前端之旅一:vscode调试web配置
vscode调试web配置
第一步:安装vscode,并启动(vscode的安装包自行到其官网上下载)

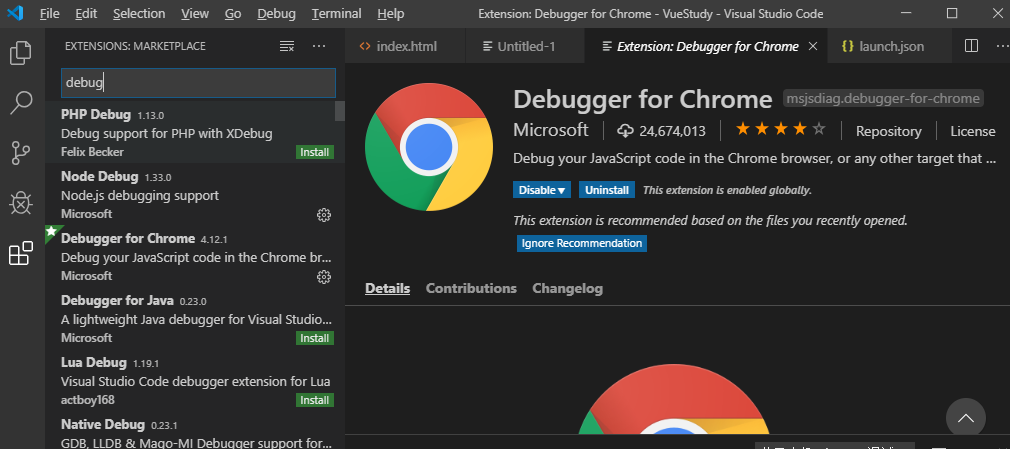
第二步:在vscode上安装chrome插件

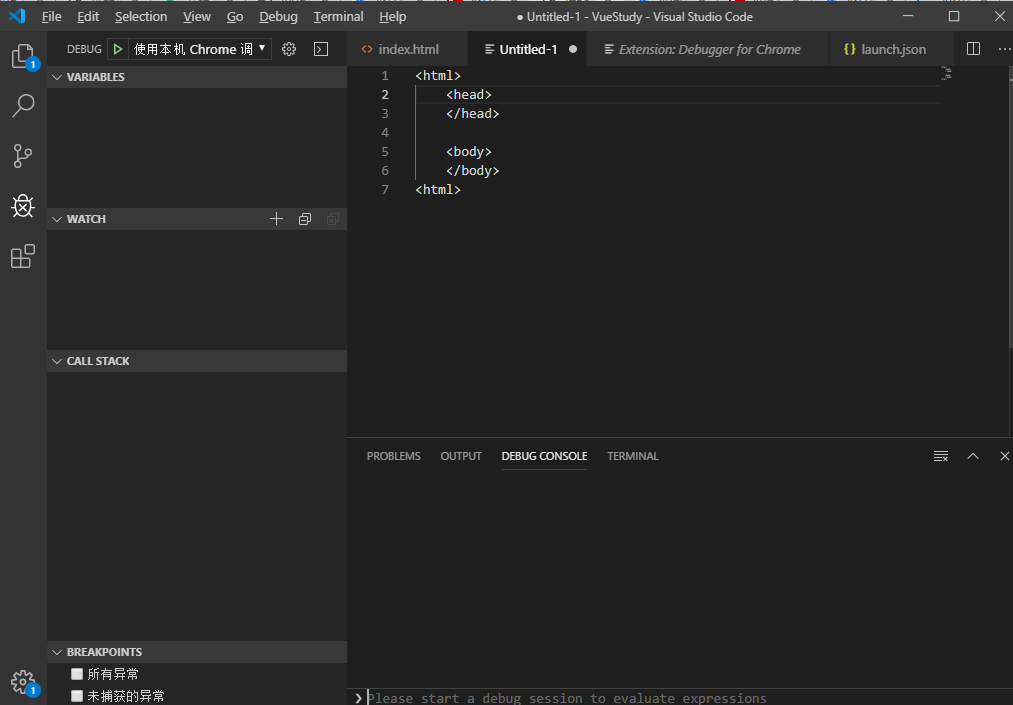
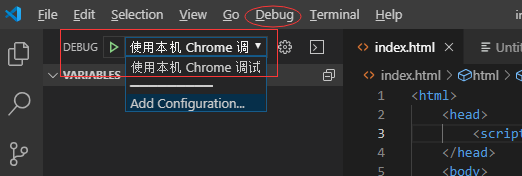
第三步:配置,启动调试
配置信息
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
// "type": "chrome",
// "request": "launch",
// "name": "Launch Chrome against localhost",
// "url": "http://localhost:8080",
// "webRoot": "${workspaceFolder}"
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/index.html",
// "url": "http://website.com/index.html", //使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "http://website.com/index.html
"runtimeExecutable": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", // 改成您的 Chrome 安装路径
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
// "preLaunchTask":"build",
"userDataDir":"${tmpdir}",
"port":5558
}
]
}
并且调试时选择使用本机Chrome调试

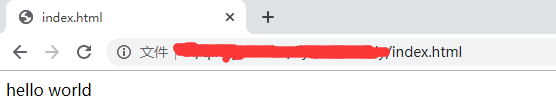
调试启动效果

前端之旅一:vscode调试web配置的更多相关文章
- 半吊子菜鸟学Web开发6 -- Vscode开发环境配置
1vscode上手一周不到,终于弄出点门路,终于弄清楚了点vscode的设置是什么样子的了....哭 2就我这两天的使用来看,一般vscode默认只让打开一个文件夹,然后在你打开的文件夹里面自动生成 ...
- Vscode调试C的多文件工程配置
关于Vscode的C语言的单文件调试,可以参见VScode调试C语言的设置(win10,Linux),里面已经说明基本的配置和使用. 下面说明一下如何调试多个文件的工程,首先写一个简单的工程,其中工程 ...
- pomelo vscode 调试配置
步骤 config/server.js 配置 .vscode/launch.json 配置 详细 1. 在server的配置中添加 args 参数,此参数为node开启此服务器时命令参数 " ...
- Mac 配置vscode调试PHP
Mac系统版本:MacOS Mojave 10.14.5 vscode:1.36.0 MacOS Mojave 10.14.5 系统自带 PHP 7.1.23 1.开启php sudo vim / ...
- vscode 调试node.js
在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求. 作为前端开发工程师,以往我们开发的JavaScript程序都运行在浏览器端,利用Chrome提供的开发者工具就可 ...
- 使用VSCode调试单个PHP文件
突然发现是可以使用 VSCode 调试单个 PHP 文件的,今天之前一直没有弄成功,还以为 VSCode 是不能调试单文件呢.这里记录一下今天这个"突然发现"的过程. 开始,是在看 ...
- CentOS 上使用vscode 调试百度大数据分析框架Apache Doris BE
A: 前期准备工作 1. 安装vscode,详细请参见vscode官网https://code.visualstudio.com/docs/setup/linux,摘要如下: sudo rpm --i ...
- Vue 项目 VSCode 调试
调试Vue搭建的前端项目 在项目根目录下的vue.config.js中添加: module.exports = { lintOnSave: false, //关闭eslint语法校验 //填写这部分 ...
- electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google JavaScript Style Guide代码规范
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google ...
随机推荐
- 如何使用微软提供的TCHAR.H头文件?
转载:https://www.cnblogs.com/flyingspark/archive/2012/03/16/2399788.html 如何使用微软提供的TCHAR.H头文件? 如果你现在写的代 ...
- 计数,dic的创建方式,求九九乘法表
s1='char,python,nihao,ni,ni,python's=s1.split(',')print(s1)s2=list()for i in s: if i not in s2: s2.a ...
- 洛谷 P6851 【onu】贪心
题目描述 题目传送门 分析 因为小 \(D\) 打出的牌与小 \(C\) 打出的牌花色必须相同,所以我们需要按照花色分类讨论 对于某一种花色 如果小 \(C\) 没有这种花色的牌但是小 \(D\) 有 ...
- 如何实现文章AI伪原创?
language-ai 文章AI伪原创,文章自动生成,NLP,自然语言技术处理,DNN语言模型,词义相似度分析.全网首个AI伪原创开源应用类项目. 点击右侧about内的链接极速体验! 代码托管在gi ...
- 【手摸手,带你搭建前后端分离商城系统】01 搭建基本代码框架、生成一个基本API
[手摸手,带你搭建前后端分离商城系统]01 搭建基本代码框架.生成一个基本API 通过本教程的学习,将带你从零搭建一个商城系统. 当然,这个商城涵盖了很多流行的知识点和技术核心 我可以学习到什么? S ...
- 多测师_肖sir _python 练习题(一)100以内奇数,偶数,质数胡计算
(1)求1~100的和方法: 方法一:print(sum(range(1,101))) 方法二: sum1 = 0 i = 1 while True: sum1 = sum1 + i if i == ...
- JSX 详解
一 jsx 的本质是什么? jsx是语法糖,需要被编译成js才能运行. jsx 看似是html 结构,实质是js结构的语法糖,在代码编译阶段被编译成js结构.所以jsx的本质可描述为看似html结构的 ...
- day61 Pyhton 框架Django 04
内容回顾 1.django处理请求的流程: 1. 在浏览器的地址栏输入地址,回车发get请求: 2. wsgi模块接收请求: 3. 在urls.py文件中匹配地址,找到对应的函数: 4. 执行函数,返 ...
- 【图论】USACO07NOV Cow Relays G
题目大意 洛谷链接 给定一张\(T\)条边的无向连通图,求从\(S\)到\(E\)经过\(N\)条边的最短路长度. 输入格式 第一行四个正整数\(N,T,S,E\),意义如题面所示. 接下来\(T\) ...
- linux 压缩 tar命令
linux中tar命令用法 总结 *.tar 用 tar –xvf 解压 *.gz 用 gzip -d或者gunzip 解压 *.tar.gz和*.tgz 用 tar –xzf 解压 *.bz2 ...
