(二)React Ant Design Pro + .Net5 WebApi:前端环境搭建
首先,你需要先装一个Nodejs,这是基础哦。如果没有这方面知识的小伙伴可以在园子里搜索cnpm yarn等关键字,内容繁多,此不赘述,参考链接
一、 简介
1. Ant Design Pro v5 开箱即用的中台前端/设计解决方案,没有用过的小伙伴先撸一遍文档。基于React,需要一定的基础。
2. Ant Design 配套组件,另外Antd还设计了超级组件 ProComponents,看着有点麻烦,不过我猜用起来应该很爽。
3. v5是预览版默认ts,目前不可选js版本。前端ts是一个趋势,之前没接触过,一直用的v4js版本,这次拼了,现学现卖(很菜的那种,勿喷)。
二、 环境
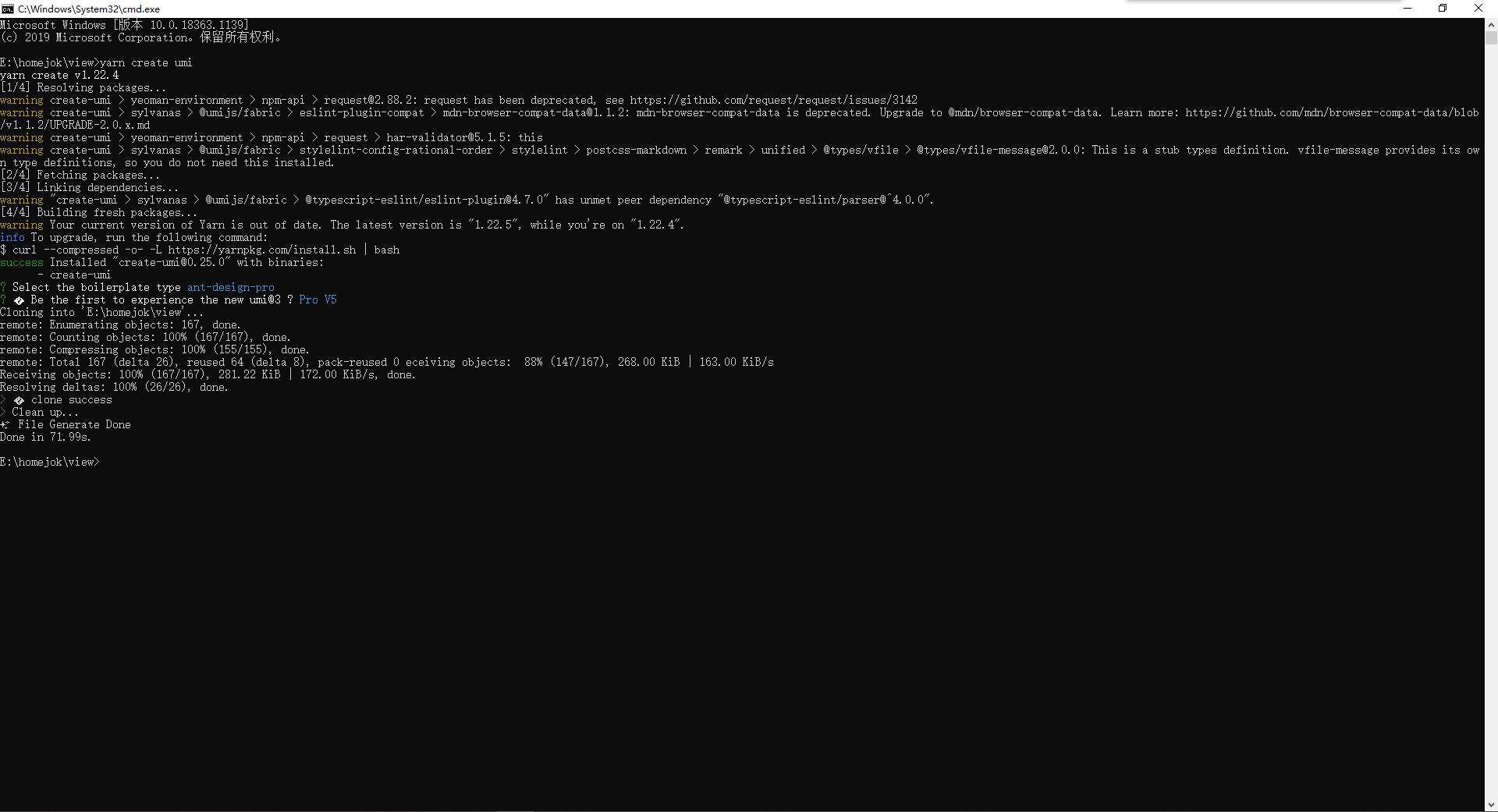
1.按照官方文档使用umi脚手架创建项目,cmd到文件夹,运行命令:yarn create umi,选ant-design-pro,选v5版本,噼里啪啦一顿操作猛如虎,效果如下。

2.新建一个终端,运行命令:yarn,噼里啪啦又一顿操作(安装依赖包)。

3.运行命令:yarn start,噼里啪啦再一顿操作(启动项目)。


三、 登录
假设你已经撸了一遍文档,但我依然从一个新手角度出发(其实我也不熟),截图部分代码,仔细看配文,后台接口部分参考下一篇。
项目跑起来登录进去,接口、数据展示都是Mock完成的,文档里说了。接下来咱们小试牛刀,实现登录功能,看看都需要改哪里。
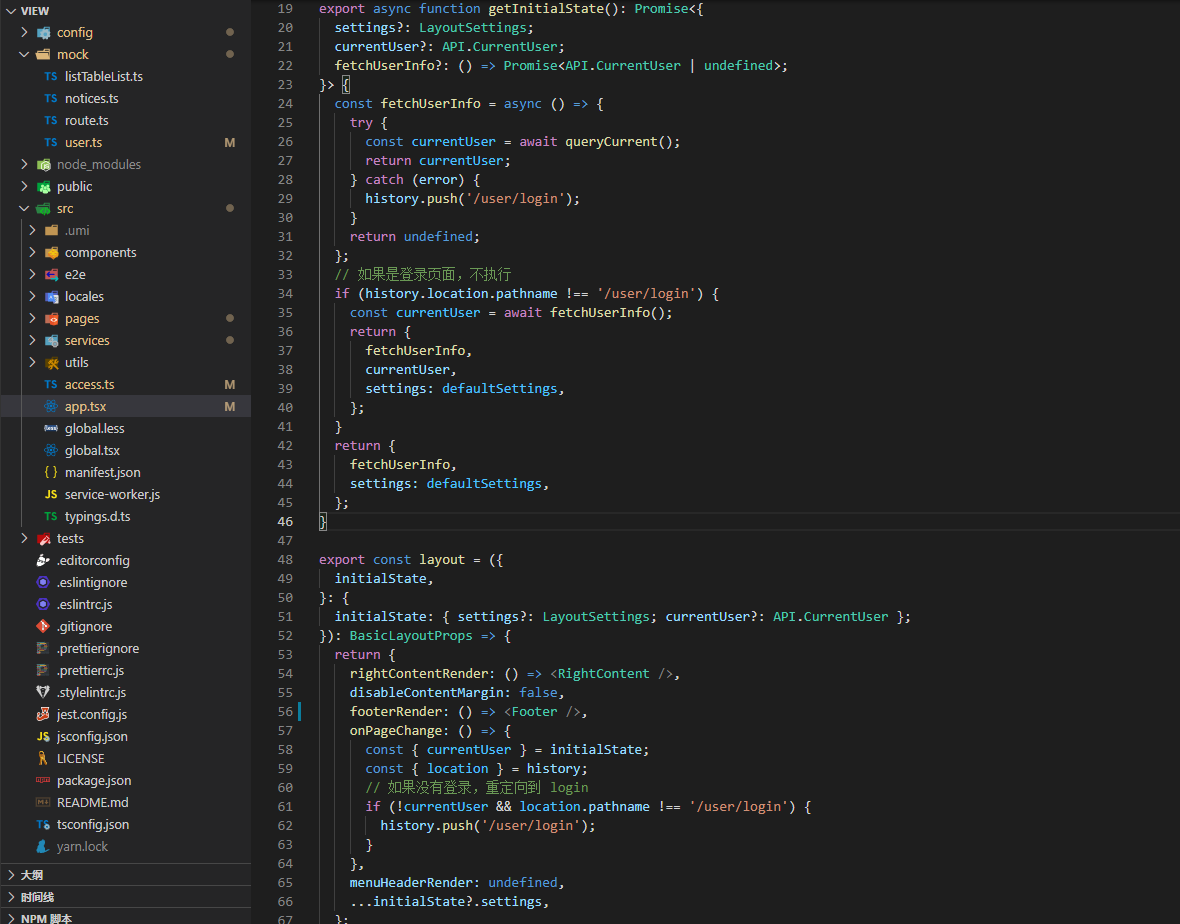
1.常规思路,大家都是先找到登录页,但是,需要稍微讲一下,src->app.tsx,这个文件相当于是前台程序的入口,先到这里判断了登录状态,没有登录用户信息跳转登录页。

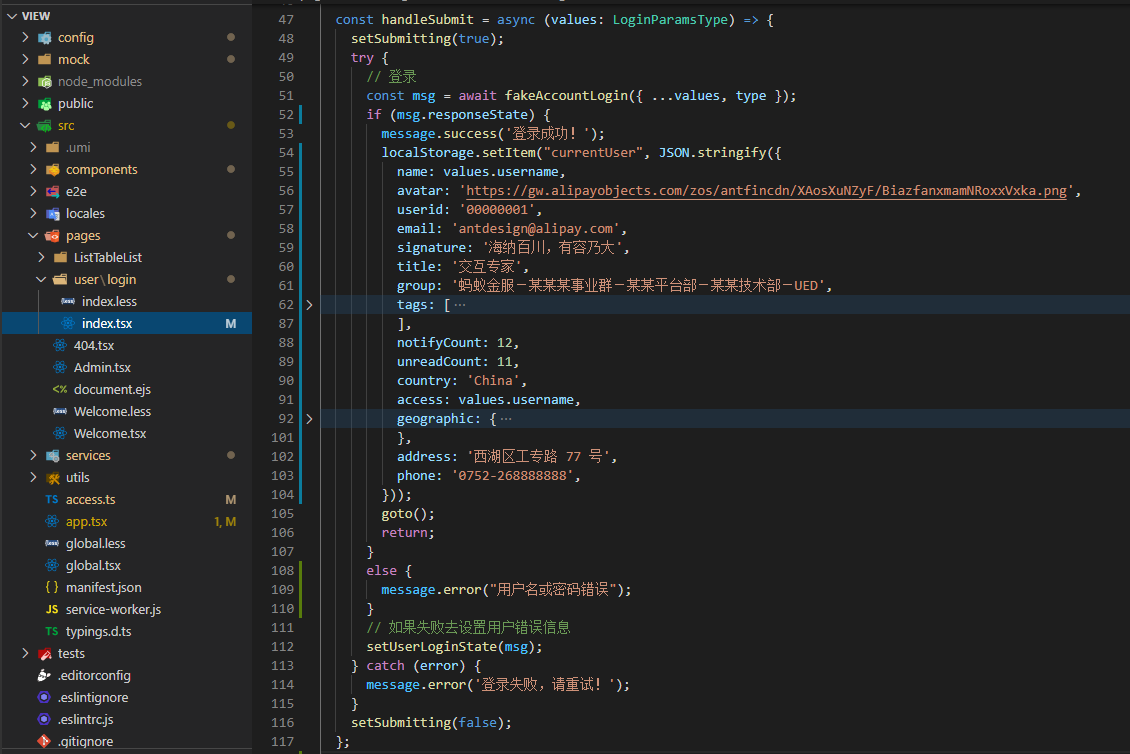
2.然后再顺藤摸瓜(仔细看文档话目录结构里有)找到这个登录页,user->login->index.tsx,有个表单,handleSubmit就是登录按钮事件,请求了fakeAccountLogin方法。返回值是我后台自定义类,所以这里改为了msg.responseState。稍加修改,后台暂时没数据,把Mock里数据直接拿来用。

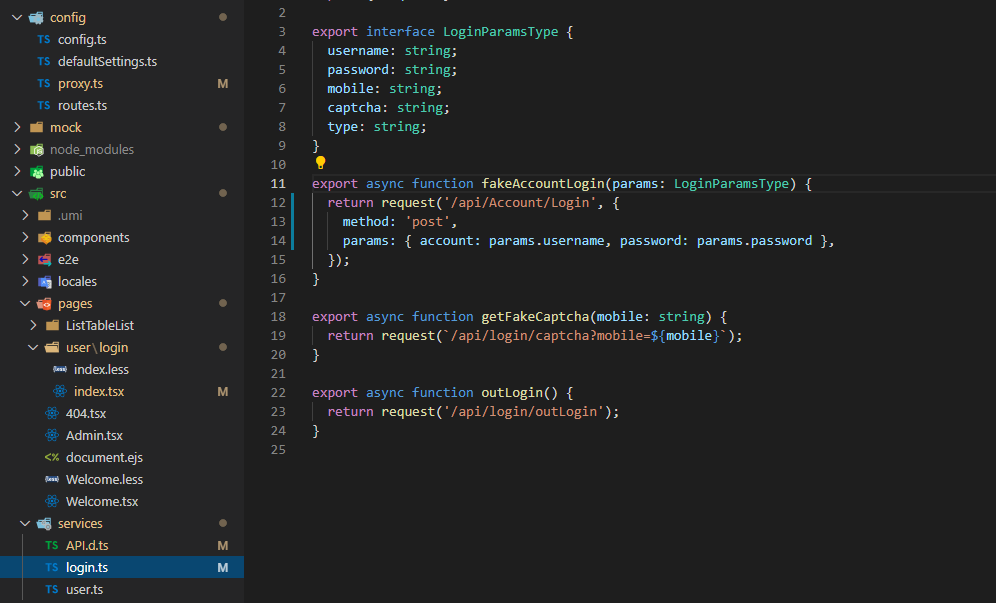
3.修改登录fakeAccountLogin,services->login.ts,修改url为后台对应方法,自定义接受参数用户名account,密码password。注意接口地址不能跟Mock里的一样。

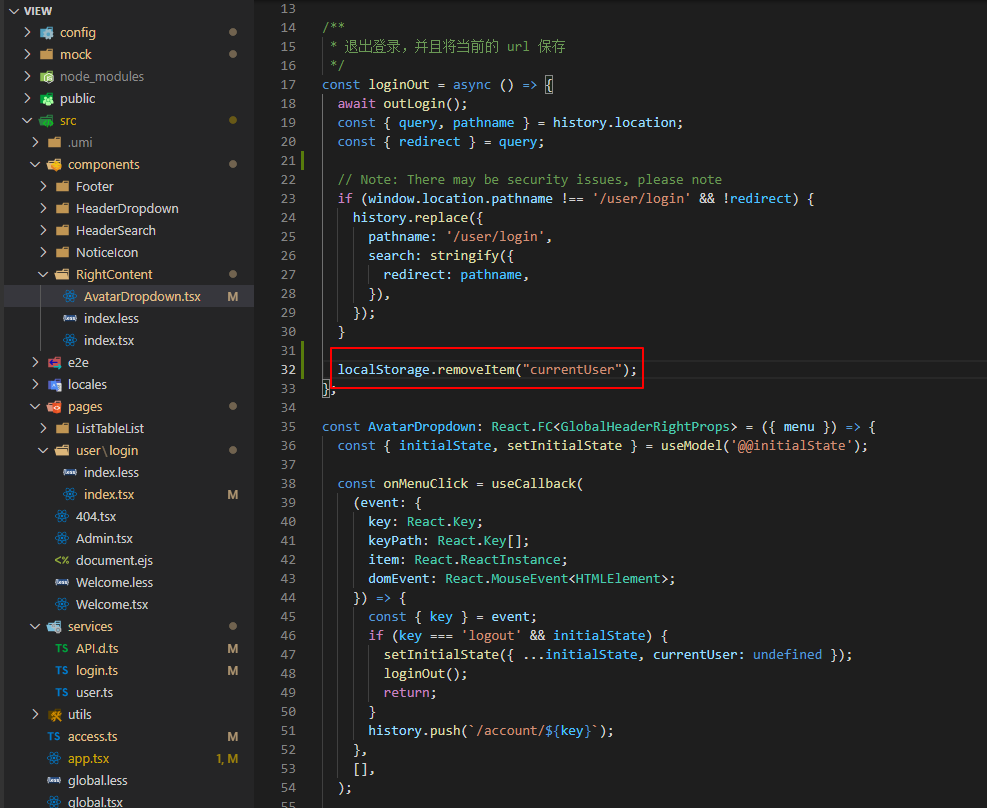
4.找到退出登录的接口,退出时把用户信息删除。

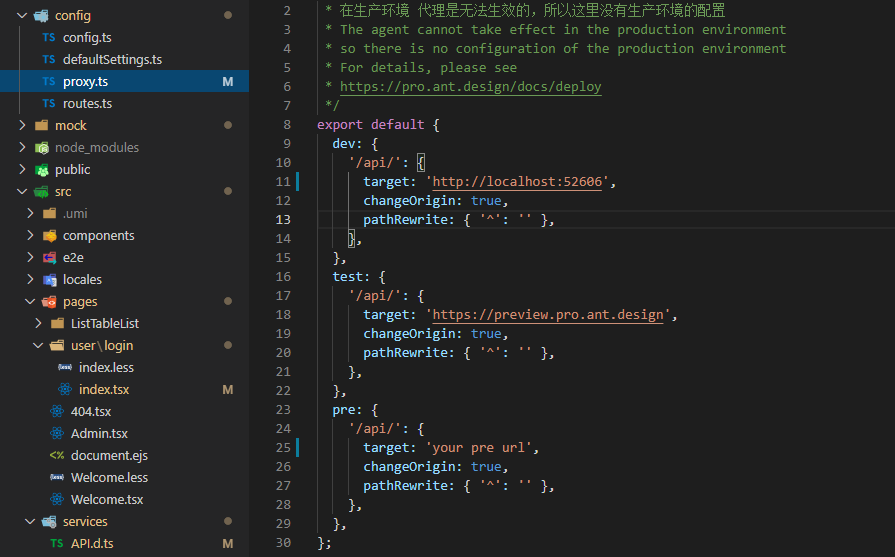
5.调用后台接口是需要配置后台地址,config->proxy.ts,这是前台设置代理的地方,修改dev请求地址,因为前台运行默认是dev。需要注意的是,这是本地调试的配置文件,发布后就会失效,部署服务器时我们会用Nginx,如何安装使用请看上一篇,如何部署请看[还没写呢。。。]

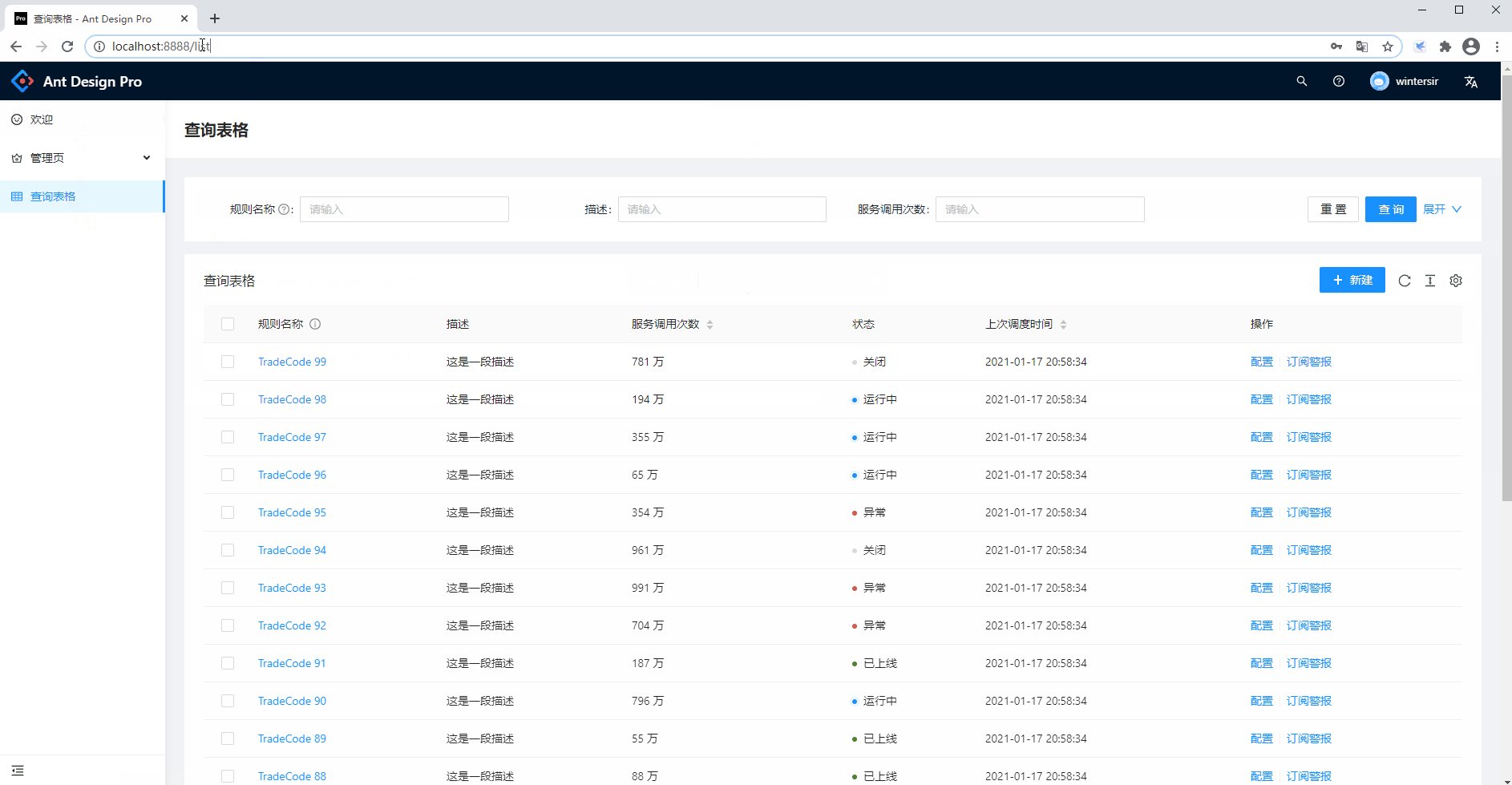
6.效果图

(二)React Ant Design Pro + .Net5 WebApi:前端环境搭建的更多相关文章
- (十)React Ant Design Pro + .Net5 WebApi:后端环境搭建-IdentityServer4(二)授权模式
一.前言 先交代一下整个Demo项目结构: 一个认证服务(端口5000)IdentityServer4.Authentication 五个授权模式(两个控制台程序,三个MVC项目端口5001)文件夹G ...
- (三)React Ant Design Pro + .Net5 WebApi:后端环境搭建
一. 简介 1. 平常用的core webapi 3.1,恰逢.Net5.0正式版发布了,直接开整. 2. 先学习IdentityServer4 .Autofac.EF Core,集成到后台框架里. ...
- (六)React Ant Design Pro + .Net5 WebApi:后端环境搭建-EF Core
一. 简介 EFCore 是轻量化.可扩展.开源和跨平台版的常用数据访问技术,走你(官方文档) 二. 使用 1.安装数据库驱动包.PMC 工具包 不同的数据库有不同的包,参考,我用 PostgreSQ ...
- (一)React Ant Design Pro + .Net5 WebApi:先搞定服务器,顺手装个Nginx
腾讯云搞定服务器,具体过程就不赘述了,文档都有,咨询客服或者自行百度,体验一下过程. 一. 服务器 1. 云服务器 cvm 1核2G centos8.0 2. 域名注册 www.homejok.com ...
- (四)React Ant Design Pro + .Net5 WebApi:PostgreSQL数据库环境搭建
一.简介 PostgreSQL,开源数据库(没听过小伙伴自己反思一下自行百度) PgAdmin,官方提供的数据库管理工具. 二.环境 1. 官网下载包,安装数据库 tar xjvf /app/pack ...
- (五)React Ant Design Pro + .Net5 WebApi:后端环境搭建-Autofac注入+ 泛型仓储
一. 简介 Autofac与.Net Core自带DI的区别,大佬级的文章数不胜数.我只是根据实际应用简单介绍(非常简单的那种) 1.批量注入,自带DI需要自己写循环反射注入,Autofac现成方法, ...
- (七)React Ant Design Pro + .Net5 WebApi:后端环境搭建-日志、异常处理
一.日志 日志具有帮助开发者快速的定位问题,记录各种信息,配合其他分析框架使用等等功能,收集日志的各类框架如:Log4net.NLog.Exceptionless.Serilog等等,百度或园子里介绍 ...
- (八)React Ant Design Pro + .Net5 WebApi:后端环境搭建-Aop
一.Aop Aop 面向切面编程(Aspect Oriented Program),在项目中,很多地方都会用到Aop的概念,比如:过滤器(Filter),中间件(Middleware) 通常用来处理数 ...
- (九)React Ant Design Pro + .Net5 WebApi:后端环境搭建-IdentityServer4-简单配置
一.简介 IdentityServer4 是用于 ASP.NET Core 的 OpenID Connect 和 OAuth 2.0 框架,通过中间件的方式集成.JWT(json web token) ...
随机推荐
- 使用Binlog日志恢复误删的MySQL数据
解到: MySQL的binlog日志是什么?通常是用来干什么的? 模拟一次误删数据的操作,并且使用binlog日志恢复误删的数据. 写这篇文章的初衷,是有一次我真的险些把测试数据库的一张表给删除了,当 ...
- ARM开发工具下载地址汇总
一,下载地址 1,ARM DS5官方下载地址https://developer.arm.com/tools-and-software/embedded/legacy-tools/ds-5-develo ...
- js上 七、表达式
(1).什么是表达式 任何有值的内容都是表达式 一个表达式会产生一个值,它可以放在任何需要一个值的地方,比如a=3中的3就是一个表达式,a=3整体也可以作为一个表达式. 常见表达式有如下几种: ü 原 ...
- Python高级语法-GIL-理解(4.1.1)
@ 目录 1.结论 2.代码 关于作者 1.结论 当一个py文件执行多进程的时候,是真的在并发 当一个文件在使用多线程的时候,伪并发,在同一时刻只有一个线程执行,因为GIL Guido都说了,不好除这 ...
- 配合php伪协议利用文件包含漏洞
文章来源: https://blog.csdn.net/zpy1998zpy/article/details/80598768?utm_medium=distribute.pc_relevant.no ...
- python并发编程——多线程
编程的乐趣在于让程序越来越快,这里将给大家介绍一个种加快程序运行的的编程方式--多线程 1 著名的全局解释锁(GIL) 说起python并发编程,就不得不说著名的全局解释锁(GIL)了.有兴趣的同 ...
- java基础:详解类和对象,类和对象的应用,封装思想,构造方法详解,附练习案列
1. 类和对象 面向对象和面向过程的思想对比 : 面向过程 :是一种以过程为中心的编程思想,实现功能的每一步,都是自己实现的 面向对象 :是一种以对象为中心的编程思想,通过指挥对象实现具体的功能 1. ...
- DataTable添加checkbox实现表格数据全选,单选(点选)
Datatables是一款jquery表格插件.它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能. 分页,即时搜索和排序 几乎支持任何数据源:DOM, javascript, Ajax ...
- matplotlib学习日记(二)----图表组成练习
''' 将前面的知识进行练习 plot,scatter,legend等 ''' import matplotlib.pyplot as plt import numpy as np from matp ...
- 【electron+vue3+ts实战便笺exe】二、electron+vue3开发内容
不要让自己的上限成为你的底线 本来以为有万字的..没想到才堪堪近6000字.为了水文的嫌疑,只挑了重点的地方讲,比如component内的组件就挑了右键弹窗去说明,建议在看本文的时候边查看项目,有不懂 ...
