一个有意思的CSS样式库--BUTTONS
我最近发现了一个有意思的CSS样式库,和Bootstrap相似,但是它是专门的一个高度可定制的,免费的并且开源的按钮CSS样式库,这里附上它的网址:http://www.bootcss.com/p/buttons/
接下来介绍怎么使用这个CSS样式库,如上图,进入网址后,点击下载,会出现一个全是代码的网页,然后鼠标右键点击全选,复制,这里的代码就是这个BUTTONS的CSS样式代码,
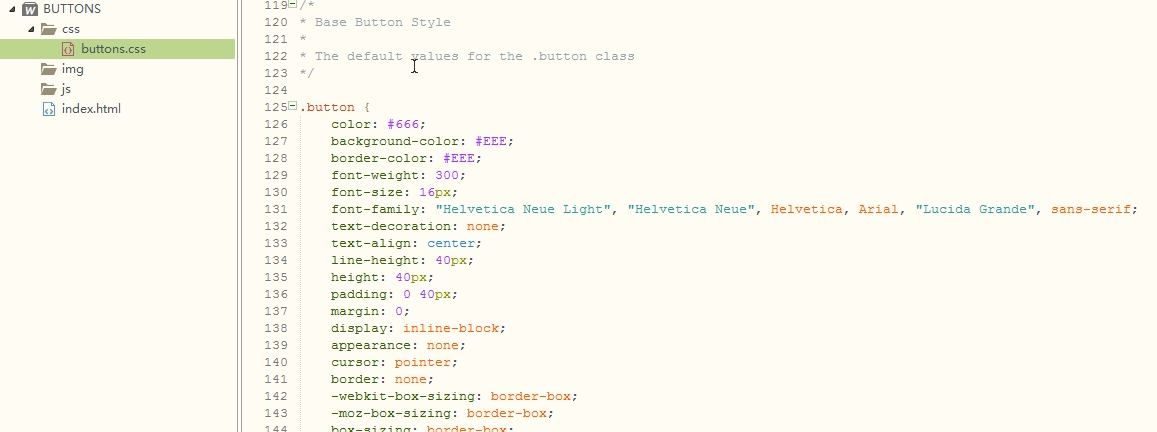
再接下来就是在你的编辑器中创建一个css文件,然后将所复制的代码全部粘贴上去即可,然后就可以编写你的HTML代码了,当然一定要在head中引入这个css文件。(如图)
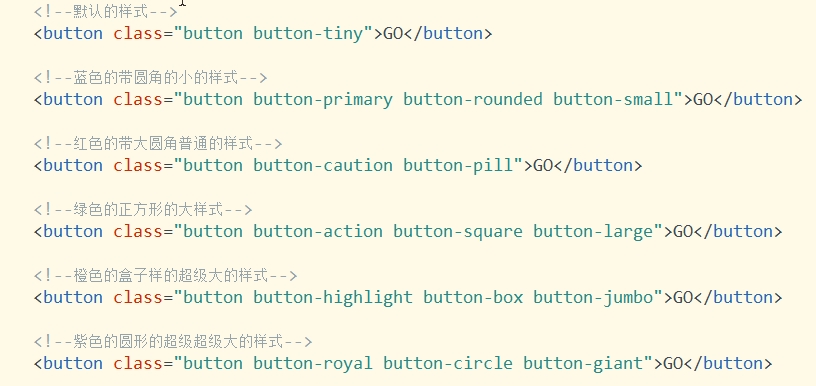
它的写法与bootstrap相似,只需要在你的标签中添加一个类名即可,当然标签只能是input/a/button
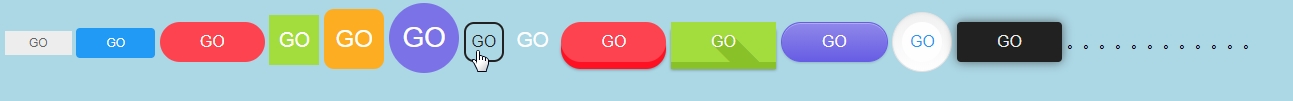
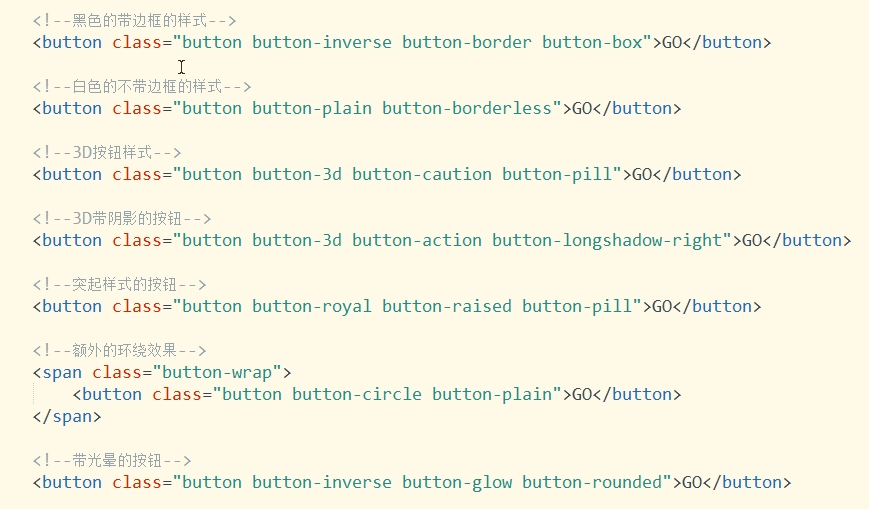
接下来介绍几种BUTTONS中的样式:
代码:

这个buttons样式库个人觉得挺好的,还可以自定义按钮的背景,颜色。路过的大神感兴趣可以看一下。
thank your for watching
一个有意思的CSS样式库--BUTTONS的更多相关文章
- 一个简陋的 CSS 样式
有些网友对 Smart Framewok 中的 Sample 示例的样式比较感兴趣.由于本人对前端不太精通,但为了满足网友们的需求,只好献丑了. 以下这个简陋的 CSS 样式: ? 1 2 3 4 5 ...
- 在input中右边加上一个图标的css样式
https://blog.csdn.net/ffggnfgf/article/details/43384527
- BUTTONS V. 2.0.0——CSS按钮库
BUTTONS-V2-CSS库样式职责 CSS库样式职责分离优点 模块样式命名更清晰化 易于维护.扩展性强 动画效果——修改样式后有过度效果,默认样式 源码如下 <!DOCTYPE html&g ...
- 使用sass语法生成自己的css的样式库
前言 先说一下 sass 和 scss的区别 sass 是一种缩进语法(即没有花括号和分号,只使用换行 缩进的方式去区别子元素,PS:这是我个人的理解) scss 是css-like语法 (它的语法 ...
- 精简的网站reset和css通用样式库
一.CSS reset body{ line-height:1.4; color:#; font-family:arial; font-size: 12px; } input,textarea,sel ...
- css样式管理
css命名 传统网站页面(企业级),大概就是about,product,register等,他们的名字较好区分,他们的样式整体也不会很大,用简单的驼峰法就够了,或者简单的模块. 非传统企业页面,命名驼 ...
- [css]【转载】CSS样式分离之再分离
原文链接:http://www.zhangxinxu.com/wordpress/2010/07/css%E6%A0%B7%E5%BC%8F%E5%88%86%E7%A6%BB%E4%B9%8B%E5 ...
- css样式-ime-mode text-transform
今天遇到一个新的css样式: ime-mode text-transform 有效小作用 取值:auto : 默认值.不影响ime的状态.与不指定 ime-mode 属性时相同 active : ...
- css样式表的知识点总结
css总的来说有三种css样式可供选择: 1,行内样式表 行内样式表,直接写在了html文件的元素中,例如: <div style="color:red;"></ ...
随机推荐
- jQuery源码分析系列 : 整体架构
query这么多年了分析都写烂了,老早以前就拜读过, 不过这几年都是做移动端,一直御用zepto, 最近抽出点时间把jquery又给扫一遍 我也不会照本宣科的翻译源码,结合自己的实际经验一起拜读吧! ...
- sauvola二值化算法研究
sauvola二值化算法研究 sauvola是一种考虑局部均值亮度的图像二值化方法, 以局部均值为基准在根据标准差做些微调.算法实现上一般用积分图方法 来实现.这个方法能很好的解决全局阈值方法的短 ...
- 【免费公测】阿里云SSD云盘,不仅仅是IO提速10倍
今天很高兴为大家介绍最新的ECS存储服务:SSD云盘. SSD云盘基于全SSD存储介质.利用阿里云飞天分布式存储技术,提供数据可靠性99.999%的高性能存储:该产品具备以下特点: l 高性能:单个 ...
- python读写不同编码txt文件
以后整理规范 import os import codecs filenames=os.listdir(os.getcwd()) out=file("name.txt",& ...
- mysql主键问题
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/qq_22314145/article/details/80824660 MySQL主键 一. MyS ...
- webStrorm 简单配置
1.主题配色 主题设置 File -> Settings -> Appearance & Behavior -> Appearance ->Theme. ===& ...
- 使用 Azure CLI 2.0 从自定义磁盘创建 Linux VM
本文说明如何在 Azure 中上传自定义的虚拟硬盘 (VHD) 或复制现有 VHD,并从自定义磁盘创建 Linux 虚拟机 (VM). 可以根据要求安装并配置 Linux 分发版,并使用该 VHD 快 ...
- Studying TCP's Congestion Window using NS
Studying TCP's Congestion Window using NS How to obtain TCP's CWND value The most important value th ...
- Dapper进行增删改查 z
http://www.cnblogs.com/huangkaiyan10/p/4640548.html 项目背景 前一段时间,开始做一个项目,在考虑数据访问层是考虑技术选型,考虑过原始的ADO.NET ...
- using log4net on my project within a self-hosted WCF application z
Add reference to log4net.dll to our console service host project (our application entry point) Add t ...