前端之JavaScript 03
window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
Window 对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
方法使用
1、alert confirm prompt以及open函数
//----------alert confirm prompt----------------------------
//alert('aaa'); /* var result = confirm("您确定要删除吗?");
alert(result); */ //prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容. // var result = prompt("请输入一个数字!","haha");
// alert(result); 方法讲解:
//open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
//open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
//close();
示例:
var num = Math.round(Math.random()*100);
function acceptInput(){
//2.让用户输入(prompt) 并接受 用户输入结果
var userNum = prompt("请输入一个0~100之间的数字!","0");
//3.将用户输入的值与 随机数进行比较
if(isNaN(+userNum)){
//用户输入的无效(重复2,3步骤)
alert("请输入有效数字!");
acceptInput();
}
else if(userNum > num){
//大了==> 提示用户大了,让用户重新输入(重复2,3步骤)
alert("您输入的大了!");
acceptInput();
}else if(userNum < num){
//小了==> 提示用户小了,让用户重新输入(重复2,3步骤)
alert("您输入的小了!");
acceptInput();
}else{
//答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm).
var result = confirm("恭喜您!答对了,是否继续游戏?");
if(result){
//是 ==> 重复123步骤.
num = Math.round(Math.random()*100);
acceptInput();
}else{
//否==> 关闭窗口(close方法).
close();
}
}
}
2、setInterval,clearInterval
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:<br> setInterval(code,millisec)
其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,
以毫秒计。
navigator对象
浏览器对象,通过这个对象判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navagator.platform // 浏览器运行所在的操作系统
history对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
history.go(n) // 前进n页
location对象(记住)
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以用来前进或后退一个页面。
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
DOM对象
标签是尖括号括起来的
什么是HTML DOM
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
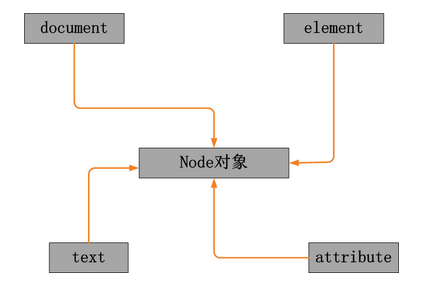
DOM树

画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
DOM节点
节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是 一个文档节点 (document对象)**
每个 HTML 标签是 一个元素节点 (element对象)**
包含在 HTML 元素中的文本是 文本节点 (text对象)
每一个 HTML 属性是 一个属性节点(attribute对象)
注释是注释节点(comment对象)
属性节点(attribute对象):代表一个属性,元素(标签)才有属性

其中,document与element节点是重点
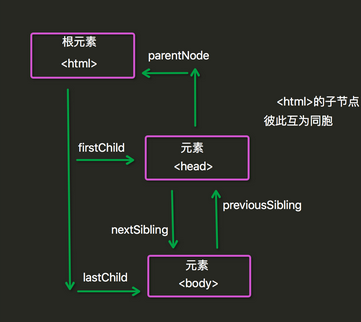
节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素。
节点查找
直接查找节点
document.getElementById(“idname”) // 根据ID获取一个标签
document.getElementsByTagName(“tagname”) // 根据标签名获取标签合集
document.getElementsByClassName(“name”) //根据class属性获取
document.getElementsByName(“name”) // 根据name属性获取标签集合
<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支持;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
</script>
局部查找
局部查找
<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>DOM文档</title> </head>
<body> <h1>啦啦啦</h1>
<a href="https://www.baidu.com">百度一下</a>
<div class="c1">
<div>
<p id="p1">哈哈哈</p>
</div>
</div> <div class="c1">c1</div>
<div class="c2">c2</div> </body>
</html>
例子
document.getElementById("p1")
<p id="p1">哈哈哈</p>
document.getElementsByClassName("c1")
(2) [div.c1, div.c1]0: div.c11: div.c1length: 2__proto__: HTMLCollection
document.getElementsByClassName("c1")[0]
<div class="c1">…</div>
document.getElementsByClassName("c1")[1]
<div class="c1">c1</div>
document.getElementsByTagName("head")
[head]
注意:设计到寻找元素,注意<script>标签的位置!
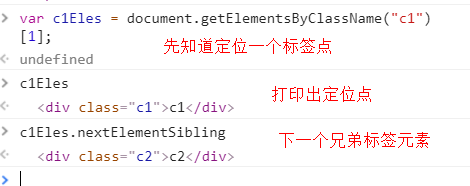
导航节点属性
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
// 找所有儿子标签
<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>DOM文档</title> </head>
<body> <h1>啦啦啦</h1>
<a href="https://www.baidu.com">百度一下</a>
<div class="c1">
666
<div>
<p id="p1">哈哈哈</p>
</div>777
</div> <div class="c1">c1</div>
<div class="c2">c2</div> </body>
</html> var c1Eles = document.getElementsByClassName("c1")
undefined
var firstC1 = c1Eles[0];
undefined
var firstC1 = c1Eles[0];
undefined
firstC1.childNodes[0]
"
666
"
firstC1.childNodes[1]
<div>…</div>
firstC1.childNodes[2]
"777
"



节点操作
创建节点
createElement(标签名) :创建一个指定名称的元素。
例:var tag=document.createElement(“input")
tag.setAttribute('type','text');
添加节点
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode) 把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);
删除节点
removeChild():获得要删除的元素,通过父元素调用删除
替换节点
somenode.replaceChild(newnode, 某个节点);
节点属性操作
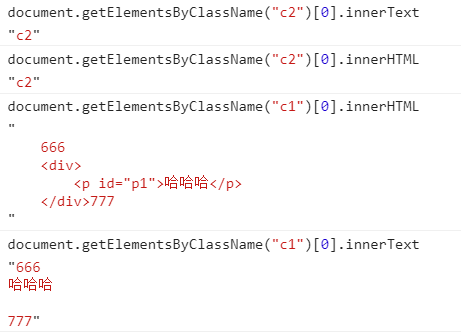
1、获取文本节点的值:
(innerText、innerHTML、innerHTML)
(1)修改文本:innerText (纯文本)
(2)修改节点文档:innerHTML(取到所有的子节点)
document.getElementsByClassName("c2")[0].innerText
// "c2"
document.getElementsByClassName("c2")[0].innerHTML
// "c2"

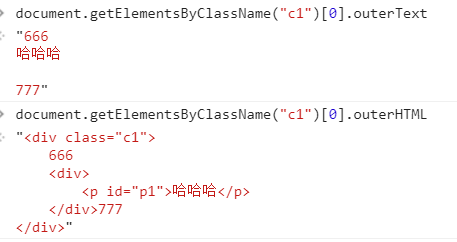
2、怎么获得c1标签(outerText、outerHTML)

(3)跑马灯的基础

2、attribute操作
elementNode.setAttribute(name,value) elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML) elementNode.removeAttribute(“属性名”);
3、value获取当前选中的value值
1.input
2.select (selectedIndex)
3.textarea
4、innerHTML 给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”;
5、关于class的操作:
elementNode.className
elementNode.classList.add
elementNode.classList.remove
d1.classList.contains("c4") 判断有没有c4
定义和用法
onclick 事件会在对象被点击时发生。
请注意, onclick 与 onmousedown 不同。单
击事件是在同一元素上发生了鼠标按下事件之后又发生了鼠标放开事件时才发生的。
toggle() 方法切换元素的可见状态。
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
<!DOCTYPE html>
<html lang="zh—CN">
<head> <meta charset="UTF-8">
<title>class属性操作</title>
<style>
.c1{
height: 300px;
width: 300px;
border-radius: 50%;
background-color: blue;
}
.c2{
background-color: deepskyblue;
}
</style>
<script>
function change() {
// 找标签,改背景
var d1 = document.getElementById("d1");
// d1.classList.add("c2"); // 只能加c2 一次性
d1.classList.toggle("c2")
} </script> </head>
<body> <div id="d1" class="c1" ></div>
<input type="button" value="切换" onclick="change();"> </body>
</html> <!-- 定义和用法--> <!--onclick 事件会在对象被点击时发生。--> <!--请注意, onclick 与 onmousedown 不同。单-->
<!--击事件是在同一元素上发生了鼠标按下事件之后又发生了鼠标放开事件时才发生的。--> <!--toggle() 方法切换元素的可见状态。--> <!--如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。-->
6、改变css样式:
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
.style.fontSize=48px
前端之JavaScript 03的更多相关文章
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- 第三篇:web之前端之JavaScript基础
前端之JavaScript基础 前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript ...
- 前端(3)JavaScript
前端(3)JavaScript JavaScript概述 1ECMAScript和JavaScript的关系: 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaS ...
- 第三章、前端之JavaScript
目录 第三章.前端之JavaScript 一.javaScript的引入方式 二.JavaScript语言的规范 三.语言基础 变量声明 四.数据类型 五.流程控制 六.函数 函数的argument ...
- 互联网公司前端初级Javascript面试题
互联网公司前端初级Javascript面试题 1.JavaScript是一门什么样的语言,它有哪些特点?(简述javascript语言的特点)JavaScript是一种基于对象(Object)和事件驱 ...
- 好程序员web前端分享javascript关联数组用法总结
好程序员web前端分享javascript关联数组用法总结,有需要的朋友可以参考下. Hash关联数组定义 代码如下 // 定义空数组 myhash = { } // 直接定义数组 myhash = ...
- 前端之JavaScript(二)
一.概述 本篇主要介绍JavaScript的BOM和DOM操作,在前端之JavaScript(一)中介绍了JavaScript基础知识 1.1.BOM和DOM BOM(Browser Object M ...
- Python web前端 05 JavaScript
Python web前端 05 JavaScript 一.获取元素 1.初识JavaScript /* .. */ #这是多行注释 // #这是单行注释 #JavaScript是一种脚本语言,是一种动 ...
- 我的前端规范——JavaScript篇
相关文章 简书原文:https://www.jianshu.com/p/5918c283cdc3 我的前端规范——开篇:http://www.cnblogs.com/shcrk/p/9271561.h ...
随机推荐
- PL/SQL编程—变量
SQL> declare c_tax_rate ,):=0.03; v_name ); v_passwd ); v_sale ,); v_tax_sale ,); begin select na ...
- HTML5之概述
HTML5是万维网的核心语言.标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改,是继HTML4.01和XHTML1.0之后的超文本标记语言的最新版本.它是由一群自由思想者组成的团 ...
- Java并发之Semaphore的使用
Java并发之Semaphore的使用 一.简介 今天突然发现,看着自己喜欢的球队发挥如此的棒,然后写着博客,这种感觉很爽.现在是半场时间,就趁着这个时间的空隙,说说Java并发包中另外一个重量级的类 ...
- php操作redis cluster集群成功实例
java操作redis cluster集群可使用jredis php要操作redis cluster集群有两种方式: 1.使用phpredis扩展,这是个c扩展,性能更高,但是phpredis2.x扩 ...
- Java多线程基础知识总结笔记
本篇笔记记录一些在Java多线程编程中常见的关键字,比较简单和基础的就不写太详细了. 一.Thread类(其实也是应用了Runnable接口)和Runnable接口(只有一个run方法,应用该类必须重 ...
- Tomcat:解决Tomcat可以在eclipse启动,却无法显示默认页面的操作
解决Tomcat可以在eclipse启动,却无法显示默认页面的操作 今天在eclipse中配置好tomcat后访问不到它的主页,但是能运行自己的项目,一直找不到原因,百度之后最后解决了这个问题,总结如 ...
- React-Navigation与Redux整合详解
本文转自:文章地址:http://blog.csdn.net/u013718120/article/details/72357698 继react-navigation发布已经过去半年的时间,想必Re ...
- [Android Studio系列(五)] Android Studio手动配置Gradle的方法
1 问题 (1) android sutdio第一次打开一个工程巨慢怎么办? (2) 手动配置Gradle Home为什么总是无效? (3) 明明已经下载了Gradle,配置了gradle home, ...
- Sqoop-将MySQL数据导入到hive orc表
sqoop创建并导入数据到hive orc表 sqoop import \ --connect jdbc:mysql://localhost:3306/spider \ --username root ...
- Newtonsoft.Json 序列 反序列 IEnumerable
下面是memcached 中获取的obj 类型的数据,转list string sessionId = Request.Cookies["sessionId"].Value;//授 ...
