Vue和element-ui结合的简单使用
前提
vue在前端技术中使用越来越多,也成为了主流框架,花点时间稍微了解下vue-cli、vue-router结合element-ui的使用。本人使用的是windows系统,后续介绍以windows7系统为例。
1.安装vue-cli
首先保证自己电脑上已经安装过nodejs,是否安装打开cmd,输入 node -v,出现图上这个说明已经安装(未安装的请访问nodejs官网进行下载安装)

安装完成后,打开任意磁盘新建文件夹vue-test,我进入的是F盘,进入vue-test文件夹,按住shift键和鼠标右键会出现

这样可以快捷打开cmd了
国内访问npm比较慢,可以使用淘宝镜像npm,输入命令 :
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用命令 cnpm install vue 和 cnpm install vue-cli -g 使用-g的意思是使用全局安装vue-cli
cnpm install vue cnpm install vue-cli -g


安装完成后就可以初始化vue-cli了
vue init webpack

是不是安装到当前文件夹如果不想可以使用命令
vue init webpack myh5 --安装到myh5文件夹中

模板下载完成后会出现


这两个根据需要,我都取消了
一顿操作后,会继续下载巴拉巴拉一些东西,等等等...


初始化完成后输入命令:
cd myh5 & npm run dev

打开浏览器输入:http://localhost:8081 (端口号8081是我的电脑上使用,每台电脑可能不一样)
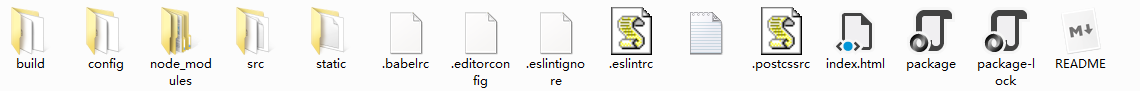
生成的文件夹:

每个文件具体解释可以参考:http://www.cnblogs.com/hongdiandian/p/8311645.html
2.结合element-ui
安装element-ui,使用命令(官方给出的安装少了file-loader,导致引用css文件报错,所以一起安装了):
cnpm install element-ui --save cnpm install element-theme -g (使用全局安装,后面使用少坑) cnpm install element-theme-chalk -D cnpm install file-loader --save
初始化element-ui的css文件,输入命令:

et -i
会在当前目录生成一个文件element-variables.sass,再次输入命令:

et -o src/theme-et/ --意思是在src/theme-et文件夹下初始化
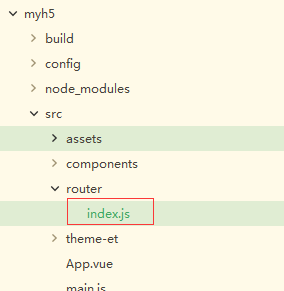
按图打开文件:

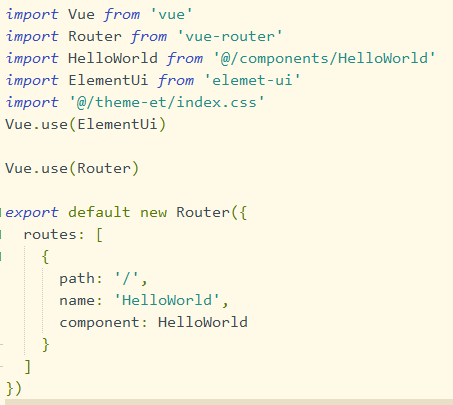
在index.js文件里面加入下面代码
import ElementUi from 'elemet-ui'
import '@/theme-et/index.css'
Vue.use(ElementUi)
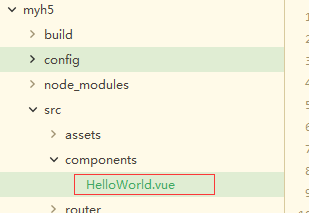
添加后的文件夹内容:

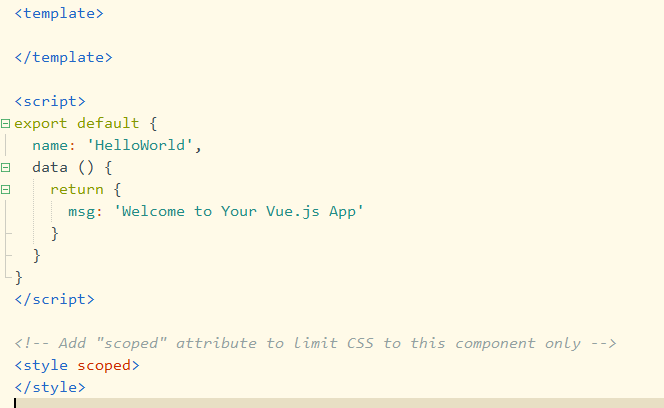
然后打开 HelloWorld.vue文件将class="hello"这个div整个删除只剩下<template></template>:


然后加入:
<div>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
完整代码应该是:

保存后打开cmd,输入命令:npm run dev

大功告成啦
刚学习的时候建议关闭eslint,不小心开启了,也可以关闭具体教程
祝大家学习愉快,gogogogo!!!
Vue和element-ui结合的简单使用的更多相关文章
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- Vue框架Element UI教程-axios请求数据
Element UI手册:https://cloud.tencent.com/developer/doc/1270 中文文档:http://element-cn.eleme.io/#/zh-CN gi ...
- vue与element ui的el-checkbox的坑
一,场景 通过使用checkbox,实现如图的场景, 点击某个tag,实现选中和非选中状态. 二, 官网的例子 通过切换checked值为true或者false来实现,一个checkbox的状态切换 ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
- 第五十三篇:Vue安装Element ui
好家伙,之前写的一篇过时了,用不了了,更新一波 (已新建一个vue项目) 1. 在项目目录下执行:npm i element-ui -S 2. 在main.js中写入 import ElementUI ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- Vue.js + Element.ui 从搭建环境到打包部署
一.搭建环境 由于新的node已经集成了npm,所以直接安装node,前往node官网下载最新版本的node,根据自己的操作系统选择相应的包,按照步骤一步步走就可以,这里不做过多介绍. 安装好后可以打 ...
- vue基于 element ui 的按钮点击节流
vue的按钮点击节流 场景: 1.在实际使用中,当我们填写表单,点击按钮提交的时候,当接口没返回之前,迅速的点击几次,就会造成多次提交. 2.获取验证码,不频繁的获取. 3.弹幕不能频繁的发 基于这几 ...
- Vue结合Element UI实战
创建工程 1. 创建一个名为hello-vue的工程 vue init webpack hello-vue 2. 安装依赖 需要安装 vue-router.element-ui.sass-loader ...
随机推荐
- MySQL数据备份与还原(mysqldump)
一 mysqldump指令实现数据备份.mysql指令实现数据还原 经常有朋友问我,DBA到底是做什么的,百科上说:数据库管理员(Database Administrator,简称DBA),是从事管理 ...
- ArcGIS中国工具(ArcGISCTools)2.0在线视频
查看地址:http://i.youku.com/gisoracle 在线看的不太清楚,支持下载视频地址 使用手册下载地址:http://pan.baidu.com/s/1kTsTyXT操作视频下载地址 ...
- androidcarsh
package com.oval.cft; import java.io.File;import java.io.FileOutputStream;import java.io.PrintWriter ...
- Nginx 性能参数优化
user www www; # ginx要开启的进程数 一般等于cpu的总核数,没必要开那么多,1个nginx内存消耗10兆左右 worker_processes 4; # 为每个进程分配cpu,上例 ...
- SQL Server 2014 聚集列存储
SQL Server 自2012以来引入了列存储的概念,至今2016对列存储的支持已经是非常友好了.由于我这边线上环境主要是2014,所以本文是以2014为基础的SQL Server 的列存储的介绍. ...
- java 中linq 的使用方式 筛选 查找 去重
1.筛选 $.Enumerable.From(value).Where(function(x) {//value 为被操作的内容 return x.name == name;//第一个name为val ...
- zend studio 破解、汉化和字体颜色及快捷键相关设置
下载:http://www.geekso.com/component/zendstudio-downloads/ 破解:http://www.geekso.com/ZendStudio9-key/ 注 ...
- kali配置ip,更新源,更新签名
以下是我在简单玩kali时候碰到的一些问题,然后找到的解决办法,能成功解决我当时碰到的问题,如果你有疑问或者碰到不能解决的问题可以在下面评论 ############################# ...
- R在Centos下安装
R语言是主要用于统计分析.绘图的语言和操作环境. 官方网站: http://www.r-project.org/ Windows下面有直接的安装包,直接下载安装很方便,但是对于刚出的CentOS6.0 ...
- [19/04/02-星期二] IO技术_字符流分类总结(含字符转换流InputStreamReader/ OutputStreamWriter,实现字节转字符)
一.概念 ------->1.BufferedReader/BufferedWriter [参考19.03.31文章] *Reader/Writer-------->2.InputStre ...
