔记菜单资源文件
创建菜单资源 menu_one.xml <?xml version="1.0" encoding="utf-8"?> <menu xmlns: ...
- LeetCode 题解目录
前言 本目录将不断更新记录leetcode的刷题日记. 二叉树 序号 标题 难度 标签 1 108 将有序数组转换为二叉搜索树 简单 树.深度优先搜索 2 538 把二叉搜索树转换为累加树 简单 树 ...
- 黎活明8天快速掌握android视频教程--21_监听ContentProvider中数据的变化
采用ContentProvider除了可以让其他应用访问当前的app的数据之外,还有可以实现当app的数据发送变化的时候,通知注册了数据变化通知的调用者 其他所有的代码都和第20讲的一样,不同的地方看 ...
- mysql 中order by的优化
当时看了尚硅谷周阳老师的mysql视频优化在order by 优化的时候还存在一点问题:后来阅读了mysql的官方文档,对该问题已经测定研究清楚了 内容如下: http://blog.51cto.co ...
- 一场由yield引发的连串拷问
最近在学习Python中生成器时,遇到了一个yield关键词,廖雪峰老师的官网中也没有详细的解释,经过一番查阅和研究,终于对它有了一些认识并做了总结(如有不对之处,还请大神指正). 首先先简单了解下生 ...
- 暑假集训日记Day xx
Day 1 6.23 今天算是第一天吧 (毕竟昨天被迫做了半天苦力) 充实而丰满的一天:上午做题 下午讲题 晚上改错(考试是原题和我会做有什么关系吗) 早起跑操还阔以(比之前距离短就很快乐) 然后练了 ...
- 如何用Tesseract做日文OCR(c#实现)
首先做一下背景介绍,Tesseract是一个开源的OCR组件,主要针对的是打印体的文字识别,对手写的文字识别能力较差,支持多国语言(中文.英文.日文.韩文等).是开源世界里最强的一款OCR组件.当然和 ...
- 入门大数据---Hive分区表和分桶表
一.分区表 1.1 概念 Hive 中的表对应为 HDFS 上的指定目录,在查询数据时候,默认会对全表进行扫描,这样时间和性能的消耗都非常大. 分区为 HDFS 上表目录的子目录,数据按照分区存储在子 ...
