vue路由页面加载的几种方法~
懒加载
(1)定义:懒加载也叫延迟加载,即在需要的时候进行加载,随用随载。
(2)为什么需要懒加载:
在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,延时过长,不利于用户体验,
而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
(3)异步加载的三种表示方法:
1. resolve => require([URL], resolve),支持性好
2. resolve => require.ensure([ ], ()=>{resolve(require())}) ,是 webpack 特有的,已经被
import()取代。3. () => import(URL), webpack2官网推荐使用,属于es7范畴,需要配合babel的syntax-dynamic-import插件使用。
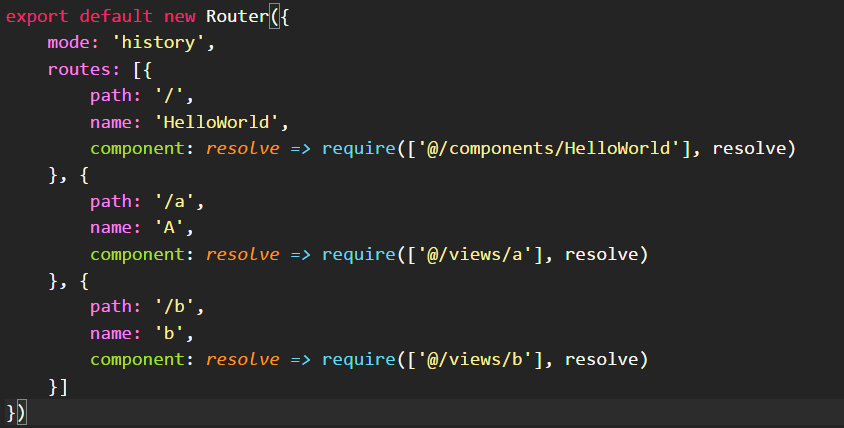
1. resolve => require([URL], resolve)
vue-router配置路由,使用vue的异步组件技术,可以实现按需加载。
但是,这种情况下 ,一个组件生成一个js文件。

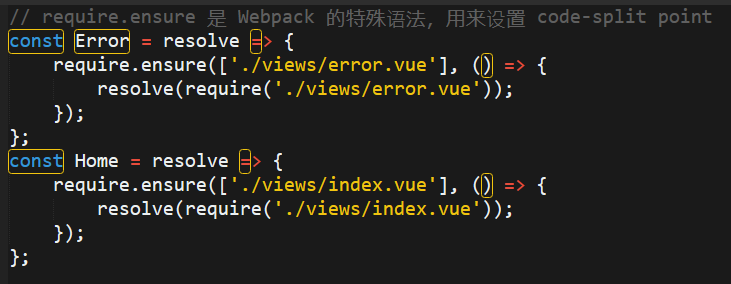
2. resolve => require.ensure([ ], ()=>{resolve(require())})
vue-router配置路由,使用webpack的require.ensure技术,也可以实现按需加载。
这种情况下,多个路由指定相同的chunkName,会合并打包成一个js文件。

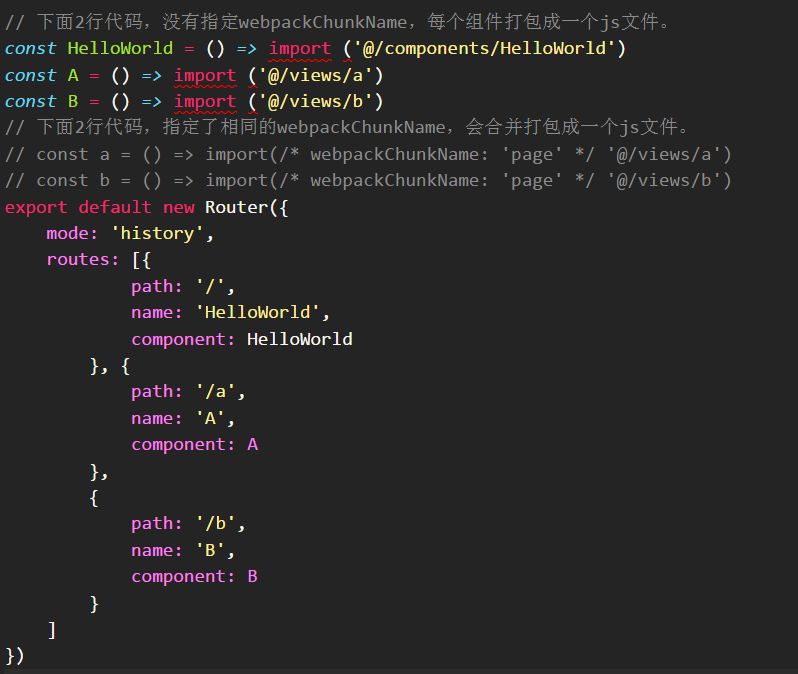
3. () => import(URL)
推荐使用这种方式(需要webpack > 2.4).
webpack官方文档:webpack中使用import()

请无视js检查红色波浪线,这种写法是完全没问题的,亲测。- -!
vue路由页面加载的几种方法~的更多相关文章
- vue实现懒加载的几种方法
vue实现惰性加载是基于: 1.ES6的异步机制 components: { comp: (resolve, reject) => {} } 2. webpack的代码分割功能 require. ...
- jquery动态加载js三种方法实例
这里为你提供了三种动态加载js的jquery实例代码哦,由于jquery是为用户提供方便的,所以利用jquery动态加载文件只要一句话$.getScript(\"test.js\" ...
- 【巷子】---vue路由懒加载---【vue】
一.懒加载 也叫延迟加载或者按需加载,即在需要的时候进行加载, 二.为什么要使用懒加载 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要 ...
- vue路由懒加载及组件懒加载
一.为什么要使用路由懒加载 为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题. 二.定义 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载. 三.使用 常用的懒加载方式 ...
- Vue 路由懒加载, VueRouter一步完成Vue的路由懒加载 一行代码搞定懒加载
Vue Router路由配置中的component里面配置即可 1 // 路由懒加载的方式加载组件 2 3 component: () => import('@/views/Detail'), ...
- vue 路由懒加载 使用,优化对比
vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运 ...
- Selenium 的页面加载以及几种等待的问题
1. PageLoadStrategy : 当调用driver.get("https://xxxx.xxx.xxx")来访问某页面时,get方法通常会阻塞浏览器直到页面完全加载后才 ...
- JavaScript Html页面加载完成三种写法
//一.Html页面加载完成的JS写法 //1. $(function () { alert("窗体Html页面加载完成方法一"); }); //2. $(document ...
- js页面加载的几种方式的速度: window.onload、 $(window).load、 $(function(){})、 $(document).ready(function () {})、onload=‘asd()’
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
随机推荐
- [摘]全文检索引擎Solr系列—–全文检索基本原理
原文链接--http://www.importnew.com/12707.html 全文检索引擎Solr系列—–全文检索基本原理 2014/08/18 | 分类: 基础技术, 教程 | 2 条评论 | ...
- C#虚基类继承与接口的区别
类:定义新的数据类型以及这些新的数据类型进行相互操作的方法 定义方式: class Cat { } class Cat:object { } C#中所有的类都是默认由object类派生来的,显示指定或 ...
- Perl学习笔记(3)----遍历哈希表的一个容易疏忽的地方
今天做 Google的 Code Jam 上的一道题目:https://code.google.com/codejam/contest/351101/dashboard#s=p2,用Perl语言解答的 ...
- Apache服务器运维笔记(2)----使用<IfDefine>容器实现不同的配置
还有一种方法用来实现不同配置的Apache服务器启动,就是在一个配置文件中使用<IfDefine name> ... </IfDefine> 容器来定义,在<IfDefi ...
- content provider其中操作文件的函数
此类函数还是有杀伤力的 1.openAssetFile(Uri uri, String mode)This is like openFile(Uri, String), but can be impl ...
- SQL 截取字符
select SUBSTRING('123,abcdefg',charindex(',','123,abcdefg',0)+1,LEN('123,abcdefg')-charindex(',','12 ...
- 【深入理解JAVA虚拟机】第二部分.内存自动管理机制.2.HotSpot虚拟机对象探秘
对象的创建过程 1.加载类 虚拟机遇到一条new指令时,首先将去检查这个指令的参数是否能在常量池中定位到一个类的符号引用,并且检查这个符号引用代表的类是否已被加载. 解析和初始化过. 如果没有,那必须 ...
- Improving cache consistency redis和db的一致性维护
From http://simongui.github.io/2016/12/02/improving-cache-consistency.html A typically web applicat ...
- [原]Linux 命令行 发送邮件
1.mail -s hi xx@yy.com 给xx@yy.com发一封主题为hi的信(没有正文) 编辑完内容后Ctrl-D结束. 2.echo "This is a test mail!& ...
- 使用简单的Java代码在SAP C4C里创建销售订单
需要创建的销售订单的明细通过硬编码指定: 比如销售订单的描述为Jerry Test 2019-1-23 16:05PM 执行之后,看到Status Code 201,说明创建成功: 到UI上能看到成功 ...
