十分钟学会Scratch图形化编程
一、概要
Scratch是麻省理工学院开发的供儿童或者初学者学习编程的开发平台。其通过点击并拖拽的方式,完成编程,可以使儿童或者成人编程初学者学习编程基础概念等。Scratch是一款积木式图形编程软件。

使用 Scratch,你可以编写属于你的互动媒体,像是故事、游戏、动画,然后你可以将你的创意分享给全世界。

Scratch 帮助年轻人更具创造力、逻辑力、协作力。
Scratch是MIT媒体实验室终生幼儿园小组开发的一个免费项目。
Scratch 已翻译成60种以上的语言,在超过 150 个国家被使用。
二、开发环境
截止到2021年已有1.4版、2.0版本(增加克隆积木,视频侦测,Lego拓展积木)、3.0版本(增加文字朗读、翻译和Makey makey等选择性下载扩展积木,并增加micro:bit和Lego mindstorms EV3拓展积木)
scratch 1.4、scratch 2.0、Scratch 3.0软件分别是用Smalltalk、flash、html5开发的。
2.1、在线开始
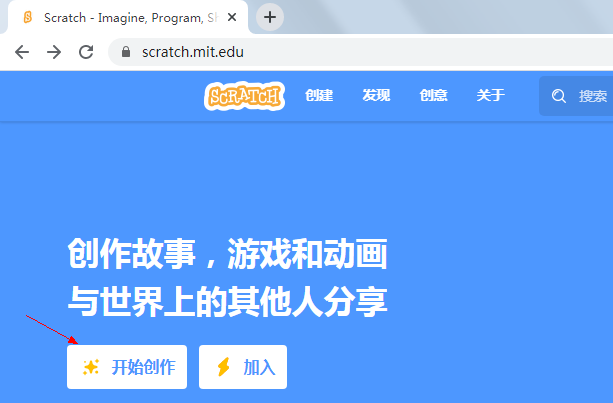
打开官网,点击“开始创作”,也可以直接点击:https://scratch.mit.edu/projects/editor/

初始化完成后就可以在线开发了,界面与离线版类似

2.2、PC开发
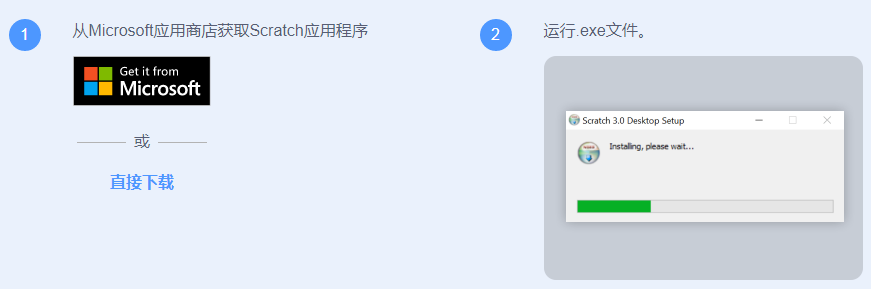
该工具支持Windows、Mac OS、Chrome OS操作系统,最新版本对操作系统的要求如下:
- Windows 10+
- macOS 10.13+
- ChromeOS
- Android 6.0+
测试发现Windows 7下也可以安装3.0版本(Scratch 3.20.1 Setup.exe)

最新版下载地址:https://scratch.mit.edu/download
网盘下载地址:https://pan.baidu.com/s/1Lu4TCueEFsxn6_0ZGepa-w
提取码:0e54

3.3、平板开发
目前的 Scratch Android 版本只支持平板电脑,不可以在手机中开发。
应用商店地址:https://play.google.com/store/apps/details?id=org.scratch


三、Scratch基础
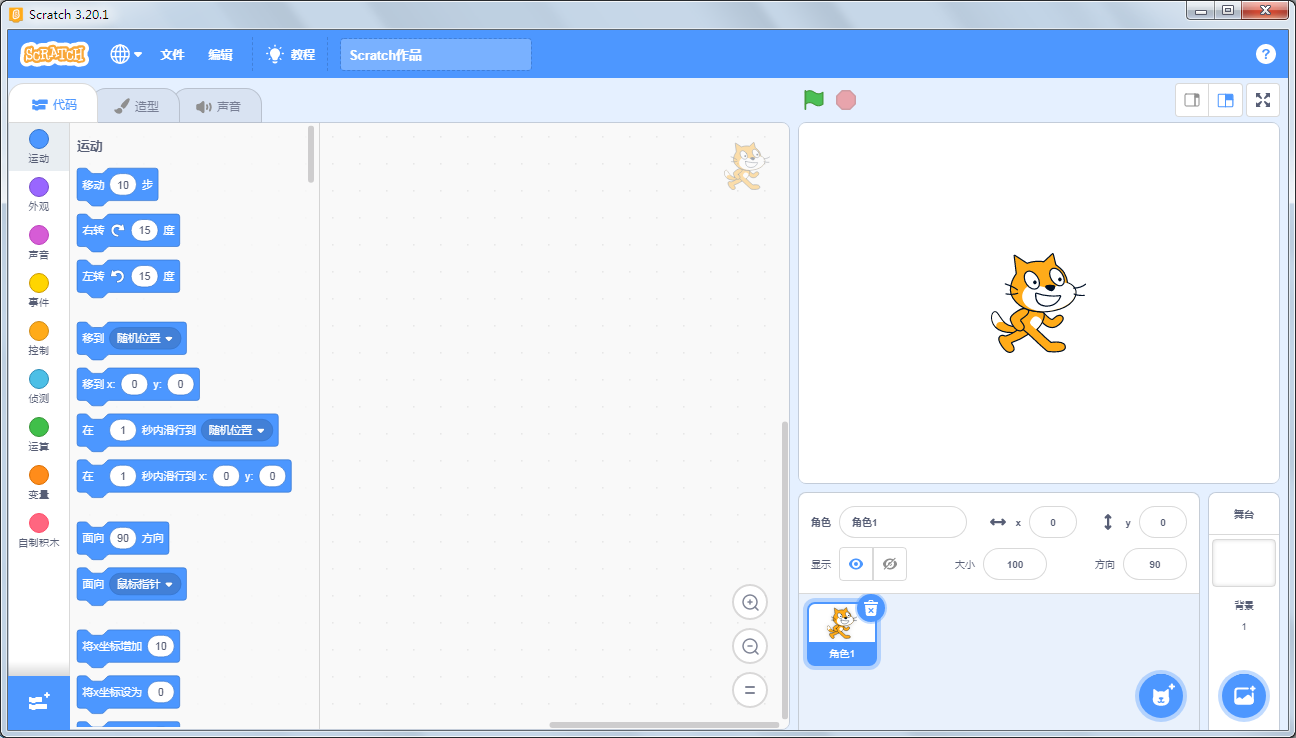
安装好软件后就可以直接运行了

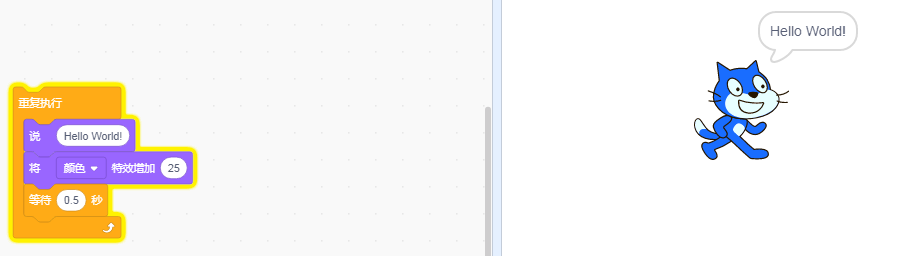
点击“控制”中选择“重复执行”,拖到“脚本”窗口

根据积木的颜色拼出如下的脚本

点击“全屏”预览效果

效果如下:

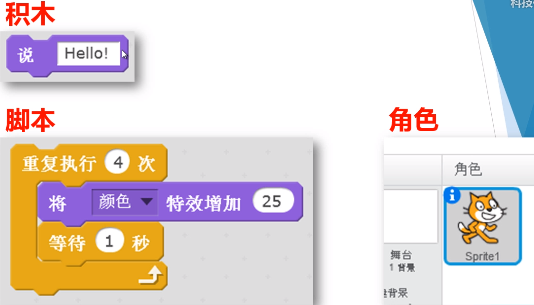
积木、脚本与角色是Scratch的主要组成。


每个角色拥有自己的脚本、造型、声音,舞台拥有脚本、背景、声音

四、发布项目
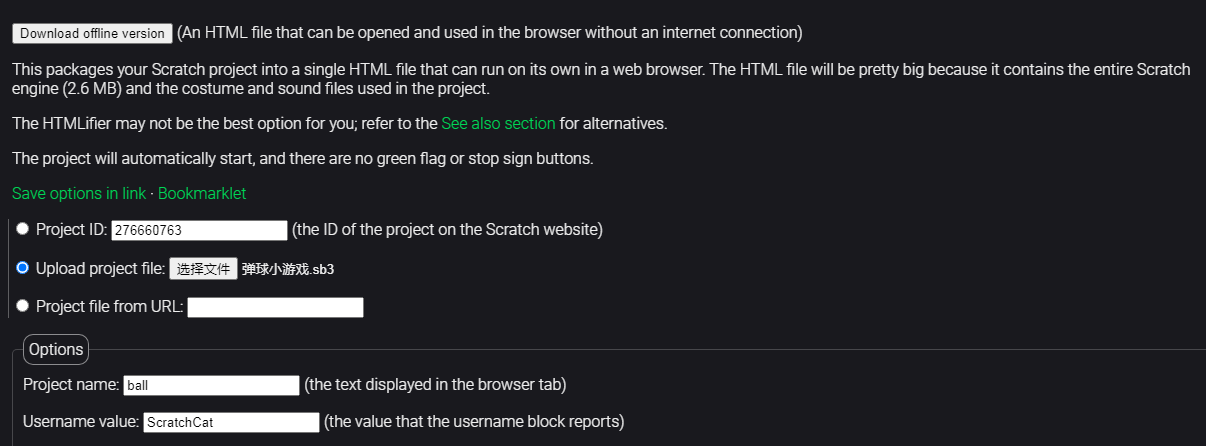
https://sheeptester.github.io/words-go-here/scratch3-htmlifier/ 网站Upload project上传本地sb3文件,或者先把本地sb3文件上传到mit scratch社区上,得到一个项目号Project ID。选择HTMLify without minification(recommended)如下图所示,完成后会下载得到文件ball.html。

信息填写好后可以下载html文件到本地

- https://nwjs.io/ 下载稳定版压缩包, 目前版本nwjs-v0.39.3-win-x64.zip. 解压后,把之前下载的ball.html移动到这个解压后的目录。并在该目录下建立一个icon.png图标文件,以及配置文件package.json文件,其json内容示例:项目名字,主程序文件,图标。
{
"name": "ball",
"main": "ball.html",
"icons": { "128": "cake.ico"}
}双击运行nw.exe,就可以打开sb3转换成的exe可执行文件了

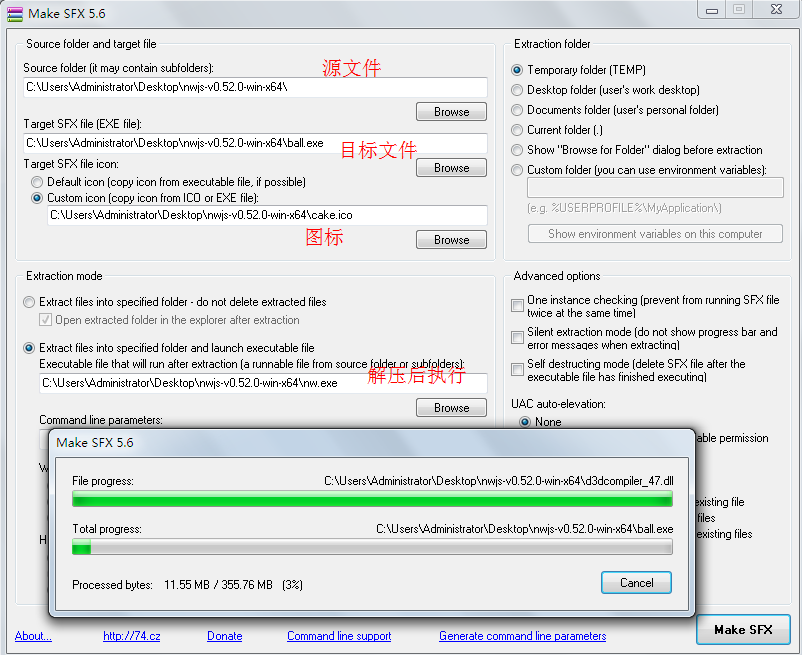
- http://revocue.cz/en/make-sfx/index.php 下载makesfx.exe,可以把nw.exe所在目录所有的文件制作成一个exe文件,可以定制文件名和图标。

五、开发小游戏
这个游戏就是我们移动挡板,使小球来回弹动不落地。
下图就是我们的游戏界面。

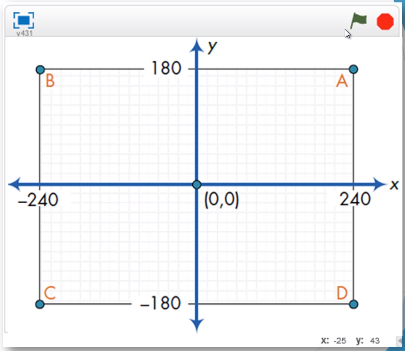
第一步:背景

怎样才能检测小球落地呢,我们在舞台底部做个标记,画一道其他颜色的矩形区域,使用 这块积木侦测颜色,然后判定是否落地。
这块积木侦测颜色,然后判定是否落地。
第一步:挡板与小球

首先把小猫角色删除掉。
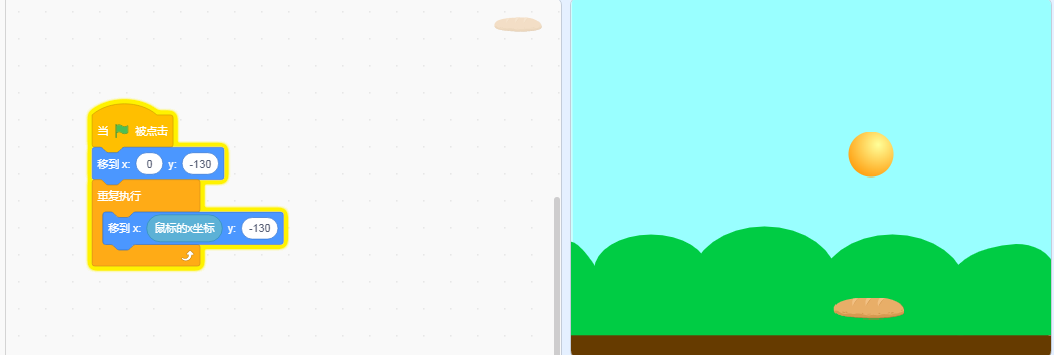
挡板--绘制一个新角色,在中心位置绘制一个图上类似的矩形就可以,一定要在中心位置,也可以试一下不再中心位置绘制是什么样。可以填充你自己喜欢的颜色。

挡板的积木,首先移动到中心靠下的位置,重复执行为随鼠标的X坐标移动。
小球--从角色库中选一个球类的角色。

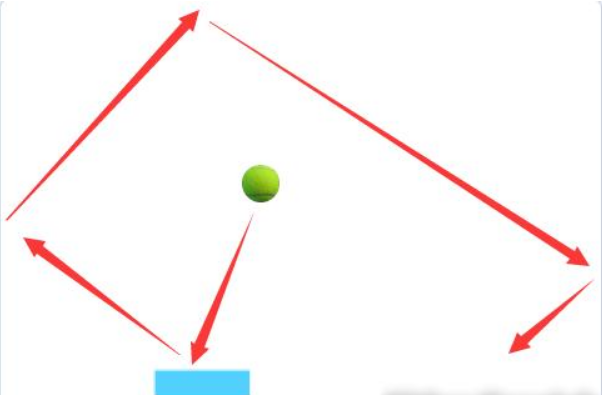
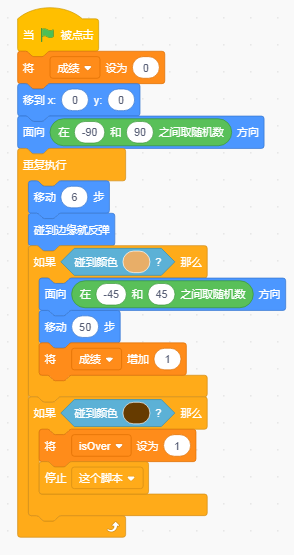
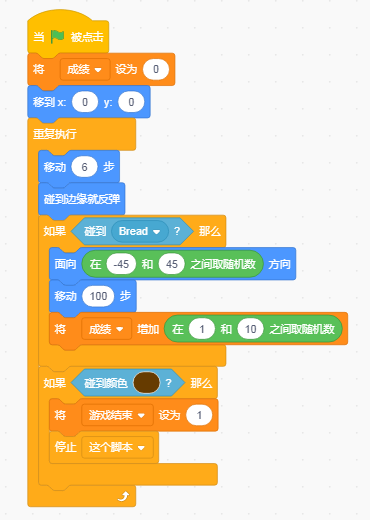
首先,移动到中心顶部的位置,设定一个大致的方向(还可以设置其他方向吗?自己试一下)。

然后按照方向移动,要加上“碰到边缘就反弹”,不然跑走回不来了。

在加上判定,碰到挡板,随机方向(可以设置其他数值吗?)反弹;落地,停止脚本。



加上声音效果是不是更好呢。

六、学习资料
链接:https://pan.baidu.com/s/1u22hgtY1ZZlKHm4S9DHbag
提取码:2670
网盘下载地址:https://pan.baidu.com/s/1Lu4TCueEFsxn6_0ZGepa-w
提取码:0e54
七、视频
十分钟学会Scratch图形化编程的更多相关文章
- 08.十分钟学会JSP传统标签编程
一.认识标签 1,说明:传统标签编程在开发中基本用不到,学习标签编程主要还是为了完善知识体系. 2,标签的主要作用:移除或减少jsp中的java代码 3,标签的主要组成部分及运行原理 4,简单标签示例 ...
- PHP学习过程_Symfony_(3)_整理_十分钟学会Symfony
这篇文章主要介绍了Symfony学习十分钟入门教程,详细介绍了Symfony的安装配置,项目初始化,建立Bundle,设计实体,添加约束,增删改查等基本操作技巧,需要的朋友可以参考下 (此文章已被多人 ...
- java图形化编程
转载 学习Java Swing图形化编程,我们首先要了解三个最基本的概念:顶层容器,控件,布局. 下面就来介绍一下这三个基本概念 1.顶层容器 什么是顶层容器?当我们使用Java进行图形编程的时候,图 ...
- arduino图形化编程——ardublock
下载地址:http://sourceforge.net/projects/ardublock/ 项目主页:https://github.com/taweili/ardublock 运行效果图 ardu ...
- 三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
摘自 http://blog.csdn.net/liujun13579/article/details/7773945 三十二.Java图形化界面设计--布局管理器之CardLayout(卡片布局) ...
- Sikuli:创新的图形化编程技术
Sikuli是一种使用截图进行UI自动化测试的技术.Sikuli包括sikul脚本,基于Jython的API以及sikuli IDE.Sikuli可以实现任何你可以在显示器上看到ui对象的自动化,你可 ...
- ROS(indigo) 用于机器人控制的图形化编程工具--code_it robot_blockly
0 简介: 编程语言有汇编,高级语言,解释语言等,现在图形化编程也越来越流行.图形化编程简单易学.8年前,微软推出了VPL用于机器人程序设计,如Python和JavaScript都可以用图形化框图实现 ...
- Kittenblock画笔基础,移动留下痕迹的蝴蝶,图形化编程经验分享
Kittenblock画笔基础,移动留下痕迹的蝴蝶,图形化编程经验分享 跟很多学生聊过,很多学生不是不努力,只是找不到感觉.有一点不可否认,同样在一个教室上课,同样是一个老师讲授,学习效果迥然不同.关 ...
- 图形化编程娱乐于教,Kittenblock实例,为背景添加音乐
图形化编程娱乐于教,Kittenblock实例,为背景添加音乐 跟很多学生聊过,很多学生不是不努力,只是找不到感觉.有一点不可否认,同样在一个教室上课,同样是一个老师讲授,学习效果迥然不同.关键的问题 ...
随机推荐
- SPOJ REPEATS Repeats (后缀数组 + RMQ:子串的最大循环节)题解
题意: 给定一个串\(s\),\(s\)必有一个最大循环节的连续子串\(ss\),问最大循环次数是多少 思路: 我们可以知道,如果一个长度为\(L\)的子串连续出现了两次及以上,那么必然会存在\(s[ ...
- HDU 3065 病毒侵袭持续中(AC自动机 模板)题解
题意:给出主串中每个模式串的个数 思路:毒瘤出题人多组数据没说给的是多组数据. 板子: struct Aho{ struct state{ int next[130]; int fail, cnt; ...
- BB link
1 1 1 BB link: 1 1 demo: code: result: 1 1 1 1 1 1 1
- HTTPS Proxy all in one
HTTPS Proxy all in one HTTP Proxy Charles Proxy https://www.charlesproxy.com/ Proxy SwitchyOmega 轻松快 ...
- git in depth
git in depth git delete remote branch # Deleting remote branches in Git $ git push origin --delete f ...
- React & update state with props & Object.assign
React & update state with props & Object.assign Object.assign({}, oldObj, newObj) https://re ...
- asm movbe 指令
movbe MOVBE 目标操作数,源操作数 复制源操作数的数据,交换字节后,移动数据 假如: movbe eax,(float)1000.0 eax == 0x00007A44 movbe eax, ...
- NGK钱包真的安全吗?
对于数字资产持有者而言,资产的安全永远是首要的,因而数字钱包的安全性显得尤为重要.数字钱包分为冷钱包和热钱包两种.热钱包叫做在线钱包,而冷钱包被称为离线钱包,也叫硬件钱包.数字钱包一旦被盗,被追回的概 ...
- 从微信小程序到鸿蒙js开发【08】——表单组件&注册登录模块
目录: 1.登录模块 2.注册模块 3.系列文章导读 牛年将至,祝大家行行无bug,页页so easy- 在微信小程序中,提供了form组件,可以将input.picker.slider.button ...
- STM32之SPI通信
SPI总线简介 >SPI总线介绍 SPI接口是Motorola首先提出的全双工三线同步串行外围接口,采用主从模式(Master Slave)架构:支持多slave模式应用,一般仅支持单Maste ...
