(6)webpack使用babel插件的使用
为什么要使用babel插件?
首先要了解babel插件是干嘛的,随着js的语法规范发展,出现了越来越多的高级语法,但是使用webpack打包的时候,webpack并不能全部理解这些高级语法,需要我们使用一些插件来把高级语法,转为低级语法后打包。babel就是将高级语法转为低级语法的工具。
不使用babel会遇到的问题
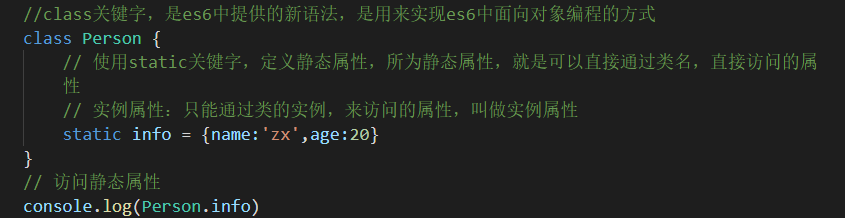
我们是用class语法来创建一个简单的类:

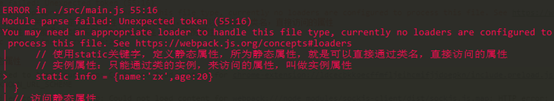
使用webpack打包,会报错如下:

解决webpack无法正确解析es6问题:
安装babel和相关的loader
- 在webpack中需要安装两套包:
- 第一套包:
cnpm install babel-core babel-loader babel-plugin-transform-runtime -D - 第二套包:
cnpm install bebel-preset-env babel-preset-stage-0 -D
- 第一套包:
- 在webpack中需要安装两套包:
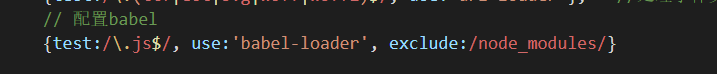
打开webpack的配置文件,在module节点下的rules数组中,添加一个新的匹配规则:
{test:/\.js$/, use:'babel-loader', exclude:/node_modules/}- 注意:在配置babel的loader规则的时候,必须把node_modules目录,通过exclude选项排除掉,原因有两:
- 如果不排除node_modules,则babel会把node_modules中所有的第三方js文件,都打包编译,这样非常消耗cpu且打包速度慢
- 哪怕最终babel把所有的node_modules中的js文件转化完毕了,项目也无法正常运行

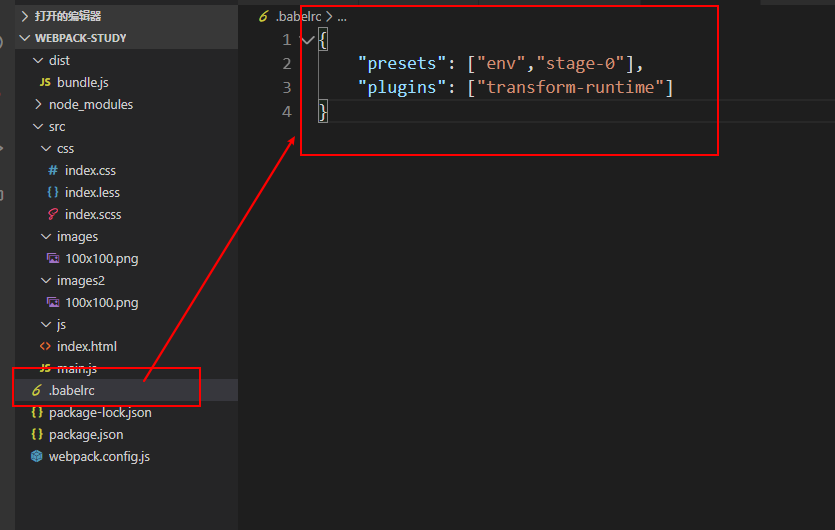
在项目的根目录中,新建一个叫做 .babelrc的babel配置文件,这个配置文件,属于JSON格式,所以在写 .babelrc配置的时候,必须符合JSON语法规范:不能写注释,字符串必须用双引号
- 在 .babelrc 写如下的配置:大家可以把preset翻译成【语法】的意思
{
"presets" : ["env","stage-0"],
"plugins" : ["transform-runtime"]
}

- 了解我们安装的babel-preset-env,是比较新的es语法,之前安装的babel-preset-es2015,现在出了一个更新的语法插件,叫做babel-preset-env,包含了所有的和es相关的语法
npm run dev之后,就可以看到已经正确运行

打包过程中遇到的问题:
babel-loader@8 requires Babel 7.x (the package '@babel/core'). If you'd like to use Babel 6.x ('babel-core'), you should install 'babel-loader@7'.
错误原因:是当前的babel-loader和babel不匹配,安装babel-loader@7即可。
解决办法:cnpm install babel-loader@7
(6)webpack使用babel插件的使用的更多相关文章
- webpack进阶之插件篇
一.插件篇 1. 自动补全css3前缀 autoprefixer 官方是这样说的:Parse CSS and add vendor prefixes to CSS rules using values ...
- 使用webpack、babel、react、antdesign配置单页面应用开发环境
这是Webpack+React系列配置过程记录的第一篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- webpack中babel配置 --- runtime-transform和babel-pollfill
webpack - babel配置 babel是一个javascript编译器,是前端开发中的一个利器.它突破了浏览器实现es标准的限制,使我们在开发中可以使用最新的javascript语法. 通过构 ...
- 从AST编译解析谈到写babel插件
之前一直在掘金上看到一些关于面试写babel插件的文章,最近也在学,以下就是学习后的总结. 关键词:AST编译解析, babel AST编译解析 AST[维基百科]:在计算机科学中,抽象语法树(Abs ...
- (15/24) 为webpack增加babel支持
Babel是什么? Babel是一个编译JavaScript的平台,它的强大之处表现在可以通过编译达到以下目的: 使用下一代的javaScript代码(ES6,ES7-.),即使这些标准目前并未被当前 ...
- webpack快速入门——插件配置:HTML文件的发布
1.把dist中的index.html复制到src目录中,并去掉我们引入的js 2.在webpack.config.js中引入 const htmlPlugin = require('html-web ...
- webpack快速入门——给webpack增加babel支持
1.Babel的安装与配置 Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个 你需要的功能或拓展,你都需要安 ...
- webpack 编译ES6插件babel-loader
1.安装babel-loader 参考:http://babeljs.io/docs/setup/#installation 进入项目目录执行安装命名: npm install --save-dev ...
- vue 项目中 自定义 webpack 的 配置文件(webpack.config.babel.js)
webpack.config.babel.js,这样命名是想让webpack在编译的时候自动识别es6的语法,现在貌似不需要这样命名了,之前用webpack1.x的时候貌似是需要的 let path ...
随机推荐
- 利用python打印杨辉三角
用python打印杨辉三角 介绍 杨辉三角,是初高中时候的一个数列,其核心思想就是说生成一个数列,该数列中的每一个元素,都是之前一个数列中,同样位置的元素和前一个元素的和. 正好在python中,也就 ...
- opencv C++极坐标变换
#include<opencv2/core/core.hpp> #include<opencv2/highgui/highgui.hpp> #include<opencv ...
- 黎活明8天快速掌握android视频教程--21_监听ContentProvider中数据的变化
采用ContentProvider除了可以让其他应用访问当前的app的数据之外,还有可以实现当app的数据发送变化的时候,通知注册了数据变化通知的调用者 其他所有的代码都和第20讲的一样,不同的地方看 ...
- 个人作业——软件工程实践总结&个人技术博客
一. 回望 (1)对比开篇博客你对课程目标和期待,"希望通过实践锻炼,增强软件工程专业的能力和就业竞争力",对比目前的所学所练所得,在哪些方面达到了你的期待和目标,哪些方面还存在哪 ...
- 一不小心,我就上传了 279674 字的 MySQL 学习资料到 github 上了
自从2019年11月我们出版了<千金良方--MySQL 性能优化金字塔法则>一书之后,持续不断有人来询问我MySQL 4 个系统字典库相关的问题,因为篇幅原因,书中并没有完整收录4个字典库 ...
- ubuntu无法安装vim、tree等解决办法
rm /etc/apt/sources.list.d/* 删除该目录下所有文件
- Java 线程基础,从这篇开始
线程作为操作系统中最少调度单位,在当前系统的运行环境中,一般都拥有多核处理器,为了更好的充分利用 CPU,掌握其正确使用方式,能更高效的使程序运行.同时,在 Java 面试中,也是极其重要的一个模块. ...
- 关于WebServices的调用
1.使用soapui测试接口是否能通 具体操作步骤请查看:https://www.cnblogs.com/BINDAI/p/13201513.html Soapui请求结果集 2.获得soapu ...
- 好看css搜索框样式_分享8款纯CSS搜索框
最简单实用的CSS3搜索框样式,纯CSS效果无需任何javascript,其中部分搜索框在点击的时候有动画特效,搜索框的应用也是比较普通的,效果如下: 设计网站大全https://www.wode00 ...
- 【Python】any() 或者 or
前言 在我之前的文章中有any()和all()的对比:any()和all()对比其中介绍了any()函数的基本特性---可迭代对象中有任意一个不为False的时候,返回True,如果可迭代对象为空的话 ...
