一次 outline 去除经验(非继承属性,看着像继承)
情况描述:
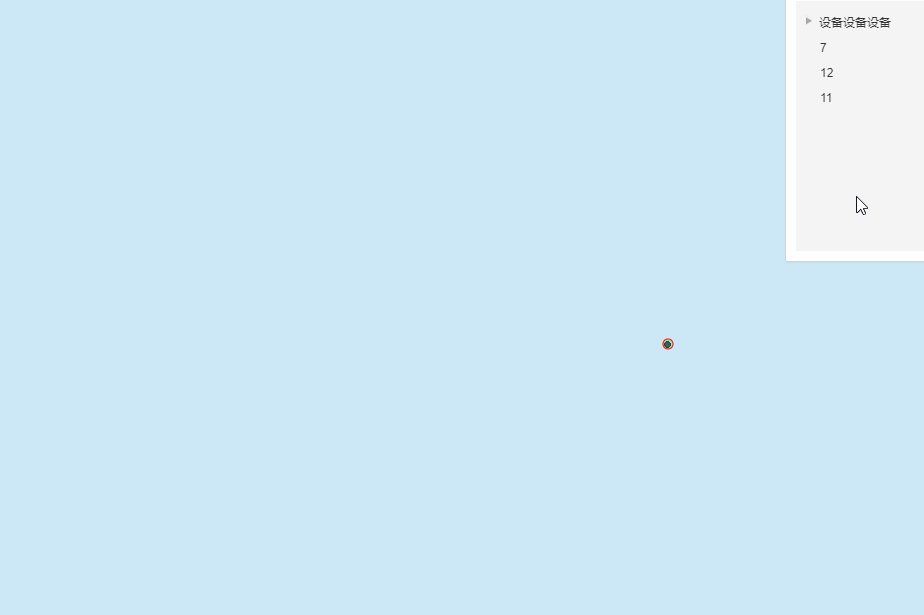
目前维护的老项目是通过 easyui 生成的 html,嵌套结构非常多,当点击元素后,会有个边框???非常影响页面美观,这是啥迷惑点击交互???

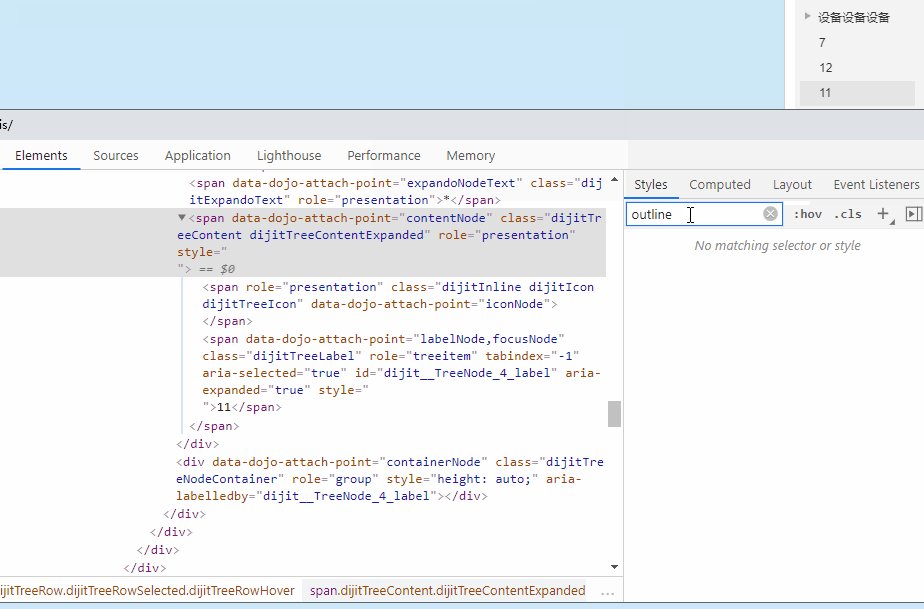
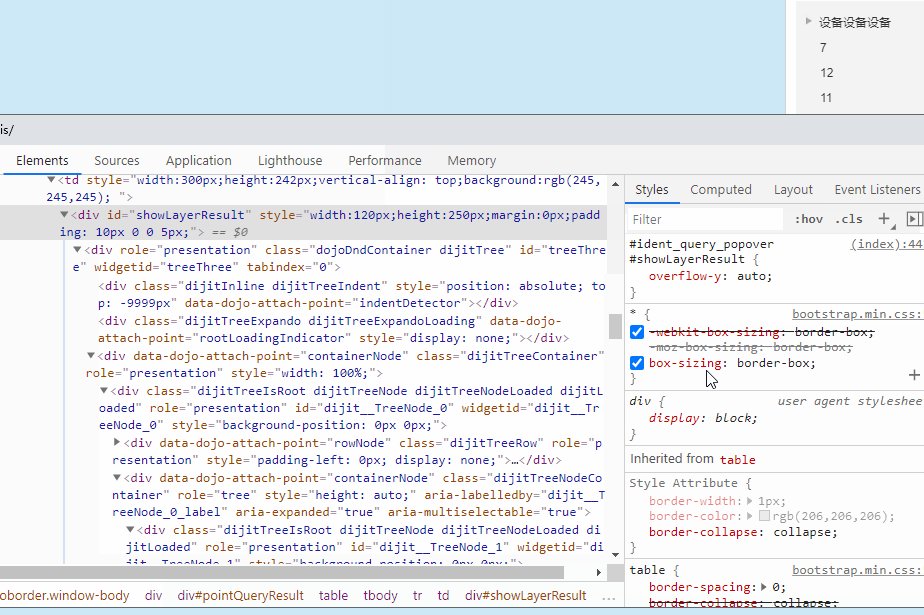
经验告诉我,这是 css 的 outline 属性带来的边框,而在 chrome 控制面板里该元素的 styles 列表中并没有设置 outline
我的开发经验告诉我,这个列表中会把所有设置过的、影响到此元素的 css 样式列出来,即使是设置到父级上的,然而我搜索 outline 他并没有出现,感觉像是默认继承似的?但定制过的继承样式也会出现在这个列表里呀...
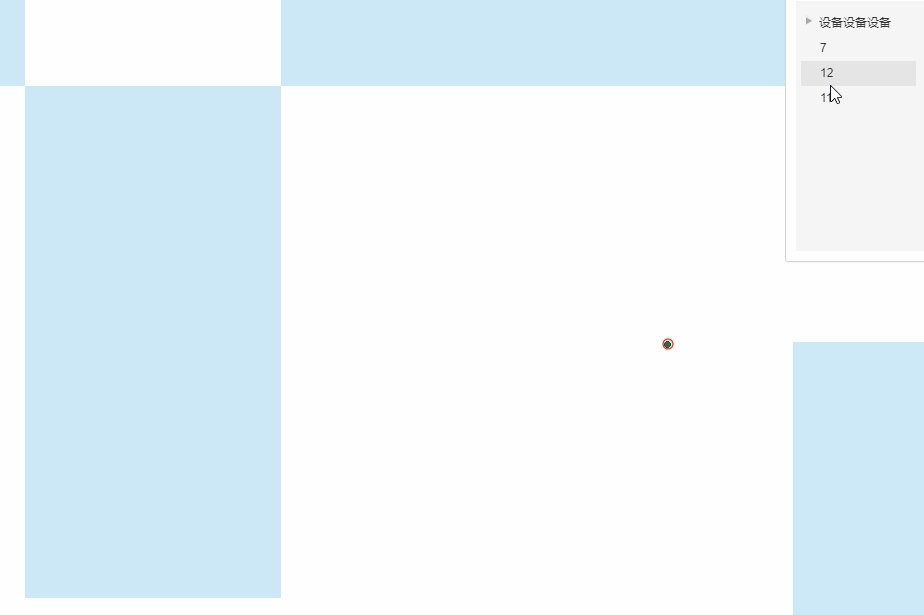
并且我在给元素加上 outline: none 之后,“时而有效,时而无效”(比较内部的元素有效,外层一点的好像无效),看到页面效果的我一脸懵逼...这该咋去调?

分析探索之路:
经过一顿搜索,得知 outline 是非继承属性,故给元素加 outline: none 只对当前(css 选择器匹配到的)元素生效,即我在 chrome 控制台调试样式的时候顺手添加的 outline: none 只加在了当前元素上,内部(特别是与其大小位置一样的)元素的 outline 并没有重置到(并没有像“预期”的那样继承)
然而平时我写 span 标签进行交互的时候并没有发现其有 outline 边框,那这家伙哪来的?咋还这一片 dom 结构里都有这个 outline 边框呢?
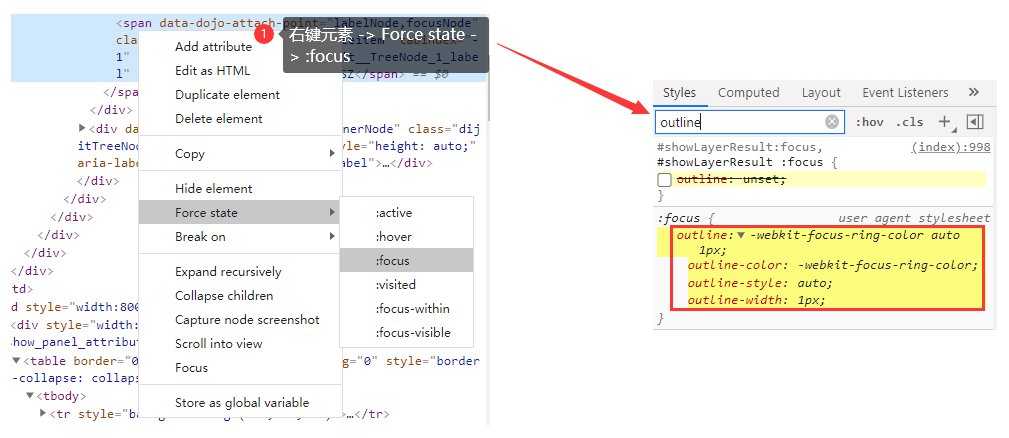
点击触发?莫非这玩意儿和我平时处理调试 :hover 一样?要打个断点?这是哪个状态?:active、:hover、:visited 都不太像... :focus ???
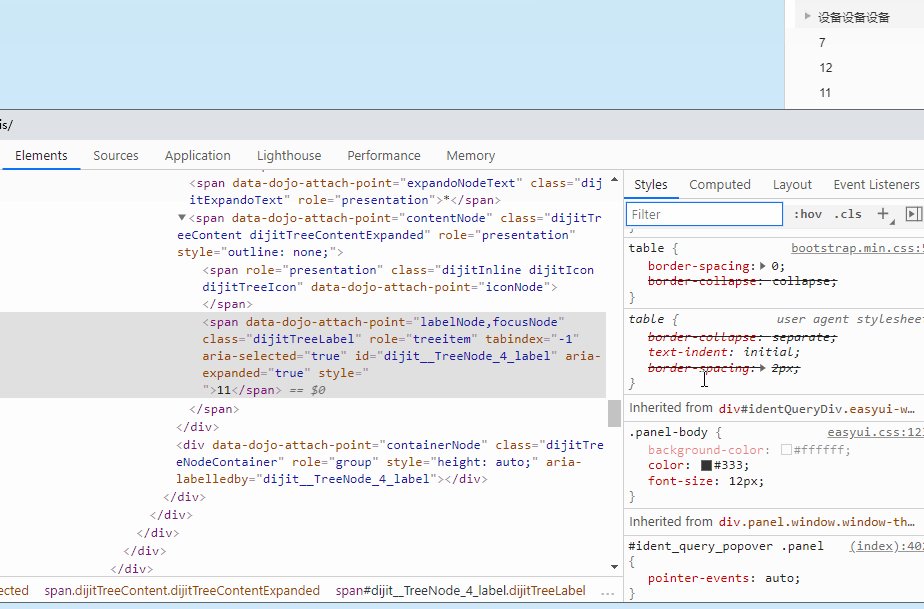
最后通过 chrome 控制台,我给元素设置了 :focus 监听,然后样式栏里搜索,才看到有个范围这么大的样式设置在这儿...

:focus {
outline: -webkit-focus-ring-color auto 1px;
}
难怪非继承属性 outline 会这么像继承?好家伙...,不加范围的 css 选择器,直接改写全局样式...神操作...
ps:看来还是对于 css 选择器掌握的不够啊...没有第一时间反应过来
解决问题:
既然问题找到了,那肯定要解决的啊!
重置回来吧!前辈或者框架写这个样式肯定也是有原因的,为了不影响全局,我们只改变确定不要 outline 边框这块的样式,给 css 选择器加个前提,框定下样式的影响范围,那么受这个范围控制的这一片就不会再出现多余的 outline 边框了...
/* 给自身及子元素的 focus 去掉 outline 外边框 */
#showLayerResult:focus,
#showLayerResult :focus {
outline: none;
/* outline: unset; */
}

补充:
1.当然,非必要情况不推荐处理这个 outline,详情可以看下这篇文章:页面可用性之outline轮廓外框的一些研究
2.我前面写在 element.style{...} 里的样式属于行内样式,计算下来的选择器权重比 :foucs 的权重高,所以顶掉了 :focus 选择器设置的 outline: -webkit-focus-ring-color auto 1px;,生效的是 outline: none
- 选择器权重可以了解下:CSS中选择器的权重值
3.希望大家写 css 样式的时候,加个选择器前缀,将样式的影响范围限制下,不要造成全局样式污染,这对后续项目维护会有很大的好处,减少不必要的麻烦
一次 outline 去除经验(非继承属性,看着像继承)的更多相关文章
- C++ //继承中的对象模型 //利用开发人员命令提示工具查看对象模型 //父类中所有非静态成员属性都会被 子类继承下去 //父类中私有成员属性 是被编译器给隐藏了 因此是访问不到 但是确实被继承下去了
1 //继承方式 2 //语法:class 子类 :继承方式 父类 3 //继承方式 三种: 4 //1.公共继承 5 //2.保护继承 6 //3.私有继承 7 8 /* 9 #include &l ...
- css继承属性与非继承属性
一.无继承性的属性 1.display:规定元素应该生成的框的类型 2.文本属性: vertical-align:垂直文本对齐 text-decoration:规定添加到文本的装饰 text-shad ...
- css中可继承和不可继承属性
一.无继承性的属性 1.display:规定元素应该生成的框的类型 2.文本属性: vertical-align:垂直文本对齐 text-decoration:规定添加到文本的装饰 text-shad ...
- javascript的函数、创建对象、封装、属性和方法、继承
转自原文javascript的函数.创建对象.封装.属性和方法.继承 一,function 从一开始接触到js就感觉好灵活,每个人的写法都不一样,比如一个function就有N种写法 如:functi ...
- HTML 继承属性
一.无继承性的属性 1.display:规定元素应该生成的框的类型 2.文本属性: vertical-align:垂直文本对齐 text-decoration:规定添加到文本的装饰 text-shad ...
- Unity属性的封装、继承、方法隐藏
(一)Unity属性封装.继承.方法隐藏的学习和总结 一.属性的封装 1.属性封装的定义:通过对属性的读和写来保护类中的域. 2.格式例子: private string departname; // ...
- css常用的可继承属性和不可继承属性
不可继承属性1.display2.text-decoration 添加文本样式3.list-style4.盒子模型属性(如padding系列,border系列,margin等,width,height ...
- Java学习笔记之——this关键字、非静态成员属性和静态成员属性的区别、类的加载顺序
一.this关键字 1.代表当前类的对象 2.通过” . ”调用成员属性和成员方法 3.通过this可以区分成员属性和参数 参数名和属性名相同的情况,默认是参数名 二.非静态成员属性和静态成员属性的区 ...
- css 可继承属性 display:inline-block 历史
1. css 可继承属性 1.1 font font-family:规定元素的字体系列font-weight:设置字体的粗细font-size:设置字体的尺寸font-style:定义字体的风格fon ...
随机推荐
- GitHub Actions & GitHub Secrets
GitHub Actions & GitHub Secrets tokens & private variable GitHub Secrets https://github.com/ ...
- CSS3 Grid Layout & <track-size> & <line-name>
CSS3 Grid Layout & <track-size> & <line-name> grid container grid-template: < ...
- qt 移动窗口MoveWindow
RECT r; GetWindowRect(this->gameHwnd, &r); // 获取窗口的宽度和高度 int nWidth = r.right - r.left; int n ...
- Flutter: 监听App显示,隐藏
关键代码 class _MyAppState extends State<MyApp> with WidgetsBindingObserver { @override void initS ...
- 【HTB系列】靶机Access的渗透测试详解
出品|MS08067实验室(www.ms08067.com) 本文作者:大方子(Ms08067实验室核心成员) Hack The Box是一个CTF挑战靶机平台,在线渗透测试平台.它能帮助你提升渗透测 ...
- 02.描述统计 (descriptive statistics)
1.数据的可靠性和有效性 2.利用图表对数据进行可视化 2.1分类变量的可视化 2.11无序分类变量 2.12有序分类变量的可视化 2.1数值变量的可视化 数据的分布
- IHttpClientFactory 踩过的坑
public class BasicUsageModel : PageModel { private readonly IHttpClientFactory _clientFactory; publi ...
- winform导入excel或者csv
if (txt01.Text != "") { this.lbzhantie.Items.Clear(); this.dtzhuanhuo.Rows.Clear(); if (tx ...
- HashMap扩容后是否需要rehash?
需要,因为要重新计算旧数组元素在新数组地址.HashMap在JDK1.8中的rehash算法(也就是扩容后重新为里面的键值对寻址的算法)进行优化.hash寻址算法是 index =(n - 1) &a ...
- CentOS7安装Kafka2.6.0
1:下载 wget https://mirror.bit.edu.cn/apache/kafka/2.6.0/kafka_2.12-2.6.0.tgz 点击前往官网 2:解压 tar -zxvf ka ...
