ie8下使用bootstrap不能显示icon的图标
写在前面:
在做项目的时候,就一直使用的火狐浏览器是开发的,但是放到了ie8上运行的时候,就弄得class样式为icon的图标无法显示出来。所以就要改改改!!!
这里本项目中的代码:
<small><small>
<i class="icon-leaf"></i>SPAS系統管理員:
</small>
上面黄色的代码,在ie8中无法显示相关的样式图片。于是疯狂的查资料,后来突然发现好像没有引入相关的fontawesome-webfont.eot这些东西。这些文件具体是干嘛的,也没有去细细追究。在查资料的过程中,也看到了一些其他的回答,这里也记录下。
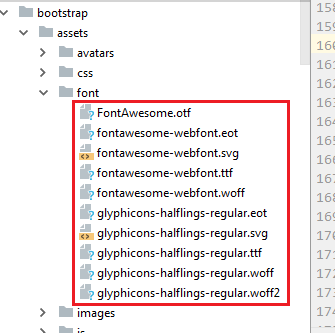
本项目引入以下相关的文件即可。

资料:
http://xyfkook.iteye.com/blog/2393528------bootstrap3在IE8下Glyphicons图标不显示问题的解决方法
ie8下使用bootstrap不能显示icon的图标的更多相关文章
- IE6 IE8下背景图片不显示问题
更改background:url()no-repeat; 去掉no-repeat即可解决问题!
- a标签的背景图在ie8下不显示的问题
突然发现临下班时候问题就多, 马上下班了被头头告知线上已经上线很久的活动现在有个兼容性问题, a标签的背景图在ie8下会有不显示的情况. 我自己找了台ie8的机器实验了一下, 发现一切正常, 但是在另 ...
- bootstrap面包屑在ie8下显示重叠,鼠标点击显示效果正常
ie8下加载后的显示 点击之后的显示 主要是li标签宽度auto引起的,可以设置li标签的最小宽度 <ol class="breadcrumb"> <li id= ...
- bootstrap在ie8下,兼容媒体查询
最近使用bootstrap做网站的时候发现,在ie8下的媒体查询一直失效: 后来解决了,做如下记录: 1.必须运行在服务器下 2.hack 条件语法,如下: <!--[if lte ie 9]& ...
- ie7、ie8 下Table 中 td 列固定宽度 未按样式设定显示 曲线解决方案
<!doctype html> <html> <head> <meta charset='utf-8'> <style> .title {b ...
- bootstrap 下拉菜单不显示的解决办法
bootstrap 下拉菜单不显示,最后改成如下正常显示: <div class="btn-group open"> <ul class="dropdo ...
- jsp页面在IE8下文本模式自动为“杂项(Quirks)”导致页面显示错位
最近在修改网站的响应式的页面时,由于都是套样式页面,修改过程都是粘贴复制,导致了一些细节问题在IE8下暴露出来: 遇到的问题就是在在Chrome,火狐页面都正常,唯独在IE8下页面样式显示乱样了,但是 ...
- a标签的背景图在ie8下显示问题
今天遇到个小问题,纠结了很久,分享下 a标签添加背景图,需要给a添加display:block样式 但是在ie8下还是不能显示背景图,开始以为是由于a标签为空造成的,试了下添加内容也没用,后来注意到一 ...
- IE8下div中2个button仅仅显示一个
IE8下div中2个button仅仅显示一个,代码例如以下: <div id="adviceType" style="display: none;" &g ...
随机推荐
- Java开源爬虫框架crawler4j
花了两个小时把Java开源爬虫框架crawler4j文档翻译了一下,因为这几天一直在学习Java爬虫方面的知识,今天上课时突然感觉全英文可能会阻碍很多人学习的动力,刚好自己又正在接触这个爬虫框架,所以 ...
- mysql 复制表结构 / 从结果中导入数据到新表
这只会复制结构: mysql> create table a like mysql1; Query OK, 0 rows affected (0.03 sec) mysql> desc a ...
- perl6中函数参数(1)
sub F($number is copy){ $number++; say $number; } F(); #下面是错误的 sub F($number){ $number++; say $numbe ...
- python中requests库中文乱码问题
当使用这个库的时候经常会出现各种乱码的情况. 首先要知道: text返回的是处理过的unicode的数据. content返回的是bytes的原始数据 也就是说r.content比r.text更加节省 ...
- Vuex 基本概念
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 每一个 Vuex 应用的核心就是 stor ...
- perl 函数参数传递与返回值(一)
perl 函数参数传递与返回值(一) http://www.cnblogs.com/tobecrazy/archive/2013/06/11/3131887.html
- hdu 3729(二分图最大匹配)
I'm Telling the Truth Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...
- 兼容python3的SSDB客户端
SSDB.py import socket class SSDB_Response(object): def __init__(self, code='', data_or_message=None) ...
- K8S的APISERVER,应用了HTTPS之后,命令行如何访问?
用命令行总是很麻烦,因为要自定义一些证书的位置....... curl https://1.2.3.1:443/api/v1/nodes \ --cacert /etc/kubernetes/pki/ ...
- DotNetCore 微服务上传附件
后台接口升级成netcore 2.0了,然后之前的上传图片的接口就不再使用了.新的接口形式 #region IFormCollection /// <summary> /// IFormC ...
