技术实践丨React Native 项目 Web 端同构
摘要:尽管 React Native 已经进入开源的第 6 个年头,距离发布 1.0 版本依旧是遥遥无期。“Learn once, write anywhere”,完全不影响 React Native 沦为“不会 JavaScript 也能用”的框架,那如何将在 React Native 项目中引入 react-native-web 呢?
react-native-web 简介
仓库地址: https://github.com/necolas/react-native-web
react-native-web 是由 前 Twitter 现 Facebook 工程师 Nicolas Gallagher 实现并维护的开源项目,是一个使 React Native 组件和 API 能运行在 Web 上的库,其和 React Native Windows, React Native macOS 等库将 React Native 拓展到一个又一个新的平台。目前推特、expo、大联盟足球、Flipkart、优步、《泰晤士报》、DataCamp 以及我们小作坊都在生产中使用了 react-native-web。Chrome、Firefox、Edge,Safari 7 +、IE 10+都支持通过 react-native-web 构建的 web 应用。当然值得注意的是,官方文档明确表示不支持 React Native 中不推荐使用的组件和 API,因此如果您项目中的某些功能依赖第三方库,可能那部分的功能在 web 端同构时需要额外处理。
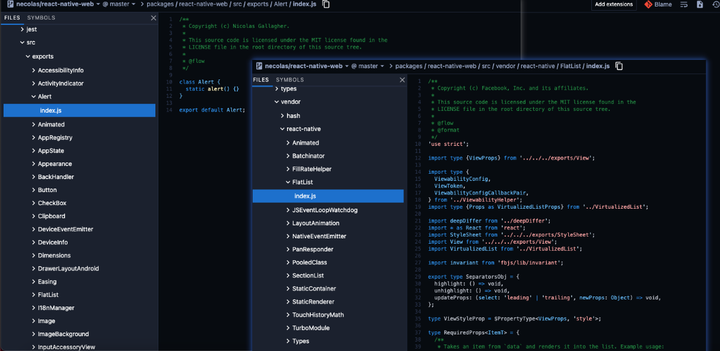
浅显地认为react-native-web就是把React Native的组件和API都用适用于Web的标签和API再适配实现一遍,使其在Web上的行为和在原生应用上尽量保持一致,从文档中提到的 Alert 和 Setting 模块以及其对应的源码中大概能感受到一二,比如TextInput:
switch (keyboardType) {
case 'email-address':
type = 'email';
break;
case 'number-pad':
case 'numeric':
inputMode = 'numeric';
break;
case 'decimal-pad':
inputMode = 'decimal';
break;
case 'phone-pad':
type = 'tel';
break;
case 'search':
case 'web-search':
type = 'search';
break;
case 'url':
type = 'url';
break;
default:
type = 'text';
}
if (secureTextEntry) {
type = 'password';
}
因此也借鉴了 React Native 的一些代码,作为适配的依据。

如果您想基于 React Native 实现多端统一化方案,可参考去哪儿前端团队的实现方案:跨端开发, 仓库地址:https://github.com/qunarcorp/qrn-remax-unir
添加到React Native项目
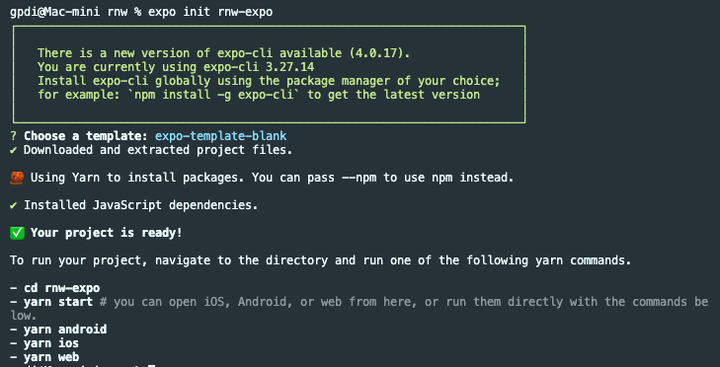
一般来说新建 React Native 项目时可以选用 expo-cli 或者 react-native-cli 来创建。expo-cli 中已经预置了对web的支持,如下图所示.

而我们实际开发中可能用 react-native-cli脚手架来构建项目比较多些,那么如何引入 react-native-web呢?
我们先初始化项目:
npx react-native init rn_web
# 当然也可以使用模板,如
# npx react-native init rn_web --template react-native-template-typescript
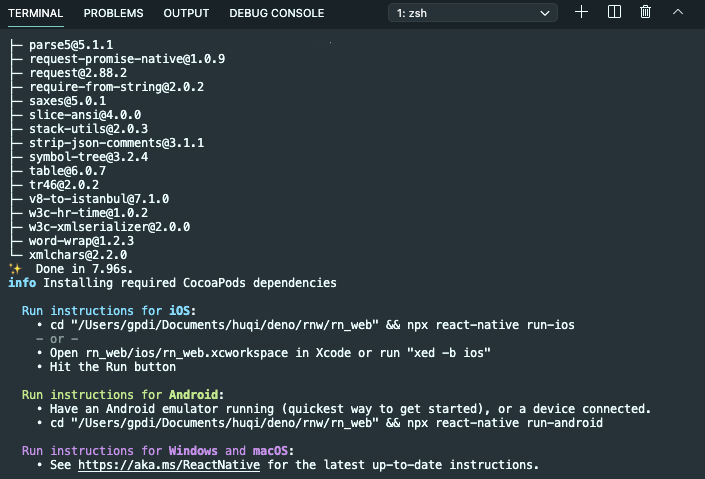
此时我们的项目并不支持在web中使用:

为了项目能在web环境中运行,我们需要借助今天的主角--react-native-web,有请主角出台:
cd rn_web
yarn add react-native-web
yarn add -D babel-plugin-react-native-web webpack webpack-cli webpack-dev-server html-webpack-plugin react-dom babel-loader url-loader @svgr/webpack
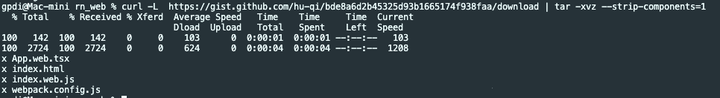
接着我们施展Copy大法,将我们初始化能用到的App.web.jsx、index.html、index.web.js、webpack.config.js这几个文件一把 down下来:
curl -L https://gist.github.com/hu-qi/bde8a6d2b45325d93b1665174f938faa/download | tar -xvz --strip-components=1

react-native-web
然后在package.json中添加build和web的脚本:
"build": "rm -rf dist/ && webpack --mode=production --config webpack.config.js",
"web": "webpack serve --mode=development --config webpack.config.js"

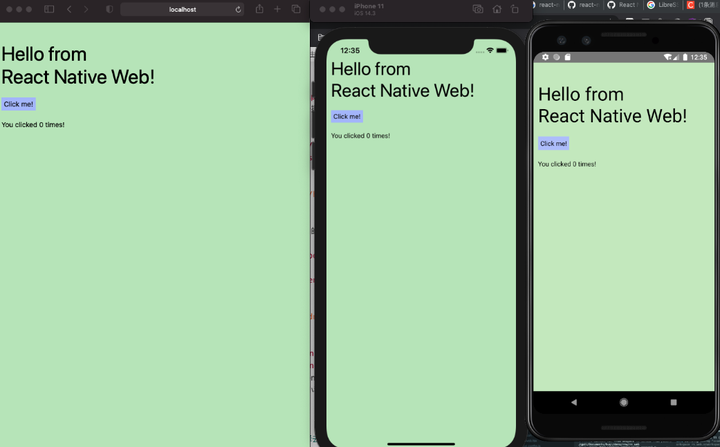
就和 expo-cli 初始化的项目一样可以执行yarn web,这时会在本地8080端口运行一个服务,这时我们分别执行yarn ios 和 yarn android就能看到在ios模拟器和Android模拟器中显示和web端一模一样的页面,一次 react-native-web 的多端同构 Hello World 就成功实现了,当然这也意味着我们还可能编译成小程序,后续有机会一起探讨探讨!

此处的注意点:
- 代码能得以成功拷贝全靠梯子,当然也可以选择去网页下载;
- Android能得以成功运行,全靠给权限sudo 755 android/gradlew;
- React Native 入口文件需修改为 App.web,不然只有Web端才能读取App.web.js;
- 适当执行./gradlew clean重新yarn android等多年经验积累骚操作排除故障.
探究代码
关键的操作在于那行Copy代码的命令,那究竟上文中提到到下载了4的文件到底做了啥呢?Copy攻城狮心中也有一个大大的问号,Talk is cheap, show me the code,打开文件看看那些代码吧!
常见的单页面应用入口,像下面代码中的 div 我们称其为“根” DOM节点,因为其中的所有内容都将由React DOM进行管理。在当前案例中,我们只是设置一些基本样式以使主体div具有完整的高度和宽度:
<html>
...
...
<body>
<div id =“ app-root”> </ div>
</ body>
</ html>
使用index.web.js可以在Web和移动端之间区分开来,通过.web.js扩展名可以使该文件仅在Web上使用,其他一些可用的扩展如.native.js、.ios.js和.android.js适用于移动端。当然,如果您希望将本不同端的代码都保存在一个index.js文件中,则可以使用import { Platform } from 'react-native'来按照条件区分不同平台的代码。可以参考React Native官方文档中有关平台特定代码的更多信息。
index.web.js:
...
...
AppRegistry.runApplication(appName,{
initialProps:{},
rootTag:document.getElementById('app-root'),
});
这与我们移动端的index.js非常相似,不过它还将您的应用程序挂载到根目录中index.html的div上。
webpack虽然是重点内容,但此处不过过多介绍,请前往官方文档阅读更加详细的内容,此案例中我们用到了三个插件:
- HtmlWebpackPlugin创建HTML;
- HotModuleReplacementPlugin用于热模块重装;
- DefinePlugin定义变量,例如__DEV__或NODE_ENV中react-native-web。
该文件是临时添加的文件,用于在使用React Native Web 同构之前验证我们的设置是否正常运行。最终,您可以删除此文件,因为App的入口js文件可以在移动端运行,也能在Web端运行。不过为了处理某些在Web上能运行而在移动端不能运行的业务,需要将代码抽离出来存放在`.web.js`为后缀的文件中。
后记
结合上述的简单案例,在后续实际业务中,我们可以逐步尝试同构业务到Web并逐步进行验证。
本文分享自华为云社区《React Native 项目 Web 端同构初探》,原文作者:胡琦。
技术实践丨React Native 项目 Web 端同构的更多相关文章
- React Native 项目运行在 Web 浏览器上面
React Native 的出现,让前端工程师拥有了使用 JavaScript 编写原生 APP 的能力.相比之前的 Web app 来说,对于性能和用户体验提升了非常多. 但是 React Nati ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- Hybrid APP基础篇(二)->Native、Hybrid、React Native、Web App方案的分析比较
说明 Native.Hybrid.React.Web App方案的分析比较 目录 前言 参考来源 前置技术要求 楔子 几种APP开发模式 概述 Native App Web App Hybrid Ap ...
- React Native 项目整合 CodePush 全然指南
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/y4x5M0nivSrJaY3X92c/article/details/81976844 作者 | 钱 ...
- React Native 项目实战-Tamic
layout: post title: React Native 项目实战 date: 2016-10-18 15:02:29 +0800 comments: true categories: Rea ...
- React Native项目集成iOS原生模块
今天学习一下怎么在React Native项目中集成iOS原生模块,道理和在iOS原生项目中集成React Native模块类似.他们的界面跳转靠的都是iOS原生的UINavigationContro ...
- React Native & react-native-web-player & React Native for Web
React Native & react-native-web-player & React Native for Web https://github.com/dabbott/rea ...
- react native项目启动需要做的操作
一.启动: 1.查看端口(默认8081是否被占用) netstat -ano 可以查看所有的进程 2.netstat -ano | findstr "8081" 查看某个端口 ...
- Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
随机推荐
- xwiki升级8.8.4
安装包下载: http://download.forge.ow2.org/xwiki/xwiki-enterprise-jetty-hsqldb-8.4.4.zip 推荐使用jetty包,方便快捷,不 ...
- css 04-CSS选择器:伪类
04-CSS选择器:伪类 #伪类(伪类选择器) 伪类:同一个标签,根据其不同的种状态,有不同的样式.这就叫做"伪类".伪类用冒号来表示. 比如div是属于box类,这一点很明确,就 ...
- 免杀shellcode并绕过杀毒添加自启动
https://www.wtfsec.org/posts/%E5%85%8D%E6%9D%80shellcode%E5%B9%B6%E7%BB%95%E8%BF%87%E6%9D%80%E6%AF%9 ...
- Wordpress Polylang 翻译自定义格式
WordPress 多语言插件 Polylang 主题函数参考 重要:使用一个函数之前,你必须检查函数是否存在,否则,你的网站可能会在 Polylang 更新之前遇到致命错误(因为 WordPress ...
- 工作3年,看啥资料能月薪30K?
作者:小傅哥 博客:https://bugstack.cn Github:https://github.com/fuzhengwei/CodeGuide/wiki 沉淀.分享.成长,让自己和他人都能有 ...
- Java基础:String类详解,案例用户登录实现,案例手机号截取实现,案例敏感词替换实现;StringBuilder类详解,StringBuilder和String相互转换,附练习案例.
1.API 1.1 API概述-帮助文档的使用 什么是API API (Application Programming Interface) :应用程序编程接口 java中的API 指的就是 JDK ...
- RPC 核心,万变不离其宗
微信搜 「yes的练级攻略」干货满满,不然来掐我,回复[123]一份20W字的算法刷题笔记等你来领. 个人文章汇总:https://github.com/yessimida/yes 欢迎 star ! ...
- python3参考秘籍-附PDF下载
目录 简介 Python的主要数据类型 Python中的String操作 基本操作 String连接 String复制 Math操作 内置函数 函数Function 传递参数 列表 添加元素 从lis ...
- 5.从零开始创建一个QT窗口按钮
如何创建一个QT项目 如何创建一个QT项目 1.创建新项目 2.配置选择 3.增加按钮 4.按钮和窗体的大小标签图标设置 5.信号与槽 6.自定义信号与槽 代码 1.创建新项目 点击文件->新建 ...
- hive集群模式安装
hadoop3.2.0 完全分布式安装 hive-3.1.1 #解压缩tar -zxvf /usr/local/soft/apache-hive-3.1.1-bin.tar.gz -C /usr/lo ...
