JavaScript事件:事件处理模型(冒泡、捕获)、取消冒泡、阻止默认事件
(一)事件处理模型---事件冒泡、捕获
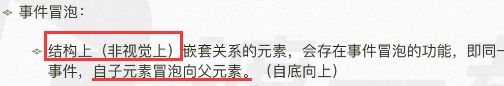
(1)事件冒泡

24 <body>
25 <div class="warpper">
26 <div class="content">
27 <div class="box">
28
29 </div>
30 </div>
31 </div>
32 <script type="text/javascript">
33 var warpper = document.getElementsByClassName('warpper')[0];
34 var content = document.getElementsByClassName('content')[0];
35 var box = document.getElementsByClassName('box')[0];
36
37 warpper.addEventListener('click',function(){
38 console.log("warpper-red");
39 },false)
40 content.addEventListener('click',function(){
41 console.log('content-yellow');
42 },false)
43 box.addEventListener('click',function(){
44 console.log('box-bule');
45 },false)
46
47 </script>
48
49 </body>
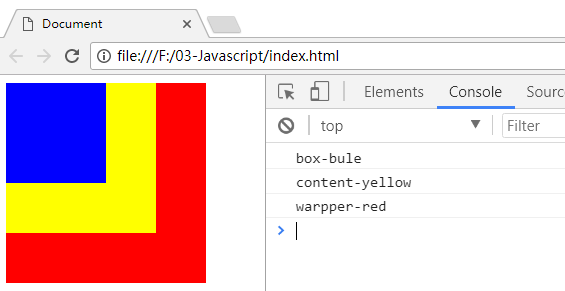
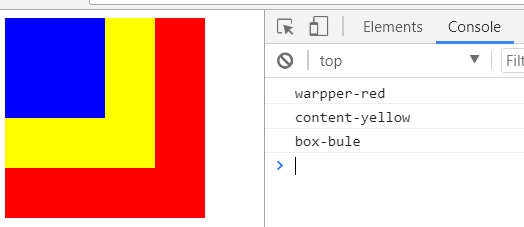
如下:点击蓝色区域,三个div都会相应click事件


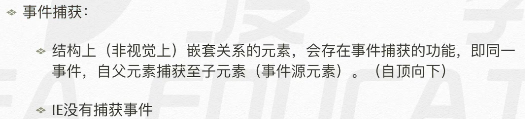
(2)事件捕获

1 warpper.addEventListener('click',function(){
2 console.log("warpper-red");
3 },true)
4 content.addEventListener('click',function(){
5 console.log('content-yellow');
6 },true)
7 box.addEventListener('click',function(){
8 console.log('box-bule');
9 },true)
点击蓝色区域,会先父级元素捕获到,然后在子元素;

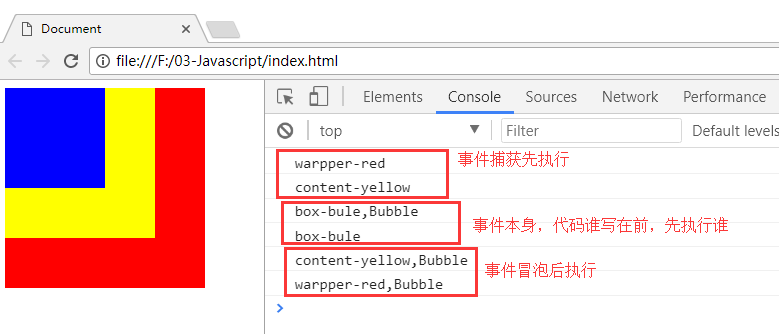
(3)触发顺序:先捕获 后冒泡
1 warpper.addEventListener('click',function(){
2 console.log("warpper-red,Bubble");
3 },false)
4 content.addEventListener('click',function(){
5 console.log('content-yellow,Bubble');
6 },false)
7 box.addEventListener('click',function(){
8 console.log('box-bule,Bubble');
9 },false)
10
11 warpper.addEventListener('click',function(){
12 console.log("warpper-red");
13 },true)
14 content.addEventListener('click',function(){
15 console.log('content-yellow');
16 },true)
17 box.addEventListener('click',function(){
18 console.log('box-bule');
19 },true)

***********************************************************************************************************************************************
(二)阻止事件冒泡
(1)取消冒泡
先看示例:
1 <body>
2 <div style="width:100px;height:100px;background-color:red">
3 </div>
4 <script type="text/javascript">
5 var div = document.getElementsByTagName('div')[0];
6
7 document.onclick = function(){
8 console.log('没事别点我-document');
9 }
10
11 div.onclick =function(){
12 console.log("click-div");
13 }
14 </script>
15
16 </body>

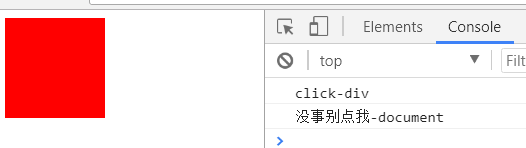
由于我们在document上绑定了click事件,所以当我们点击红色的div时,由于冒泡问题,document的click事件也是会被触发;
那如何来实现,当我们点击div时,只想让div相应对应的处理事件,而document不响应呢;
那就是取消冒泡事件;

(1) 方法1: event.stopPropagation(); //IE9以下不支持
说明:在事件处理函数可以设置一个形参,这个参数我们自己用不到,但是系统会传一个event过来;
1 <script type="text/javascript">
2 var div = document.getElementsByTagName('div')[0];
3
4 document.onclick = function(){
5 console.log('没事别点我-document');
6 }
7
8 div.onclick =function(event){
9 event.stopPropagation();
10 console.log("click-div");
11 }
12 </script>

(2) 方法2:enent.cancelBubble(); //IE独有
1 <script type="text/javascript">
2 var div = document.getElementsByTagName('div')[0];
3
4 document.onclick = function(){
5 console.log('没事别点我-document');
6 }
7
8 div.onclick =function(event){
9 event.cancelBubble = true;
10 console.log("click-div");
11 }
12 </script>

(3)针对取消冒泡的原生系统函数存在兼容性问题,我们自己来封装一个好的兼容性函数:
1 <script type="text/javascript">
2 var div = document.getElementsByTagName('div')[0];
3
4 document.onclick = function(){
5 console.log('没事别点我-document');
6 }
7
8 div.onclick =function(event){
9 stopBubble(event);
10 console.log("click-div");
11 }
12
13 function stopBubble(event){
14 if(event.stopProgration){
15 event.stopProgration();
16 }else{
17 event.cancelBubble = true;
18 }
19 }
21 </script>

***********************************************************************************************************************************************
(三)阻止默认事件

以标签a为例,当点击a标签时,默认都是跳转的动作,这个就是默认事件;
(1) event.preventdefault()
1 <body>
2 <div>
3 <a href="#">我是个a标签</a>
4 </div>
5 <script type="text/javascript">
6 var div = document.getElementsByTagName('div')[0];
7 var a = document.getElementsByTagName('a')[0];
8
9 div.addEventListener('click',function(e){
10 console.log('click-div');
11 },false);
12 a.addEventListener('click',function(e){
13 // e.preventDefault();
14 console.log('click-a');
15 },false);
16 </script>
17
18 </body>

1 a.addEventListener('click',function(e){
2 e.preventDefault();
3 console.log('click-a');
4 },false);

(2) e.returnValue = false;
1 a.addEventListener('click',function(e){
2 // e.preventDefault();
3 e.returnValue = false;
4 console.log('click-a');
5 },false);

同样也是可以阻止默认事件,即点a跳转问题;
(3) 兼容性问题。自己封装函数:
1 function cancelDefaulthandle(event){
2 if(event.preventDefault){
3 event.preventDefault();
4 }else{
5 event.returnValue = false;
6 }
7 }
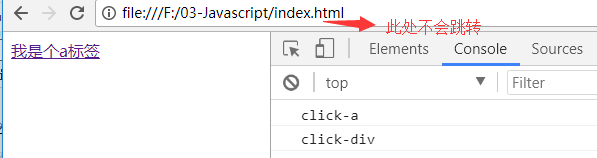
(4) return false方法阻止默认事件:
这个方法比较暴力,他会同事阻止事件冒泡也会阻止默认事件;写上此代码,连接不会被打开,事件也不会传递到上一层的父元素;可以理解为return false就等于同时调用了event.stopPropagation()和event.preventDefault();
1 <script type="text/javascript">
2 var div = document.getElementsByTagName('div')[0];
3 var a = document.getElementsByTagName('a')[0];
4
5 div.onclick = function(){
6 console.log('click-div');
7 }
8
9 a.onclick = function(){
10 console.log('click-1a');
11 }
12 </script>

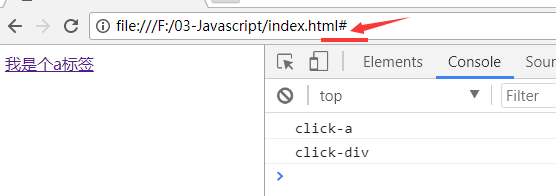
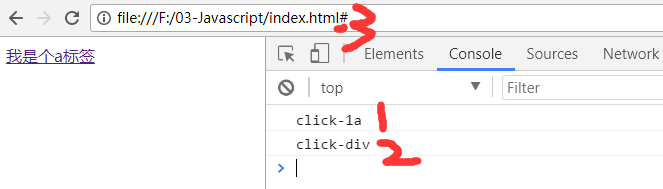
上述代码,点击a标签,实际干了三件事情,先后为 执行本身处理函数、冒泡父级处理函数,接着响应默认事件(跳转);
1 <script type="text/javascript">
2 var div = document.getElementsByTagName('div')[0];
3 var a = document.getElementsByTagName('a')[0];
4
5 div.onclick = function(){
6 return false;
7 console.log('click-div');
8 }
9
10 a.onclick = function(){
11 console.log('click-1a');
12 }
13 </script>

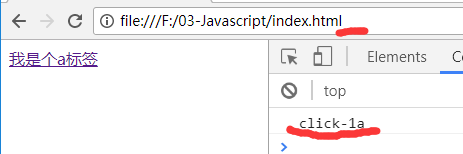
要想,既阻止默认事件又阻止冒泡事件,return false必须加在父级处理函数里面;
JavaScript事件:事件处理模型(冒泡、捕获)、取消冒泡、阻止默认事件的更多相关文章
- js之阻止事件冒泡(待修改)和阻止默认事件
阻止默认事件(event.stopPropagation()): <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional// ...
- 事件处理 及冒泡 阻止默认事件 以及tab 切换的思路
1.axios post通过点击事件提交数据不需要使用input直接使用state2.pdd你好天天象上默认执行点击(1,2,3)也可以执行并且能切换页码3.tab 针对新闻不同时4.天天象上首页和精 ...
- javascript 阻止事件冒泡和阻止默认事件对比
公司项目有像上图中效果的功能需求这也是很常见功能很简单功能,通过一个小例子和大家聊聊js的事件冒泡和默认事件. 先说说一般的实现方式即使用阻止事件冒泡的方式去做,给input绑定一个click事件(并 ...
- Javascript和jquery事件--阻止事件冒泡和阻止默认事件
阻止冒泡和阻止默认事件—js和jq相同,jq的event是一个全局的变量 我们写代码的时候常用的都是事件冒泡,但是有的时候我们并不需要触发父元素的事件,而浏览器也有自己的默认行为(表单提交.超链接跳转 ...
- 这可能是最简明扼要的 js事件冒泡机制+阻止默认事件 讲解了
哎 js事件冒泡机制和阻止冒泡 阻止默认行为好像永远也整不清楚,记了忘 忘了记...醉了 这篇文章写完以后下次再忘记 就呼自己一巴掌,忘一次一巴掌 首先要明白两个概念——事件和事件流 事件指的是用户或 ...
- js阻止默认事件,如a标签跳转和事件冒泡
禁止a标签点击跳转 <a href="http://baidu.com" onclick="return false">点我啊</a> ...
- (O)阻止默认事件和阻止冒泡的应用场景
场景1:阻止默认事件 比如这样的一个需求 点击取消a标签按钮的时候会触发一些js动作,但是不能让这个a标签产生跳转行为, 所以需要在点击取消的时候 阻止冒泡,防止其跳转. <a id='ca ...
- vue 事件上加阻止冒泡 阻止默认事件
重点 vue事件修饰符 <!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提 ...
- 阻止事件冒泡,阻止默认事件,event.stopPropagation()和event.preventDefault(),return fal的区别
今天来看看前端的冒泡和事件默认事件如何处理 1.event.stopPropagation()方法 这是阻止事件的冒泡方法,不让事件向documen上蔓延,但是默认事件任然会执行,当你掉用这个方法的时 ...
随机推荐
- jQuery 多选与清除
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- GStreamer各个包构建
GStreamer按功能.维护的标准化程度.依赖库的版权差异等分了若干个包(package),如 gstreamer, gst-plugins-base, gst-plugins-good, gst- ...
- yoctoproject 地址
第一次接触到yoctop. 在这里分享yoctoproject地址 https://www.yoctoproject.org/docs/2.3.3/ref-manual/ref-manual.html ...
- JAVA中关于基本数据和引用数据参数传递过程
基本数据和引用数据参数传递过程 案例1:判断程序的输出结果 class Demo{ public static void main(String[] atgs){ int x =4; show(x); ...
- XA Transactions
XA Transactions XA is a two-phase commit protocol that is natively supported by many databases and t ...
- Java NIO ———— Buffer 缓冲区详解 入门
引言缓冲区是一个用于特定基本类型的容器.由java.nio 包定义,所有缓冲区都是 Buffer 抽象类的子类. Java NIO 中的 Buffer ,主要用于与NIO 通道进行交互.数据从通道存入 ...
- 进程通信类型 管道是Linux支持的最初Unix IPC形式之一 命名管道 匿名管道
管道 Linux环境进程间通信(一) https://www.ibm.com/developerworks/cn/linux/l-ipc/part1/index.html 管道及有名管道 郑彦兴200 ...
- SpringMVC听课笔记(十一:国际化)
1. 关于国际化 -- 在页面上根据浏览器的语言设置情况对文本(不是内容),时间,数值进行本地化处理 使用JSTL的fmt标签 -- 可以在bean中获取国际化资源文件 Locale对应的消息 在be ...
- Windows搭建TestLink环境
环境准备: 搭建php5.4.39+apache2.2+mysq5.5.28l环境 (可参考http://www.cnblogs.com/yangxia-test/p/4414161.html) (注 ...
- Spring Boot RestTemplate文件上传
@ResponseBody @RequestMapping(value = "/upload.do", method = RequestMethod.POST) public St ...
