基于移动端Reactive Native轮播组件的应用与开发详解
总结下这段时间学习reactive native的一些东西,我们来认识一下,被炒得这么火的rn,究竟是个什么东西,以及如何去搭建自己的demo。
reactive native是什么
由facebook开发的一种应用框架,可以用react开发原生应用的框架。简单来说就是可以通过js和react来开发的一种框架。
react是什么
一套js的框架,也是facebook开源。特点:jsx语法(类似XML),组件化模式,virtual DOM,单向数据流。
基本模式:每个react应用可视为组件的组合,而每个react组件由属性和状态来配置,当状态发生变化更新ui,组件的结构是由虚拟的dom来维护。
react native的应用实例

react native的模式
*跨端应用开发(ios,安卓,web) ,基于react的组件化,具备web的发布能力和原生应用的性能。
优点:开发效率高,迭代周期短 ; 复用性(对一些组件进行复用封装)热部署 ; 采用web的方式来开发native的应用
react native的环境搭建
这里,我还是遇到不少问题,大概写下安装过程,官网上大部分写的比较清楚。地址:http://reactnative.cn/docs/0.31/getting-started.html#content ,以下为安卓模拟器使用。
1:安装node
2:执行react native命令行
3:android studio安装(需要配置sdk)
4:安装bluestacks模拟器(首推) 下载地址:http://www.bluestacks.cn/
运行项目
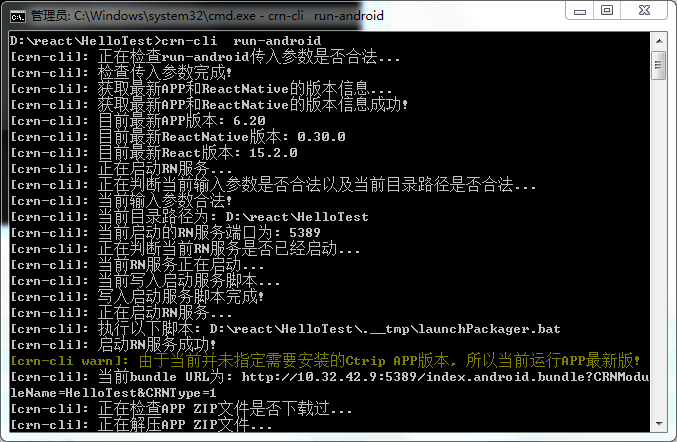
当你所有的环境都搭建好后,在项目目录下,打开命令指示符,输入命令:
- crn-cli run-android
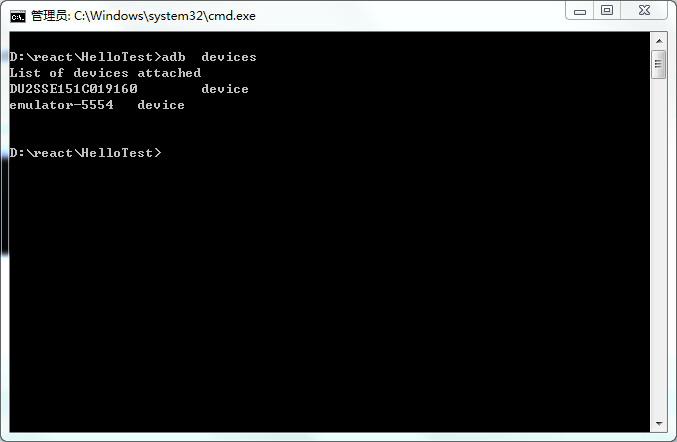
这时候,会自动启动模拟器,无需任何操作,但前提是确保你模拟器已经连接上,如何知道模拟器是否连接上呢?输入下面指令即可查看:
- adb devices


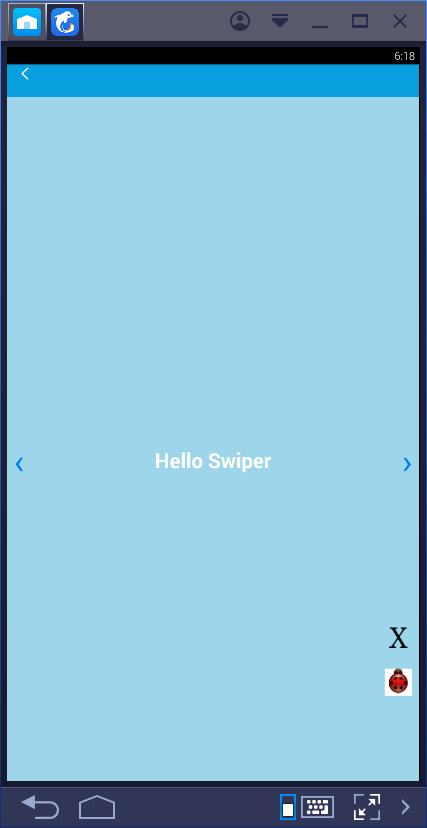
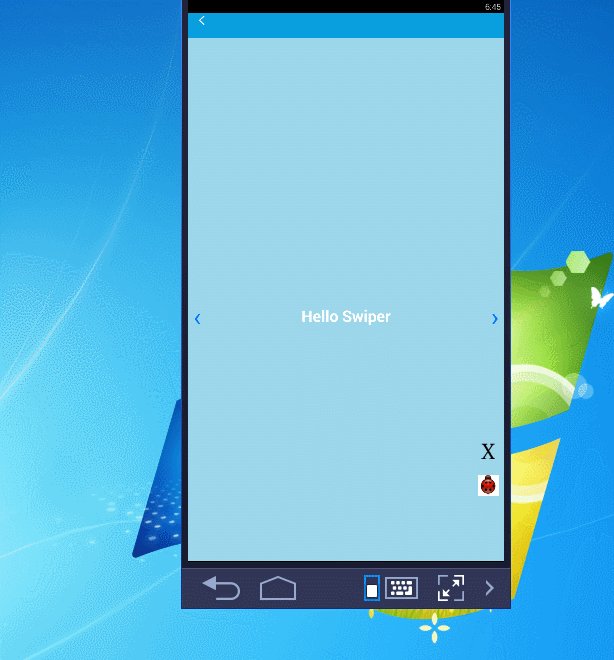
当项目的apk已经完全安装好后,会自动加载启动我们的项目:


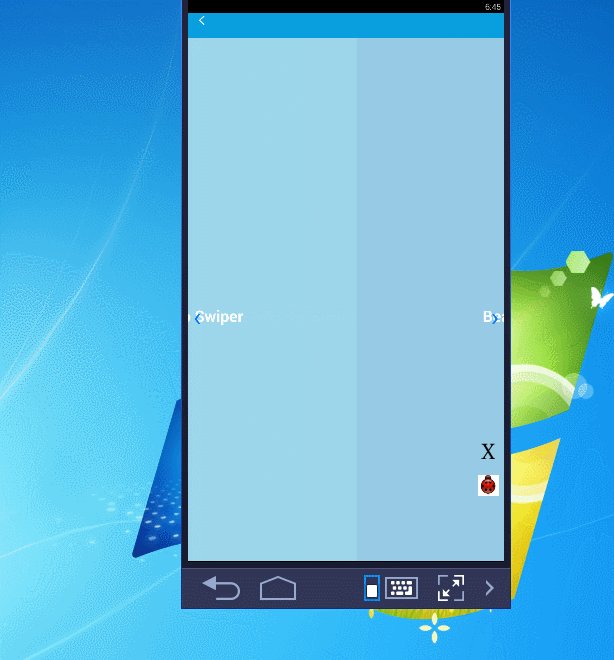
关于轮播组件的加载使用
首先在你的项目中安装该插件模块,然后在你项目代码中引入改模块,进行加载。需要注意的是,需要在某个页面使用该模块,就在该页面中引入该模块。
- $ npm i react-native-swiper --save
我们来看下轮播组件在自己框架项目中的某个页面该如何进行引入,这里贴下代码更直观。
我们只需要在头部插入引入的插件,如下:
- import Swiper from 'react-native-swiper';
在进行render的时候,进行调用,就可以轻松的使用该插件,应用到我们的开发项目中。
- <Swiper style={styles.wrapper} showsButtons={true}>
- <View style={styles.slide1}>
- <Text style={styles.text}>Hello Swiper</Text>
- </View>
- <View style={styles.slide2}>
- <Text style={styles.text}>Beautiful</Text>
- </View>
- <View style={styles.slide3}>
- <Text style={styles.text}>And simple</Text>
- </View>
- </Swiper>
这里贴下该页面的完整代码,关于rn的样式问题,其实对比css差距还是比较大的,这里给个样式对比地址:https://github.com/foreverjiangting/react-native-stylesheet-guide
- 'use strict';
- import React, { Component } from 'react';
- import Swiper from 'react-native-swiper';
- import {
- StyleSheet,
- Text,
- View,
- } from 'react-native';
- export default class Page1 extends Page {
- render() {
- return (
- <ViewPort>
- <Swiper style={styles.wrapper} showsButtons={true}>
- <View style={styles.slide1}>
- <Text style={styles.text}>Hello Swiper</Text>
- </View>
- <View style={styles.slide2}>
- <Text style={styles.text}>Beautiful</Text>
- </View>
- <View style={styles.slide3}>
- <Text style={styles.text}>And simple</Text>
- </View>
- </Swiper>
- </ViewPort>
- );
- }
- }
- const styles = StyleSheet.create({
- wrapper: {
- },
- slide1: {
- flex: 0.5,
- justifyContent: 'center',
- alignItems: 'center',
- backgroundColor: '#9DD6EB',
- },
- slide2: {
- flex: 1,
- justifyContent: 'center',
- alignItems: 'center',
- backgroundColor: '#97CAE5',
- },
- slide3: {
- flex: 1,
- justifyContent: 'center',
- alignItems: 'center',
- backgroundColor: '#92BBD9',
- },
- text: {
- color: '#fff',
- fontSize: 30,
- fontWeight: 'bold',
- }
- });
关于各个模块之间的结构可看下下面代码,我们在index.android.js中添加如下代码:
- 'use strict';
- import {
- AppRegistry //注册app
- } from 'react-native';
- const theCompnent = require('./main');
- AppRegistry.registerComponent('HelloTest', () => theCompnent);
- //Attention: 此处module.exports必须保留
- module.exports = theCompnent;
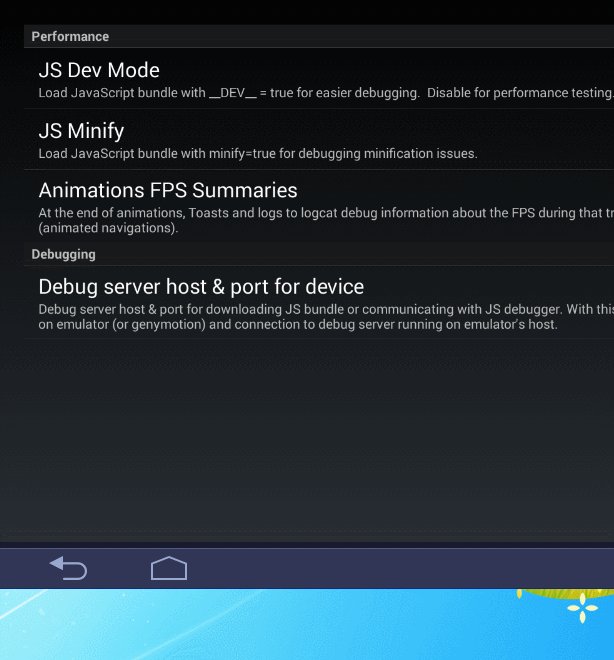
如何在pc端进行调试呢?
作为开发人员,没有调试工具,真的是很难过啊,还好模拟器提供了调试工具,我们来看下演示demo操作。打开js devmodel即可。调试很方便啦!对于我们在pc上修改的任何东西都会立即显示出来。


OK,打开浏览器,我们就可以很方便的看到我们自己的文件目录啦。这样我们就可以很方便的在chrome上进行开发啦。
最后
最后呢,给大家分享一下这两天听QCON的开发大会的资料,收获还是蛮大的,关键是尤雨溪男神,讲解vue.js,简直棒棒哒,贴上所有的ppt演讲资料,有兴趣的可以看下:
ppt链接网址:http://ppt.geekbang.org/qconsh2016?from=groupmessage&isappinstalled=0
作者:婷风
出处:http://www.cnblogs.com/jtjds/p/5990367.html
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意
转载文章之后必须在 文章页面明显位置给出作者和原文连接否则保留追究法律责任的权利。
基于移动端Reactive Native轮播组件的应用与开发详解的更多相关文章
- 移动端Reactive Native轮播组件
移动端Reactive Native轮播组件 总结下这段时间学习reactive native的一些东西,我们来认识一下,被炒得这么火的rn,究竟是个什么东西,以及如何去搭建自己的demo. reac ...
- C-Swipe Mobile 一个适用于Vue2.x的移动端轮播组件
近期在做的一个Vue2项目里需要一个可以滑动的轮播组件,但是又因为现有的传统轮播库功能过于繁琐和笨重.因此自己写了一个针对于Vue2.x的轻型轮播组件. 项目GitHub链接:C-Swipe Mobi ...
- Omi-touch实战 移动端图片轮播组件的封装
pc端的轮播,移动端的轮播都很常见.一年前,我还为手机端没有左滑,右滑事件从而封装了一个swipe库,可以自定义超过多少滑动时间就不触发,也可以设置滑动多少距离才触发,这一个功能的代码就达到400多行 ...
- vue-awesome-swipe 基于vue使用的轮播组件 使用(改)
npm install vue-awesome-swiper --save //基于vue使用的轮播组件 <template> <swiper :options="swi ...
- 轮播组件iceSlider
~~~~作为编写组件的一个参考吧,在js输出组件样式的问题上 探讨一下 尽量简化组件的调用 function iceSlider(element,options) { /* 功能:广告翻转切换控制 参 ...
- Angular2组件与指令的小实践——实现一个图片轮播组件
如果说模块系统是Angular2的灵魂,那其组件体系就是其躯体,在模块的支持下渲染出所有用户直接看得见的东西,一个项目最表层的东西就是组件呈现的视图.而除了直接看的见的躯体之外,一个完整的" ...
- React-Native之轮播组件looped-carousel的介绍与使用
React-Native之轮播组件looped-carousel的介绍与使用 一,关于react-native轮播组件的介绍与对比 1,react-native-swiper在动态使用网页图片,多张图 ...
- MUI组件四:选择器、滚动条、单选框、区域滚动和轮播组件
目录(?)[+] 1.picker(选择器) mui框架扩展了pipcker组件,可用于弹出选择器,在各平台上都有统一表现.poppicker和dtpicker是对picker的具体实现.*pop ...
- 鸿蒙开源第三方件组件——轮播组件Banner
目录: 1.功能展示 2.Sample解析 3.Library解析 4.<鸿蒙开源第三方组件>系列文章合集 前言 基于安卓平台的轮播组件Banner(https://github.com/ ...
随机推荐
- canvas孙悟空脚踩白云今年是猴年
效果查看:http://hovertree.com/texiao/html5/30/ 使用HTML5的canvas画的孙悟空,CSS3画的白云飘飘. 刚擒住了几个妖 又降住了几个魔 魑魅魍魉怎么他就这 ...
- 【nodejs笔记——小知识点汇总】
1. ejs标签: <% %> , <%- %> , <%= %>的区别 ejs的标签分为三种: (1)<% code %> javasc ...
- mybatis中的#和$的区别(转)
#相当于对数据 加上 双引号,$相当于直接显示数据 1. #将传入的数据都当成一个字符串,会对自动传入的数据加一个双引号.如:order by #user_id#,如果传入的值是111,那么解析成sq ...
- java基础知识总结(2)
抽象方法的定义语法: 访问修饰符 abstract <返回类型> <方法名>(参数列表): 在语法中:abstract关键字表示该方法被定义为抽象方法 抽象方法和普通方 ...
- 从零开始学 Java - CentOS 安装 JDK
我来总结一下吧 昨天我写了一篇从零开始学 Java - 我放弃了 .NET ?,在园子里突然引起了强烈的讨论,有期待我能持续更新的.有鼓励支持的.有相同经历的.也有同一个学校的师兄弟(我们相认了).当 ...
- 第三十章 elk(1) - 第一种架构(最简架构)
软件版本: es:2.4.0 logstash:2.4.0 kibana:4.6.1 一.logstash安装(收集.过滤日志.构建索引) 1.下载:https://www.elastic.co/do ...
- XML序列化和反序列化
上篇总结了下JSON的序列化和反序列化,博园中大牛给了很多牛叉的评论,学习了不少. 不过在上篇中忘了把json序列化和反序列化的另外一种方式写上去了,这里做个简单的补充: Json篇:http://w ...
- jQuery实践树(2)
上一个实践主要对jquery的ready事件进行.本实践要来使用jQuery改变页面的背景图片.可以先试试效果:http://hovertree.com/texiao/jquerytree/2/ 当你 ...
- (有趣)chrome不同浏览器版本对display:flex和溢出隐藏显示省略符号的bug
项目中碰到一个十分有趣的情形: 布局要求是这样:右边创建新订单是固定宽度80px,左侧是自适应宽度,溢出隐藏.如下图. 这里布局不用说肯定使用display:flex的.左侧flex:1;右侧widt ...
- 有氧运动 && 无氧运动
有氧运动也叫做有氧代谢运动,是指人体在氧气充分供应的情况下进行的体育锻炼.有氧运动的好处是:可以提升氧气的摄取量,能更好地消耗体内多余的热量.也就是说,在运动过程中,人体吸入的氧气与需求相等,达到生理 ...
