abp(net core)+easyui+efcore实现仓储管理系统——出库管理之五(五十四)
abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
在上一篇文章中我们已经实现了控制器的代码,在今天我们来实现前端页面的代码。
九、使用EasyUI创建出库单管理页面
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Views目录。 选择“添加” > “新建文件夹”。并重命名为“OutStock”。
2. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“OutStock”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“Razor视图”,并将名称命名为Index.cshmtl。
3.在Startup目录中找到PageNames.cs文件,在这个文件中添加OutStock定义。代码如下。
namespace ABP.TPLMS.Web.Startup
{ public class PageNames
{ public const string Home = "Home";
public const string About = "About"; public const string Tenants = "Tenants";
public const string Users = "Users"; public const string Roles = "Roles";
public const string Module = "Module"; public const string Supplier = "Supplier";
public const string Cargo = "Cargo"; public const string Org = "Organization";
public const string InStock = "InStockOrder"; public const string OutStock = "OutStockOrder";
}
}
4. 在我们刚才创建的Index.cshmtl文件中,编写如下代码:
@using ABP.TPLMS.Web.Startu
@{ ViewData["Title"] = PageNames.OutStock; } @section scripts{
<script src="~/view-resources/Views/OutStock/Index.js" asp-append-version="true"></script>
<script src="~/lib/easyui-1.8/datagrid-detailview.js" asp-append-version="true"></script> <script type="text/javascript">
$(function () {
initable();
init();
reloaded();
updOutSOInfo();
showOutOdDialog(); deleteOutSO(); $('#box').tabs({
width: 780, //选项卡容器宽度
height: 465, //选项卡容器高度
onSelect: function (title, index) {
var rcv = $("#RcvUpdate").val(); }
}); }); </script> } <div data-options="region:'center'" style="overflow: hidden;"> <div id="containter" style="width: 1000px; height: auto; margin: 0px auto;">
<!--toolbar-->
<div style="margin-bottom:1px;font-weight:bold;">
<a href="#" id="add" class="easyui-linkbutton" data-options="iconCls:'icon-add'"
style="width:100px; height:30px; ">创建</a>
<a href="#" id="del" class="easyui-linkbutton" data-options="iconCls:'icon-remove'"
style="width:100px; height:30px; ">删除</a>
<a href="#" id="edit" class="easyui-linkbutton" data-options="iconCls:'icon-edit'"
style="width:100px; height:30px; ">修改</a>
<a href="#" id="submits" class="easyui-linkbutton" data-options="iconCls:'icon-ok'"
style="width:100px; height:30px; ">提交</a>
<a href="#" id="reload" class="easyui-linkbutton" data-options="iconCls:'icon-reload'"
style="width:100px; height:30px; ">刷新</a> </div>
<!--panel-->
<div data-options="region:'center',split:false" style="height:500px;">
<!--表格-->
<table id="dgOutSO"></table>
</div>
</div> </div> <!---------------------------导入货物信息弹出窗体-------------------------------------------> <div id="divImportCargo" class="easyui-dialog" closed="true" style="top:10px;" data-options="buttons: '#dlg-buttons-po'"> <!--panel-->
<div data-options="region:'center',split:false" style="height:460px;">
<!--表格-->
<table id="dgCargo"></table>
</div> </div>
<div id="dlg-buttons-po"> <input type="submit" id="btnImportDO" value="导入" class="btn btn-primary" />
<input type="submit" id="btnCancleDO" value="取消" class="btn btn-info" />
</div> <!---------------------------新增修改出库单信息-------------------------------------------> <div id="divAddUpdINO" class="easyui-dialog" closed="true" style="top:10px;" data-options="buttons: '#dlg-buttons'"> <div id="box"> <div title="出库单">
<table>
<tr>
<td><input type="hidden" name="ID" id="IDUpdate" /></td>
</tr>
<tr>
<td>出库单号:</td>
<td><input type="text" id="UpdNO" name="UNO" class="form-control input-sm" /></td> <td>预计出库日期:</td>
<td>
<input type="text" id="PreOutStockTimeUpd" name="UPreOutStockTime" class="form-control input-sm" /> </td> <td> 状态:</td>
<td><input type="text" id="StatusUpdate" name="UStatus" class="form-control input-sm" value="0" /></td> </tr>
<tr> <td> 发货人:</td> <td><input type="text" id="ShipperCodeUpdate" name="UShipperCode" class="form-control input-sm" /></td>
<td colspan="2"> <input type="text" id="ShipperUpdate" name="UShipper" class="form-control input-sm" />
</td> <td>社会信用代码:</td> <td> <input type="text" id="ShipperSCCDUpdate" name="UShipperSCCD" class="form-control input-sm" /> </td> </tr>
<tr> <td> 收货人:</td> <td><input type="text" id="ConsigneeCodeUpdate" name="UConsigneeCode" class="form-control input-sm" /></td> <td colspan="2"> <input type="text" id="ConsigneeUpdate" name="UConsignee" class="form-control input-sm" /> </td> <td>社会信用代码:</td> <td> <input type="text" id="ConsigneeSccdUpdate" name="UConsigneeSccd" class="form-control input-sm" /> </td>
</tr>
<tr> <td> 通知人:</td> <td><input type="text" id="NotifyCodeUpdate" name="UNotifyCode" class="form-control input-sm" /></td>
<td colspan="2"> <input type="text" id="NotifyUpdate" name="UNotify" class="form-control input-sm" />
</td> <td>社会信用代码:</td> <td> <input type="text" id="NotifySCCDUpdate" name="UNotifySCCD" class="form-control input-sm" /> </td> </tr> <tr> <td>理货员:</td> <td> <input type="text" id="TallyClerkUpdate" name="UTallyClerk" class="form-control input-sm" /></td> <td>理货开始时间:</td> <td> <input type="text" id="TallyTimeUpdate" name="UTallyTime" class="form-control input-sm" />
</td> <td>理货结束时间:</td> <td> <input type="text" id="ETallyTimeUpdate" name="UETallyTime" class="form-control input-sm" /> </td> </tr> <tr> <td>净重:</td> <td> <input type="text" id="NwtUpdate" name="UNwt" class="form-control input-sm" value="0" /></td> <td>毛重:</td> <td> <input type="text" id="GwtUpdate" name="UGwt" class="form-control input-sm" value="0" />
</td> <td>件数:</td> <td>
<input type="text" id="PackageQtyUpdate" name="UPackageQty" class="form-control input-sm" value="0" /> </td>
</tr> <tr> <td>仓库号:</td> <td> <input type="text" id="WarehouseNoUpdate" name="UWarehouseNo" class="form-control input-sm" /> </td>
<td>车牌号:</td> <td> <input type="text" id="VehicleNoUpdate" name="UVehicleNo" class="form-control input-sm" /> </td> <td>核查时间:</td> <td> <input type="text" id="CheckTimeUpdate" name="UCheckTime" class="form-control input-sm" /> </td> </tr>
<tr> <td> 核查员:</td> <td>
<input type="text" id="CheckerUpdate" name="UChecker" class="form-control input-sm" /> </td> <td>操作员:</td> <td>
<input type="text" id="OperUpdate" name="UOper" class="form-control input-sm" /> </td> <td>创建时间:</td> <td> <input type="text" id="CreationTimeUpdate" name="UCreationTime" class="form-control input-sm" /> </td> </tr> <tr> <td> 备注:</td> <td colspan="5"><input type="text" id="RemarkUpdate" name="URemark" class="form-control input-sm" /></td> </tr> </table> </div> <div title="出库单明细">
<!--panel--> <div data-options="region:'center',split:false" style="height:400px;"> <!--表格--> <table id="dgOutOD"></table> </div> </div>
</div>
</div> <div id="dlg-buttons"> <input type="submit" id="btnSave" value="保存" class="btn btn-primary" /> <input type="submit" id="btnSubmit" value="提交" class="btn btn-primary" /> <input type="submit" id="btnCancle" value="取消" class="btn btn-info" /> </div>
4. 在Visual Studio 2017的“解决方案资源管理器”中,找到领域层“ABP.TPLMS.Web.Mvc”项目中的wwwroot目录下的view-resources目录。使用鼠标右键单击此目录,在弹出菜单中选择“添加” > “新建文件夹”。并重命名为“OutStock”。
5. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“OutStock”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“javascript文件”,并将名称命名为Index.js。
6. 在Index.js文件中,我们写入如下代码。
//-----------------------系统管理-->出库单管理------------------------------//
//刷新数据
function initable() {
$("#dgOutSO").datagrid({
url: "/OutStock/List",
title: "出库单管理",
pagination: true,
pageSize: 10,
pageList: [10, 20, 30],
fit: true,
fitColumns: false,
loadMsg: "正在加载出库单信息...",
nowarp: false,
border: false,
idField: "Id",
sortName: "Id",
sortOrder: "asc",
frozenColumns: [[//冻结列
{ field: "ck", checkbox: true, align: "left", width: 50 }
]],
columns: [[
{ title: "编号", field: "Id", width: 50, sortable: true },
{ title: "出库单号", field: "No", width: 100, sortable: true },
{title: "状态", field: "Status", width: 50 },
{ title: '到货日期', field: 'ReceiveTime', width: 100, align: 'center' },
{ title: "货主", field: "OwnerCode", width: 150, sortable: true },
{ title: "预计到货时间", field: "PreDeliveryTime", width: 150, sortable: false },
{ title: '客户', field: 'CustomerName', width: 60, align: 'center' },
{ title: '收货人',field: 'Oper', width: 100, align: 'center' },
{ title: '审核人',field: 'Checker', width: 120, align: 'center' },
{ title: '件数', field: 'PackageNum', width: 120, align: 'center' },
{ title: '创建时间', field: 'CreationTime', width: 100, align: 'center' }
]]
});
}
function reloaded() { //reload
$("#reload").click(function () {
//
$('#dgOutSO').datagrid('reload');
});}
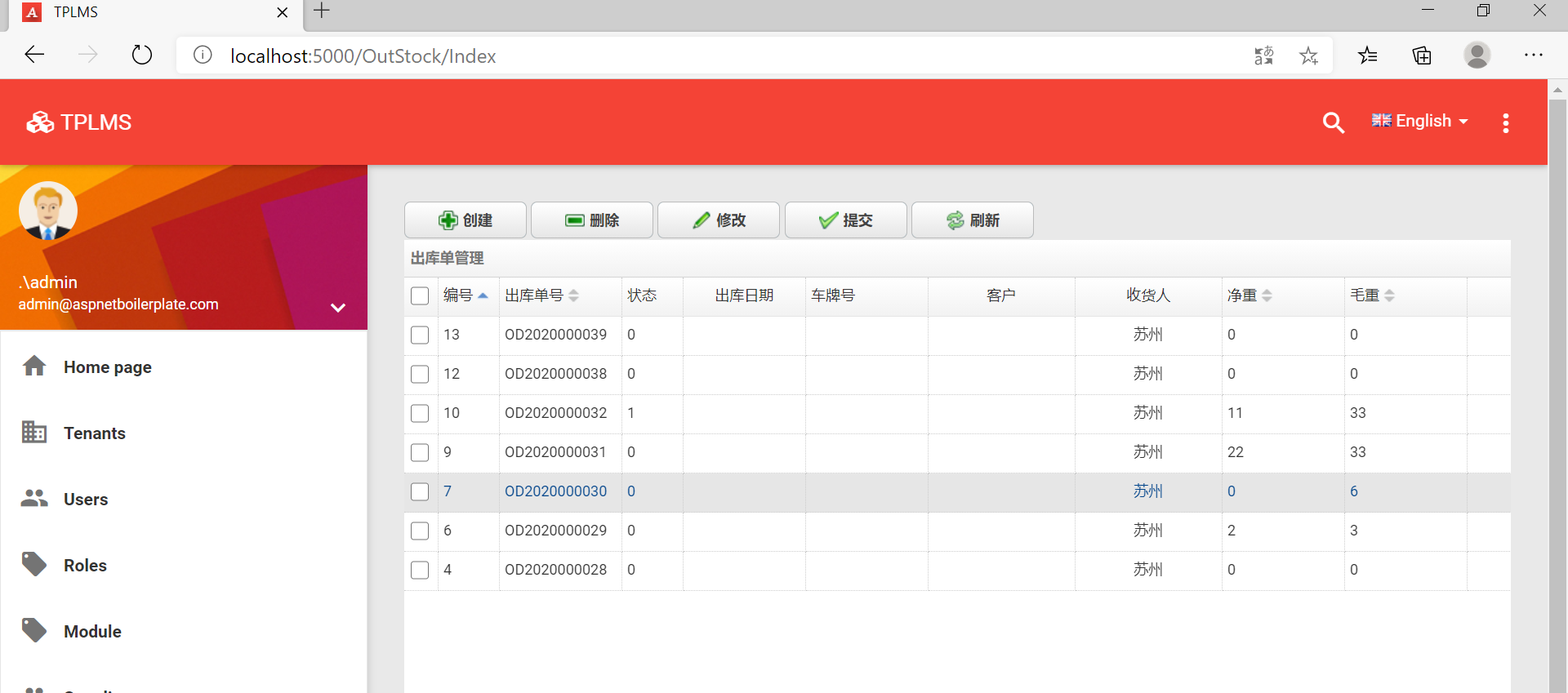
7. 在Visual Studio 2017中按F5运行应用程序。登录之后,点击“[出库管理]”菜单,我们可以看到出库单管理列表页面。如下图。

abp(net core)+easyui+efcore实现仓储管理系统——出库管理之五(五十四)的更多相关文章
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之六(五十五)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- Abp(net core)+easyui+efcore实现仓储管理系统——出库管理之七(五十六)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之三(五十二)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- Abp(net core)+easyui+efcore实现仓储管理系统——出库管理之八(五十七)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之四(五十三)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之三(五十一)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之二(五十)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十四)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之一(四十九)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
随机推荐
- Java 集合 | 红黑树 | 前置知识
一.前言 0tnv1e.png 为啥要学红黑树吖? 因为笔者最近在赶项目的时候,不忘抽出时间来复习 Java 基础知识,现在准备看集合的源码啦啦.听闻,HashMap 在 jdk 1.8 的时候,底层 ...
- opencv 中从cv::line和resize()函数
转自: https://blog.csdn.net/weixin_36340947/article/details/77095924 转自: https://blog.csdn.net/robinhj ...
- 浙大《数据结构》学习&练习(一)算法初步
1.数据结构是数据在计算机中的组织方式,类比图书在图书馆中的存储,应该如何分类,如何在书架上存取. 2.抽象数据结构是对一类的数据的一种组织方式的通用(抽象)描述,包括类型的名称,数据对象集和操作集. ...
- CF471D MUH and Cube Walls
Link 一句话题意: 给两堵墙.问 \(a\) 墙中与 \(b\) 墙顶部形状相同的区间有多少个. 这生草翻译不想多说了. 我们先来转化一下问题.对于一堵墙他的向下延伸的高度,我们是不用管的. 我们 ...
- 【题解】[USACO07OPEN]Dining G
\(Link\) \(\text{Solution:}\) 这一题,我们要做到,食物和牛.牛和饮料均为一对一的关系.我们发现这个图不好建立. 经典技巧:将牛拆边,拆成入点和出点,并连容量为\(1\)的 ...
- python 中的三种等待方式
为什么要用等待时间: 今天在写App的自动化的脚本时发现一个元素,但是往往执行脚本是报错( An element could not be located on the page using the ...
- 《Java从入门到失业》第五章:继承与多态(5.8-5.10):多态与Object类
5.8多态 上面我们了解了向上转型,即一个对象变量可以引用本类及子类的对象实例,这种现象称为多态(polymorphism).多态究竟有什么用呢?我们先学习一个知识点. 5.8.1方法重写 前面我们学 ...
- 多测师讲解接口测试__mock___高级讲师肖sir
一.关于Mock测试 1.什么是Mock测试?mock测试,源自于英文单词fake,意为假的测试实际工作中用于模拟那些无法实时连接的后端,或是没有开发出来的后端,用于获得结果反馈的一种测试方式.通过发 ...
- day26 Pyhton 面向对象复习
一 class 类名(): pass 对象 object 对象 = 类名() class Person: pass print(Person)#<class '__main__.Person'& ...
- 【矩阵乘优化DP】涂色游戏
题目大意 用 \(p\) 种颜色填 \(n\times m\) 的画板,要求任意相邻两列的颜色数都不少于 \(q\) ,求方案数. 数据范围 \(1\leq n\leq 100,1\leq m\leq ...
