vue - 数据驱动,组件化, 双向绑定原理
1.数据驱动
传统的前端数据交互是用Ajax从服务端获取数据,然后操作DOM来改变视图;
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它让开发者省去了操作DOM的过程,只需要改变数据。Vue会通过Dircetives (自定义)指令,对DOM做了一层封装,当数据发生改变会通知指令去修改对应的DOM,数据驱动DOM变化,DOM是数据的一种自然映射。Vue还会对操作进行监听,当视图发生改变时,vue监听到这些变化,从而改变数据,这样就形成了数据的双向绑定。
MVVM 是什么 ?
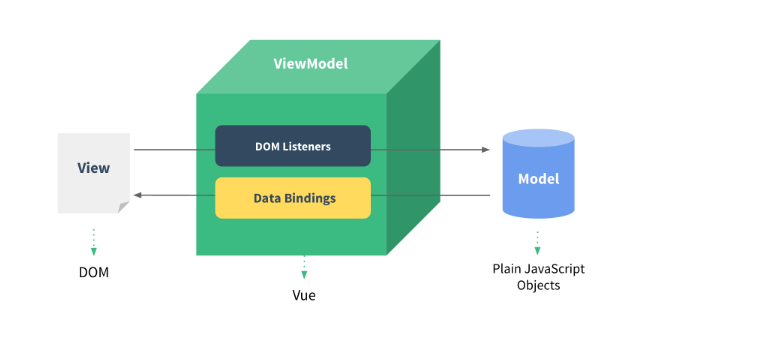
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式, 本质上就是MVC 的改进版; MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。
Model:指的是数据部分,对应到前端就是javascript对象
View:指的是视图部分,对应前端就是dom
Viewmodel: 就是连接视图与数据的中间件或者可以说成是桥梁
数据(Model)和视图(View)是不能直接通讯的,而是需要通过ViewModel来实现双方的通讯。当数据变化的时候,viewModel能够监听到这种变化,并及时的通知view做出修改。同样的,当页面有事件触发时,viewMOdel也能够监听到事件,并通知model进行响应。Viewmodel就相当于一个观察者,监控着双方的动作,并及时通知对方进行相应的操作。如下图:

Vuejs的数据驱动实现
那么如何来实现一个类似vue的数据驱动呢 ? 详解请点击查看
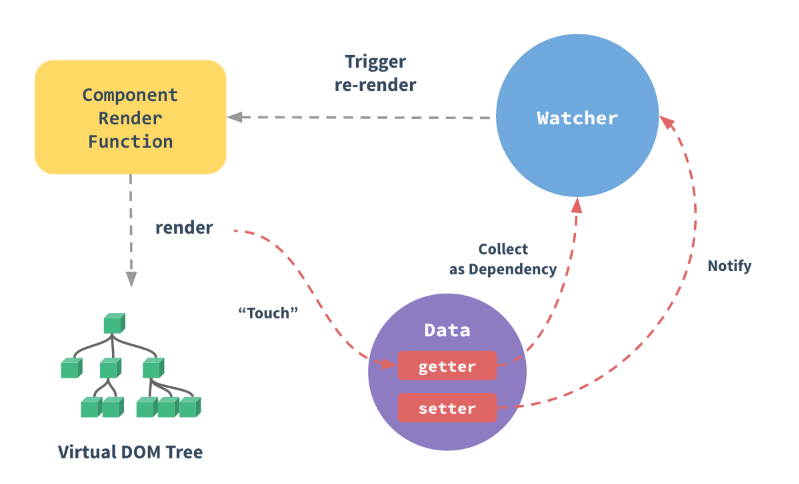
首先,vuejs在实例化的过程中,会对遍历传给实例化对象选项中的data 选项,遍历其所有属性并使用 Object.defineProperty 把这些属性全部转为 getter/setter。
同时每一个实例对象都有一个watcher实例对象,他会在模板编译的过程中,用getter去访问data的属性,watcher此时就会把用到的data属性记为依赖,这样就建立了视图与数据之间的联系。当之后我们渲染视图的数据依赖发生改变(即数据的setter被调用)的时候,watcher会对比前后两个的数值是否发生变化,然后确定是否通知视图进行重新渲染。
这样就实现了所谓的数据对于视图的驱动。

2,组件化
扩展HTML元素,封装可重用的代码。每一个组件都对应一个ViewModel。页面上每个独立的可视/可交互区域都可以视为一个组件。每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就进维护。页面是组件的容器,组件可以嵌套自由组合形成完整的页面。
vue - 数据驱动,组件化, 双向绑定原理的更多相关文章
- Vue.js 3.x 双向绑定原理
什么是双向绑定? 废话不多说,我们先来看一个 v-model 基本的示例: <input type="text" v-model="search"> ...
- vue 自定义组件 v-model双向绑定、 父子组件同步通信
父子组件通信,都是单项的,很多时候需要双向通信.方法如下: 1.父组件使用:msg.sync="aa" 子组件使用$emit('update:msg', 'msg改变后的值xxx ...
- vue 自定义组件 v-model双向绑定、 父子组件同步通信【转】
父子组件通信,都是单项的,很多时候需要双向通信.方法如下: 1.父组件使用:msg.sync="aa" 子组件使用$emit('update:msg', 'msg改变后的值xxx ...
- Vue父子组件数据双向绑定,子组件可修改props
第一种,子组件通过监听父组件数据,子组件改变数据之后通知给父组件 原文链接:https://blog.csdn.net/m0_37728716/article/details/81776929 父组件 ...
- Vue实现组件props双向绑定解决方案
注意: 子组件不能直接修改prop过来的数据,会报错 方案一: 用data对象中创建一个props属性的副本 watch props属性 赋予data副本 来同步组件外对props的修改 watch ...
- vue 父子组件数据双向绑定
父组件 <find-search v-model="searchshow"></find-search> 子组件 props: { value: { typ ...
- 西安电话面试:谈谈Vue数据双向绑定原理,看看你的回答能打几分
最近我参加了一次来自西安的电话面试(第二轮,技术面),是大厂还是小作坊我在这里按下不表,先来说说这次电面给我留下印象较深的几道面试题,这次先来谈谈Vue的数据双向绑定原理. 情景再现: 当我手机铃声响 ...
- Vue之双向绑定原理动手记
Vue.js的核心功能有两个:一是响应式的数据绑定系统,二是组件系统.本文是通过学习他人的文章,从而理解了双向绑定原理,从而在自己理解的基础上,自己动手实现数据的双向绑定. 目前几种主流的mvc(vm ...
- vue的双向绑定原理及实现
前言 使用vue也好有一段时间了,虽然对其双向绑定原理也有了解个大概,但也没好好探究下其原理实现,所以这次特意花了几晚时间查阅资料和阅读相关源码,自己也实现一个简单版vue的双向绑定版本,先上个成果图 ...
- Vue双向绑定原理,教你一步一步实现双向绑定
当今前端天下以 Angular.React.vue 三足鼎立的局面,你不选择一个阵营基本上无法立足于前端,甚至是两个或者三个阵营都要选择,大势所趋. 所以我们要时刻保持好奇心,拥抱变化,只有在不断的变 ...
随机推荐
- Linux定时任务crontab使用指南
crontab命令被用来提交和管理用户的需要周期性执行的任务,与windows下的计划任务类似,当安装完成操作系统后,默认会安装此服务工具,并且会自动启动crond进程,crond进程每分钟会定期检查 ...
- Silverlight & Blend动画设计系列一:偏移动画(TranslateTransform)
用户界面组件.图像元素和多媒体功能可以让我们的界面生动活泼,除此之外,Silverlight还具备动画功能,它可以让应用程序“动起来”.实际上,英文中Animation这个单词的意思是给某物带来生命. ...
- 送专利啦~~ .Net高阶异常处理之TopLevelEH
我们知道,.Net的应用程序运行在.net framework虚拟机上,对于在运行时发生的错误,我们有try...catch可以捕捉,实在不济,对于winform和asp.net 我们都有全局的事件可 ...
- Redis实现主从复制(Master&Slave)
由于前段时间公司项目比较赶,一直抽不出时间写博客,今天偷空写一篇吧.前面给大家讲解了单机版redis的基本操作,现在继续给大家讲解一下Redis的进阶部分,主从复制和读写分离. 一.Master&am ...
- 解决maven项目中,缺少 maven dependencies
因为项目需要将普通项目转换为maven项目,在右键 ’项目‘configure 后,添加maven后,发现缺少 maven dependencies,于是从网上找了一些处理措施,大体上是在.class ...
- Open Live Writer 安装和博客账号配置
打开Open Live Writer就像您的博客的Word一样.打开Live Writer是一个功能强大,轻量级的博客编辑器,允许您创建博客文章,添加照片和视频,然后发布到您的网站. Open Liv ...
- CF Dima and Salad 01背包
C. Dima and Salad time limit per test 1 second memory limit per test 256 megabytes input standard in ...
- 9、springboot之处理静态资源
在springboot项目中的resource根目录下建立三个文件夹static.public.resources 里面都放同样名字的图片 但是图片内容不一样 启动springboot之后输入 htt ...
- freemarker生成word,表格分页
在做项目的过程中,使用到了freemarker生成word.又有一个需求,明细的要确定有多少页,这就用到了换页的xml标签了,找了我好久 <w:p ><w:r><w:br ...
- Scrapy框架的使用
Scrapy框架的安装 pip install pywin32 下载 Twisted 包 pip install Twisted包的路径 pip insatll scrapy Scrapy ...
