vue单页面条件下添加类似浏览器的标签页切换功能
在用vue开发的时候,单页面应用程序,而又有标签页这种需求,各种方式实现不了,
从这个


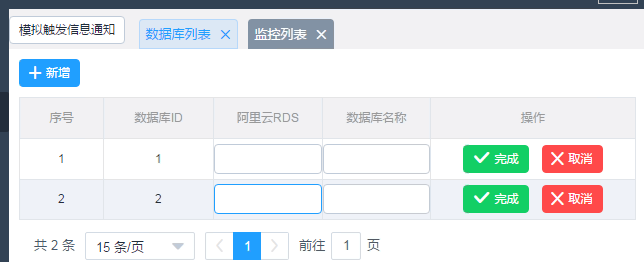
到这个,然后再返回上面那个


因为每个标签页的route不一样,导致组件重新渲染的问题,怎么都不知道如何实现.........
简直郁闷到爆炸,后来和同学谈起的时候,说起生命周期这个才恍然大悟,
对于vue的生命周期,因为用的少,本身多用的是created,mounted这两个,都忘记beforeDestroy这些了,然后抓瞎了好久
实现方式是
每次销毁组件之前 缓存数据 能够用到的是 this.$data
this.$data是这整个组件的数据
beforeDestroy(){
//用的是vuex,其他sessionStorage什么的也行
this.$store.dispatch('updateDate',this.$data )
}
然后组件创建时候
created(){
if(this.$store.getters.pageData){
Object.keys(this.$data).forEach(k=>{
this.$data[ k ]=this.$store.getters.pageData[ k ];//整个时候不能整个直接一起赋值,会报错;
})
}
}
vue单页面条件下添加类似浏览器的标签页切换功能的更多相关文章
- WPF自适应可关闭的TabControl 类似浏览器的标签页
效果如图: 虽然说是自适应可关闭的TabControl,但TabControl并不需要改动,不如叫自适应可关闭的TabItem. 大体思路:建一个用户控件,继承自TabItem,里面放个按钮,点击的时 ...
- WPF自适应可关闭的TabControl 类似浏览器的标签页(转)
效果如图: 虽然说是自适应可关闭的TabControl,但TabControl并不需要改动,不如叫自适应可关闭的TabItem. 大体思路:建一个用户控件,继承自TabItem,里面放个按钮,点击的时 ...
- 在不使用ssr的情况下解决Vue单页面SEO问题
遇到的问题: 近来在写个人博客的时候遇到了大家可能都会遇到的问题 Vue单页面在SEO时显得很无力,尤其是百度不会抓取动态脚本 Vue-Router配合前后端分离无法让meta标签在蜘蛛抓取时动态填充 ...
- Vue单页面应用阻止浏览器记住密码
Vue单页面应用阻止浏览器记住密码 ——IT唐伯虎 摘要: Vue单页面应用阻止浏览器记住密码. 现象1:路由切换时再次提示“是否记住密码” 登录页面有个密码输入框,输入账号密码进行登录: 登录完成后 ...
- [转] 2017-11-20 发布 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- vue单页面打包文件大?首次加载慢?按需加载?是你打开方式不对
部署各vue项目,走了一遍坑.... vue单页面应用刷新404 找到nginx多网站配置文件:类似nginx/sites-available/www.baidu.com server { liste ...
- 关于处理移动端Vue单页面及其内嵌兼容问题
关于处理移动端Vue单页面及其内嵌兼容问题 question:由于最近转移了以前的H5项目,重构使用Vue单页面,导致部分手机内嵌或在微信浏览器中无法浏览,或者无法使用ajax请求:手机机型千变万化, ...
- vue单页面应用中动态修改title
https://www.jianshu.com/p/b980725b62e8 https://www.npmjs.com/package/vue-wechat-title 详细信息查看:vue-wea ...
随机推荐
- Storm与SparkStreaming对比
Storm与SparkStreaming对比 ◆ Spark Streaming 批处理的性能比Storm高出几十倍.◆ Streaming采用小批量模式,Storm是一条消息一条消息的计算.◆ St ...
- mysql 1215错误 外键建立失败
在Mysql中创建数据表时,经常会遇到问题而失败,其中建立外键有很多细节需要我们去留意,主要有以下几种常见原因. 1. 两个字段的类型或者大小不严格匹配.例如,如果一个是int(10),那么外键也必 ...
- CentOS7 系统基于Vim8搭建Go语言开发环境
链接:https://pdf.us/2018/11/10/2194.html 问题1:vim-go: could not find 'gopls'. Run :GoInstallBinaries to ...
- LG P4161 [SCOI2009]游戏/LG P6280 [USACO20OPEN]Exercise G
Description(P4161) windy学会了一种游戏. 对于1到N这N个数字,都有唯一且不同的1到N的数字与之对应. 最开始windy把数字按顺序1,2,3,……,N写一排在纸上. 然后再在 ...
- Locust性能测试3--参数化、数据依赖
场景链路压测的时候通常都是按照用户实际使用流程进行压测,同接口自动化一样,一定会涉及到数据依赖的问题 1.举例 Django后台通常需要csrf验证,而一般csrftoken需要通过get接口获得 f ...
- 使用 Swift Package Manager 集成依赖库
本文首发于 Ficow Shen's Blog,原文地址: 使用 Swift Package Manager 集成依赖库. 内容概览 前言 添加依赖包 在项目中使用依赖 管理已导入的依赖 在团 ...
- 用android studio多渠道打包
1. 官方教程 https://developer.android.com/studio/build/build-variants.html 2. 设置Build Types参数 打开 Project ...
- Spring整合Quartz (cronTrigger和simpleTrigger实现方法)
Spring整合Quartz (cronTrigger和simpleTrigger实现方法) 之前有记录过一次springboot整合Quartz的文章,由于偶尔一次自己使用spring需要整合Qua ...
- Docker 容器编排利器 Docker Compose
Compose 简介 通过前面几篇文章的学习,我们可以通过 Dockerfile 文件让用户很方便的定义一个单独的应用容器.然而,在日常工作中,经常会碰到需要多个容器相互配合来完成某项任务的情况,例如 ...
- Cocos Creator 性能优化:DrawCall
前言 在游戏开发中,DrawCall 作为一个非常重要的性能指标,直接影响游戏的整体性能表现. 无论是 Cocos Creator.Unity.Unreal 还是其他游戏引擎,只要说到游戏性能优化,D ...
