CSS3-transition常用属性及示例
transition参数
语法
transition: property duration timing-function delay transition属性是个复合属性,她包括以下几个子属性: transition-property :规定设置过渡效果的css属性名称
transition-duration :规定完成过渡效果需要多少秒或毫秒
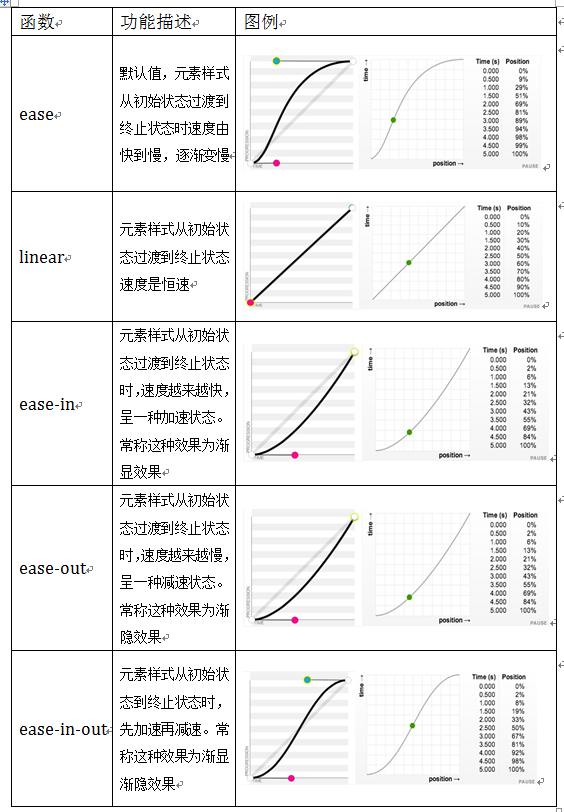
transition-timing-function :指定过渡函数,规定速度效果的速度曲线
transition-delay :指定开始出现的延迟时间
默认值分别为:all 0 ease 0 注:transition-duration 时长为0,不会产生过渡效果
子属性

transition-property
transition-property: none |all |property; 值为none时,没有属性会获得过渡效果,值为all时,所有属性都将获得过渡效果,值为指定的css属性应用过渡效果,多个属性用逗号隔开
transition-duration
transition-duration:time; 该属性主要用来设置一个属性过渡到另一个属性所需的时间,也就是从旧属性过渡到新属性花费的时间长度,俗称持续时间
transition-timing-function
transition-timing-function:linear| ease| ease-in| ease-out| ease-in-out| cubic-bezier(n,n,n,n); 该属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,解释下: 注意:值cubic-bezier(n,n,n,n)可以中定义自己的值,如 cubic-bezier(0.42,0,0.58,1)
transition-delay
过渡效果开始前的延迟时间,单位秒或者毫秒
transition与opacity的巧用示例
hover元素上浮示例
后续还会继续补充,CSS3真心强大
CSS3-transition常用属性及示例的更多相关文章
- CSS3 文本常用属性
CSS 常用属性 text-shadow属性文字阴影:第一个值背景相对原本文字居左的距离,第二个值据当前文本上方的距离,第三个值清晰度(越小越清晰),第四个值颜色 word-wrap:自动换行,如果是 ...
- CSS3的常用属性(二)
边框 边框圆角 border-radius: 100px 每个角可以设置两个值,x和y 补充: 可分别设置长,短半径,以“/”进行分隔,遵循顺时针的顺序,“/”之前为横轴半径,“/”之后为纵轴半径,如 ...
- CSS3的常用属性(一)
选择器 属性选择器(通过标签属性来选择) E[attr]: 表示只要元素<E>存在属性attr就能被选中 如: div[class] E[attr=val]: 表示元素<E> ...
- 【iOS】UILabel 常用属性设置
UILabel 的一些常用属性,示例代码如下: // 字体大小 label.font = [UIFont systemFontOfSize:14.0]; label.font = [UIFont fo ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- CSS3常用属性
CSS是我们常用的控制网页样式和布局的一种标准. CSS3是最新的CSS标准. CSS3被拆分为"模块",旧的规范也已经拆分为小的块,同时还增加了新的属性. 一些比较重要的CSS3 ...
- css3 transition属性
最近打算学习css3知识,觉得css3写出来的效果好炫好酷,之前一直想要学习来着.可能之前的决心,毅力,耐心不够,所以想要重整起来,放下浮躁的心态,一步一个脚印,踏踏实实的来学习. 首先学习的是css ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- CSS3 transition 属性过渡效果 详解
CSS3 transition 允许 CSS 元素的属性值在一定的时间区间内平滑地过渡.我们可以在不使用 Flash 动画或 JavaScript 的情况下,在元素从一种样式变换为另一种样式时为元素添 ...
随机推荐
- [Java反射基础一]Class类的使用
任何一个类都是Class类的实例对象,这个实例对象有三种表示方式 第一种表示方式(任何一个类都有一个隐含的静态成员变量class): Class c1 = Foo.class; 第二种表示方式(已知该 ...
- Windows下的代码注入
木马和病毒的好坏很大程度上取决于它的隐蔽性,木马和病毒本质上也是在执行程序代码,如果采用独立进程的方式需要考虑隐藏进程否则很容易被发现,在编写这类程序的时候可以考虑将代码注入到其他进程中,借用其他进程 ...
- Unicode汉字转码小工具
点击按钮即可使用! 在这里粘贴或输入 转换结果:
- 【Android】11.0 UI开发(二)——列表控件ListView的简单实现1
************************ 转载请注明出处:https://www.cnblogs.com/xiaofu007/p/10342462.html ***************** ...
- JQuery总结摘要
一 概述 1.JQuery是什么? JQuery是一个JavaScript库,简化了JS操作,扩展了JS功能. 2.分离原则 JQuery遵循导入与使用分离的原则,即使用一个<script> ...
- 关于echart 图表自适应问题的解决办法
<div id="divEnergy" style="width: 100%; height: 300px; border: 5px solid red; &quo ...
- html dl dt dd 标签语法与使用
一.dl dt dd认识 html <dl> <dt> <dd>是一组合标 […]
- 关于Telnet使用
一.telnet作用 可以使用telnet检查 ip port的连通性 语法: telnet ip port 注意点: 1.使用前先操作系统安装telnet: 2.ip port 中间没有 “:”: ...
- Sort函数的用法
快速排序sort的用法:(适用于int float double char ...) 记得加头文件! 记得加头文件! 记得加头文件! 头文件: #include <algorithm> ...
- Scrum----学习心得
Scrum学习心得 什么是敏捷开发? 敏捷开发(Agile Development)是一种以人为核心.迭代.循序渐进的 开发方法.它不是一门技术,它是一种开发方法,也就是一种软件开发的流程,它会指导我 ...
