第17章—前端分页(Bootstrap-Table)
spring boot 系列学习记录:http://www.cnblogs.com/jinxiaohang/p/8111057.html
码云源码地址:https://gitee.com/jinxiaohang/springboot
本篇重点介绍bootstrap-table,一款很棒的前端框架,需要bootstrap支持,可以用于数据的展示,后端没有实现数据分页,只是前端将所接收的数据进行分页。
本次练习在之前整合Spring Data JPA基础上进行。
一、下载组件
下载bootstrap-table:http://bootstrap-table.wenzhixin.net.cn/zh-cn/getting-started/
下载bootstrap:https://v3.bootcss.com/
下载jqurey:http://jquery.com/
下载源码后解压出来,在demo中导入我们想要的代码。
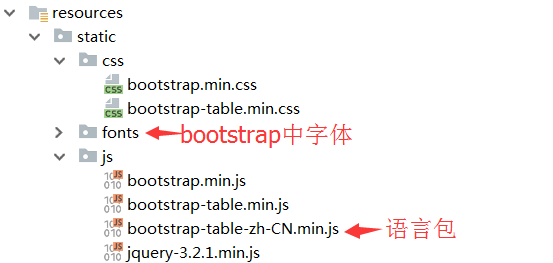
如下图所示:
jquery的一个js文件、
bootstrap的一个js文件、一个css文件、一个字体包
bootstrap-table的两个js文件、一个css文件

二、bootstrap-table使用
在resources下的static中,新建一个html文件添加以下内容:
<!DOCTYPE html>
<html lang="zh-CN">
<head> <meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <title>
开始使用 Bootstrap Table
</title> <link rel="stylesheet" href="css/bootstrap.min.css"><!--需要添加fonts图标显示才会好-->
<link rel="stylesheet" href="css/bootstrap-table.min.css">
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-table.min.js"></script>
<script src="js/bootstrap-table-zh-CN.min.js"></script> </head> <body>
<div class="container">
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<table id="table"></table>
</div>
</body> <script>
$('#table').bootstrapTable({ url: '/api/user/list',//获取所有数据的接口
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
pagination: true, //是否显示分页(*)
striped: true, //是否显示行间隔色
//sortOrder: "asc", //排序方式
uniqueId: "userId", //每一行的唯一标识,一般为主键列
pageSize: 10, //每页的记录行数(*)
pageList: [5,10,20],//可供选择的每页的行数(*)
showRefresh: true, //是否显示刷新按钮
showToggle:true, //是否显示详细视图和列表视图的切换按钮
columns: [{
field: 'userId',//与返回数据对象属性一致
title: 'Item userId'//表头显示
}, {
field: 'userName',
title: 'Item userName'
}, {
field: 'password',
title: 'Item password'
}, ]
}); </script>
如果实体不同,只需修改url、和columns。
三、运行效果
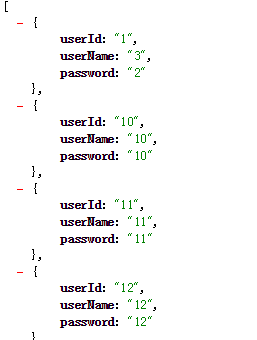
接口数据格式展示:

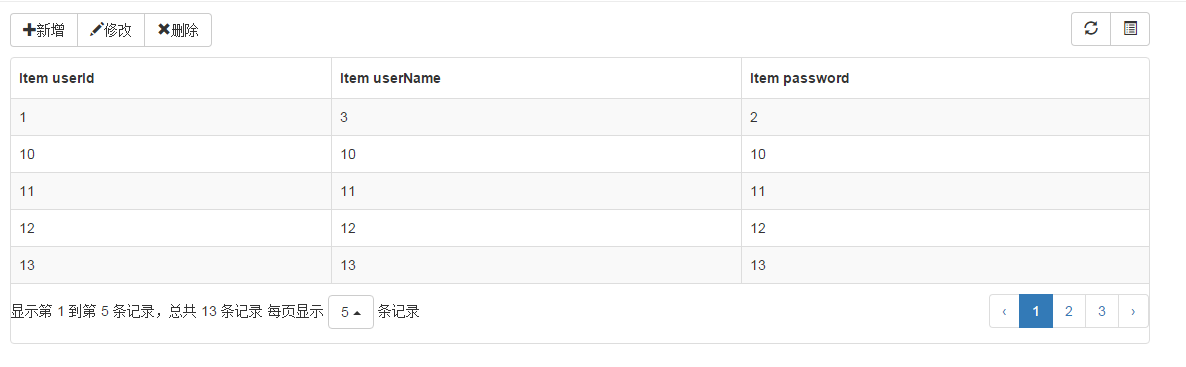
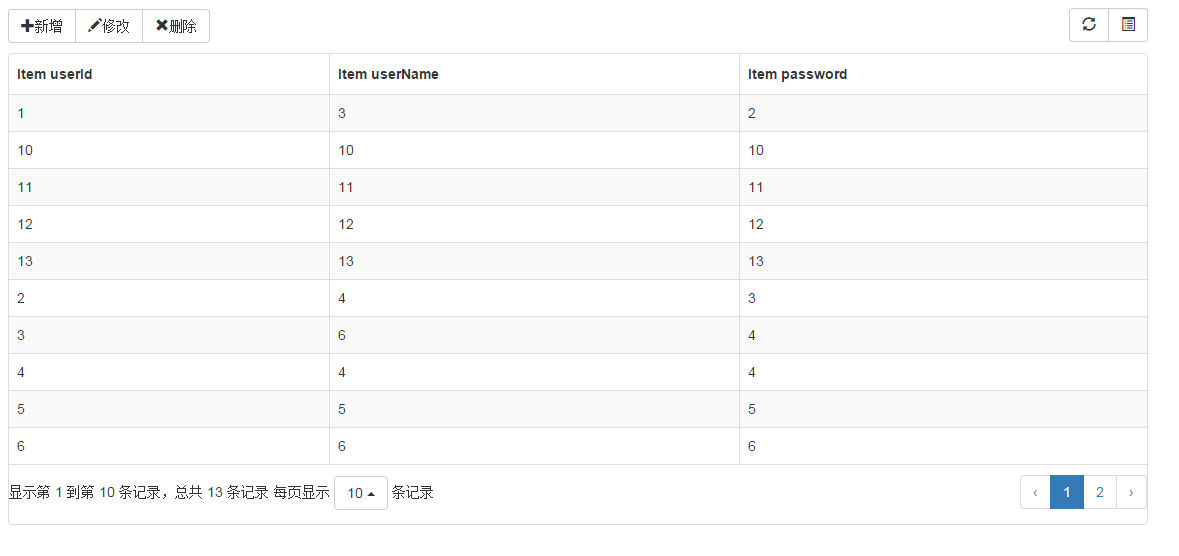
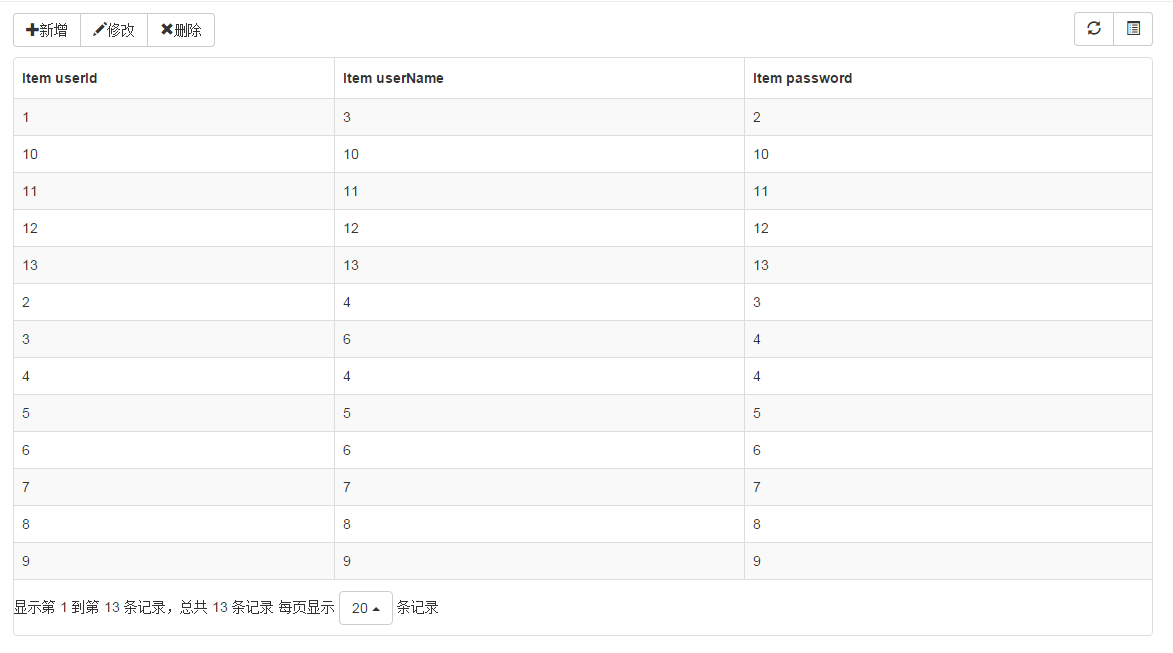
运行效果展示:

每页5条数据

每页10条数据

每页20条数据
显示条数可根据两项修改。
pageSize: 10, //每页的记录行数(*)
pageList: [5,10,20], //可供选择的每页的行数(*)
四、总结
没有实现真正意义上的分页,不能缓解后端查询和数据传输的压力,只是bootstrap-table将数据很好展现出来。
bootstrap-table还有更多使用方式参考:http://bootstrap-table.wenzhixin.net.cn/zh-cn/getting-started/
第17章—前端分页(Bootstrap-Table)的更多相关文章
- [前端插件]Bootstrap Table服务器分页与在线编辑应用总结
先看Bootstrap Table应用效果: 表格用来显示数据库中的数据,数据通过AJAX从服务器加载,同时分页功能有服务器实现,避免客户端分页,在加载大量数据时造成的用户体验不好.还可以设置查询数据 ...
- 第十一章 前端开发-bootstrap
11.5.0 bootstrap 11.5.1 bootstrap的介绍和响应式 http://book.luffycity.com/python-book/95-bootstrap/951-boot ...
- bootstrap table 前后端分页(超级简单)
前端分页:数据库查询所有的数据,在前端进行分页 后端分页:每次只查询当前页面加载所需要的那几条数据 下载bootstrap 下载bootstrap table jquery谁都有,不说了 项目结构:T ...
- 新的表格展示利器 Bootstrap Table Ⅱ
上一篇文章介绍了Bootstrap Table的基本知识点和应用,本文针对上一篇文章中未解决的文件导出问题进行分析,同时介绍BootStrap Table的扩展功能,当行表格数据修改. 1.B ...
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的.有园友在评论中提到了父子表的用法,今天就结合Boo ...
- bootstrap Table从零开始
本文博主将从零开始,一步一步的告诉大家如何在前端用bootstrap Table插件展示一个表格 首先,要下载bootstrap Table插件所必须的js,地址:https://github.c ...
- bootstrap Table的 一些小操作
function HQCreatTable(ob) { var option = { cache: false,//是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) scroll ...
- bootstrap table + spring + springmvc + mybatis 实现从前端到后端的表格分页
1.使用准备 前台需要的资源文件,主要有Bootstrap3相关css.js以及bootstrap Table相关css.js: <-- 样式 --> <link rel=" ...
- Bootstrap table前端分页(ssm版)
说明bootstrap table可以前端分页,也可以后端sql用limit分页.前端分页下性能和意义都不大,故一般情况下不用这种,请看我的另一篇后端分页的博客源码下载地址:https://git.o ...
随机推荐
- Spring Boot(三):logback打印日志
springboot对logback的支持是非常好的,不需要任何配置,只需要在resource下加logback.xml就可以实现功能直接贴代码: <?xml version="1.0 ...
- 微信中调起qq
http://wpa.qq.com/msgrd?uin={$qq}&menu=yes
- Oracle Explain plan 使用总结
Oracle Explain plan使用总结 写多了SQL语句,伴随着数据量的海增,总会遇到性能的问题.在Oracle领域一个不好的习惯,一旦遇到性能问题就推给DBA来做.长期如此,反而对DB ...
- java 读写文件常用方法
package study.bigdata; import org.apache.commons.io.FileUtils; import org.apache.commons.io.IOUtils; ...
- JQuery File Upload 插件 出现 “empty file upload result” 错误的解决方案。
本例中采用的是 JQuery File Upload + ASP.NET 的方式, Google了大半天基本没有找到合理的解决方案,倒是在 NodeJS的一遍博客中找到了灵感:http://www.i ...
- Centos版本 32或64位查看命令
[root@root nginx]# uname -a Linux root -.el6.x86_64 # SMP Fri Nov :: UTC x86_64 x86_64 x86_64 GNU/Li ...
- js版in_array函数
//检测数组中是否存在某个字符串 function in_array(search,array){ for(var i in array){ if(array[i]==search){ return ...
- redis info命令中各个参数的含义
Redis 性能调优相关笔记 2016年09月25日 15:42:04 WenCoding 阅读数:4844更多 个人分类: Redis数据库 info可以使用info [类别]输出指定类别内容i ...
- 经典Mathematica函数大全
转自:http://blog.renren.com/share/238323208/8426343822 Mathmatic 函数表 一.运算符及特殊符号 Line1; 执行Line,不显示结果 ...
- 第二百四十节,Bootstrap巨幕页头缩略图和警告框组件
Bootstrap巨幕页头缩略图和警告框组件 学习要点: 1.巨幕组件 2.页头组件 3.缩略图组件 4.警告框组件 本节课我们主要学习一下 Bootstrap 的四个组件功能:巨幕组件.页头组件.缩 ...
