【Flutter 混合开发】与原生通信-BasicMessageChannel

Flutter 混合开发系列 包含如下:
- 嵌入原生View-Android
- 嵌入原生View-iOS
- 与原生通信-MethodChannel
- 与原生通信-BasicMessageChannel
- 与原生通信-EventChannel
- 添加 Flutter 到 Android Activity
- 添加 Flutter 到 Android Fragment
- 添加 Flutter 到 iOS
每个工作日分享一篇,欢迎关注、点赞及转发。
平台通信的3中方式
Flutter 与 Native 端通信有如下3个方法:
- MethodChannel:Flutter 与 Native 端相互调用,调用后可以返回结果,可以 Native 端主动调用,也可以Flutter主动调用,属于双向通信。此方式为最常用的方式, Native 端调用需要在主线程中执行。
- BasicMessageChannel:用于使用指定的编解码器对消息进行编码和解码,属于双向通信,可以 Native 端主动调用,也可以Flutter主动调用。
- EventChannel:用于数据流(event streams)的通信, Native 端主动发送数据给 Flutter,通常用于状态的监听,比如网络变化、传感器数据等。
Flutter 端
Flutter 端创建 MethodChannel 通道,用于与原生端通信:
var channel = BasicMessageChannel('com.flutter.guide.BasicMessageChannel',StandardMessageCodec());
com.flutter.guide.BasicMessageChannel 是 BasicMessageChannel 的名称,原生端要与之对应。
发送消息:
var result = await channel.send({'name': 'laomeng', 'age': 18});
- 参数类型任意,多个参数通常使用Map。
- 返回 Future,原生端返回的数据。
完整代码:
class BasicMessageChannelDemo extends StatefulWidget {
@override
_BasicMessageChannelDemoState createState() => _BasicMessageChannelDemoState();
}
class _BasicMessageChannelDemoState extends State<BasicMessageChannelDemo> {
var channel = BasicMessageChannel('com.flutter.guide.BasicMessageChannel',StandardMessageCodec());
var _data;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
children: [
SizedBox(
height: 50,
),
RaisedButton(
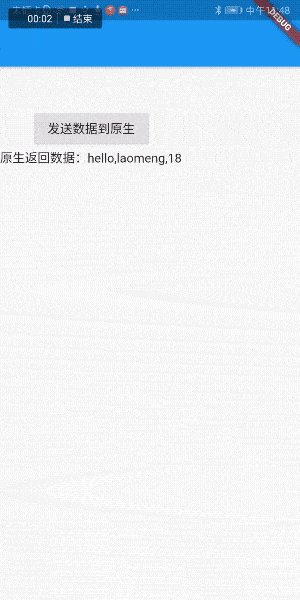
child: Text('发送数据到原生'),
onPressed: () async {
var result = await channel.send({'name': 'laomeng', 'age': 18});
var name = result['name'];
var age = result['age'];
setState(() {
_data = '$name,$age';
});
},
),
Text('原生返回数据:$_data'),
],
),
);
}
}
Android 端
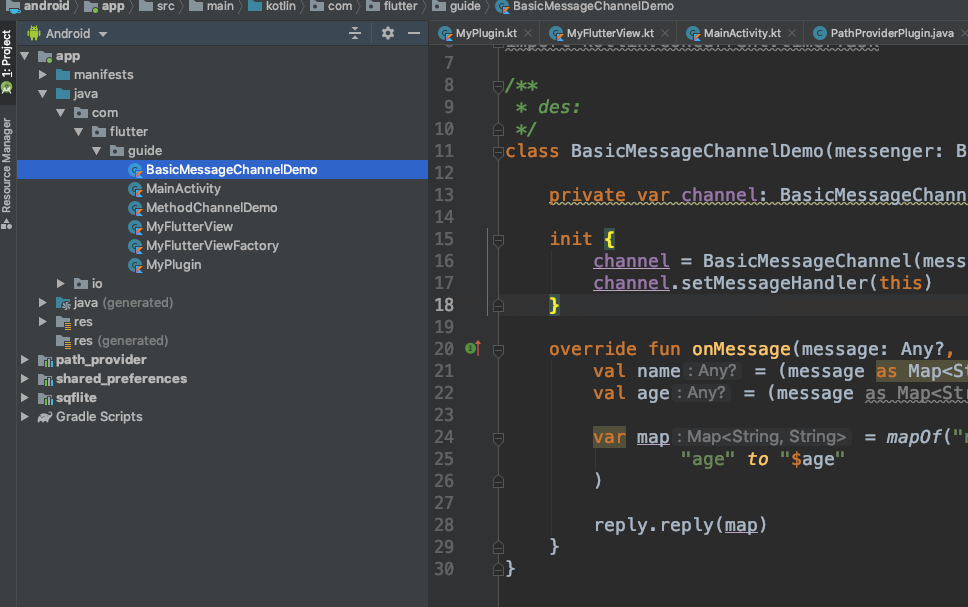
android 下创建 BasicMessageChannelDemo:
class BasicMessageChannelDemo(messenger: BinaryMessenger) : BasicMessageChannel.MessageHandler<Any> {
private var channel: BasicMessageChannel<Any>
init {
channel = BasicMessageChannel(messenger, "com.flutter.guide.BasicMessageChannel", StandardMessageCodec())
channel.setMessageHandler(this)
}
override fun onMessage(message: Any?, reply: BasicMessageChannel.Reply<Any>) {
val name = (message as Map<String, Any>)["name"]
val age = (message as Map<String, Any>)["age"]
var map = mapOf("name" to "hello,$name",
"age" to "$age"
)
reply.reply(map)
}
}

onMessage 方法在 Flutter 端调用 send 方法后调用,解析方法如下:
override fun onMessage(message: Any?, reply: BasicMessageChannel.Reply<Any>) {
val name = (message as Map<String, Any>)["name"]
val age = (message as Map<String, Any>)["age"]
var map = mapOf("name" to "hello,$name",
"age" to "$age"
)
reply.reply(map)
}
- message 是传入的参数,由于 Flutter 端传入的是 Map,所以上面的解析按照 Map 解析。
- reply.reply() 是返回给 Flutter 的结果。
Flutter 端解析:
var result = await channel.send({'name': 'laomeng', 'age': 18});
var name = result['name'];
var age = result['age'];
两端的解析要相互对应。
在 MainActivity 启动:
class MainActivity : FlutterActivity() {
override fun configureFlutterEngine(flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
BasicMessageChannelDemo(flutterEngine.dartExecutor.binaryMessenger)
flutterEngine.plugins.add(MyPlugin())
}
}

iOS 端
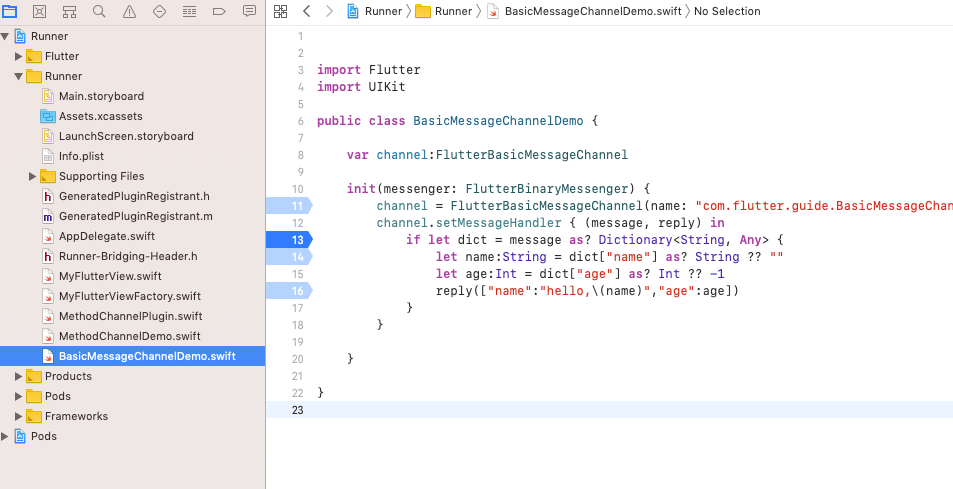
ios 下创建 MethodChannelDemo,按如下方式:
import Flutter
import UIKit
public class BasicMessageChannelDemo {
var channel:FlutterBasicMessageChannel
init(messenger: FlutterBinaryMessenger) {
channel = FlutterBasicMessageChannel(name: "com.flutter.guide.BasicMessageChannel", binaryMessenger: messenger)
channel.setMessageHandler { (message, reply) in
if let dict = message as? Dictionary<String, Any> {
let name:String = dict["name"] as? String ?? ""
let age:Int = dict["age"] as? Int ?? -1
reply(["name":"hello,\(name)","age":age])
}
}
}
}

在 AppDelegate 启动:
import UIKit
import Flutter
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
let controller : FlutterViewController = window?.rootViewController as! FlutterViewController
MethodChannelDemo(messenger: controller.binaryMessenger)
BasicMessageChannelDemo(messenger: controller.binaryMessenger)
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}

原生端主动发送消息给Flutter
Flutter 端接收数据
@override
void initState() {
super.initState();
channel.setMessageHandler((message) {
setState(() {
_nativeData = message['count'];
});
});
}
Android 发送数据
原生端启动定时器,每隔一秒向 Flutter 发送数据,Android 端代码:
class BasicMessageChannelDemo(var activity: Activity, messenger: BinaryMessenger) : BasicMessageChannel.MessageHandler<Any> {
private var channel: BasicMessageChannel<Any>
private var count = 0
init {
channel = BasicMessageChannel(messenger, "com.flutter.guide.BasicMessageChannel", StandardMessageCodec())
channel.setMessageHandler(this)
startTimer()
}
fun startTimer() {
var timer = Timer().schedule(timerTask {
activity.runOnUiThread {
var map = mapOf("count" to count++)
channel.send(map,object :BasicMessageChannel.Reply<Any>{
override fun reply(reply: Any?) {
}
})
}
}, 0, 1000)
}
override fun onMessage(message: Any?, reply: BasicMessageChannel.Reply<Any>) {
val name = (message as Map<String, Any>)["name"]
val age = (message as Map<String, Any>)["age"]
var map = mapOf("name" to "hello,$name",
"age" to "$age"
)
reply.reply(map)
}
}
注意:Android 端发送数据要在主现场中调用,即:
activity.runOnUiThread {
var map = mapOf("count" to count++)
channel.invokeMethod("timer", map)
}
启动修改如下:
class MainActivity : FlutterActivity() {
override fun configureFlutterEngine(flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
BasicMessageChannelDemo(this,flutterEngine.dartExecutor.binaryMessenger)
flutterEngine.plugins.add(MyPlugin())
}
}

iOS 发送数据
iOS 端启动定时器代码如下:
import Flutter
import UIKit
public class BasicMessageChannelDemo {
var channel:FlutterBasicMessageChannel
var count = 0
init(messenger: FlutterBinaryMessenger) {
channel = FlutterBasicMessageChannel(name: "com.flutter.guide.BasicMessageChannel", binaryMessenger: messenger)
channel.setMessageHandler { (message, reply) in
if let dict = message as? Dictionary<String, Any> {
let name:String = dict["name"] as? String ?? ""
let age:Int = dict["age"] as? Int ?? -1
reply(["name":"hello,\(name)","age":age])
}
}
startTimer()
}
func startTimer() {
var timer = Timer.scheduledTimer(timeInterval:1, target: self, selector:#selector(self.tickDown),userInfo:nil,repeats: true)
}
@objc func tickDown(){
count += 1
var args = ["count":count]
channel.sendMessage(args) { (reply) in
}
}
}

交流
老孟Flutter博客(330个控件用法+实战入门系列文章):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
【Flutter 混合开发】与原生通信-BasicMessageChannel的更多相关文章
- 【Flutter 混合开发】与原生通信-MethodChannel
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】与原生通信-EventChannel
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】嵌入原生View-Android
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-IOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】嵌入原生View-iOS
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】添加 Flutter 到 Android Activity
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】添加 Flutter 到 Android Fragment
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】添加 Flutter 到 iOS
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- flutter 混合开发
flutter 混合开发 https://github.com/flutter/flutter/wiki/Add-Flutter-to-existing-apps https://flutter.de ...
- APP手机商城系统选择,混合开发与原生开发哪个好?
关于手机APP开发用混合还是原生现在说法不一,有说混合开发好:时间短.费用低.效果也不错,有说原生开发好,原生APP在性能方面比较好.而商城系统中的手机APP用混合开发还是原生开发比较好呢? 最近我参 ...
随机推荐
- k8s service对象
k8s service对象 概述 service服务也是Kubernetes里核心字眼对象之一,Kubernetes里的每一个service其实就是我们经常提起的微服务架构中的一个微服务,之前讲解 ...
- Burger King使用RayOnSpark进行基于实时情景特征的快餐食品推荐
作者:Luyang Wang, Kai Huang, Jiao Wang, Shengsheng Huang, Jason Dai 基于深度学习的推荐模型已广泛应用于各种电商平台中,为用户提供推荐.目 ...
- 10月1日之后,你新建的GitHub库默认分支不叫「master」了
从 2020 年 10 月 1 日开始,GitHub 上的所有新库都将用中性词「main」命名,取代原来的「master」,因为后者是一个容易让人联想到奴隶制的术语. 这个决定并不是最近才做出的.今年 ...
- 浅谈 ArrayList 及其扩容机制
浅谈ArrayList ArrayList类又称动态数组,同时实现了Collection和List接口,其内部数据结构由数组实现,因此可对容器内元素实现快速随机访问.但因为ArrayList中插入或删 ...
- Shell学习(一)认识Shell
一.啥是Shell Shell : 一个用 C 语言编写的程序,它是用户使用 Linux 的桥梁.Shell 既是一种命令语言,又是一种程序设计语言. Shell脚本 : 一种为 shell 编写的 ...
- DC 1-3 靶机渗透
DC-1靶机 端口加内网主机探测,发现192.168.114.146这台主机,并且开放了有22,80,111以及48683这几个端口. 发现是Drupal框架. 进行目录的扫描: 发现admin被禁止 ...
- 【FastDFS】SpringBoot整合FastDFS实战,我只看这一篇!!
写在前面 在<[FastDFS]小伙伴们说在CentOS 8服务器上搭建FastDFS环境总报错?>和<[FastDFS]面试官:如何实现文件的大规模分布式存储?(全程实战)> ...
- matlab中uicontrol创建用户界面控件
来源:https://ww2.mathworks.cn/help/matlab/ref/uicontrol.html?searchHighlight=uicontrol&s_tid=doc_s ...
- 《C++primerplus》第9章练习题
1.(未使用原书例题)练习多文件组织.在一个头文件中定义一种学生的结构体,存储姓名和年龄,声明三个函数分别用于询问有多少个学生,输入学生的信息和展示学生的信息.在另一个源文件中给出所有函数的定义.在主 ...
- [C#.NET 拾遗补漏]09:数据标注与数据校验
数据标注(Data Annotation)是类或类成员添加上下文信息的一种方式,在 C# 通常用特性(Attribute)类来描述.它的用途主要可以分为下面这三类: 验证 Validation:向数据 ...
