HTTP ERROR400的问题解决
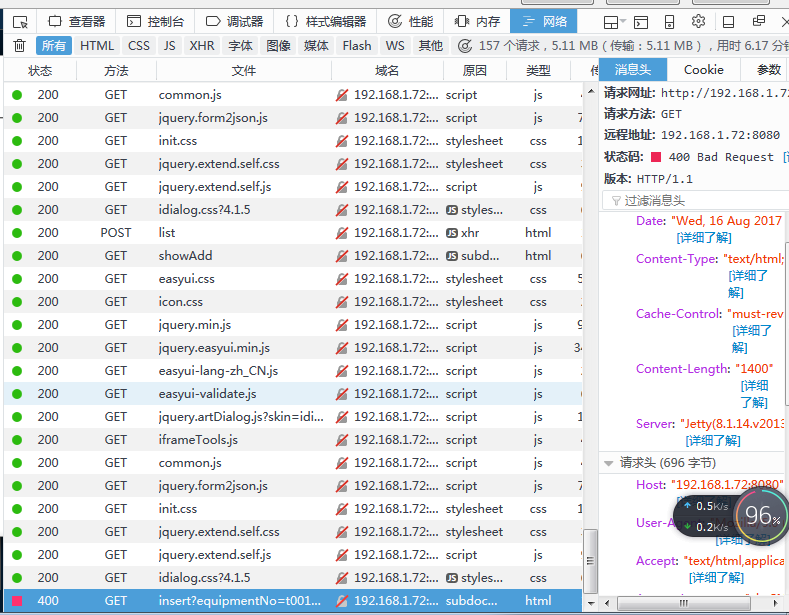
今天写添加功能,在点添加提交时报了一个“HTTP ERROR 400”的错误,如图,

请求提交的代码死活跳转不到后台,郁闷中,开启debug功能,开始一步步排查,
1、先单独把跳转链接“http://192.168.1.72:8080/securityMonitor_C/device/insert”,放到浏览器中测试,发现可以跳转到后台的insert方法,那么不是跳转方法写错的问题,那是什么原因呢,打开foxfixe浏览器在的开发者工具,如图:

找到了报错的那条请求,原以为是请求中没有域名的问题,看到请求中域名与参数都是有的,那么会是什么错呢?与同事讨论,说会不会是带的参数有问题,好吧
这也是一条思路,把这条请求取出来:
http://192.168.1.72:8080/securityMonitor_C/device/insert?equipmentNo=t001&equipmentType=1&videoUrlLow=d&videoUrlCentre=&videoUrlHigh=&videotapeUrl=&cloudControlUrl=&areaId=®ionId=&status=1&controltId=&namagerUrl=&instalLatitude=d&equipmentModel=&installTime=
先把完整的放在浏览器中测试,浏览器中,果断报错,好吧,算是找到了一点小进步,那么下一步,开始减少传递的参数一步一步的试吧,首先把最后一个参数(&installTime=)去掉,再把链接拿到浏览器中测试,发现没有报错,可以进入后台(庆祝一下),到这一步,可算是找到问题原因了,是因为installTime这个参数的原因
可是问题又来了,为什么它会导致链接跳转不到后台呢?
然后我又回到jsp页面,仔细分析jsp页面代码:
<!DOCTYPE html>
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
<%@ include file="/WEB-INF/views/taglibs.jsp" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.urlinput{border:1px solid #95b8e7;border-radius:5px;width:200px;padding:2px;}
</style>
</head>
<body>
<form id="form1" action="insert">
<div class="dialogPage">
<div class="om-panel-header">新增</div>
<div class="editDiv">
<table class="editTable">
<tr>
<td><span class="required">*</span>设备编码:</td>
<td><input type="text" id="equipmentNo" name="equipmentNo"></td>
<td><span class="required">*</span>设备类型:</td>
<td><input type="combo" id="equipmentType" name="equipmentType" ></td>
</tr>
<tr>
<td><span class="required">*</span>实时低视频播放URL:</td>
<td colspan="3"><input type="text" id="videoUrlLow" name="videoUrlLow"></td>
</tr>
<tr>
<td>实时中视频播放URL:</td>
<td colspan="3"><input type="text" id="videoUrlCentre" name="videoUrlCentre"></td>
</tr>
<tr>
<td>实时高视频播放URL:</td>
<td colspan="3"><input type="text" id="videoUrlHigh" name="videoUrlHigh"></td>
</tr>
<tr>
<td>录像播放URL:</td>
<td colspan="3"><input type="text" id="videotapeUrl" name="videotapeUrl" ></td>
</tr>
<tr>
<td>云台控制URL:</td>
<td colspan="3"><input type="text" id="cloudControlUrl" name="cloudControlUrl"></td>
</tr>
<tr>
<td>地区:</td>
<td><input type="text" id="areaId" name="areaId"></td>
<td>区域属性:</td>
<td><input type="combo" id="regionId" name="regionId"></td>
</tr>
<tr>
<td><span class="required">*</span>状态:</td>
<td><input type="combo" id="status" name="status"></td>
<td>受控属性:</td>
<td><input type="combo" id="controltId" name="controltId"></td>
</tr>
<tr>
<td>管理url:</td>
<td colspan="3"><input type="text" id="namagerUrl" name="namagerUrl"></td>
</tr>
<tr>
<td><span class="required">*</span>安装位置:</td>
<td><input type="text" id="instalLatitude" name="instalLatitude"></td>
<td>设备规格型号:</td>
<td><input type="text" id="equipmentModel" name="equipmentModel"></td>
</tr>
<tr>
<td>安装时间:</td>
<td><input type="datetime" id="installTime" name="installTime" class="easyui-datetimebox"></td>
</tr>
</table>
<div class="editBtn">
<button type="submit" class="button"> 保存 </button>
<button type="button" class="button" onclick="javascript:art.dialog.close();"> 关闭 </button>
</div>
</div>
</div>
</form>
</body>
<script type="text/javascript">
$(function(){
//调整样式
$("#mobile").css("width","435px");
$("#videoUrlHigh").css("width","435px");
$("#videoUrlCentre").css("width","435px");
$("#videoUrlLow").css("width","435px");
$("#videotapeUrl").css("width","435px");
$("#cloudControlUrl").css("width","435px");
$("#namagerUrl").css("width","435px");
//添加校验
$('#equipmentNo').validatebox({
required:true,
validType:'maxLength[32]'
});
$('#equipmentType').validatebox({required:true});
$('#videoUrlLow').validatebox({required:true,validType:'maxLength[64]'});
$('#videoUrlCentre').validatebox({validType:'maxLength[64]'});
$('#videoUrlHigh').validatebox({validType:'maxLength[64]'});
$("#videotapeUrl").validatebox({validType:'maxLength[64]'});
$("#cloudControlUrl").validatebox({validType:'maxLength[64]'});
$("#namagerUrl").validatebox({validType:'maxLength[64]'});
$('#instalLatitude').validatebox({required:true});
//初始下拉列表
$('#equipmentType').combobox({
data:JSON.parse('${deviceTypeCombo}'),
panelHeight:'auto',
editable:false,
value:1
});
$('#regionId').combobox({
data:JSON.parse('${regionCombo}'),
panelHeight:'auto',
editable:false,
// value:1
});
$('#controltId').combobox({
data:JSON.parse('${controltCombo}'),
panelHeight:'auto',
editable:false,
// value:1
});
$('#status').combobox({
data:JSON.parse('${statusCombo}'),
panelHeight:'auto',
editable:false,
value:1
});
$(":submit").click(function(){
if(!$("#form1").form('validate')){return false;}
});
});
</script>
</html>
发现installTime是date类型,但这应该不会是引起跳转不到后台的问题吧,(这里要说明一下,我前端框架使用的是easyUI),于是我想是不是后台接收请求,将请求转换成对应的bean时出现问题了呢,后台的接收方法:
@RequestMapping(value = "insert")
public String insert(HttpServletRequest request, Equipment equipment) {
equipment.setCreateOpId(super.getUserObj(request).getUserId()
.shortValue());
equipment.setCreateTime(new Date());
equipmentService.persist(equipment);
return "success";
}
于是,开始一步步做测试,1、先把方法中将请求映射成 equipment对象给去掉,即不让它自动转化为Equipment对象。重启请求,添加数据,提交,OK断点可以进来。这里已经找到问题出现点了。那么开始分析 为什么加上自动转化为Equipment对象会报错呢
会不会Equipment对象的installTime成员变量的类型设置的问题引起的呢,于是打开Equipment对象,发现installTime成员变量的类型设置的是Date类型,目前因为这个类型会导致报错,于是将其改为String类型,然后再重启,测试,ok,测试通过。
错误总结:
bean对象的参数如果是date类型的,那么date类型从页面上转化为bean对象时就会有问题。最好是将存储时间的变量设置为String,这样就可以避免一些问题。当然我得出的结果的前提是在使用easyUI的框架下,其它的jquery框架有没有这个问题,需要待验证
HTTP ERROR400的问题解决的更多相关文章
- mysql 7下载安装及问题解决
mysql 7安装及问题解决 一.mysql下载 下载地址:https://www.mysql.com/downloads/ Community (GPL) Downloads MySQL Commu ...
- Microsoft Visual Studio 2015 下载、注册、安装过程、功能列表、问题解决
PS:请看看回复.可能会有文章里没有提到的问题.也许会对你有帮助哦~ 先上一张最终的截图吧: VS2015正式版出了,虽然没有Ultimate旗舰版,不过也是好激动的说.哈哈.可能有的小伙伴,由于工作 ...
- Spark Shuffle原理、Shuffle操作问题解决和参数调优
摘要: 1 shuffle原理 1.1 mapreduce的shuffle原理 1.1.1 map task端操作 1.1.2 reduce task端操作 1.2 spark现在的SortShuff ...
- python scikit-learn 环境搭建问题解决记录
之前一直用pycharm 里内置的pip进行python 包的安装,今天装scikit-learn时没报错,但是报scipy包不识别,pip下载也报错下载anaconda 集成插件,最终问题解决:参考 ...
- springmvc环境搭建以及常见问题解决
1.新建maven工程 a) 打开eclipse,file->new->project->Maven->Maven Project b) 下一步 c) 选择创建的工程为 ...
- 【转】zigbee终端无法重连的问题解决
zigbee终端无法重连的问题解决 1.zigbee重连的原因 (1)zigbee由于各种原因的干扰导致信号太差而掉线. (2)协调器重启. 2.zigbee终端重连的处理 (1)zigbee掉线后会 ...
- mysql数据库乱码的问题解决
排查原因:打断点,查看到底是在执行存数据库操作之前就已经乱码了,还是存数据库操作后乱码的. 1.前者解决方案: 在web.xml里面加上: <filter> <filter-name ...
- ubuntu安装navicat及常见问题解决
1.安装navicat Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html Step2:进入下载目录,解压压缩包 ...
- 完整部署CentOS7.2+OpenStack+kvm 云平台环境(5)--问题解决
一.[root@openstack-server ~]# nova listERROR (CommandError): You must provide a username or user id v ...
随机推荐
- Jdk源码-集合类主要原理和解析
写在前面 熟悉Jdk原理的重要性不言而喻,作为Java开发者或者面试者,了解其实现原理也显得更为装逼,在Java读书计划我写到了,它是面试中最基础的一部分,所以单独拿出来做个总结,为了更好滴理解和学习 ...
- Python使用import导入模块时执行了模块的文件但报ModuleNotFoundError错误的愚蠢问题
老猿在学习import导入自定义模块时,搜索路径中sys.path中已经添加对应路径,发现会报ModuleNotFoundError,但对应的模块代码被执行了,代码myfib.py如下: def fi ...
- js2py 的用法
python调用js的方法 js2py的简单用法 import js2py js = """ function add(a, b) { return a + b } &q ...
- Android基础02
初识安卓的另一个重要的组件---广播. 1.广播的分类 标准广播:是一种完全异步执行的广播,在广播发出之后,所有的广播 接收器几乎都会在同一时刻接收到这条广播消息,因此它们之间没有任何先后顺序可言.这 ...
- 极光实验室 第一次考核wp
第一道题: 上来就让我买flag,用御剑扫目录,发现了这道题有源码index.php.bak!直接下载. <meta charset='UTF-8'> <title>极光实验室 ...
- tensorflow 打印全部变量的一种方法
variable_names = [v.name for v in tf.all_variables()] values = sess.run(variable_names) for k,v in z ...
- Echarts的食用方式
写在前面: 最近项目中用到了Echarts做趋势图,博主通过万能的度娘研究了一下.Echarts字段的使用基本都写在代码注释里了,这是博主的第一篇博客,如果哪里写的不好望大家见谅,最后希望本篇博客对大 ...
- 软工项目WordCount
1.Github项目地址:https://github.com/JameMo/WordCount-for-C 2.在程序的各个模块的开发上耗费的时间: PSP2.1 Personal S ...
- mysql 列转行 动态写法
-- 列转行动态sql -- 测试表DROP TABLE IF EXISTS `tb_score`; CREATE TABLE `tb_score` ( `id` int(11) NOT NULL A ...
- 算法-数位dp
算法-数位dp 前置知识: \(\texttt{dp}\) \(\texttt{Dfs}\) 参考文献 https://www.cnblogs.com/y2823774827y/p/10301145. ...
