文档驱动 —— 表单组件(六):基于AntDV的Form表单的封装,目标还是不写代码
开源代码
https://github.com/naturefwvue/nf-vue3-ant
也不知道大家是怎么写代码的,这里全当抛砖引玉
为何封装?
AntDV非常强大,效果也非常漂亮,功能强大,使用也非常灵活,只是写起来代码有点多。
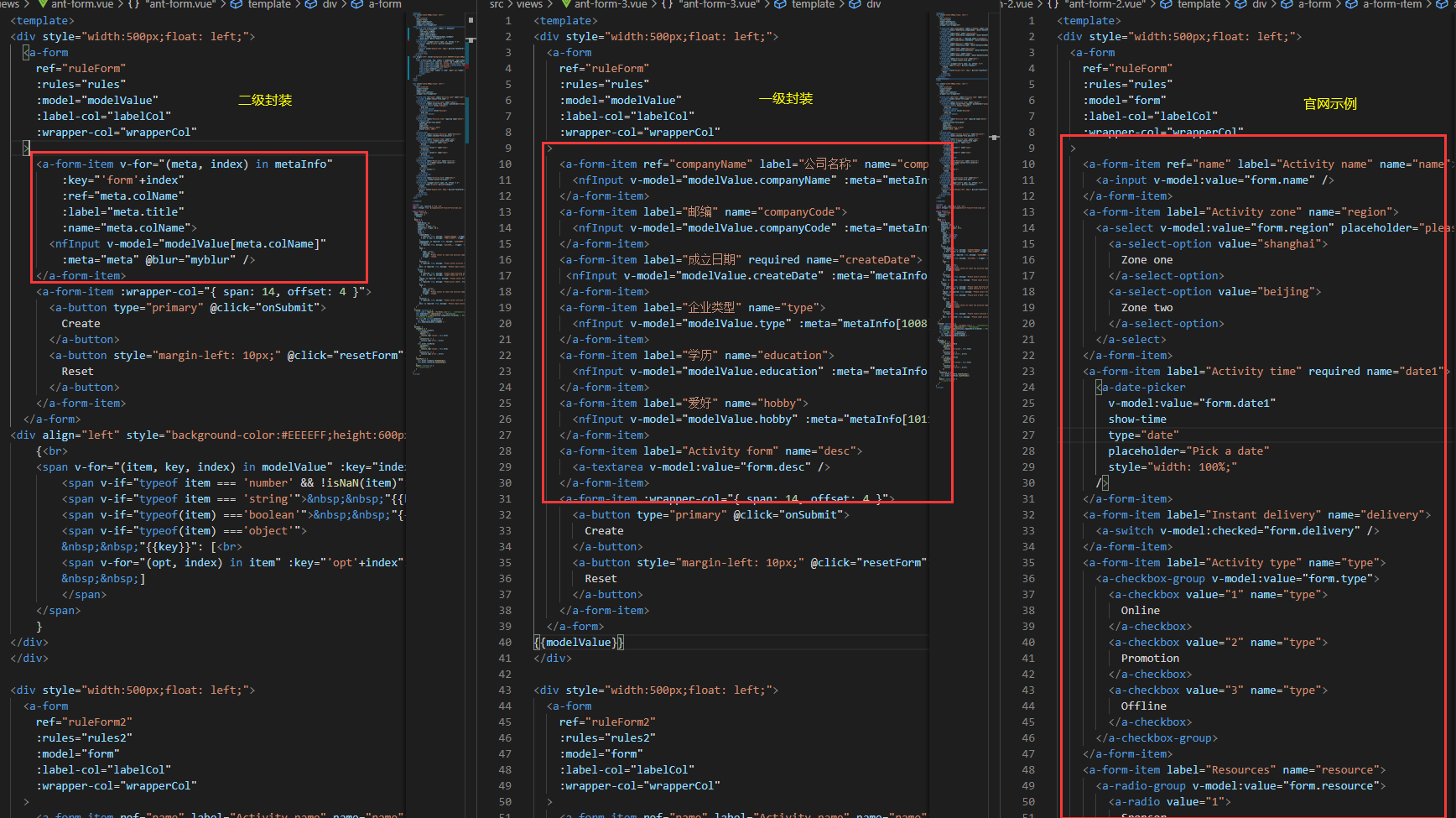
可以看下面的这个对比图,最右面的是官网的实例代码,非常长,一屏都没放下,中间的是一级封装,把a-input、a-select这类的组件封装起来,最左面是用for循环,遍历字段。

一级封装
针对表单域里面的 a-input、a-select 这类组件进行封装,统一属性和事件,简化操作。这样一行一个字段,写起来就很简洁了,具体封装方法可以看这里:https://www.cnblogs.com/jyk/p/13686742.html
二级封装
使用v-for循环a-form-item,这样字段再多也不怕。
既然看起来这么简洁了,干嘛还要一行一行的写呢?来个for循环他不香吗?
当然可以了,准备好json文件,简单组织一下就好。
"1000":{"controlId": 1000,"colName": "companyName","controlType": 101,"isClear": true,"disabled": false,"required": true,"readonly": false,"pattern": "","class": "","placeholder": "请输入公司名称","title": "公司名称","autocomplete": "on","size": 30,"maxlength": 100,"optionList": [],"tdCount":1},"1001":{"controlId": 1001,"colName": "companyCode","controlType": 131,"isClear": true,"disabled": false,"required": true,"readonly": false,"pattern": "","class": "","placeholder": "公司邮编","title": "公司邮编","autocomplete": "on","min": 100000,"max": 999999,"step": 1,"maxlength": 6,"optionList": [],"tdCount":1}......
const json = require('./FormDemo.json') // 加载meta信息,json格式this.modelValue = reactive({}) // 放数据的modelthis.metaInfo = reactive(json.companyForm.formItem) // 表单需要的meta信息// 根据meta 设置modelfor (var key in this.metaInfo) {var meta = this.metaInfo[key]this.modelValue[meta.colName] = ''}
三级封装
把整个表单都做到独立组件里面。
一个实现增删改查的页面里,往往需要数据列表、分页、查询、和表单,如果直接放在一个页面里,还是有点太乱,所以需要进一步封装,就是把添加和修改的表单单独封装在一个组件里面,这样外面的页面就是和表单组件、查询组件、数据列表组件和分页组件对话了,代码会非常简洁。
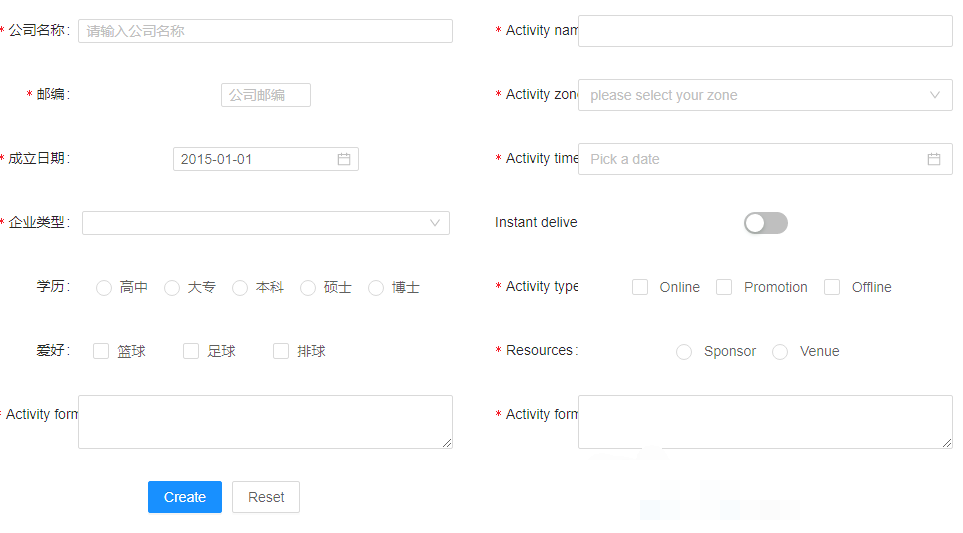
多行多列的表单咋弄?
AntDV的Form表单似乎只能是单列或者单行的,没发现多行多列的方法。
单列就是下面这样

多行多列是这样

难道现在都不需要这种多行多列的表单了吗?
为啥不自己写个table?
这个还真写了,查询表单就是自己写的table,只是我发现表单验证的功能似乎被AntDV给封装到了Form表单里面,目前还没发现单独使用的方法。
所以目前只好直接封装Form表单来实现表单验证功能了。
文档驱动 —— 表单组件(六):基于AntDV的Form表单的封装,目标还是不写代码的更多相关文章
- 文档驱动 —— 表单组件(五):基于Ant Design Vue 的表单控件的demo,再也不需要写代码了。
源码 https://github.com/naturefwvue/nf-vue3-ant 特点 只需要更改meta,既可以切换表单 可以统一修改样式,统一升级,以最小的代价,应对UI的升级.切换,应 ...
- PoiDocxDemo【Android将表单数据生成Word文档的方案之二(基于Poi4.0.0),目前只能java生成】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 这个是<PoiDemo[Android将表单数据生成Word文档的方案之二(基于Poi4.0.0)]>的扩展,上一篇是根 ...
- PoiDemo【Android将表单数据生成Word文档的方案之二(基于Poi4.0.0)】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 使用Poi实现android中根据模板文件生成Word文档的功能.这里的模板文件是doc文件.如果模板文件是docx文件的话,请阅读 ...
- ReactJS实用技巧(2):从新人大坑——表单组件来看State
不太清楚有多少初学React的同学和博主当时一样,在看完React的生命周期.数据流之后觉得已经上手了,甩开文档啪啪啪的开始敲了起来.结果...居然被一个input标签给教做人了. 故事是这样的:首先 ...
- 文档驱动开发模式在 AIMS 中的应用与实践
摘要:程序员常会说:我最讨厌别人写的代码没有文档,我也最讨厌自己需要写文档. 有一个很老的梗: 我最讨厌别人写的代码没有文档,我也最讨厌自己需要写文档. 有这种想法的程序员应该算是一个老鸟了,对于大多 ...
- WdatePicker.js的使用方法 帮助文档 使用说明(时间控件)
WdatePicker.js的使用方法 帮助文档 使用说明(时间控件) 4. 日期范围限制 静态限制 注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致 你可以给通过配 ...
- C# 给Word文档添加内容控件
C# 给Word文档添加内容控件 在MS Word中,我们可以通过内容控件来向word文档中插入预先定义好的模块,指定模块的内容格式(如图片.日期.列表或格式化的文本等),从而创建一个结构化的word ...
- reactjs入门到实战(八)----表单组件的使用
表单组件支持几个受用户交互影响的属性: value,用于 <input>.<textarea> 组件. checked,用于类型为 checkbox 或者 radio 的 &l ...
- 【form】 表单组件说明
form表单组件 1)将form组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/ ...
随机推荐
- 数据结构-二叉树(6)哈夫曼树(Huffman树)/最优二叉树
树的路径长度是从树根到每一个结点的路径长度(经过的边数)之和. n个结点的一般二叉树,为完全二叉树时取最小路径长度PL=0+1+1+2+2+2+2+… 带权路径长度=根结点到任意结点的路径长度*该结点 ...
- 个人项目作业WC(JAVA)
GitHub地址:https://github.com/1666403186/WC 一.题目描述 Word Count1. 实现一个简单而完整的软件工具(源程序特征统计程序).2. 进行单元测试.回归 ...
- 将Darknet编译成API形式的so文件
Makefile: GPU= CUDNN= OPENCV= OPENMP= DEBUG= ARCH= -gencode arch=compute_30,code=sm_30 \ -gencode ar ...
- MPI基础知识
一.MPI 知识点 1.MPI是什么 MPI是一个跨平台的通信协议,用于编写并行计算机,支持点对点和广播.MPI是一个信息传递应用程序接口,包括协议和语义说明,他们指明其如何在各种实现中发挥其特性.M ...
- java23种设计模式——六、适配器模式
@ 目录 介绍 应用场景 优缺点 模式实现 源码在我的github和gitee中获取 介绍 适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁.这种类型的设计模式属于结构型模 ...
- 力扣Leetcode 202. 快乐数 -快慢指针 快乐就完事了
快乐数 编写一个算法来判断一个数 n 是不是快乐数. 「快乐数」定义为:对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和,然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不 ...
- 【Android】安卓开发之activity如何传值到fragment,activity与fragment传值
作者:程序员小冰,GitHub主页:https://github.com/QQ986945193 新浪微博:http://weibo.com/mcxiaobing 大家知道,我们利用activity使 ...
- 【Android】AndroidStudio打包apk出现的一些问题 `Error:Execution failed for task ':app:lintVitalRelease'.
作者:程序员小冰,CSDN博客:http://blog.csdn.net/qq_21376985, QQ986945193 公众号:程序员小冰 1,错误代码: `Error:Execution fai ...
- AndroidStudio修改程序的包名,可以修改com.example.xxx之类的详解
转载请说明出处.原创作品. 首先说明一下,当时公司需要修改androidStudio 项目的包名 于是上网查了一下,只看到了修改后面的包名,而不可以修改 前缀的com.example.xxx.所以很无 ...
- Selenium学习整理(Python)
1 准备软件 Selenium IDE firebug-2.0.19.xpi firepath-0.9.7-fx.xpi Firefox_46.0.1.5966_setup.exe 由于火狐浏览器高版 ...
