使用JQGrid 问题汇总 不定时更新
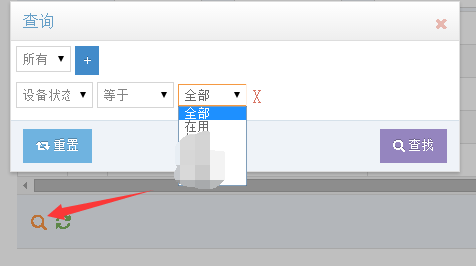
- jqgrid左下角的复杂搜索框显示为下拉框样式
searchoptions: { value: ": 全部; 1: 在用; 2: 报废", sopt: ['eq'] }
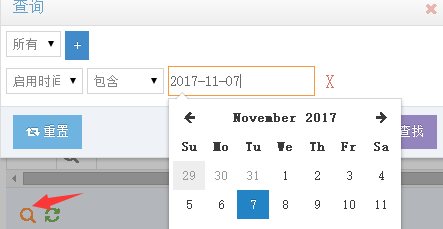
- jqgrid左下角的复杂搜索框显示为下拉框样式,界面需引用datepicker.js文件,API示例
searchoptions: { dataInit: function (elem) { jQuery(elem).datepicker({ format: 'yyyy-mm-dd' }); }, attr: { title: '选择日期' }, sopt: ['cn', 'nc', 'in', 'ni'] }
- 表头搜索为下拉框样式
stype: 'select', search: true, editoptions: { value: ": 全部; 1: 一级", size: 32 },
- jqGrid没有数据标题超出容器部分无法滚动
1:在table上加height=1px
2:加载grid的时候
jQuery("#grid-table").jqGrid({
jsonReader: {
id: "", //相当于设置主键
root: "rows", // json中代表实际模型数据的入口
page: "", // json中代表当前页码的数据
total: "", // json中代表页码总数的数据
records: "", // json中代表数据行总数的数据
repeatitems: false
},
loadComplete: function (data) {
//注意重新配置过jsonReader不是默认,记得修改数据节点名称rows,就是jsonReader中的root节点的配置项
if (data.rows.length == ) $('head').append('<style> .ui-jqgrid .ui-jqgrid-hdiv{overflow:auto}</style>');
}
}有数据
 ,无数据
,无数据
- 如果grid存在于界面中的模态框中,需要打开模态框的时候刷新显示最新的数据
可以在点击打开模态框的按钮上加【 $('#refresh_grid-table').click(); 】
并在初始化JQGrid时加上jQuery("#grid-table").jqGrid({});
jQuery("#grid-table").jqGrid('navGrid', pager_selector, { del: false, add: false, edit: false, search: false });原理就是利用JQGrid本身的自有的刷新方法实现
- 外部有筛选条件刷新表格时,下边工具栏中当前页面没有改变
jQuery("#grid-table").jqGrid('setGridParam', {page: 1,url: url }).trigger("reloadGrid");
- 将后台返回的日期格式化
先执行js方法 javascript Date format(js日期格式化)Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + , //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + ) / ), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$, (this.getFullYear() + "").substr( - RegExp.$.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$, (RegExp.$.length == ) ? (o[k]) : (("" + o[k]).substr(("" + o[k]).length)));
return fmt;
}formatter: function (cellValue, options, rowObject) { return new Date(cellValue).Format("yyyy-MM-dd") }
- 在表头的搜索框连续按TAB切换时,出现表头和表格数据错位情况
在jqgrid初始化后执行这段js脚本jQuery(function ($) {
//执行jqgrid初始化
document.onkeyup = function (event) {
var e = event || window.event || arguments.callee.caller.arguments[];//获取event对象
if (e && e.keyCode == ) { // 按 Tab
$('.ui-jqgrid-bdiv').scrollLeft(-$('.ui-jqgrid-hbox').offset().left)//ui-jqgrid-bdiv对应jqgrid下边的横向滚动条的class
}
};
}); - 设置表格宽度自适应,宽度响应式
<div class="jqGrid">
<table id="grid_table"></table>
<div id="grid_pager"></div>
</div>
//1-这里的宽度值只适应我调试的页面var grid = 'grid_table';
$('#gview_' + grid + '>.ui-jqgrid-hdiv,#gview_' + grid + '>.ui-jqgrid-bdiv,#gbox_' + grid).css({ 'width': 'calc(50vw - 52px) ' });//2-这种方式赋值会动态获取指定元素宽度
$('#gbox_' + grid).css("width",function(index,value){
return $('.jqGrid').width();
})
//3$(window).bind('resize', function () {
jQuery("#grid_table").setGridWidth($(".jqGrid").width());
});
使用JQGrid 问题汇总 不定时更新的更多相关文章
- Linux(Ubunt)使用日记------常用软件汇总(不定时更新)
整理总结日常Ubuntu中使用的一些软件,事实证明使用Linux真的会让人的欲望变小有个能用的就不错啦,不要调三捡四 解压类 Unzip | unzip -O CP936 files Unrar ra ...
- Vivado_MicroBlaze_问题及解决方法_汇总(不定时更新)
Vivado_MicroBlaze_问题及解决方法_汇总(不定时更新) 标签: Vivado 2015-07-03 14:35 4453人阅读 评论(0) 收藏 举报 分类: 硬件(14) 版权声 ...
- Java专业技能面试问题(不定时更新)
刚看到园友五月的仓颉<面试感悟----一名3年工作经验的程序员应该具备的技能>感觉很不错,不论是为面试跳槽准备,还是打算深化精进自己的技术都可以参考一下.面向工资编程多少也有点道理,虽然技 ...
- iOS 属性修饰符记录 --不定时更新
重新审视了一下OC在属性修饰符,特意记录一下来.以后不定时更新 > retain:只有在非ARC下才会有效,所有如果在ARC下使用了retain修饰也白搭 如以下的data属性用retain修饰 ...
- linux下svn定时更新项目
方法一.用shell脚本定时更新项目 1.进入网站的根目录,假设项目位置放在/var/www/test cd /var/www/test 2.建立脚本文件update.sh,分两步进行.首先利 ...
- ASP.NET中设置一个定时器来定时更新 转
asp.net 定时器 比较少用, 中国红木网这是一个相当实用的功能,有了RSS博客镜像,就不需要在多处同时发布博客日志了.比如你同时在新浪上有自己的博客,又同时有自己的个人博客站点,那么你只需要在 ...
- APM(pixhawk)飞控疑难杂症解决方法汇总(持续更新)
本文转自下面博主 https://blog.csdn.net/junzixing/article/details/79310159 APM/Pixhawk常用链接汇总(持续更新) https://bl ...
- LeetCode All in One题解汇总(持续更新中...)
突然很想刷刷题,LeetCode是一个不错的选择,忽略了输入输出,更好的突出了算法,省去了不少时间. dalao们发现了任何错误,或是代码无法通过,或是有更好的解法,或是有任何疑问和建议的话,可以在对 ...
- Java日志组件logback使用:加载非类路径下的配置文件并设置定时更新
Java日志组件logback使用:加载非类路径下的配置文件并设置定时更新 摘自: https://blog.csdn.net/johnson_moon/article/details/7887449 ...
随机推荐
- 用glob()函数返回目录下的子文件以及子目录
glob() 函数返回匹配指定模式的文件名或目录 相对于readdir()和opendir()来说,使用glob()函数会方便很多 代码1: <?php function getfilename ...
- Filezilla 绿色版 禁止升级 能用。
FileZilla还是挺好用的,但是如果钟情于 绿色版的话,肯定首选是 免安装绿色版.但是呢,能找到的所谓的免升级 绿色版,都不能用.只要是打开软件了,就会在你还没有设置更新之前,就已经升级号了.并且 ...
- 普通用户如何启动WCF服务
做Winform项目时,部署到客户机上有两个应用程序,Host和Client,在Host上运行着WCF服务供Client调用.平时现在在测试的时候都没发现有问题,但是当安装到客户的正式环境时发现服务启 ...
- udp->ip & tcp->ip 发送数据包的目的地址的源地址是什么时候确定的?
udp->ip & tcp->ip udp到ip层是:ip_send_skb tcp到ip层是: ip_queue_xmit 拿tcp为例,在使用[ip_queue_xmit, i ...
- [NOIP2016]愤怒的小鸟 状态压缩dp
题目描述 Kiana最近沉迷于一款神奇的游戏无法自拔. 简单来说,这款游戏是在一个平面上进行的. 有一架弹弓位于(0,0)处,每次Kiana可以用它向第一象限发射一只红色的小鸟,小鸟们的飞行轨迹均为形 ...
- HTML、 CSS、 JavaScript三者的关系 1
HTML. CSS. JavaScript三者的关系 网页主要由三部分组成: 结构( Structure) . 表现( Presentation) 和行为( Behavior) HTML —— ...
- 转:浅谈深度学习(Deep Learning)的基本思想和方法
浅谈深度学习(Deep Learning)的基本思想和方法 参考:http://blog.csdn.net/xianlingmao/article/details/8478562 深度学习(Deep ...
- [WC2005]友好的生物
description 洛谷 求 \[max_{1\le i<j\le n}\{\sum_{s=1}^{k-1}(C_s-|D_{is}-D_{js}|)-(C_k-|D_{ik}-D_{jk} ...
- POJ.1287 Networking (Prim)
POJ.1287 Networking (Prim) 题意分析 可能有重边,注意选择最小的边. 编号依旧从1开始. 直接跑prim即可. 代码总览 #include <cstdio> #i ...
- NOIP2017金秋冲刺训练营杯联赛模拟大奖赛第一轮Day2题解
上星期打的...题有点水,好多人都AK了 T1排个序贪心就好了 #include<iostream> #include<cstring> #include<cstdlib ...
