获取json格式的数据变成了undefined!?
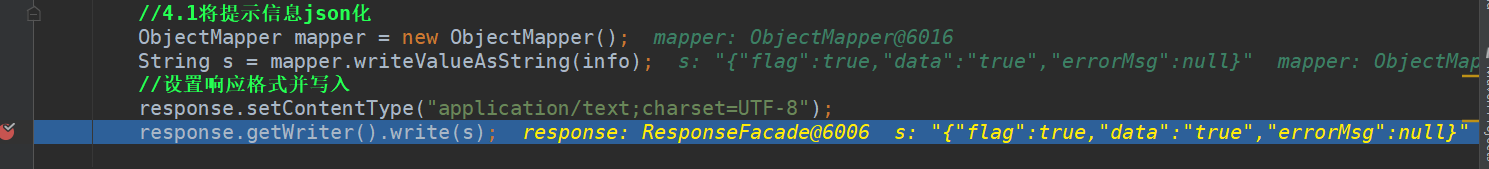
今天在做一个简单的登陆功能时,当一切准备就绪,点击登陆时,什么都没发生。。然后开始debug,打断点调试,然后发现了这个。 向页面传递数据flag是true代表该用户的账号密码验证码等信息正确可以登录,那怎么会没有响应呢,后来测试发现
向页面传递数据flag是true代表该用户的账号密码验证码等信息正确可以登录,那怎么会没有响应呢,后来测试发现
$(function () {
//1.给登录按钮绑定单击事件
$("#btn_sub").click(function () {
//2.发送ajax请求,提交表单数据
$.post("loginServlet",$("#loginForm").serialize(),function (data) {
//data : {flag:false,errorMsg:''}
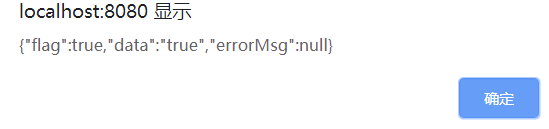
alert(data);//{"flag":true,"data":true,"errorMsg":null}
alert(data.flag); //undefined
if(data.flag){
//登录成功
alert("登陆成功");
location.href="index.html";
}else{
//登录失败
alert("登陆失败");
$("#errorMsg").html(data.errorMsg);
}
});
});
});


我看着获取json数据的格式应该没错啊。。后来在网上有人提示用javascript的eval函数,我以前没接触过这个函数,所以在W3school查到了这个家伙。
定义和用法
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
语法
eval(string)
参数 描述
string 必需。要计算的字符串,其中含有要计算的 JavaScript 表达式或要执行的语句。
返回值
通过计算 string 得到的值(如果有的话)。
说明
该方法只接受原始字符串作为参数,如果 string 参数不是原始字符串,那么该方法将不作任何改变地返回。因此请不要为 eval() 函数传递 String 对象来作为参数。
如果试图覆盖 eval 属性或把 eval() 方法赋予另一个属性,并通过该属性调用它,则 ECMAScript 实现允许抛出一个 EvalError 异常。
然后将以上代码修改为
$(function () {
//1.给登录按钮绑定单击事件
$("#btn_sub").click(function () {
//2.发送ajax请求,提交表单数据
$.post("loginServlet",$("#loginForm").serialize(),function (data) {
//data : {flag:false,errorMsg:''}
alert(data);//{"flag":true,"data":true,"errorMsg":null}
data=eval("("+data+")");//通过eval将()中的字符串以js形式执行
alert(data.flag);//true
if(data.flag){
//登录成功
alert("登陆成功");
location.href="index.html";
}else{
//登录失败
alert("登陆失败");
$("#errorMsg").html(data.errorMsg);
}
});
});
});
结果:登录成功,跳转到首页。


以上有错误,欢迎大家补充,边学习,边成长。
获取json格式的数据变成了undefined!?的更多相关文章
- Android Volley获取json格式的数据
为了让Android能够快速地访问网络和解析通用的数据格式Google专门推出了Volley库,用于Android系统的网络传输.volley库可以方便地获取远程服务器的图片.字符串.json对象和j ...
- C# 语言如何获取json格式的数据,不用javascript用c#实现。。。
{'state' : 1,'data':{'list':[{'id': 123, 'name': '诸葛天邪','level': 10,'country': 1,}]}} 比如我要获取里面的 id 该 ...
- Spring拦截器从Request中获取Json格式的数据
7 package com.newpp.core.interceptor; 8 9 import java.io.BufferedReader; 10 import java.io.ByteArray ...
- 中文格式python 打印json格式的数据中文显示问题
废话就不多说了,开始... 平日会有这么一个应用场景,会用python去处置json格式的web API,以“ip.taobao.com”的API为例,详情见http://ip.taobao.com/ ...
- jQuery中使用Ajax获取JSON格式数据示例代码
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式.JSONM文件中包含了关于“名称”和“值”的信息.有时候我们需要读取JSON格式的数据文件,在jQuery中 ...
- jQuery获取JSON格式数据方法
getJSON方法: jQuery.getJSON(url,data,success(data,status,xhr)) $("button").click(function(){ ...
- struts2使用jsp和<s:property>标签获取json格式的返回数据
struts2使用jsp和<s:property>标签获取json格式的返回数据 1.struts2的action中 return "success"; 2.指向的返回 ...
- 数据库获取map数据后转化成json格式的数据
一,从数据库查出来的数据 两张表先各自左外连接,然后在相互左外连接查找省市县的数据(业务需求必须这样做,省市去的是第一张表,而市县取的是第二张表,两张表中间通过市的名字连接)见这个博文的最后一张图片 ...
- json格式的数据及遍历:
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
随机推荐
- github内的一些操作
github远程仓库的克隆操作 1,找到你想要克隆的地址,复制下来 2,切入到git所在目录下,输入 git clone 复制的地址 设置过滤文件不纳入git管理 1,在git目录下创建一个.giti ...
- 职场中究竟什么是ownership,你是一个有ownership的人吗?
在互联网行业,我们经常用一个标准去评价一个人,这个标准就是ownership.一个有ownership的员工往往会被认为是出色的,被委以重任,从此升职加薪.而一个被打上了没有ownership的人,往 ...
- 【adb命令的使用,及logcat日志的分析】
实时记录日志: adb logcat -v time >D:\maimang.txtadb logcat -v threadtime > E:\Desktop\SSGame_log.txt ...
- 七牛云上传视频(后端获取tolen)
参照网址 https://developer.qiniu.com/kodo/sdk/1242/python #pip install qiniufrom qiniu import Auth #需要填写 ...
- 如何在 Windows 10 上安装 WSL 2
翻译自 Joey Sneddon 2020年10月30日的文章<How to Install WSL 2 on Windows 10> [1] 如果您想在最新的 Windows 版本中尝试 ...
- layui的登录页面设计
主要的结构 先导入layui的主要的js和css等 <html> <head> <meta charset="utf-8"> <title ...
- 4. 上新了Spring,全新一代类型转换机制
目录 ✍前言 版本约定 ✍正文 PropertyEditor设计缺陷 新一代类型转换 Converter 代码示例 不足 ConverterFactory 代码示例 不足 GenericConvert ...
- Asp.net Core3.1+Vue 使用SignalR推送数据
本文就简单使用 往前端页面推送消息 SignalR 是什么 SignalR是一个.NET Core/.NET Framework的开源实时框架. SignalR的可使用Web Socket, Serv ...
- spark 系列之一 RDD的使用
spark中常用的两种数据类型,一个是RDD,一个是DataFrame,本篇主要介绍RDD的一些应用场景见代码本代码的应用场景是在spark本地调试(windows环境) /** * 创建 spark ...
- Springboot程序启动慢及JVM上的随机数与熵池策略
问题描述 线上环境中很容易出现一个java应用启动非常耗时的情况,在日志中可以发现是session引起的随机数问题导致的 o.a.c.util.SessionIdGeneratorBase : Cre ...
