URL:统一资源定位符
网络的七层协议:网卡 驱动 网络层(ip) 传输层(tcp udp) 会话层( ) 应用层(http、)
restful表征状态转移(一种表征架构)
CURD 增删改查
post改 get查 put增 delete删
head没有响应主体
get系:get head delete 没有请求主体
get系和post系区别
get系没有请求主体
get系会被缓存
get系有大小限制,最大不能超过8k,但是一般情况超过4k就用post了(因为get没有主体,数据都是拼接到url后面,因为浏览器对url有大小限制) post都放在了请求主体里所以没有大小限制
发送的数据,get系是明文发送,post系会把data放到请求主体里,无法看见
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
socket 管即时通讯的
通过http建立连接 http connection 响应码 101
通过tcp进行交互
delete put 返回码是202
http status code 状态码
200 成功 服务器端和客户端都成功
202 接受
204 执行成功 但是没有数据
301 永久转移
302 临时转移 临时重定向
负载均衡 集群 多台服务器间的跳转
303永久重定向 、307 临时重定向
304 走服务器缓存 not modified
响应首部
last-modified 最后一次修改的时间 gmt标准时 浏览器先找last-modified,不存在就会找etag
atag 文件修改一次 时间就变一次 通过sha1算法 散列值
请求头部
if-modified-since GMT时间
if-none-match 一串通过检验内容进行sha(1|2)算法的字符串
cache-control second 缓存的是秒数
expires gmt data 缓存到什么时候
400 参数错误 bad request
401 未认证 not authoriticated
403 禁止访问 没有权限 forbidden
404 未找到 not found
417 资源过大
500 服务器内部错误 internal server error
502 Bad Gateway是指错误网关;无效网关;在互联网中表示一种网络错误。表现在WEB浏览器中给出的页面反馈。
503 并发太高 (同时处理的太多)
MIME type 告诉浏览器以什么格式处理数据 格式 xxx/xxx
text/html
text/css
text/javaScript
img/png
img/jpg
img/gif
application/json
application/octet-stream
url格式
http 端口80
https 端口443
ftp 文件传输协议
smtp 传输邮件的
telnet
账号 密码 域名(主机名) 端口 路径
scheme://username:password @hostname: port/ path?querystring#hash
http https ftp 协议
文件上传的mime-type是multi-part/form-data
传二进制用 application/octet-stream
ArrayBuffer 透明的
Blob 不透明的
1.1和2.0的主要区别?
(1)多路复用
(2)首部压缩
(3)服务器推送
console.time('a');
for(var i=0;i<1000;i++){};
console.timeEnd('a');
console.tab([{name:'asde',age:12},{name:'asde',age:12},{name:'asde',age:12}])
console.dir();输出某个对象的详情
使用jQuery
$.ajax({
url: "test.txt",
type: "get",
dataType: "json",//text
async: true,
success: function (data) {
//data就是我们请求的结果
console.log(data);
},
error: function () {
}
});
$.ajax({
url: "test.txt",
type: "post",
data: {
name: "12"
},
dataType: "json",
success: function (data) {
//data就是我们请求的结果
console.log(data);
}
});
使用原生的JS
var createXHR = (function () {
if ("XMLHttpRequest" in window) { //XMLHttpRequest 对象用于和服务器交换数据。所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
return function () {
return new XMLHttpRequest();
}
}
if (new ActiveXObject("Microsoft.XMLHTTP")) {
return function () {
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
if (new ActiveXObject("Msxml2.XMLHTTP")) {
return function () {
return new ActiveXObject("Msxml2.XMLHTTP");
}
}
if (new ActiveXObject("Msxml3.XMLHTTP")) {
return function () {
return new ActiveXObject("Msxml3.XMLHTTP");
}
}
})();
var xhr = createXHR();
xhr.open("get", "test.txt");
//如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
| 方法 |
描述 |
| open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。
- method:请求的类型;GET 或 POST
- url:文件在服务器上的位置
- async:true(异步)或 false(同步)
|
| send(string) |
将请求发送到服务器。
|
服务器响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 |
描述 |
| responseText |
获得字符串形式的响应数据。 |
| responseXML |
获得 XML 形式的响应数据。 |
xhr.onreadystatechange = function () {
if (this.readyState === 4 && /^2\d{2}$/.test(this.status)) {
var value = this.responseText;
console.log(value);
}
};
xhr.send();//"post请求中如果需要传递给后台数据,我们需要把JSON格式的字符串放到里"
非同源策略
function aaaaa(data) {
console.log(data);
}
前端:利用<script>不存在跨域的概念(我可以在自己的网页中引入任何域名下的JS文件),我们通过<script>的src属性,向后台发送一个请求,并且把一个函数的名字(aaaaa)传递给后台(一般来说都是?callback=aaaaa)
后台:后台会把传递进来的参数进行解析,获取到你的方法名aaaaa,并且执行这个方法,把所有需要给你的数据传递给aaaaa
我们aaaaa中定义的形参data中其实就已经存储了我们需要的数据,接下来在做数据解析、数据绑定即可
</script>
<!--<script type="text/javascript"-->
<script type="text/javascript">
$.ajax({
type: "get",
dataType: "jsonp",
jsonpCallback: "a",
success: function (data) {
console.log(data);
}
});
$.ajax({
type: "get",
dataType: "jsonp",
jsonp: "cb",//->修改callback这个属性名为cb
jsonpCallback: "aa",//->修改cb传递值的名字为aa
success: function (data) {
console.log(data);
}
});
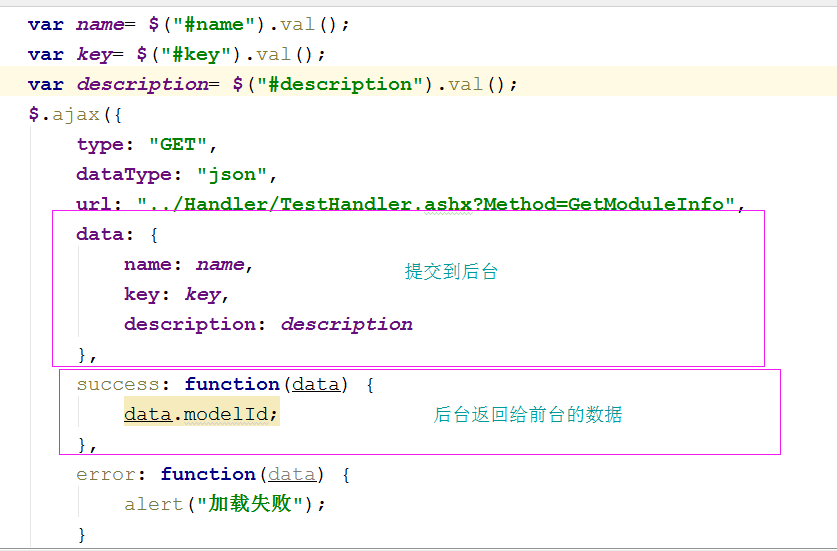
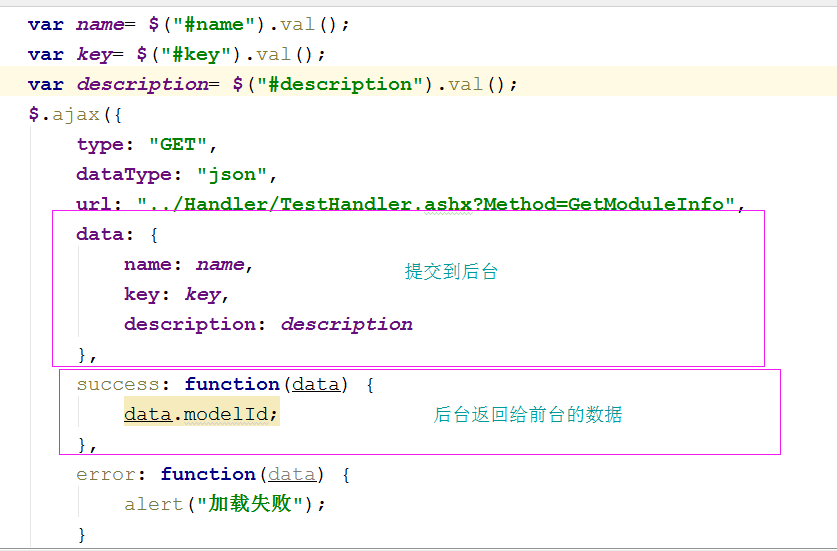
ajax获取后台数据 提交数据

- iOS蓝牙开发(二)蓝牙相关基础知识
原文链接: http://liuyanwei.jumppo.com/2015/07/17/ios-BLE-1.html iOS蓝牙开发(一)蓝牙相关基础知识: 蓝牙常见名称和缩写 MFI ====== ...
- 深入理解mysql之BDB系列(1)---BDB相关基础知识
深入理解mysql之BDB系列(1) ---BDB相关基础知识 作者:杨万富 一:BDB体系结构 1.1.BDB体系结构 BDB总体的体系结构如图1.1所看到的,包括五个子系统(见图1.1 ...
- 【RAC】RAC相关基础知识
[RAC]RAC相关基础知识 1.CRS简介 从Oracle 10G开始,oracle引进一套完整的集群管理解决方案—-Cluster-Ready Services,它包括集群连通性.消息和锁. ...
- JAVA相关基础知识
JAVA相关基础知识 1.面向对象的特征有哪些方面 1.抽象: 抽象就是忽略一个主题中与当前目标无关的那些方面,以便更充分地注意与当前目标有关的方面.抽象并不打算了解全部问题,而只是选择其中的一部分, ...
- iOS蓝牙开发(一)蓝牙相关基础知识(转)
转载自:http://www.cocoachina.com/ios/20150915/13454.html 原文作者:刘彦玮 蓝牙常见名称和缩写 MFI ======= make for ipad , ...
- IOS 蓝牙相关-基础知识(1)
蓝牙常见名称和缩写 MFI ======= make for ipad ,iphone, itouch 专们为苹果设备制作的设备 BLE ==== buletouch low energy,蓝牙4.0 ...
- iOS_SN_BlueTooth( 一)蓝牙相关基础知识
原文 http://www.cocoachina.com/ios/20150915/13454.html 作者:刘彦玮 蓝牙常见名称和缩写 MFI ======= make for ipad ,ip ...
- ios蓝牙开发(一)蓝牙相关基础知识
蓝牙常见名称和缩写 MFI ======= make for ipad ,iphone, itouch 专们为苹果设备制作的设备 BLE ==== buletouch low energy,蓝牙4.0 ...
- SSD 相关基础知识
SDD 基础知识 SSD(Solid State Drives)是固态硬盘,使用闪存颗粒来存储数据,闪存又可分为NAND Flash和NOR Flash,通常所说的SSD硬盘都使用NAND Flash ...
随机推荐
- [PHP安全特性学习]strcmp()函数安全漏洞
简介 PHP函数的安全特性-strcmp() 函数 php-strcmp()函数 PHP strcmp() 函数 strcmp() 函数比较两个字符串. 注释:strcmp() 函数是二进制安全的,且 ...
- Cypress系列(90)- Cypress.Cookies 命令详解以及如何跨测试用例共享 Cookies
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html Cypress.Cookies 共有三个 ...
- 直面秋招!非科班生背水一战,最终拿下阿里等大厂offer!
前言 2020年已经接近到9月份了,很多粉丝朋友都对金九银十雀雀欲试了吧!也有很多朋友向我求教经验,因为我自己工作相对于稳定,在这里给大家分享一个粉丝朋友的经历,他作为一个曾经的菜鸡面试者,在不断的失 ...
- 使用IDM批量抓取音效素材下载
IDM下载器的站点抓取功能,能够抓取网站上的图片.音频.视频.PDF.压缩包等等文件.更重要的是,能够实现批量抓取操作,省时省力.今天就来看一下,如何用IDM巧妙的批量抓取音效素材. 1.进入音效合辑 ...
- 思维导图哪款好用?怎么借助MindManager 做旅游计划
世界那么大,想不想去看看!想不想来一场说走就走的旅行?尤其是在新冠的笼罩下, 2020年已经过去四分之三,国内疫情已经基本得到了控制,接下来的日子里你想出门好好玩玩吗? 说走就走的旅游虽然美好,但是你 ...
- 一键加Q群的实现
打开网址 选择创建的群 选择所需要的二维码或者代码
- Let's Do 本地开发智能合约
上篇文章我们发了个币,有人抱怨在线(remix)写代码不爽,好吧,那就来看下怎么在本地开发智能合约? 一.安装开发环境 1.安装Node,Node v8.9.4或更高版本 我安装的是: 2.集成开发框 ...
- CentOS 防火墙常用命令
1.查看防火墙状态: firewall-cmd --state 2.启动防火墙 systemctl start firewalld 3.关闭防火墙 systemctl stop firewalld 4 ...
- 一分钟了解 sync、fsync、fdatasync 系统调用
目录 一.缓冲 二.延迟写的优缺点 三.sync.fsync.fdatasync 关注送书!<Netty实战>(今晚开奖) Hi,大家好!我是白日梦. 今天我要跟你分享的话题是:" ...
- Appium上下文和H5测试(二)
坚持原创输出,点击蓝字关注我吧 作者:清菡 博客:oschina.云+社区.知乎等各大平台都有. 文章总览图 一.往期回顾 loc='new UiSelector().text("全程班&q ...