Angular:惰性加载的模块
①通过ng new angular-module创建一个全新的angular应用,默认不选路由

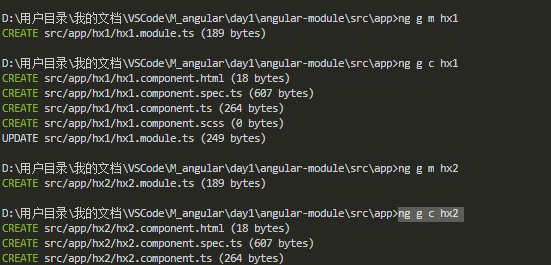
②通过一下命令分别创建2个模块和1个组件
ng g m hx1
ng g c hx1
ng g m hx2
ng g c hx2
ng g c hx3

创建完成目录如下

③将app.module和app.component改造
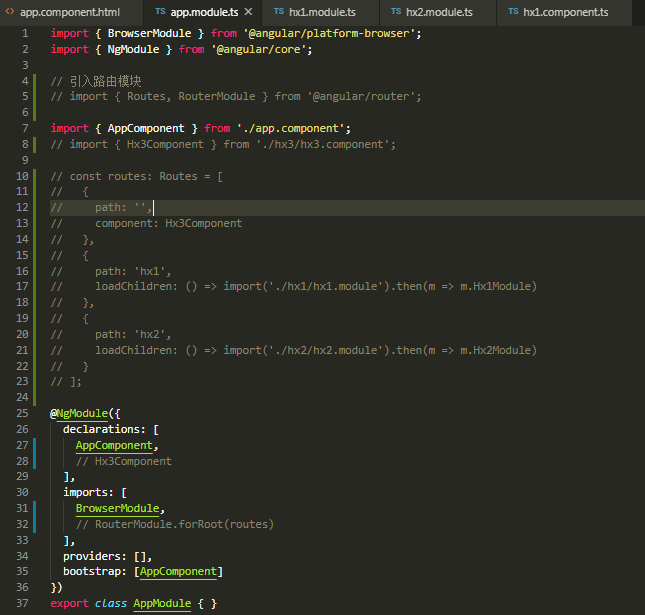
app.module如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
// 引入路由模块
import { Routes, RouterModule } from '@angular/router';
import { AppComponent } from './app.component';
import { Hx3Component } from './hx3/hx3.component';
const routes: Routes = [
{
path: '',
component: Hx3Component
},
{
path: 'hx1',
loadChildren: () => import('./hx1/hx1.module').then(m => m.Hx1Module)
},
{
path: 'hx2',
loadChildren: () => import('./hx2/hx2.module').then(m => m.Hx2Module)
}
];
@NgModule({
declarations: [
AppComponent,
Hx3Component
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component如下:
<router-outlet></router-outlet>
④将hx1.module改造,hx2.module与之类似
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { Hx1Component } from './hx1.component';
// 引入路由模块
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{
path: '',
component: Hx1Component
},
];
@NgModule({
declarations: [Hx1Component],
imports: [
CommonModule,
RouterModule.forChild(routes)
]
})
export class Hx1Module { }
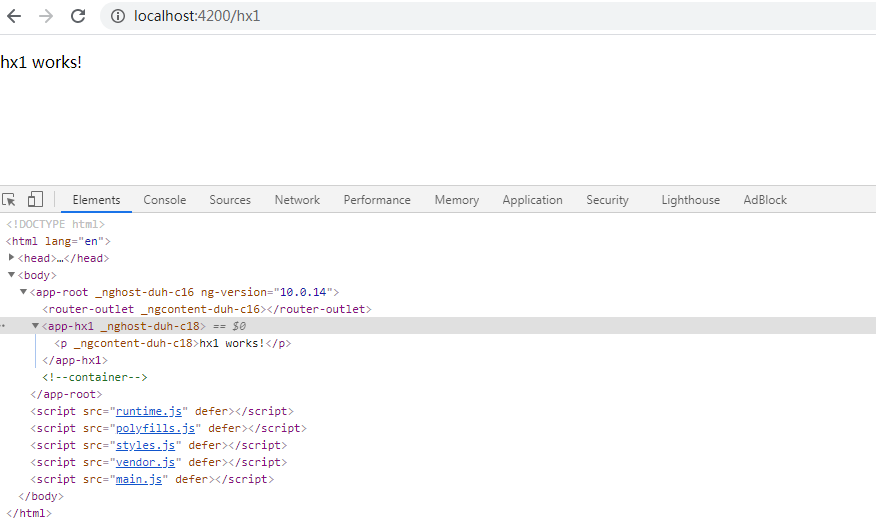
⑤页面效果

Angular:惰性加载的模块的更多相关文章
- Angular惰性加载的特性模块
一:Angular-CLI建立应用 cmd命令:ng new lazy-app --routing (创建一个名叫 lazy-app 的应用,而 --routing 标识生成了一个名叫 app- ...
- angular惰性加载拓展剖析
最近把一个比较旧的业余项目重新升级了下,将主文件进行了剥离,增加了些惰性加载的配置,将过程中一些零散的知识点做个总结,同时尽量深入原理实现层面. 项目环境: 前端框架:angular2.0.0-bet ...
- Angular - 预加载 Angular 模块
Angular - 预加载延迟模块 在使用路由延迟加载中,我们介绍了如何使用模块来拆分应用,在访问到这个模块的时候, Angular 加载这个模块.但这需要一点时间.在用户第一次点击的时候,会有一点延 ...
- Angular2 ng2 如何配置惰性加载
需要修改至少四个地方1. 将子组件进行模块化操作2.生成子组件module .子组件router3.配置主路由 信息 改为loadChild4.配置appModule 删除引入 以product组件 ...
- Angular中懒加载一个模块并动态创建显示该模块下声明的组件
angular中支持可以通过路由来懒加载某些页面模块已达到减少首屏尺寸, 提高首屏加载速度的目的. 但是这种通过路由的方式有时候是无法满足需求的. 比如, 点击一个按钮后显示一行工具栏, 这个工具栏组 ...
- 关于angular5的惰性加载报错问题
之前为了测试一个模块优化问题,于是用angular-cli快速搭建了个ng5的脚手架demo,在应用惰性加载功能的时候发现浏览器报错如下: ERROR Error: Uncaught (in prom ...
- angular懒加载机制 刷新后无法回退解决方案
今天在项目中遇到一个很奇怪的问题,使用oclazyload来懒加载angular的模块,刷新页面后,单击回退按钮无法返回上一个页面.估计是使用懒加载机制销毁了angular内部的state关联,导致无 ...
- angular懒加载的一些坑
写在前面 最近在工作中接触到angular模块化打包加载的一些内容,感觉中间踩了一些坑,在此标记一下. 项目背景: 项目主要用到angularJs作为前端框架,项目之前发布的时候会把所有的前端脚本打包 ...
- archlinux 加载loop模块,且设定loop设备个数
如果loop模块没有编译进内核就要先加载loop模块 modprobe loop 然后更改/etc/modprobe.d/modprobe.conf(有些文章写是在/etc/modprobe.conf ...
随机推荐
- [LeetCode题解]92. 反转链表 II | 一次遍历 + 反转
解题思路 将链表分为三部分:[0, m).[m, n].(n, L],其中 L 为链表长度. 第一步:使用虚拟头节点 dummy,用于将 head 也能参与操作: 第二步:找到第 m-1 节点(fir ...
- Gulp自动化构建的基本使用
Study Notes 本博主会持续更新各种前端的技术,如果各位道友喜欢,可以关注.收藏.点赞下本博主的文章. Gulp 用自动化构建工具增强你的工作流程! gulp 将开发流程中让人痛苦或耗时的任务 ...
- Hibernate初识
1. 持久化框架 狭义的概念:数据存储在物理存储介质不会丢失. 广义的概念:对数据的crud操作都叫持久化. 加载:hibernate的概念,数据从数据库中加载到session. 2. ORM(obj ...
- xctf攻防世界——crackme writeup
感谢xctf提供学习平台 https://adworld.xctf.org.cn crackme有壳,脱壳部分见文章: https://www.cnblogs.com/hongren/p/126332 ...
- 前后端分离中,使用swagger2和WireMock提高开发速度
一.使用swagger2生成接口文档 依赖 <dependency> <groupId>io.springfox</groupId> <artifactId& ...
- Talk About My Route To Edit
Initially, I plan to write 4 columns:Python, Qt, Linux,and respectively, Career. However, my ambitio ...
- 头秃了,使用@AutoConfigureBefore指定配置类顺序竟没生效?
持续原创输出,点击上方蓝字关注我 前言 日常工作中对于Spring Boot 提供的一些启动器可能已经足够使用了,但是不可避免的需要自定义启动器,比如整合一个陌生的组件,也想要达到开箱即用的效果. 在 ...
- Thrift接口简介
参考地址:http://roclinux.cn/?p=3316 [thrift是什么] 计算机技术里一款著名的通信框架 – thrift框架 thrift的全名叫做Apache thrift,是一款软 ...
- Jinja2语法自动补全配置
Jinja2语法自动补全配置 说明 在使用Pycharm社区版进行Web开发时,Jiaja2的语法是不会自动提示补全的,为了提高开发效率,需要根据个人习惯进行一些常用语法的自动补全配置,具体如下. 配 ...
- 如何解决vue2.0 打包之后 打开index.html出现空白页
如何解决vue2.0 打包之后 打开index.html出现空白页 1.打包之前修改三个文件 1.1.第一步,找到build文件,在webpack.prod.conf.js 第25行左右 ...
