记录一道有意思的js题目
偶然机会,在codewars上面开始做题,遇到一道有意思的题目,记录一下:
题目是这样的:
In this kata, you will write a function that returns the positions and the values of the "peaks" (or local maxima) of a numeric array.
For example, the array arr = [0, 1, 2, 5, 1, 0] has a peak at position 3 with a value of 5 (since arr[3] equals 5).
The output will be returned as an object with two properties: pos and peaks. Both of these properties should be arrays. If there is no peak in the given array, then the output should be {pos: [], peaks: []}.
Example: pickPeaks([3, 2, 3, 6, 4, 1, 2, 3, 2, 1, 2, 3]) should return {pos: [3, 7], peaks: [6, 3]} (or equivalent in other languages)
All input arrays will be valid integer arrays (although it could still be empty), so you won't need to validate the input.
The first and last elements of the array will not be considered as peaks (in the context of a mathematical function, we don't know what is after and before and therefore, we don't know if it is a peak or not).
Also, beware of plateaus !!! [1, 2, 2, 2, 1] has a peak while [1, 2, 2, 2, 3] does not. In case of a plateau-peak, please only return the position and value of the beginning of the plateau. For example: pickPeaks([1, 2, 2, 2, 1]) returns {pos: [1], peaks: [2]} (or equivalent in other languages)
大致意思就是说:给你一个数组,首尾的数字不算,找到波峰及其位置并返回,要求返回的结果是一个对象,{pos: [], peaks: []},前面pos中放波峰对应的位置,后面放波峰的值。
例如: pickPeaks([3, 2, 3, 6, 4, 1, 2, 3, 2, 1, 2, 3]) 应该返回:{pos: [3, 7], peaks: [6, 3]} 。
但是,需要注意:像[1, 2, 2, 2, 1] 就应该返回波峰是第一个2及其位置,但是 [1, 2, 2, 2, 3] 就没有,前面的情况它们称之为缓波峰。
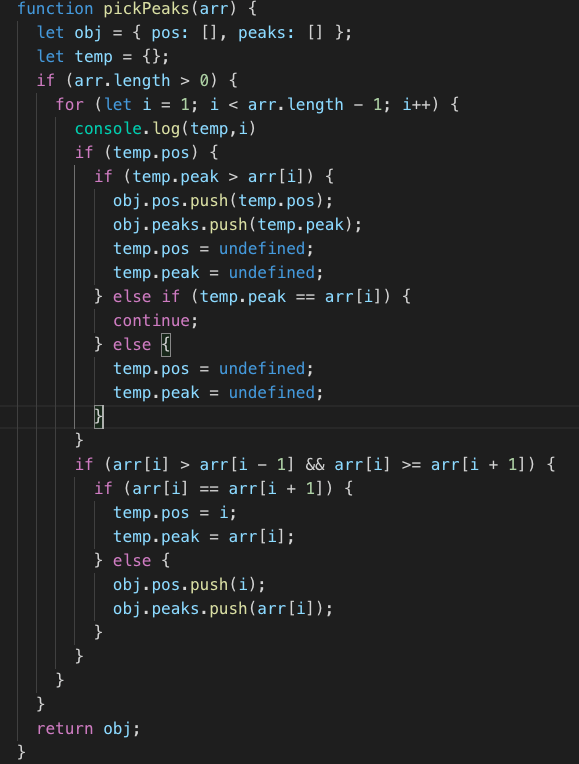
我的解法很啰嗦,费了一番功夫:

我的代码是,循环比较,某一项如果大于前一项,且大于后一项直接push,如果大于前一项且等于后一项,放进临时变量,循环时检查临时变量,如果有值证明是缓坡,如果上缓坡之后值一直相等,就一直往后走,直到下坡,或者又上坡,下坡时,把记录的临时变量推入结果集中,如果继续上坡,则将临时变量清空。
然后测试、通过、提交之后,查看高手答案,有一个答案网友满意达到了60几个,然后看了一下,惊着了。。。
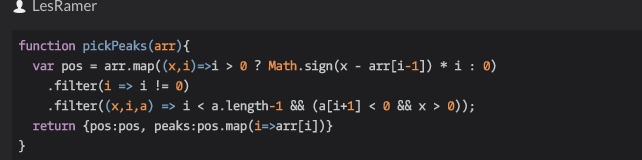
他的代码如下:

我天,如此简练,然后研究一下,发现他直接用所谓的数学上的斜率的概念,斜率为正就是上坡,斜率为负即为下坡,斜率为0为横线,不上不下。
第一行map处理极为巧妙,利用math.sign来标记正负,然后*i,一并记下当时的index,然后过滤掉为0的数值,相等的值并没有用(我的垃圾代码为考虑这个还颇费了一些功夫),
然后选择前一项大于0且后一项小于0的值,其实就是原始数组的index组合,然后又一个map搞定。摩拜大佬!!!
记录一道有意思的js题目的更多相关文章
- 一道变态的js题
一道腾讯js面试题 题目如下: f = function() {return true;}; g = function() {return false;}; (function() { if (g() ...
- 记录一道神仙CTF-wtf.sh-150
记录一道完全超出我能力的CTF神仙题(不愧是世界级比赛的真题orz),此题我仅解出了第一部分的flag,第二部分则参考了WP.不得不说这种题目解出来还是很有自豪感的嘛~ 直接看题! 0x01 第一部 ...
- 一道有意思的 CSS 面试题,FizzBuzz ~
FizzBuzz 是一道很有意思的题目.我们来看看题目: 如果遇见了 3 的倍数要说 Fizz,5 的倍数就说 Buzz,如果即是 3 的倍数又是 5 的倍数就说 FizzBuzz. 如果是在一些 ...
- 我觉得有意思的JavaScript题目(01-05更新中)
对于以下js题目均来至于网络中.有的来至于文章之中,有的也许来至于问答题型中.如果您有更好的问题解释,请留言交流! 1.相关问题描述:到底该怎么去理解闭包? 代码片段A !function(){ va ...
- css 题目笔记(本文收集了一些个人觉得比较有意思的css题目,欢迎大家给出自己的解答)
1.本文收集了一些个人觉得比较有意思的css题目,欢迎大家给出自己的解答 P标签的最大宽度不可以大于H2标签文字宽度的10% 这里应该是P标签的最大宽度由前面的匿名内联元素宽度(就是大字号文字宽度)决 ...
- (转)js一道比较考验的题目
转载下别人曾经出过的一道面试题,此题是他出的一套前端面试题中的最后一题,用来考核面试者的JavaScript的综合能力,很可惜到目前为止的将近两年中,几乎没有人能够完全答对,并非多难只是因为大多面试者 ...
- 一道原生js题目引发的思考(鼠标停留区块计时)
我瞎逛个啥论坛,发现了一个题目,于是本着练手的心态就开始写起来了,于是各种问题接踵而至,收获不小. 题目是这样的: Demo: mouseenter与mouseover区别demo 跨浏览器的区块计数 ...
- 阿里巴巴Web前端面试的一道JS题目,求解答!!!
题目大概是这种: function outer(){ return inner; var inner = "a"; function inner(){}; inner = 9; } ...
- 一道短小精悍的JS小题目
看到题目你是不是以为我在开车,没错,我就不承认,你能咋的,你瞅啥,别瞅我,瞅题 题目是这样式的 结果是啥呀,这里我就不买关子了,结果是undefined,相信基础好一点的大佬们一眼就能看出来,像我这种 ...
随机推荐
- Ant Design Pro V5 从服务器请求菜单(typescript版)
[前言] 找了很多Admin模板,最后还是看中了AntDesignPro(下文简写antd pro)这个阿里巴巴开源的Admin框架,长这样(还行吧,目前挺主流的): 官网地址:https://pro ...
- SonarQube 跳过指定检查
SonarQube 跳过指定检查 如何让 SonarQube 忽略某些检查规则 环境 演示环境参考前边的文章 SonarQube 扫描 Java 代码 步骤 我们已经扫描一个 Java 项目 有 6 ...
- Java对象与类—对象与类
1.类 类(class)是构造对象的模板,具体点说类就是对具有相同性质,相同行为的一群对象的抽象说明.由类构造(construst)对象的过程称为创建类的实例(instance). 2.对象 对象是类 ...
- springboot中redis的缓存穿透问题
什么是缓存穿透问题?? 我们使用redis是为了减少数据库的压力,让尽量多的请求去承压能力比较大的redis,而不是数据库.但是高并发条件下,可能会在redis还没有缓存的时候,大量的请求同时进入,导 ...
- jQuery 基本用法
1)页面加载完成后开始运行do stuff when DOM is ready 中的语句! $(document).ready(function() { // do stuff when DOM is ...
- C#LeetCode刷题之#507-完美数(Perfect Number)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3879 访问. 对于一个 正整数,如果它和除了它自身以外的所有正因 ...
- windows 下 安装 RabbitMQ
RabbitMQ是一个在AMQP协议标准基础上完整的.可复用的企业消息系统.它遵循Mozilla Public License开源协议,采用 Erlang 实现的工业级的消息队列(MQ)服务器.它扮演 ...
- 全网最通透的Java8版本特性讲解
「MoreThanJava」 宣扬的是 「学习,不止 CODE」,本系列 Java 基础教程是自己在结合各方面的知识之后,对 Java 基础的一个总回顾,旨在 「帮助新朋友快速高质量的学习」. 当然 ...
- 一个简单的例子让你很轻松地明白JavaScript中apply、call、bind三者的用法及区别
JavaScript中apply.call.bind三者的用法及区别 引言 正文 一.apply.call.bind的共同用法 二. apply 三. call 四. bind 五.其他应用场景 六. ...
- git操作练习
github账号注册很久了,使用过idea的版本管理,但是命令行还不会.正好新写了一个小项目,练习一下如何上传到github. @ 目录 新建github仓库 安装git 上传项目 1.创建本地版本库 ...
