[BUGCASE]Webpack打包报JavaScript堆内存泄漏的错误
一、问题描述
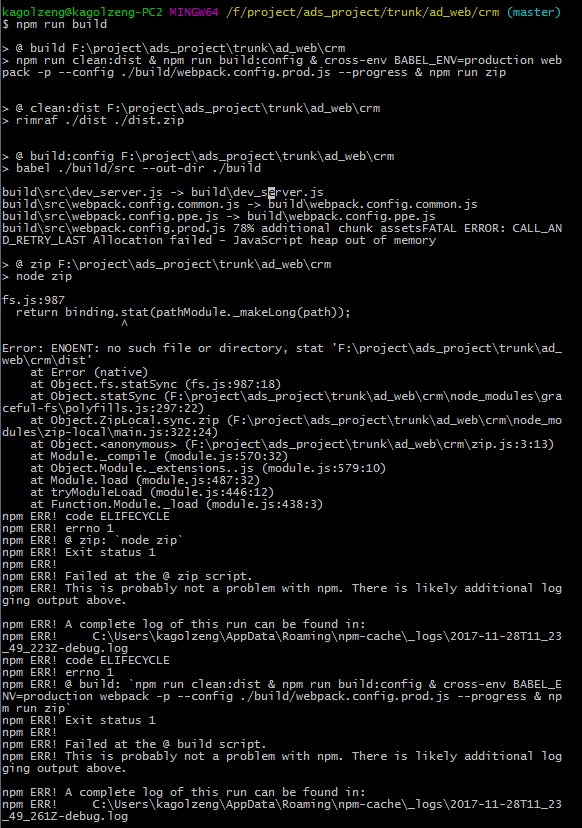
执行npm run build之后报错:

报错信息:
FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
之前一直是好的,加了以下代码之后出错:
1.dev_server.js中加了一个entry
```
entry: {
...,
"report.phantom.zeus":[
HOT_MIDDLEWARE_ENTRY,
path.resolve(PATHS.app, './views/effect/zeus/report-view/report.phantom.js')
]
}
2.webpack.config.common.js中加了一个entry
entry: {
...,
"report.phantom.zeus":[
path.resolve(PATHS.app, './views/effect/zeus/report-view/report.phantom.js')
]
}
3.webpack.config.prod.js中加了一个plugins
plugins: [
...,
new HtmlwebpackPlugin({
chunks:['report.phantom.zeus', 'vendor'],
hash:true,
template:'build/report-zeus.html',
filename: 'report-zeus.html'
})
]
<br />
`npm run build`命令实际执行的一串命令集:
<br />
npm run clean:dist & npm run build:config & cross-env BABEL_ENV=production webpack -p --config ./build/webpack.config.prod.js --progress & npm run zip
## 二、原因分析
将`npm run build`命令集进行拆分,可分成四步:
- npm run clean:dist
- npm run build:config
- cross-env BABEL_ENV=production webpack -p --config ./build/webpack.config.prod.js --progress
- npm run zip
看报错信息是在第三步报错的。
<br />
报错之前和之后的变化,共三处代码发生变化,经过测试发现是在 webpack.config.common.js 文件中加的 entry 的影响:
entry: {
...,
"report.phantom.zeus":[
path.resolve(PATHS.app, './views/effect/zeus/report-view/report.phantom.js')
]
}
增加一个 entry 意味着 webpack 编译的成本加大,看报错信息:
FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
也是JavaScript堆内存溢出,`CALL_AND_RETRY_LAST`这个模块分配失败
<br />
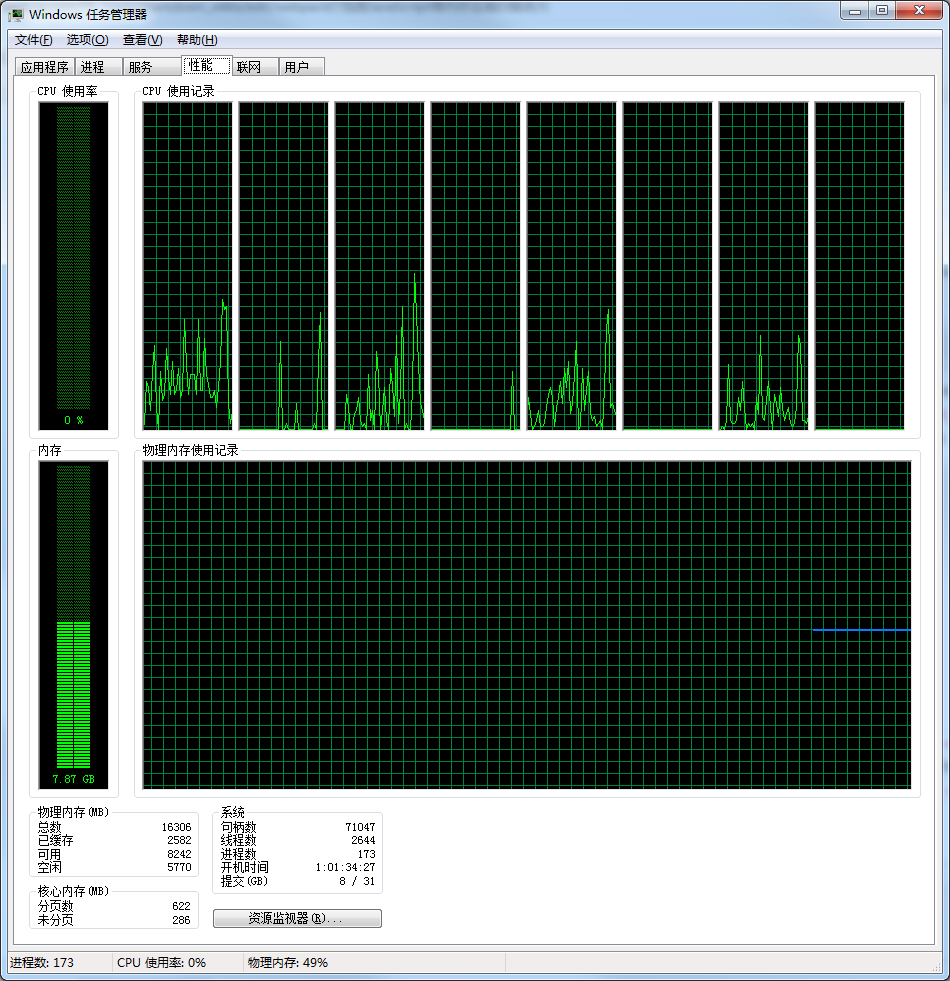
查看下内存使用情况,执行`npm run build`之前内存占用7.87GB,执行之后一直上升直到大概10GB:
<br />

<br />

<br />
看起来机器的内存似乎并没有撑爆,那为什么会内存溢出呢?
<br />
Google搜索报错信息:
FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
<br />
搜索到以下比较有用的文章:
https://itbilu.com/nodejs/core/Ey_SnYXnx.html
https://github.com/npm/npm/issues/12741
https://github.com/nodejs/node/issues/10137
https://stackoverflow.com/questions/38558989/node-js-heap-out-of-memory
https://github.com/webpack/webpack/issues/1914
<br />
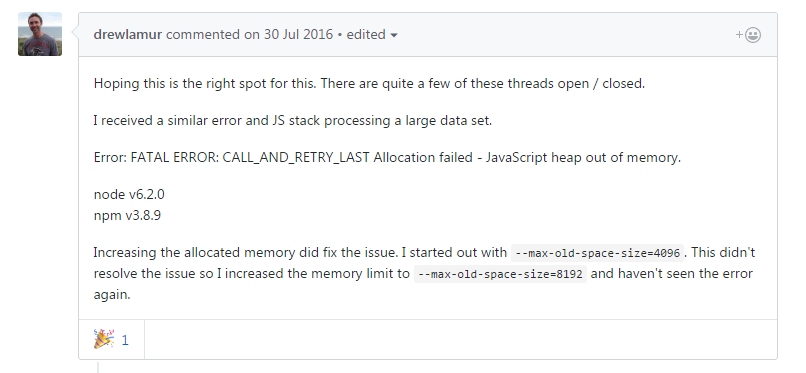
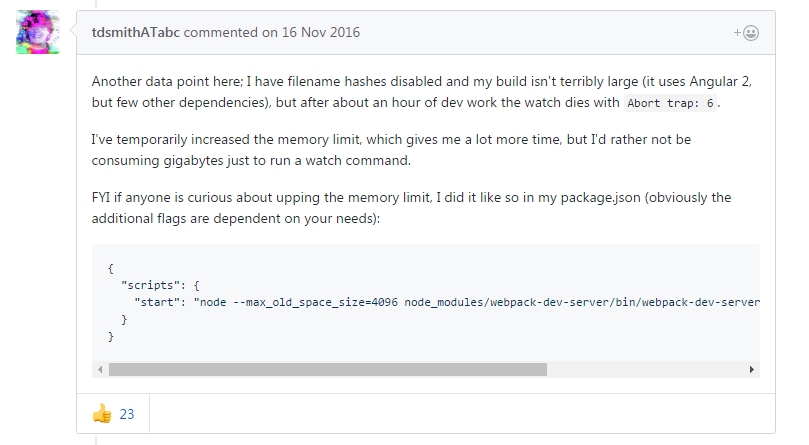
提到的解决方案都是在`node`命令后面加`--max-old-space-size=4096`这个参数:
`node --max-old-space-size=4096`
<br />
解决方案截图:
<br />




<br />
可是`npm run build`命令集里并没有`node`命令,怎么加呢?
<br />
在前端大神warpig的指点下,了解到`npm`、`webpack`等命令其实缩写命令,实际的命令前面是要加`node`命令的。
<br />
所以`npm run build`命令中出错的命令:
cross-env BABEL_ENV=production webpack -p --config ./build/webpack.config.prod.js --progress
其实应该是:
cross-env BABEL_ENV=production node webpack -p --config ./build/webpack.config.prod.js --progress
<br />
但直接运行这个命令会报错,提示`cross-env`这个命令不存在,经查询发现`cross-env`只是为了解决node环境变量的问题。
<br />
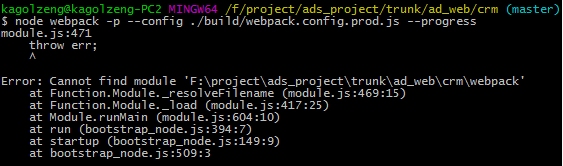
运行`node webpack -p --config ./build/webpack.config.prod.js --progress`,还是报错:
<br />

<br />
当前路径下找不到webpack模块,改成:
node node_modules/webpack/bin/webpack.js -p --config ./build/webpack.config.prod.js --progress
就可以。
<br />
加上指定V8引擎所占用的内存空间的参数`--max-old-space-size=4096`:
node --max-old-space-size=4096 node_modules/webpack/bin/webpack.js -p --config ./build/webpack.config.prod.js --progress
编译成功。
<br />
在package.json中也加上这个参数,重新执行`npm run build`,打包成功。
<br />
一句话总结:
> webpack打包时,由于要编译的内容太多,占用了过多内存(大概10GB-7.86GB=`2.14GB`),而在64位操作系统下,V8引擎(node运行环境)默认内存只有大约`1.43GB`(1.4G新生代内存+32MB老生代内存),`2.14GB>1.43GB`,导致内存溢出。
## 三、解决方案
`webpack` 改成 `node --max-old-space-size=4096 node_modules/webpack/bin/webpack.js`
<br />
所以`npm run build`执行的是以下命令集:
npm run clean:dist & npm run build:config & cross-env BABEL_ENV=production node --max-old-space-size=4096 node_modules/webpack/bin/webpack.js -p --config ./build/webpack.config.prod.js --progress & npm run zip
## 四、参考资料
https://itbilu.com/nodejs/core/Ey_SnYXnx.html
https://github.com/webpack/webpack/issues/1914[BUGCASE]Webpack打包报JavaScript堆内存泄漏的错误的更多相关文章
- Webpack打包报"JavaScript heap out of memory"错误
问题 开发项目有一段时间了,随着项目越来越大,打包的时间也相应的变长了,打包时的内存也增多了.这时候产生了一个问题,在发布项目的时候,会出现JavaScript heap out of memory错 ...
- webpack打包---报错内存溢出javaScript heap out of memory
今天, npm run build打包时,又报内存溢出了.所以记录一下,之前查了博客有一些解释. “报错CALL_AND_RETRY_LAST Allocation failed - JavaScri ...
- JVM的堆内存泄漏排查-性能测试
JVM异常说明 https://testerhome.com/articles/24259 一文中已介绍了,JVM每个运行时区域--程序计数器 .Java虚拟机栈.本地方法栈.Java堆.方法区.直接 ...
- 性能测试之JVM的故障排查-堆内存泄漏
JVM异常说明(超链接) 一文中已介绍了,JVM每个运行时区域--程序计数器 .Java虚拟机栈.本地方法栈.Java堆.方法区.直接内存发生OutOfMemoryError的不同原因和不同错误信息. ...
- JVM诊断及工具笔记(4) 使用visualvm分析JVM堆内存泄漏
在这里感谢最近一直阅读我文章的小伙伴,如果觉得文章对你有用,可以帮忙关注转载,需要的时候可以及时找到文章. 背景 今年Q3季度我们在推广业务方使用Iceberg,当时为了让不同业务线的用户可以使用自己 ...
- 关于Javascript的内存泄漏问题的整理稿
写了好长时间javascript小功能模块,从来没有关注过内存泄漏问题.记得以前写C++程序的时候,内存泄漏是个严重的问题,我想是时候关注一下了.网上找了篇文章,Mark一下.原文地址:http:// ...
- webpack 打包报错:One CLI for webpack must be installed. These are recommended choices, delivered as separate packages
webpack 打包报错: One CLI for webpack must be installed. These are recommended choices, delivered as sep ...
- [one day one question] webpack 打包报错 Cannot assign to read only property 'exports' of object '#<Object>'
问题描述: webpack 打包报错 Cannot assign to read only property 'exports' of object '#<Object>',这怎么破? 解 ...
- PerfView专题 (第二篇):如何寻找 C# 中的 Heap堆内存泄漏
一:背景 上一篇我们聊到了如何去找 热点函数,这一篇我们来看下当你的程序出现了 非托管内存泄漏 时如何去寻找可疑的代码源头,其实思路很简单,就是在 HeapAlloc 或者 VirtualAlloc ...
随机推荐
- MySQL全面瓦解4:数据定义-DDL
前言 SQL的语言分类主要包含如下几种: DDL 数据定义语言 create.drop.alter 数据定义语言 create.drop.alter 语句 . DML 数据操纵语言 insert.de ...
- Scala-Mongodb入门之CRUD
Scala入门之Mongo增删改查 环境jdk1.8,scala2.13 使用sbt管理依赖,在build.sbt中添加依赖: libraryDependencies += "org.mon ...
- Python使用JsAPI发起微信支付 Demo
Python使用JsAPI发起微信支付 Demo 这个是基于Django框架. 了解更多,可以关注公众号"轻松学编程" 1.公众号设置.微信商户号设置 这些都可以在官网查得到, 公 ...
- python爬虫使用scrapy框架
scrapy框架提升篇 关注公众号"轻松学编程"了解更多 1.创建启动爬虫脚本 在项目目录下创建start.py文件: 添加代码: #以后只要运行start.py就可以启动爬虫 i ...
- DP斜率优化学习笔记
斜率优化 首先,可以进行斜率优化的DP方程式一般式为$dp[i]=\max_{j=1}^{i-1}/\min_{j=1}^{i-1}\{a(i)*x(j)+b(i)*y(j)\}$ 其中$a(j)$和 ...
- slam-g2o安装失败的解决问题
1.安装依赖项libqglviewer-dev出问题 原因: ubuntu16.04或者14.04不能直接sudo apt-get install libqglviewer-dev. 使用三个包来安装 ...
- leetcode 43:construct-binary-tree-from-inorder
题目描述 给出一棵树的中序遍历和后序遍历,请构造这颗二叉树 注意: 保证给出的树中不存在重复的节点 Given inorder and postorder traversal of a tree, c ...
- 用 Cloud Performance Test怎么录制测试脚本
Cloud Performance Test 云压力测试平台(以下简称:CPT)可以提供一站式全链路云压力测试服务,通过分布式压力负载机,快速搭建系统高并发运行场景,按需模拟千万级用户实时访问,并结合 ...
- 1、线性DP 354. 俄罗斯套娃信封问题
354. 俄罗斯套娃信封问题 https://leetcode-cn.com/problems/russian-doll-envelopes/ 算法分析 首先我们从两种情况来讨论这个问题: w无重复值 ...
- binary hacks读数笔记(共享库)
共享库从文件结构上来讲,与共享对象没什么区别.Linux下,共享库就是普通的ELF共享对象. 1.共享库命名: libname.so.x.y.z :其中最前面使用前缀lib,中间是库的名字和后缀&qu ...
