浅谈Webpack模块打包工具一
为什么要使用模块打包工具
1.模块化开发ES Modules存在兼容性问题 打包之后成产阶段编译为ES5 解决兼容性问题
2.模块文件过多 网络请求频繁 开发阶段把散的模块打包成一个模块 解决网络请求频繁问题
3.支持不同类型的资源模块
对于有兼容问题的代码,我们可以通过模块加载器(Loader)编译转化,代码拆分(按需加载)引入资源模块,比如import css,
打包工具解决的是前端整体的模块化 并不单指 JavaScript模块化,而是指对所有的资源进行模块化
webpack 配置文件
webpack4.0之后的版本支持0配置的情况进行打包,webpack默认打包的入口文件为src/index.js到dist/main.js,很多时候我们都需要
自定义路径,需要添加webpack的配置文件,在根目录下创建webpack.config.js,这个文件运行到node环境下,使用commonjs规范,
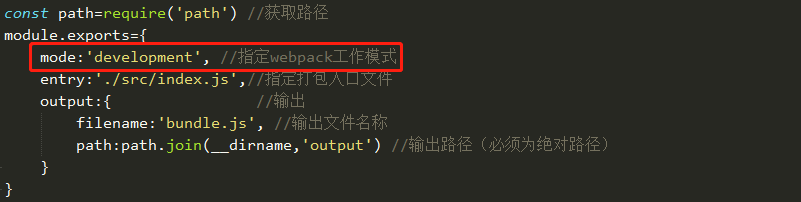
比如:指定入口文件及出口文件

webpack4新增了工作模式的功能,大大简化了webpack的复杂程度,针对不同环境的几组预设问题,如上图所示的简单配置中,没有
指定mode的属性,wenpack会按照production模式去工作,这对生成环境是很好的,但是没办法去阅读,因为代码压缩编译过了,
有三种模式
1.development开发模式 优化打包速度,代码中会添加一些调试辅助
2.none 模式 webpack运行最原始的打包 不会去做任何额外的处理
3.production模式
可以在配置文件中配置mode属性

WebPack 资源模块加载
上文中提到过webpack不仅是JS的模块打包工具,也是整个前端工程的模块化打包工具,也就是说我们可以引入前端项目中的任意类
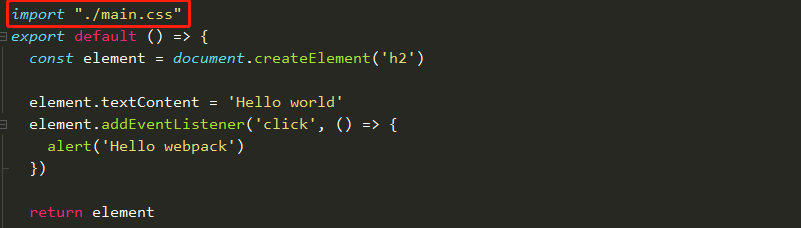
型文件,但是webpack内部默认只会处理JavaScript文件,这时候我们需要配置loader处理对应的文件,下面尝试下打包css文件(正常开发
中不会以css为入口文件),安装下这个loader.
yarn add css-loader --dev //css-loader作用是将我们css文件转化为js模块
yarn add style-loader --dev //style-loader是将转化的js模块展示到页面上
loader是webpack的核心特性,借助于loader就可以加载任何类型的资源

Webpack 导入资源模块
一般webpack的打包/运行入口是JS文件,因为javascript驱动整个前端应用的业务,然后在JS中以import的方式引入css,图片,文字等
及一切javaScript所需要的资源,这也是webpack的核心思想,保证所有必须的资源都能打包进去。

Webpack 文件资源加载器及 URL加载器
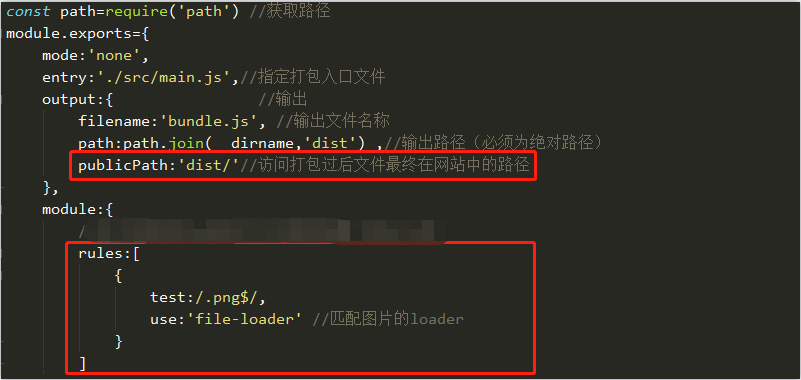
文件资源加载器:还有一些比较大的我们需要用到file-loader
yarn add file-loader --dev //处理体积比较大的图片字体等文件 安装依赖

在说url加载器之前先说下Data Urls是一种特殊的协议,他可以直接用来表示一个文件内容,在访问url时就不会访问任何的http请求,达
到减少http请求的效果,所以我们可以以代码的形式转化任何文件,这时候我们需要用到加载器url-loader,

yarn add url-loader --dev //通过url-loader转化为data url的形式。
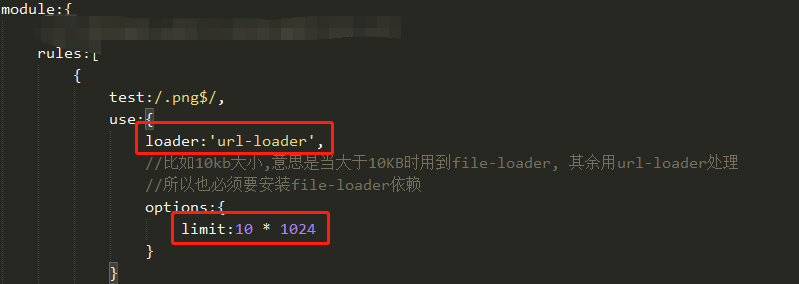
url-loader适用于体积比较小的资源,因为体积比较大的资源会造成我们的打包结果非常大,从而影响运行速度,这里我们只需要把配
置文件中的file-loader,替换成url-loader

针对小文件使用url-loader,嵌入代码减少请求次数,针对大文件单独获取存放,提高加载速度用file-loader,file-loader和url-loader必须
要同时安装,虽然配置文件中是url-loader,如图所示当大于10KB时还是会运行file-loader(这里啰嗦下...)
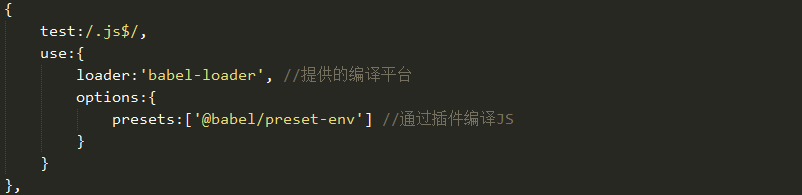
Webpack js编译加载器
把ES2015等js代码的新特性编译成原生js
yarn add babel-loader @babel/preset-env --dev

Webpack 模块加载方式
webpack遵循不同的导出和导入文件的标准,但是建议不要混淆,最好只使用一种标准

CSS中加载其它css的方式 @import url(xxx.css);
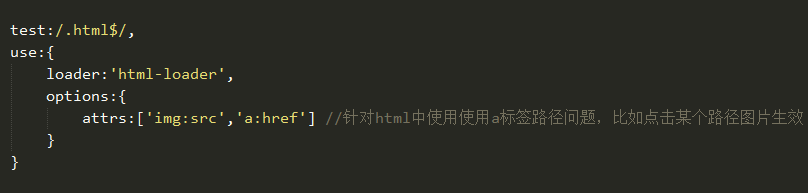
加载html的loader
yarn add html-loader --save

Webpack 核心工作原理
以JS为入口文件,通过require或者import的方式层层依赖 形成一个依赖树,递归依赖树找到对应的文件,找到对应的loader属性,找到
模块对应的加载器去加载模块,实现整个项目的打包,loader机制是Webpack的核心。
Webpack 开发一个Loader
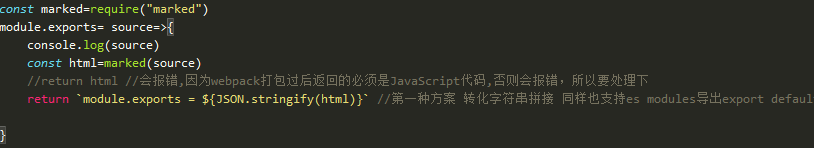
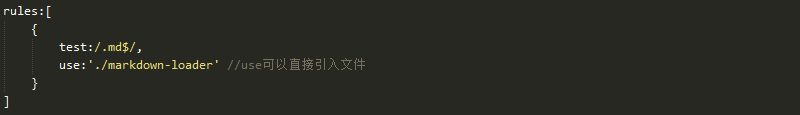
首先创建一个.md文件about.md,创建一个markdown-loader.js文件,
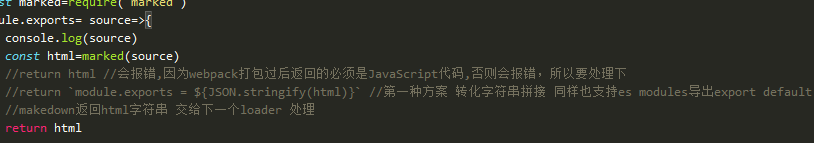
由于webpack打包返回的结果必须为js代码,要么makedown解析模块导出结果交给下个模块,继续处理直到最终导出JS代码形式,要
么makedown导出后解析成字符串直接return出去

第一种方案
创建一个解析makedown的解析模块
yarn add marked --dev 安装解析makedown的模块,打包结果为html字符串


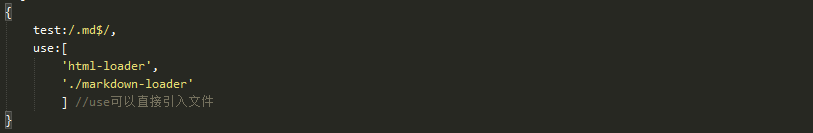
第二种方案
makedown打包结果传给html-loder
yarn add html-loader --dev html-loader


所以说loader就是一个从输入到输出的转换,对于同一个资源可以依次使用多个Loader
浅谈Webpack模块打包工具一的更多相关文章
- 浅谈Webpack模块打包工具三
Source Map 生产代码与开发代码完全不同,如果需要调试应用的话会非常的麻烦,错误信息无法定位,Soutce Map就会逆向得到源代码, 须在打包之后的代码文件的末尾位置例如添加//# sour ...
- 浅谈Webpack模块打包工具四
Webpack 生产环境优化 生产环境和开发环境有很大的差异,生产环境只注重运行效率,开发环境主要开发效率,webpack4.0开始提出了(mode)模式的概念 针对不同的环境进行不同的配置,为不同的 ...
- 浅谈Webpack模块打包工具二
Webpack插件机制介绍 Loader专注实现资源模块加载,plugin解决其他自动化工作,比如清除dist目录,拷贝静态文件值输出目录,压缩输出代码等,下面列举几个plugin 的例子. Webp ...
- 浅谈webpack优化
webpack优化方案 1. 优化开发体验 1-1. 加快构建速度 ① 缩小文件搜索范围 由于 Loader 对文件的转换操作很耗时,需要让尽可能少的文件被 Loader 处理,用include和ex ...
- 模块打包工具webpack
1.webpack的安装 1.1在安装node的基础上,npm install -g webpack(window版本,因为是全局安装,所以无所谓是哪个路径下) 1.2新建一个文件夹用于此项目 eg ...
- Webpack, 现在最流行的模块打包工具.压缩打包
压缩bundle.js 1.把我们项目的代码从es6 -> es5 [babel] 参考:http://babeljs.io/docs/setup/#installation 1.1.安装包 b ...
- Webpack前端打包工具
一.安装 安装Webpack之前需要安装nodejs,然后用npm安装: $ npm install webpack -g &nsbp;运行以上命令就将Webpack安装到了全局环境中. 但 ...
- 浅谈maven自动化构建工具
转载https://blog.csdn.net/zxm1306192988/article/details/76209062 Maven是什么[what] 1.Maven 是 Apache 软件基金会 ...
- webpack模块打包简易版
webpack基本使用流程(react) 1.安装webpack脚手架 cnpm install webpack webpack-cli -D 2.安装处理css的loader cnpm instal ...
随机推荐
- springboot源码解析-管中窥豹系列之aware(六)
一.前言 Springboot源码解析是一件大工程,逐行逐句的去研究代码,会很枯燥,也不容易坚持下去. 我们不追求大而全,而是试着每次去研究一个小知识点,最终聚沙成塔,这就是我们的springboot ...
- 【MyBatis】MyBatis 多表操作
MyBatis 多表操作 文章源码 一对一查询 需求:查询所有账户信息,关联查询下单用户信息. 注意:因为一个账户信息只能供某个用户使用,所以从查询账户信息出发关联查询用户信息为一对一查询.如果从用户 ...
- 【SpringMVC】SpringMVC 拦截器
SpringMVC 拦截器 文章源码 拦截器的作用 SpringMVC 的处理器拦截器类似于 Servlet 开发中的过滤器 Filter,用于对处理器进行预处理和后处理. 谈到拦截器,还有另外一个概 ...
- SQL注入-流程
一般注入分类: 时间,布尔,报错,堆,联合 有关函数介绍: current_user() 当前用户名 session_user() 链接数据库的用户名 @@basedir mysql安装路径 @@da ...
- 彻底搞懂MySQL为什么要使用B+树索引
目录 MySQL的存储结构 表存储结构 B+树索引结构 B+树页节点结构 为什么要用B+树索引 二叉树 多叉树 B树 B+树 搞懂这个问题之前,我们首先来看一下,MySQL表的存储结构 MySQL的存 ...
- 【Oracle】等待事件之 V$SESSION_WAIT
(1)-V$SESSION_WAIT 这是一个寻找性能瓶颈的关键视图.它提供了任何情况下session在数据库中当前正在等待什么(如果session当前什么也没在做,则显示它最后的等待事件).当系统存 ...
- Oracle 10g 如何调整 sga_max_size 与 sga_target
sga_max_size是相对于操作系统来讲的,当启动oracle时,一次性分配给oracle实例的sga不会超过sga_max_size值:而sga_target是相对于oracle这个正在运行的应 ...
- Puzzle (II) UVA - 519
题目链接: https://vjudge.net/problem/UVA-519 思路: 剪枝+回溯 这个题巧妙的是他按照表格的位置开始搜索,也就是说表格是定的,他不断用已有的图片从(0,0)开始拼到 ...
- 攻防世界—pwn—level0
题目分析 下载文件后首先使用checksec检查文件保护机制 文件名太长了,就更改了一下 发现是一个64位程序,使用ida查看伪代码 注意到一个特殊的函数名callsystem 确定思路,直接栈溢出 ...
- Nifi组件脚本开发—ExecuteScript 使用指南(一)
Part 1 - 介绍 NiFi API 和 FlowFiles ExecuteScript 是一个万能的处理器,允许用户使用编程语言定义自己的数据处理功能, 在每一次 ExecuteScript p ...
