vue - 选项
1.计算属性(computed):主要是对原数据进行改造输出。改造输出:包括格式化数据(价格,日期),大小写转换,排序,添加符号

2.methods(methods):用于绑定html中的事件对应的方法

3.数据变化监听器(watch):主要用于监测data中的数据变化,让v-model生效

4.过滤器(filters):通常格式化字符,使用传值

5. 混入(mixins):用于减少代码污染、减少代码量、实现代码重用

6.扩展(extends)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之Helloworld</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
<div>价格: {{newPrice}}</div>
<div>数字: {{count}}</div>
<div><button @click="add(2)">add</button></div>
<div><input v-model="question"></div>
<div>过滤: {{filtera | filterA}}</div>
</div> <script type="text/javascript">
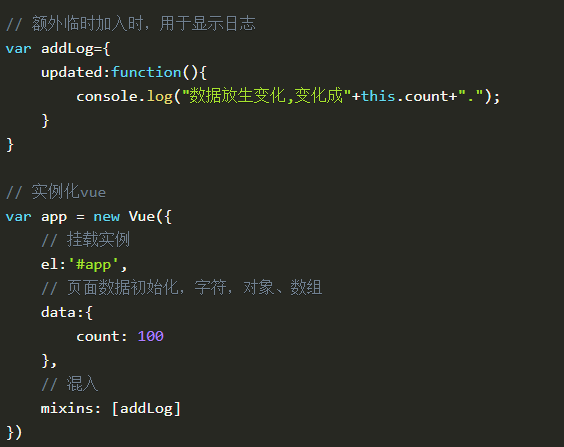
// 额外临时加入时,用于显示日志
var addLog={
updated:function(){
console.log("数据放生变化,变化成"+this.count+".");
}
} // 扩展
var extendObj ={
created: function(){
console.log("我是被扩展出来的");
}
} // 实例化vue
var app = new Vue({
// 挂载实例
el:'#app',
// 页面数据初始化,字符,对象、数组
data:{
message: 'hello Vue!',
price: 100,
count: 100,
question: '',
filtera: 'abc'
},
// 计算属性:主要是对原数据进行改造输出。
// 改造输出:包括格式化数据(价格,日期),大小写转换,排序,添加符号
computed: {
newPrice () {
return '¥' + this.price + '元';
}
},
// 方法声明:用于绑定html中的方法
methods:{
add (num) {
this.count += num;
}
},
// data属性监听器, 作用v-model
watch: {
question(val, oldVal) {
console.log('new: %s, old: %s', val, oldVal);
}
},
// 过滤器,通常格式化字符,使用传值
filters: {
filterA(value) {
return value.toUpperCase();
}
},
// 混入,作用:减少代码污染、减少代码量、实现代码重用
mixins: [addLog],
// 扩展
extends: extendObj
})
</script>
</body>
</html>
vue - 选项的更多相关文章
- Vue源码思维导图------------Vue选项的合并之$options
本节将看下初始化中的$options: Vue.prototype._init = function (options?: Object) { const vm: Component = this / ...
- vue2,vue指令和选项
vue特点 mvvm框架 响应式(声明式) 组件化(支持自定义组件) 丰富的指令(Dom功能的抽象) 基于选项(template,data,computed,watch,methods) vue文档集 ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue.2.0.5-Vue 实例
构造器 每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 MVVM 模式, Vue 的设 ...
- Vue.js实例
构造器 每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的: var vm = new Vue({ // 选项 })
- vue入门 vue与react和Angular的关系和区别
一.为什么学习vue.js vue.js兼具angular.js和react的优点,并且剔除了他们的缺点 官网:http://cn.vuejs.org/ 手册:http://cn.vuejs.org/ ...
- 从零开始学习Vue.js,学习笔记
一.为什么学习vue.js methods 只有纯粹的数据逻辑,而不是去处理 DOM 事件细节. vue.js兼具angular.js和react的优点,并且剔除了他们的缺点 官网:http://cn ...
- vue学习笔记 实例(二)
var data = {a: 1} var vm = new Vue({ el: '#example', data: data, created: function () { // `this` 指向 ...
- Vue.js 学习笔记 一
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
随机推荐
- ZSTU OJ 4273 玩具
枚举,二分,$RMQ$. 肯定是将连续一段中最大值免去花费,枚举起点之后,二分终点即可.可以证明单调性. #include<map> #include<set> #includ ...
- HttpClient不同版本超时时间的设置
引自 https://www.cnblogs.com/hisunhyx/p/5028391.html 3.X是这样的 HttpClient client=new DefaultHttpClient() ...
- 查看所有shell类型
[xf@xuexi ~]$ cat /etc/shells /bin/sh /bin/bash /sbin/nologin /usr/bin/sh /usr/bin/bash /usr/sbin/no ...
- TIANKENG’s restaurant HDU - 4883 (暴力)
TIANKENG manages a restaurant after graduating from ZCMU, and tens of thousands of customers come to ...
- Android,几款apk工具
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha 可以查看到链接的设备 可以查看到wifi密码,这个也是个开源的 可以查询驾照学时进度 可 ...
- [转]jquery后代和子元素的区别
这是<锋利的jquery>书里的内容 <div> <p> <span></span> <a&g ...
- Educational Codeforces Round 8 E. Zbazi in Zeydabad 树状数组
E. Zbazi in Zeydabad 题目连接: http://www.codeforces.com/contest/628/problem/D Description A tourist wan ...
- Index column size too large. The maximum column size is 767 bytes.
mysql建表时报Index column size too large. The maximum column size is 767 bytes.解决办法:在建表语句的后面加入:ENGINE=In ...
- 【项目 部署】部署项目web context root,项目跟路径跟项目实际名称不符
项目如下: 但是部署到 tomcat下后,tomcat中项目根目录变成: 并且项目启动起来之后, 解决方法: 发现此处 不能更改,然后 在workspace下找到本项目,定位到.setting文件夹下 ...
- 【maven】ecplise新建maven项目 报错Could not calculate build plan: Plugin org.apache.maven.plugins:maven-resources-plugin
在ecplise上新建maven项目 报错: Could not calculate build plan: Plugin org.apache.maven.plugins:maven-resourc ...
