《Asp.Net Core3 + Vue3入坑教程》 - Vue 1.使用vue-cli创建vue项目
简介
《Asp.Net Core3 + Vue3入坑教程》 此教程适合新手入门或者前后端分离尝试者。可以根据图文一步一步进操作编码也可以选择直接查看源码。每一篇文章都有对应的源码
目录
《Asp.Net Core3 + Vue3入坑教程》系列教程目录
Asp.Net Core后端项目
- 后端项目搭建与Swagger配置步骤
- 配置CROS策略解决跨域问题
- AutoMapper & Restful API & DI
- EF Core & Postgresql
- .Net Core 3升级成 .Net 5 & JWT
- (暂未发表敬请期待...)异常处理与UserFriendlyException
Vue3 前端项目
- (本文)使用vue-cli创建vue项目
- (暂未发表敬请期待...)使用Ant Design of Vue编写页面 & vue-router 初试
- (暂未发表敬请期待...)将Antd导航菜单与vue-router绑定
- (暂未发表敬请期待...) 保存用户登入状态vuex初试
本文简介
本文为《Asp.Net Core3 + Vue3入坑教程》系列教程的前端第一篇 - 使用vue-cli创建vue项目,本文没有特别内容,只是为了保存系列教程的完整性。可以直接参考官方文档!
异常处理与UserFriendlyException
官网下载并安装VS Code
官网下载并安装node.js
官网下载并安装 yarn
全部安装完毕之后建议重启电脑
打开VS Code
打开文件夹(任意一个空文件夹,用来存放vue项目)

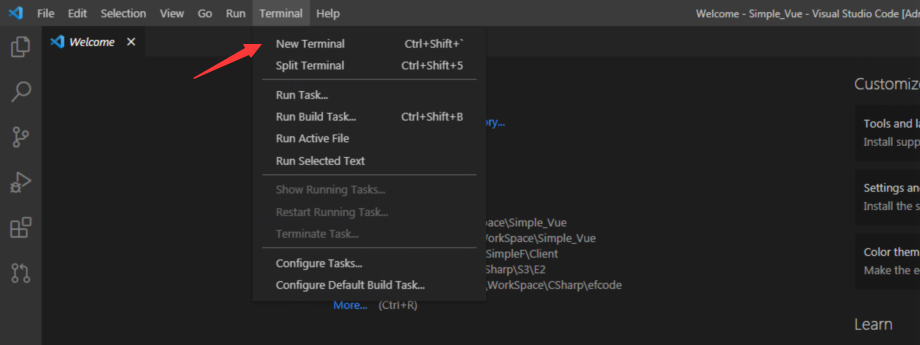
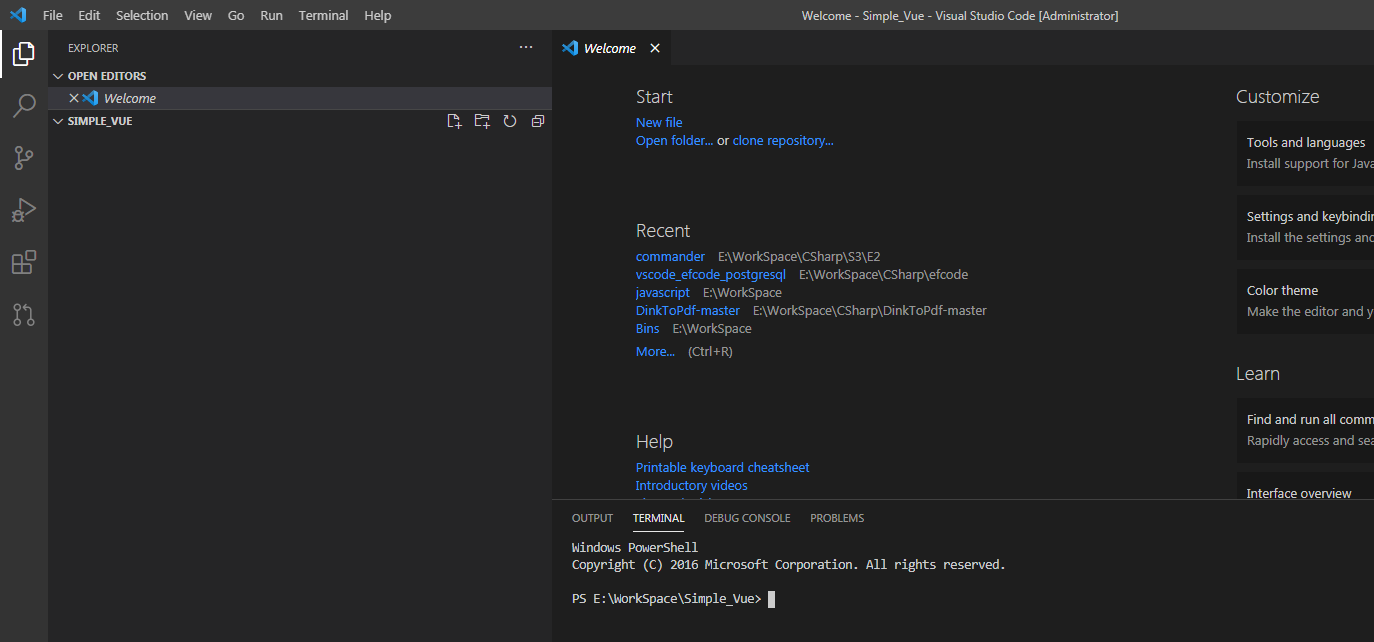
在VS Code 里打开命令终端


在命令终端船窗口输入命令
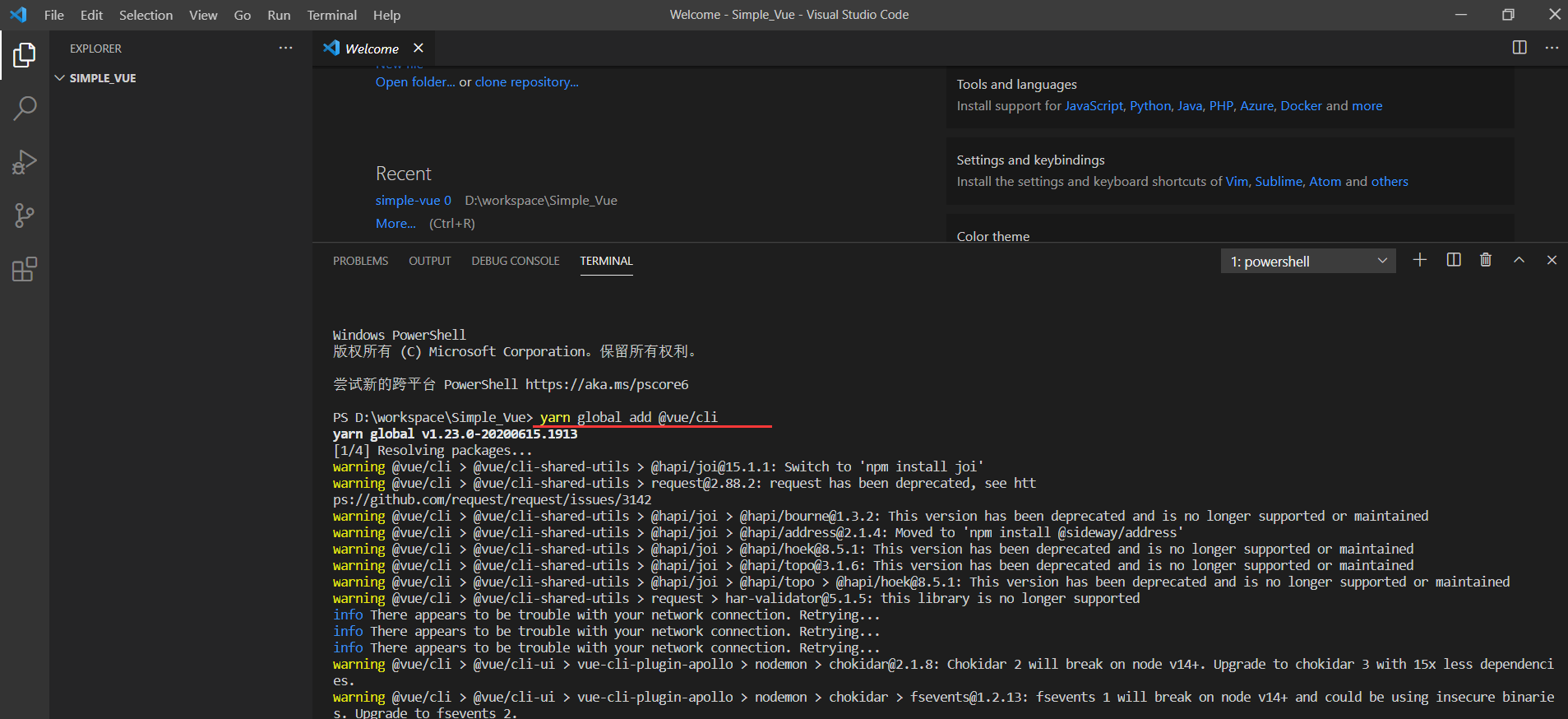
配置yarn淘宝镜像
yarn config set registry http://registry.npm.taobao.org/
全局安装vue-cli
yarn global add @vue/cli

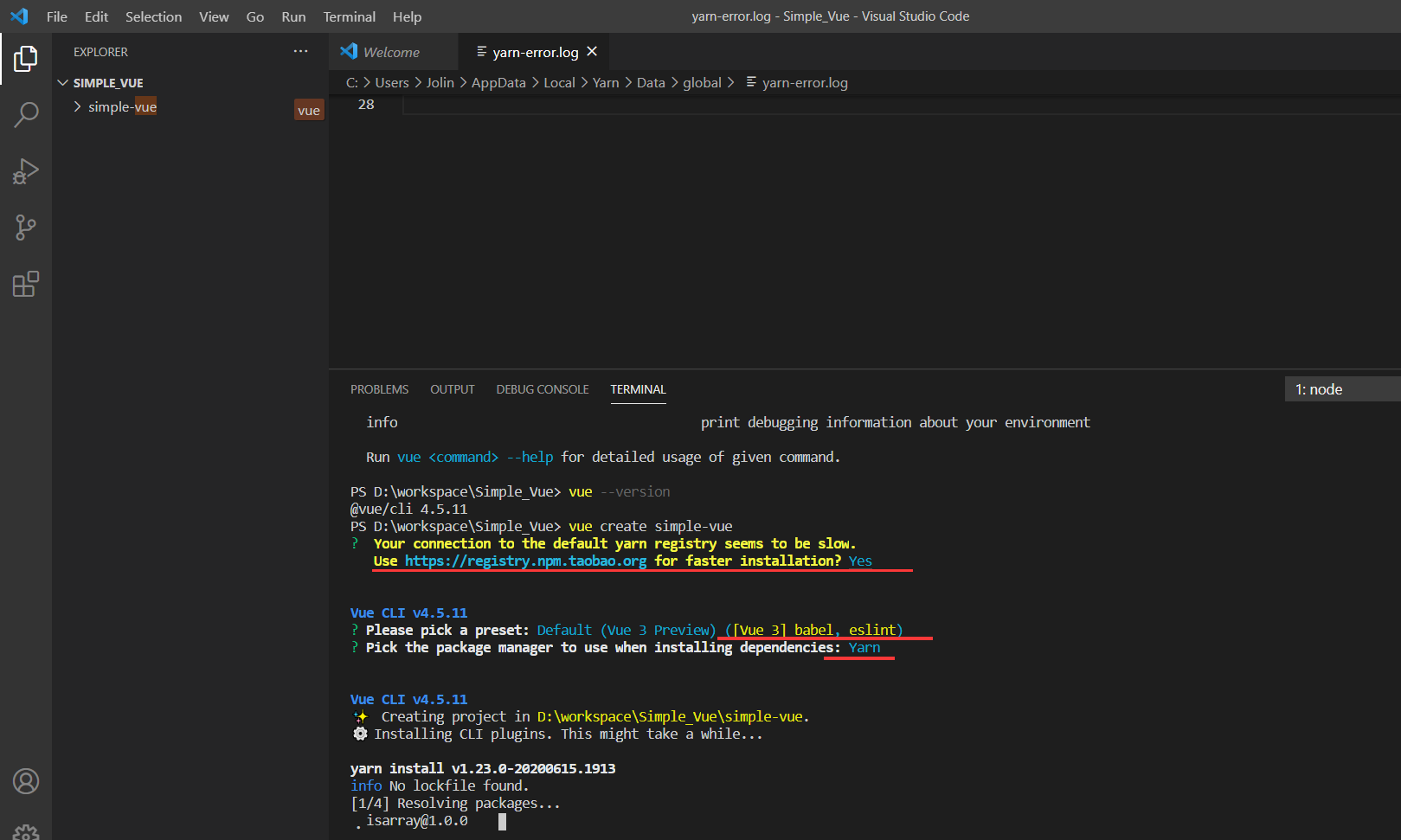
使用vue-cli创建vue项目
vue create simple-vue
选择配置
- Yes(前面已经安装了淘宝镜像这里就不会出现此选项)
- Vue3
- Yarn

创建完成之后运行项目
cd simple-vue
yarn serve

总结
本文使用vue-cli创建simple-vue项目,下文将会使用Ant Design of Vue编写页面以及使用vue-router编写路由
GitHub源码
https://github.com/Impartsoft/Simple_Vue/tree/main/simple-vue
参考资料
vue-cli官方文档 https://github.com/Impartsoft/Simple_Vue/tree/main/simple-vue
《Asp.Net Core3 + Vue3入坑教程》 - Vue 1.使用vue-cli创建vue项目的更多相关文章
- 《Asp.Net Core3 + Vue3入坑教程》 - 6.异常处理与UserFriendlyException
简介 <Asp.Net Core3 + Vue3入坑教程> 此教程适合新手入门或者前后端分离尝试者.可以根据图文一步一步进操作编码也可以选择直接查看源码.每一篇文章都有对应的源码 目录 & ...
- 《Asp.Net Core3 + Vue3入坑教程》-Net Core项目搭建与Swagger配置步骤
简介 <Asp.Net Core3 + Vue3入坑教程> 此教程仅适合新手入门或者前后端分离尝试者.可以根据图文一步一步进操作编码也可以选择直接查看源码.每一篇文章都有对应的源码 教程后 ...
- Vue入坑教程(二)——项目结构详情介绍
之前已经介绍了关于Vue的脚手架vue-cli的安装,以及一些文件目录介绍.具体可以查看<vue 入坑教程(一)--搭建vue-cli脚手架> 下面简单说一下具体的文件介绍 (一) pac ...
- Vue2.0史上最全入坑教程(下)—— 实战案例
书接上文 前言:经过前两节的学习,我们已经可以创建一个vue工程了.下面我们将一起来学习制作一个简单的实战案例. 说明:默认我们已经用vue-cli(vue脚手架或称前端自动化构建工具)创建好项目了 ...
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- Docker 入坑教程笔记
Docker 入坑教程笔记 视频网址B站:点这里 查询命令 man docker 简单启动和退出 docker run --name [容器名] -i -t ubuntu /bin/bash 交互启动 ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- Vue2.0史上最全入坑教程(中)—— 脚手架代码详解
书接上文我们说道,如何利用脚手架(vue-cli)构建一个vue项目,本回书我们一起来学习分析下代码. 回顾下创建后的项目目录: 说明:在*.vue文件,template标签里写html代码,且t ...
- 【vue】如何在 Vue-cli 创建的项目中引入 iView
根据vue项目的搭建教程,以下记录如何在Vue-cli创建的项目中引入iView. 1)iView的安装,在项目下使用 npm 安装iView cnpm install iview --save ...
随机推荐
- WPF 只读集合在 XAML 中的绑定(WPF:Binding for readonly collection in xaml)
问题背景 某一天,我想做一个签到打卡的日历.基于 Calendar,想实现这个目标,于是找到了它的 SelectedDates 属性,用于标记签到过的日期. 问题来了. 基于MVVM模式,想将其在xa ...
- Matching Engine For Laravel(基于redis的撮合引擎),PHP高性能撮合引擎
Laravel Package for Matching Engine 快速开始 github地址 安装: composer require sting_bo/mengine 复制配置文件: php ...
- Yocto项目介绍及入门 -- 嵌入师工程师必备利器
目录 写在前面 1. Yocto项目是什么 2. Yocto项目有什么用 3. 如何快速上手Yocto项目 4. 带你通过Yocto项目编译一个自定义镜像文件 写在前面 博主目前从事BMC工作,由于公 ...
- keras BatchNormalization 之坑
任务简述:最近做一个图像分类的任务, 一开始拿vgg跑一个baseline,输出看起来很正常: 随后,我尝试其他的一些经典的模型架构,比如resnet50, xception,但训练输出显示明显异常: ...
- Linux-开机运行流程
目录 CentOS7开机流程 Linux运行级别 systemd进程管理 systemd的优势 systemd相关文件 systemd启动相关命令 systemd开机自启动相关命令 systemd服务 ...
- leetcode 4 寻找两个有序数组的中位数 二分法&INT_MAX
小知识 INT_MIN在标准头文件limits.h中定义. #define INT_MAX 2147483647#define INT_MIN (-INT_MAX - 1) 题解思路 其实是类似的二分 ...
- 洛谷p1725 露琪诺 单调队列优化的DP
#include <iostream> #include <cstdio> #include <cstring> using namespace std; int ...
- 关于Google Chrome的使用小技巧!
1 1 http://www.runoob.com/w3cnote/chrome-skip.html Chrome是Google公司开发的一个现代化的网页浏览器,作为三大浏览器之一 它搭载了被称为V8 ...
- HTML a Tag All In One
HTML a Tag All In One HTML <a> target https://developer.mozilla.org/en-US/docs/Web/HTML/Elemen ...
- free open music API all in one
free open music API all in one music API SoundCloud xgqfrms · free https://w.soundcloud.com/player/? ...
