PhpStorm 对 AngularJS 的支持
非常喜爱用AngularJS来构建web应用程序的前端吗? PhpStorm 使得在其上进行 AngularJS 相关的工作同其它得到IDE支持的编程语言的工作一样容易!
非常喜爱用AngularJS来构建web应用程序的前端吗? PhpStorm 使得在其上进行 AngularJS 相关的工作同其它得到IDE支持的编程语言的工作一样容易! 为了可以自动完成,快速文档,导航并支持自定义指令和路由,我们唯一要做的就是在PhpStorm中安装AngularJS插件. 何乐而不为呢?
PhpStorm中添加AngularJS插件
不是所有的PhpStorm特性都是默认开启的,而AngularJS就是其中之一! 我们可以通过选择 IDE Settings | Plugins , 并点击 Install JetBrains Plugin… 按钮而将AngularJS安装到我们的IDE中,来开启用于PhpStorm的AngularJS插件. 稍后快速重启一下,我们应该就有一个对AngularJS的全面支持可以使用了!
AngularJS 自动补全支持
某些人说, “字典中的每一个词都有一个Javascript框架与其对应.” 而这就是PhpStorm默认不为如此多的Javascript框架展示自动补全功能的原因, 因为我们并不想吓到你! 为了开启AngularJS的自动补全,我们可以做如下两件事情的其中之一:
从 它们的网站 下载AngularJS的脚本并将 angular.js 文件添加到我们的项目中.
使用某一个外部的 CDN 并像我们的应用添加正确的脚本标记. (提示: 按下 Alt+Enter 下载库. PhpStorm 将会为AngularJS方法、指令、文档等等下载并设置一个缓存来提供自动补全.这同样也可以通过 Project Settings | JavaScript | Libraries 来做到, 使用 Download library… 按钮来从TypeScript社区俱乐部下载 angularjs.
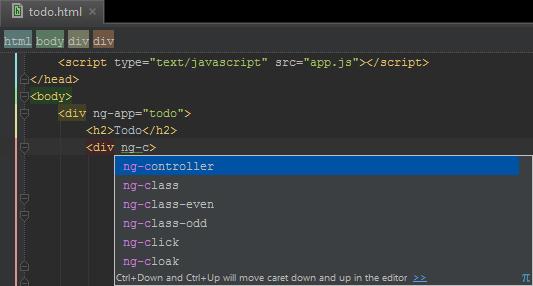
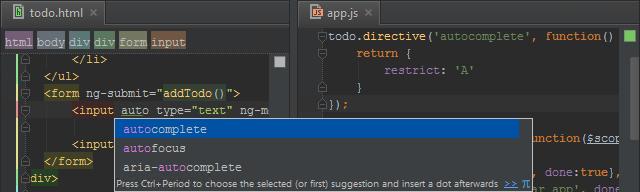
一旦完成了这些操作, PhpStorm 可以开始为HTML属性提供自动补全(例如.ng-app) ,以及针对Javascript的自动补全. 有各种快捷缩写可以使用: 输入na将会适配出 ng-app, nc 将会是配出 ng-class 等等. 适当的时候我们的控制器和自定义指定将会在建议列表中列出来. 匹配的括号也会自动完成: 输入 {{ 同样也会自动插入 }}.

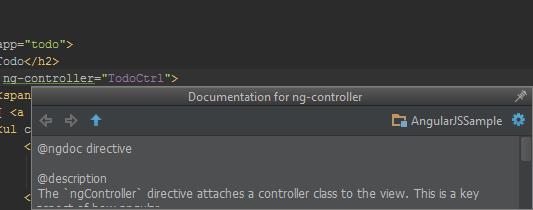
我们也可以按下 Ctrl+Q (在Mac OS X上是F1 ) 来快速查看我们的Angular指令的文档. 我们也可以快速点击浏览在线文档.

导航和检查
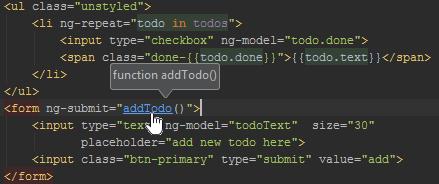
用同样的方式我们可以在一个 PHP 和一个 JavaScript 代码库中进行导航, 我们现在可以导航并浏览整个AngularJS应用程序. 在模块,控制器和指令之间进行导航可以使用 Ctrl+click (在Mac OS X上使用 Cmd+Click、) ,它将会立即把我们带到我们模块,控制器和指令被定义的地方. 我们可以使用Ctrl+Alt+左箭头 导航回到我们原来所在的地方(在Mac OS X上使用Cmd+Alt+左箭头).

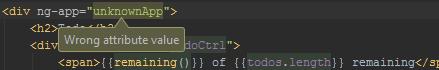
导航同样可以在变量和过滤器上面使用. PhpStorm 也会在它不能找到给定的模块,控制器或者过滤器时提示我们:

自定义指令和重构的支持
PhpStorm 同样支持对我们自己的指令的自动补全和导航. 我们甚至可以告诉PhpStorm在调用自动补全时应该使用哪一项: 如果我们使用限制: 'E' 用于自定义元素, IDE 将会将自动补全限制到元素. 如果我们使用限制: 'A', 那么它只会对属性起作用.

我们也可以为自定义指令里的表达式添加自动补全的支持. 我们要做的唯一的事情就是使用 @ngdoc, @name, 和 @param添加合适的文档. IDE 将会转换文档来知晓哪一个属性接收表达式.
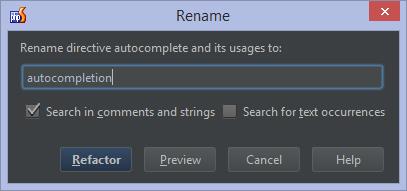
如果我们使用Rename重构对我们的自定进行了重命名 (Mac OS X上是Shift+F6 或者 Ctrl+T), PhpStorm 将会对HTML和Javascript(还有评论,文档,...)都进行更新,以便我们的命名总是保持同步.

路由和URL模板的支持
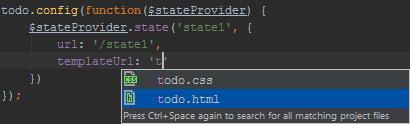
PhpStorm 也会通过提供自动补全和导航来在路由和URL模板上为我们提供帮助. 这里类似的,我们可以简单的将我们的鼠标指针放到引号之间并按下Ctrl+Space来使用基于当前路径的自动补全. 如果我们按下 Ctrl+Space 两次, 将会导致整个项目被展示出来.

请注意当创建多个模块是,我们需要将局部的父目录标记为一个资源根,以便自动补全和导航能正常工作.
重构在这里也同样可以起作用: 如果我们在任何文件或者URL模板上使用Rename进行重构, PhpStorm 将会更新我们整个项目中所有的引用.
对在PhpStorm中使用AngularJS感兴趣? 那就下载最新的 PhpStorm 8 EAP, 安装 AngularJS插件跑起来 ! 欢迎你在 issue tracker 上提出反馈, 或者在我们的 论坛 回复评论!
快快乐乐开发!
– JetBrains PhpStorm 小组
英文原文:AngularJS support in PhpStorm
译文链接:http://www.oschina.net/translate/angularjs-support-in-phpstorm
【编辑推荐】
PhpStorm 对 AngularJS 的支持的更多相关文章
- JavaScript和angularJs语法支持严格模式:”use strict”
如果给JavaScript和angularjs代码标志为“严格模式”,则其中运行的所有代码都必然是严格模式下的.其一:如果在语法检测时发现语法问题,则整个代码块失效,并导致一个语法异常.其二:如果在运 ...
- 图文解说PhpStorm 7.0版本支持PHP 5.5
PhpStorm7.0版本终于在2013年与广大开发者见面了!鉴于PhpStorm 7.0测试版中对PHP语言最新版的支持,JetBrains没让大家失望,PhpStorm 7.0正式版本中,最大的变 ...
- phpstorm添加laravle语法支持
PHPStorm神器可以支持更友好的laravel框架代码提示,只需要执行如下才做: 第一步:在项目的composer.json中添加如下一行 "require": { " ...
- angularjs也支持script形式的template
<script type="text/ng-template" id="name"> https://docs.angularjs.org/api/ ...
- AngularJS表达式
1. AngularJS使用表达式把数据绑定到HTML. 2. AngularJS表达式的特点: 表达式写在双大括号内:{{表达式}}. 表达式把数据绑定到HTML,这与ng-bind指令有异曲同工之 ...
- AngularJS之Filter(二)
前言 本节我们来讲讲AngularJS中主要的部分之一,那就是过滤器,当从后台获取到的数据呈现到视图上时,此时可能需要对数据进行相应的转换,此时我们可以通过过滤器在不同页面进行不同数据的格式抓换,在A ...
- AngularJS的学习笔记(二)
只给自己看的. AngularJS 表达式 angularjs 使用表达式将数据绑定到html中. AngularJS 表达式写在双大括号内:{{ expression }}. AngularJS 表 ...
- [后端人员耍前端系列]AngularJs篇:30分钟快速掌握AngularJs
一.前言 对于前端系列,自然少不了AngularJs的介绍了.在前面文章中,我们介绍了如何使用KnockoutJs来打造一个单页面程序,后面一篇文章将介绍如何使用AngularJs的开发一个单页面应用 ...
- AngularJS 简介、指令、表达式
AngularJS 是一个 JavaScript 框架.它可通过 <script> 标签添加到 HTML 页面. AngularJS 通过指令扩展了 HTML,且通过表达式绑定数据到 HT ...
随机推荐
- LCT 文档
file:///C:/Users/Frank/Downloads/QTREE%E8%A7%A3%E6%B3%95%E7%9A%84%E4%B8%80%E4%BA%9B%E7%A0%94%E7%A9%B ...
- Request对象与Response对象
1.Request对象 Request对象是来获取请求消息的,是由服务器(Tomcat)创建的. Request对象继承体系结构: ServletRequest -- 接口 ...
- Dubbo 用户手册学习笔记 —— Dubbo架构
Dubbo的架构 节点角色说明 节点 角色说明 Provider 服务提供方 Consumer 服务消费方 Registry 服务注册与发现的注册中心 Monitor 统计服务的调用次数和调用时间的监 ...
- Container With Most Water——双指针
Given n non-negative integers a1, a2, ..., an, where each represents a point at coordinate (i, ai). ...
- netcore 配置文件使用
一直在记录整理接口调用,但是最近发现关于项目在vs中本地启动也有许多方便的地方. 首先由于使用的是Java的Eureka和网关来做的服务基础, 然后服务就涉及到注册一说, 问题是,如果appsetti ...
- Python基础系列----环境的搭建及简单输入、输出
1.Python 以下信 ...
- Excel Application对象应用
Application对象是Excel对象模型中最高层级的对象,代表Excel应用程序自身,也包含组成工作簿的许多部分,包括工作簿.工作表.单元格集合以及它们包含的数据. Application对象包 ...
- 洛谷——P1276 校门外的树(增强版)
P1276 校门外的树(增强版) 题目描述 校门外马路上本来从编号0到L,每一编号的位置都有1棵树.有砍树者每次从编号A到B处连续砍掉每1棵树,就连树苗也不放过(记 0 A B ,含A和B):幸运的是 ...
- 51nod 1201 (dp)
整数划分 将N分为若干个不同整数的和,有多少种不同的划分方式,例如:n = 6,{6} {1,5} {2,4} {1,2,3},共4种.由于数据较大,输出Mod 10^9 + 7的结果即可. In ...
- HDU 5669 Road(线段树建树)(分层图最短路)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5669 [分析]线段树建树+分层图最短路 #include <cstdio> #includ ...
