BFC(Block Formatting Context)基础分析
W3C官方对于BFC的描述只有3小段,强烈建议想理解BFC的朋友先去看看,链接见文末。
常见的文档流分为:定位流、浮动流、普通流3种。BFC是普通流中的一种。
本文提出3个问题并给出使用BFC来解决这些问题的方法,这3个问题是:
- 外边距折叠(Collapsing Margins)
- 让一个没有设置高度的容器包含浮动元素
- 阻止文字环绕
什么是BFC
根据W3C对BFC的描述,可以总结出:BFC是一个具有特殊CSS样式的HTML盒子,比如div
标签就经常用来当盒子用。
这些特殊样式如下,下面的样式只要满足一项,就说明这个盒子是BFC
- float: left | right
- position: fixed | absolute
- display: inline-block | table-cell | table-caption | flex | inline-flex
- overflow: hidden | scroll | auto
外边距折叠
外边距折叠有很多种情况,最简单的就是上下两个盒子,上面的设置了margin-bottom,
下面的设置了margin-top,这时候总的外边距并不是两者相加,而是取最大的外边距作
为总的外边距。(假设外边距的设置为正值)
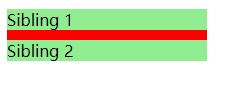
下面的代码发生了外边距折叠。
<!DOCTYPE html><html><head><meta charset="utf-8"><title>外边距折叠</title><style>.container { background-color: red; width: 200px; }p { background-color: lightgreen; margin: 10px 0; }</style></head><body><div class="container"><p>Sibling 1</p><p>Sibling 2</p></div></body></html>
下面的代码通过使用overflow: hidden;新创建一个BFC,从而实现阻止外边距折叠。
(overflow: hidden;本来的含义是:如果盒子的内容超出盒子,则这部分内容隐藏。)
<!DOCTYPE html><html><head><meta charset="utf-8"><title>使用BFC阻止外边距折叠</title><style>.container { background-color: red; width: 200px; }p { background-color: lightgreen; margin: 10px 0;}.newBFC {overflow: hidden; /* 这条样式专门用来创建BFC */}</style></head><body><div class="container"><p>Sibling 1</p><div class="newBFC"><p>Sibling 2</p></div></div></body></html>
发生了外边距折叠(左),使用BFC阻止外边距折叠(右)。


容器无高度包含浮动元素
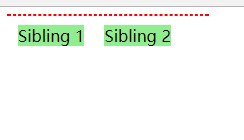
先看以下无BFC,容器无高度包含浮动元素会发生什么。
<!DOCTYPE html><html><head><meta charset="utf-8"><title>无BFC容器无高度包含浮动元素</title><style>.container {width: 200px;background-color: green;outline: 1px dashed red;}.container div {float: left;background-color: lightgreen;margin: 10px;}</style></head><body><div class="container"><div>Sibling 1</div><div>Sibling 2</div></div></body></html>
上述代码运行效果如下:

可以看到,由于浮动元素是脱离普通文档流的,所以.container盒子发生了塌陷,高度
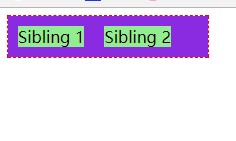
变为0。如何阻止这种情况发生呢,请看下面的代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>有BFC容器无高度包含浮动元素</title><style>.container {width: 200px;background-color: blueviolet;outline: 1px dashed red;overflow: hidden; /* 创建BFC */}.container div {float: left;background-color: lightgreen;margin: 10px;}</style></head><body><div class="container"><div>Sibling 1</div><div>Sibling 2</div></div></body></html>
上面的代码给.container盒子添加了一条样式overflow: hidden;,解决了容器盒子
塌陷的问题。运行效果图如下:

阻止文字环绕
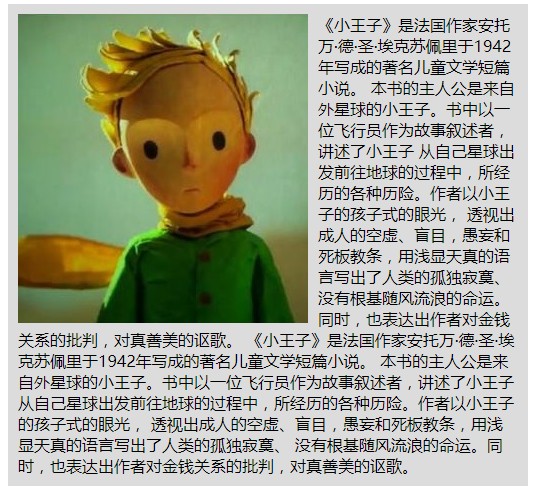
左图右文,文字环绕图片,代码实现如下:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>左图右文 - 文字环绕图片</title><style>.container {background-color: gainsboro;width: 500px;min-height: 400px;padding: 10px}.pic {float: left;margin-right: 10px;}</style></head><body><div class="container"><div class="pic"><img src="5.jpg" alt="小王子"></div><div class="text">《小王子》是法国作家安托万·德·圣·埃克苏佩里于1942年写成的著名儿童文学短篇小说。本书的主人公是来自外星球的小王子。书中以一位飞行员作为故事叙述者,讲述了小王子从自己星球出发前往地球的过程中,所经历的各种历险。作者以小王子的孩子式的眼光,透视出成人的空虚、盲目,愚妄和死板教条,用浅显天真的语言写出了人类的孤独寂寞、没有根基随风流浪的命运。同时,也表达出作者对金钱关系的批判,对真善美的讴歌。《小王子》是法国作家安托万·德·圣·埃克苏佩里于1942年写成的著名儿童文学短篇小说。本书的主人公是来自外星球的小王子。书中以一位飞行员作为故事叙述者,讲述了小王子从自己星球出发前往地球的过程中,所经历的各种历险。作者以小王子的孩子式的眼光,透视出成人的空虚、盲目,愚妄和死板教条,用浅显天真的语言写出了人类的孤独寂寞、没有根基随风流浪的命运。同时,也表达出作者对金钱关系的批判,对真善美的讴歌。</div></div></body></html>
运行效果如下:

有时候我们不需要文字环绕,就想让文字老老实实待在右边。
左图右文,文字不环绕图片代码实现如下:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>左图右文 - 文字不环绕图片</title><style>.container {background-color: gainsboro;width: 500px;min-height: 400px;padding: 10px}.pic {float: left;margin-right: 10px;}.text {overflow: hidden;}</style></head><body><div class="container"><div class="pic"><img src="5.jpg" alt="小王子"></div><div class="text">《小王子》是法国作家安托万·德·圣·埃克苏佩里于1942年写成的著名儿童文学短篇小说。本书的主人公是来自外星球的小王子。书中以一位飞行员作为故事叙述者,讲述了小王子从自己星球出发前往地球的过程中,所经历的各种历险。作者以小王子的孩子式的眼光,透视出成人的空虚、盲目,愚妄和死板教条,用浅显天真的语言写出了人类的孤独寂寞、没有根基随风流浪的命运。同时,也表达出作者对金钱关系的批判,对真善美的讴歌。《小王子》是法国作家安托万·德·圣·埃克苏佩里于1942年写成的著名儿童文学短篇小说。本书的主人公是来自外星球的小王子。书中以一位飞行员作为故事叙述者,讲述了小王子</div></div></body></html>
运行效果如下:

总结
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素是不会影响到外面的元素。
- BFC的区域不会与其它float的元素区域重叠。
- 计算BFC的高度时,浮动子元素也参与计算。
如果有帮助,亲,点个赞奥!不胜感激。
参考资料
https://www.w3.org/TR/CSS22/visuren.html#block-formatting
https://www.sitepoint.com/understanding-block-formatting-contexts-in-css/
http://www.cnblogs.com/xiaohuochai/p/5248536.html#undefined
BFC(Block Formatting Context)基础分析的更多相关文章
- BFC --- Block Formatting Context --- 块级格式化上下文
虽然知道块级格式化上下文是什么东西,但要我把这个东西给说清楚,还真的不是一件容易的事儿,所以这篇文章我就要说说清楚到底什么使传说中的BFC,即块级格式化上下文. 一.BFC的通俗理解 通俗的理解 -- ...
- CSS BFC(Block Formatting Context)
BFC是 W3C CSS 2.1 规范中的一个概念Block Formatting Context的缩写即格式化上下文,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用.简单讲,它是提 ...
- BFC (Block formatting context)
一:BFC 是什么 MDN解释: A block formatting context is a part of a visual CSS rendering of a Web page. ...
- BFC(Box Formatting Context)的原理
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- 对于BFC(block format context)理解
目录 前言 Box: CSS布局的基本单位&盒模型 什么是BFC?(Block formatting contexts) 元素与盒 正常流 块级与行内级 产生垂直外边距合并的必备条件 前言 什 ...
- 【转】关于Block Formatting Context--BFC和IE的hasLayout
转自穆乙 http://www.cnblogs.com/pigtail/ 一.BFC是什么? BFC(Block Formatting Context)直译为“块级格式化范围”. 是 W3C CSS ...
- 关于Block Formatting Context--BFC和IE的hasLayout
转文请标明 --- 出处:穆乙 http://www.cnblogs.com/pigtail/ 一.BFC是什么? BFC(Block Formatting Context)直译为"块级格式 ...
- css Block formatting context BFC
w3c关于BFC解释: http://www.w3.org/TR/CSS21/visuren.html#block-formatting Mdn描述: A block formatting conte ...
- 什么是BFC(Block Formatting Context)
原文:https://segmentfault.com/a/1190000012221820 https://www.w3.org/TR/CSS2/visuren.html#block-formatt ...
- 关于Block Formatting Context--BFC和IE的hasLayout(转)
转文请标明 --- 出处:穆乙 http://www.cnblogs.com/pigtail/ 一.BFC是什么? BFC(Block Formatting Context)直译为“块级格式化范围”. ...
随机推荐
- FormatUtil类型格式转换
package cn.edu.hbcf.common.utils; import java.math.BigDecimal; import java.math.BigInteger; import j ...
- 数据泵导出oracle 10g数据库
首先连接sqlplus: sqlplus /nolog conn system/manager (或者连接其他用户) 1.创建whboa目录,用于存放导出的dmp文件(需要提前手动创建目录“E:\or ...
- HTML页面中直接加载其他JSP页面
1.在经典的框架中填充页面时 要填充2处的页面,2处为内容页面,是另外的一个JSP页面 2.左侧页面代码 <%@ page language="java" import=&q ...
- 判断下列语句是否正确,如果有错误,请指出错误所在?interface A{
判断下列语句是否正确,如果有错误,请指出错误所在? interface A{ int add(final A a); } class B implements A{ long add(final A ...
- (随用随总结)Linux下面的特殊权限&不同的文件类型
一.Linux的文件信息 linux文件被保存在文件系统下,由以下属性组成: ls -l 之后看到的信息 从左到右可以看到文件的以下属性 各种类型 访问权限 链接数(跟 inode相关,ln 硬链 ...
- 【BZOJ】2982: combination(lucas定理+乘法逆元)
http://www.lydsy.com/JudgeOnline/problem.php?id=2982 少加了特判n<m return 0就wa了QAQ lucas定理:C(n, m)%p=( ...
- Javascript登录页面“记住密码”实现
JS记住密码实现效果: JavaScript Code 1234567891011121314151617181920212223242526272829303132 <!DOCTYPE ...
- Extjs4 中date时间格式的问题
在Grid中显示时间,后台传过来的是date格式的数据(PHP date('Y-m-d', time()),一般在Ext model中定义数据的类型和格式: {name:'birth', type:' ...
- 标签球-Js插件
今天上学校的图书馆,看到了一个好玩的东西,特意百度了下,发现叫做“标签球”,效果图为: 直接代码如下: #div1 {position:relative; width:350px; height:35 ...
- Domino Web中隐藏附件选择框
只要在Web Form的最后加入以下代码,并选择Pass-Tru HTML,即可隐藏默认的附件选择框. <div id=attach Style="display:none" ...
