UWP仿网易云音乐之1-TitleBar
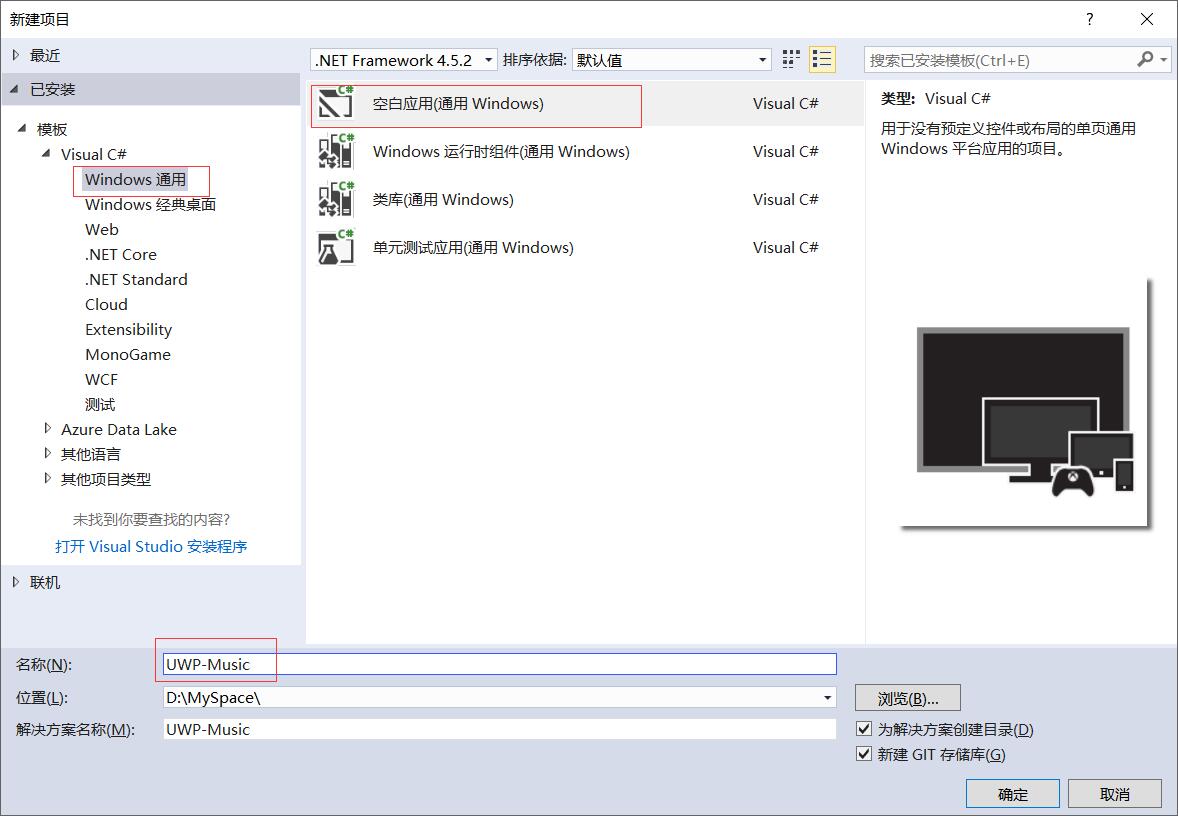
首先,创建一个UWP的项目。我使用的是Visual Studio 2017 社区版。
如图,我们将项目命名为UWP-Music。

现在我们先标题栏的配色调整与网易云音乐一致。
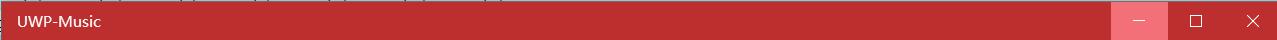
我们先分析一下标题栏,默认标题栏主要有三部分,应用名称、空白区域、按钮(最小化、最大化,关闭)。
分析行为,可以得到:
1.标题栏激活状态,即窗体获得焦点(包括按钮激活)
2.标题栏未激活状态,即窗体失去焦点(包括按钮未激活)
3.按钮鼠标滑过状态
4.按钮按下状态
分析配色:
1.标题栏激活时,空白和按钮背景是一种偏暗的红色(背景色),文字和按钮的图标是白色(前景色)
2.按钮鼠标滑过时,是一种明亮的红色;按钮按下时,是一种很浅的红色
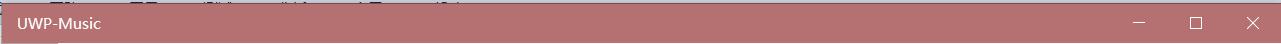
3.窗体失焦时,空白和按钮背景是一种带灰白的红色(背景色),文字和按钮图标是白色(前景色)
我们现在明确了相应行下颜色的设置,为了更准确模仿网易云音乐的本色,我们用最简单的方法:截图加取色。用打印屏幕或者截图工具截取网易云音乐各种状态下的颜色,保存文件,用画图打开,用取色器获取颜色。
我取得的色值如下:
激活背景色(包括按钮): new Color() { A = 255, R = 189, G = 47, B = 46 }
激活前景色(包括按钮):Colors.White
按钮鼠标滑过背景色:new Color() { A = 255, R = 230, G = 17, B = 35 }
按钮鼠标按下背景色:new Color() { A = 255, R = 243, G = 112, B = 120 }
未激活背景色(包括按钮):new Color() { A = 255, R = 181, G = 113, B = 114 }
代码中,我们通过
ApplicationView.GetForCurrentView().TitleBar
获得当前的标题栏
把自定义颜色统一放在一个类中,代码如下
public class CustomColors
{
public static Color TitleBackGroundColor
{
get
{
return new Color() { A = 255, R = 189, G = 47, B = 46 };
}
} public static Color TitleInactiveColor
{
get
{
return new Color() { A = 255, R = 181, G = 113, B = 114 };
}
} public static Color TitleHoverBackgroundColor
{
get
{
return new Color() { A = 255, R = 230, G = 17, B = 35 };
}
} public static Color TitlePressedBackgroundColor
{
get
{
return new Color() { A = 255, R = 243, G = 112, B = 120 };
}
}
}
颜色设置代码:
var appTitleBar = ApplicationView.GetForCurrentView().TitleBar;
appTitleBar.BackgroundColor = CustomColors.TitleBackGroundColor;
appTitleBar.ButtonBackgroundColor = CustomColors.TitleBackGroundColor; appTitleBar.InactiveBackgroundColor = CustomColors.TitleInactiveColor;
appTitleBar.ButtonInactiveBackgroundColor = CustomColors.TitleInactiveColor;
appTitleBar.InactiveForegroundColor = Colors.White;
appTitleBar.ButtonInactiveForegroundColor = Colors.White; appTitleBar.ButtonHoverBackgroundColor = CustomColors.TitleHoverBackgroundColor;
appTitleBar.ButtonHoverForegroundColor = Colors.White; appTitleBar.ButtonPressedBackgroundColor = CustomColors.TitlePressedBackgroundColor;
appTitleBar.ButtonPressedForegroundColor = Colors.White;
效果如下:(上传后压缩得好惨,太难看了,还是真实的好看)




UWP仿网易云音乐之1-TitleBar的更多相关文章
- 《云阅》一个仿网易云音乐UI,使用Gank.Io及豆瓣Api开发的开源项目
CloudReader 一款基于网易云音乐UI,使用GankIo及豆瓣api开发的符合Google Material Desgin阅读类的开源项目.项目采取的是Retrofit + RxJava + ...
- C# WPF 低仿网易云音乐(PC)Banner动画控件
原文:C# WPF 低仿网易云音乐(PC)Banner动画控件 由于技术有限没能做到一模一样的动画,只是粗略地做了一下.动画有点生硬,还有就是没做出网易云音乐的立体感.代码非常简单粗暴,而且我也写有很 ...
- C# WPF 低仿网易云音乐(PC)歌词控件
原文:C# WPF 低仿网易云音乐(PC)歌词控件 提醒:本篇博客记录了修改的过程,废话比较多,需要项目源码和看演示效果的直接拉到文章最底部~ 网易云音乐获取歌词的api地址 http://music ...
- Flutter仿网易云音乐:播放界面
写在前头 本来是要做一个仿网易云音乐的flutter项目,但是因为最近事情比较多,项目周期跨度会比较长,因此分几个步骤来完成.这是仿网易云音乐项目系列文章的第一篇.没有完全照搬网易云音乐的UI,借鉴了 ...
- 新鲜出炉高仿网易云音乐 APP
我的引语 晚上好,我是吴小龙同学,我的公众号「一分钟GitHub」会推荐 GitHub 上好玩的项目,一分钟 get 一个优秀的开源项目,挖掘开源的价值,欢迎关注我. 项目中成长是最快的,如何成长,就 ...
- WPF仿网易云音乐系列(一、左侧菜单栏:Expander+RadioButton)
1.简介 上一篇咱们说到,网易云音乐的左侧菜单栏可以通过Expander+RadioButton来实现,具体如何实现,咱们下面开始干: 首先来一张网易云音乐PC版原图(个人觉得PC版比UWP版左侧菜单 ...
- 由 UWP 版网易云音乐闪退引发的博文
今天,不知怎么的.网易云音乐出现了一打开就闪退的情况.百度了好些时候未果,就直接 Windows + i 打开 Windows 设置 > 应用 在应用和功能列表中找到网易云音乐,在展开的 高级选 ...
- android仿网易云音乐引导页、仿书旗小说Flutter版、ViewPager切换、爆炸菜单、风扇叶片效果等源码
Android精选源码 复现网易云音乐引导页效果 高仿书旗小说 Flutter版,支持iOS.Android Android Srt和Ass字幕解析器 Material Design ViewPage ...
- 用vuejs仿网易云音乐(实现听歌以及搜索功能)
前言 前端时间学了vue,一开始看了vue1.0,后来实在觉得技术总得实践,就直接上手vue2.0.然后花了将近一周时间做了一个网易云音乐的小项目.一开始觉得项目比较小,没必要用vuex所以就没有使用 ...
随机推荐
- 简单两步实现Android app 本地设置信息的保存与调用
调用值 SharedPreferences preferences = this.getSharedPreferences("mspda", 0); lblVer.setText( ...
- Layman 解决MUI 软键盘弹起挤压页面问题
问题:在使用mui和H5+进行移动端开发的时候,经常会遇见需要用户输入的情况 当input获取焦点弹起软键盘的时候,经常会遇见软键盘挤压页面.软键盘遮挡输入框等一系列问题: 原因:造成这种现象的原因是 ...
- 山寨一个Spring的@Component注解
1. 前言 我们在上一篇对Mybatis如何将Mapper接口注入Spring IoC进行了分析,有同学问胖哥这个有什么用,这个作用其实挺大的,比如让你实现一个类似@Controller的注解(或者继 ...
- Linux软件漏洞-1
RHSA-2018:3107-中危: wpa_supplicant 安全和BUG修复更新 漏洞编号:CVE-2018-14526 漏洞公告:wpa_supplicant中未经身份验证的EAPOL-Ke ...
- (转载)Quartus II中FPGA的管脚分配保存方法(Quartus II)
一.摘要 将Quartus II中FPGA管脚的分配及保存方法做一个汇总. 二.管脚分配方法 FPGA 的管脚分配,除了在QII软件中,选择"Assignments ->Pin&quo ...
- 多测师讲解pthon_re模块_高级讲师肖sir
#import re 一.我们就re模块(也叫正则模块)介绍: 实现一个编译查找,一般在日志处理或者文件处理时用的比较多 正则表达式主要用于模式匹配和替换工作. 预定义字符集匹配: \d: ...
- lora网关
lora网关 lora物联网网关ZLAN9743可以实现RS232/485/422/以太网转 LoRa功能 是一款高性价比远距离无线通讯网关.LoRa和GPRS.4G方案相比它无需入网月租费,和Wif ...
- day23 Pyhton学习 昨日回顾.re模块.序列化模块
一.昨日回顾 #__file__查看当前文件所在的绝对路径 #time 时间模块 time.time 获取当前时间戳时间 字符串->time.strptime->结构化->mktim ...
- 例题4-2 刽子手游戏(Hangman Judge, UVa 489)
#include<stdio.h> #include<string.h> int ok ,no; int left ,chance; char s[20] ,s2[20]; v ...
- python接口测试之excel的操作
1 用到的第三方库openpyxl,需要在命令窗口中下载安装pip install openpyxl,主要对xlsx格式的excel进行读取和编辑: xlrd库从excel中读取数据,支持xlsx x ...
