CSS 初级攻略
内容来自html dog.
css的格式为 ‘property: value’
给html插入css样式的方式有三种:内联、内部css、外部css文件,如下所示:
<p style="color: red">text</p>
<!DOCTYPE html>
<html>
<head>
<title>CSS Example</title>
<style> p {
color: red;
} a {
color: blue;
} </style>
...
<!DOCTYPE html>
<html>
<head>
<title>My first web page</title>
<link rel="stylesheet" href="style.css">
</head>
...
css要设定html的样式,首先必须先获得html元素的选择器,
最简单的选择器就是直接使用html元素名称,如下所示

css中的度量单位:

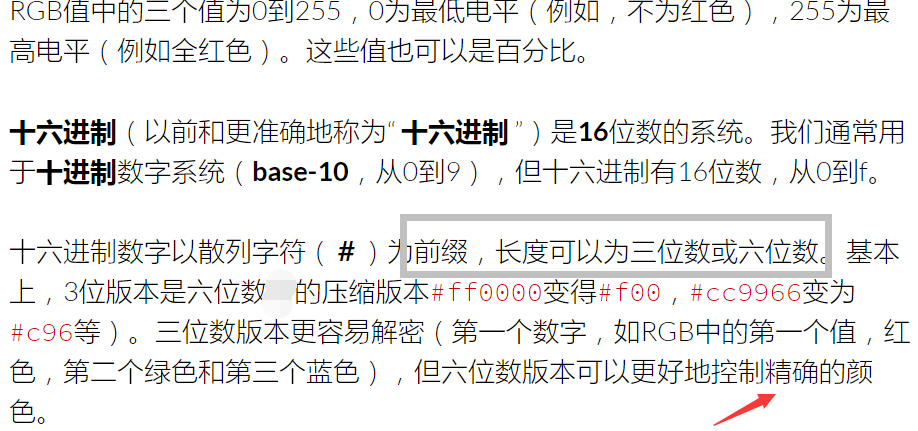
css中的颜色:
分为两种表示方式,还有一些预定义的颜色,css3还会有一些高级设置。


css中的文字
不同的计算机中有不同的字体,有时候你设置的字体在其它计算机上是无效的。
但是也有那么些安全的字体,比如:Arial,Verdana、Times New Roman等
比较保险的方法是设置多个字体(用逗号分割),这样浏览器在找不到第一种字体的情况下就会去寻找第二种字体、依次下去
需要注意的是,如果字体多于一个字,那么应该把它放进双引号里,如font-family: "Times New Roman"。
下面是字体相关的几个css属性:

补充:font-size是修改文字大小,各种划线是text-decoration,在整体样式上还有一些如下

不过我想应该不会经常用。。。
CSS 初级攻略的更多相关文章
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- [置顶] 创建GitHub技术博客全攻略
[置顶] 创建GitHub技术博客全攻略 分类: GitHub2014-07-12 13:10 19710人阅读 评论(21) 收藏 举报 githubio技术博客网站生成 说明: 首先,你需要注册一 ...
- 开发小白也毫无压力的hexo静态博客建站全攻略 - 躺坑后亲诉心路历程
目录 基本原理 方法1 - 本机Windows下建站 (力荐) 下载安装node.js 用管理员权限打开命令行,安装hexo-cli和hexo 下载安装git 初始化hexo 使用hexo gener ...
- VSCode插件开发全攻略(七)WebView
更多文章请戳VSCode插件开发全攻略系列目录导航. 什么是Webview 大家都知道,整个VSCode编辑器就是一张大的网页,其实,我们还可以在Visual Studio Code中创建完全自定义的 ...
- JQuery攻略(四)事件
jQuery事件处理,鼠标的单击,双击,悬停,键盘按键,文本动画..... 此章节有 1.1被点击的按钮查找 1.2事件的自动触发 1.3点击之后禁用按钮 1.4鼠标事件 1.5焦点事件 1.6CSS ...
- JQuery攻略(二) Jquery手册
在上一篇 JQuery攻略(一) 基础知识——选择器 与 DOM 中,我写了js的使用,如何选择元素,和一些比较常用的函数及DOM操作. 在这篇中,我将建立多个列表,将更多的 自定义选择器,函数,DO ...
- JQuery攻略(一) 基础知识——选择器 与 DOM
JQuery是功能丰富的Javascript库,可以帮助用户毫不费力地把动态功能应用到网页. JQuery具有许多强大的功能,包括访问部分网页,快速修改网页内容,添加动画,应用AJAX技术等等. 正因 ...
- Cross-Site Scripting XSS 跨站攻击全攻略 分类: 系统架构 2015-07-08 12:25 21人阅读 评论(2) 收藏
原文:http://a1pass.blog.163.com/blog/static/2971373220087295449497/ 题记:这是我在<黑客X档案>08年第5期发表的一篇文章, ...
- Win7系统服务优化完全攻略
前文提到Windows系统启动的原理,其中加载各项系统服务是影响系统启动时间的重要因素,之前软媒在Win7之家(http://www.win7china.com/)和Vista之家(http:// ...
随机推荐
- 卡友pos机使用流程
Q: pos机正常使用步骤 A: 1. 按开机键开机2. 输入“01”进行签到3. 系统提示输入密码,密码为“0000”4. 系统提示“请刷卡”,可正常刷卡消费首次使用请务必登陆商户后台核对结算收款账 ...
- Openstack(Kilo)安装系列之nova(七)
控制节点 Before you install and configure the Compute service, you must create a database, service crede ...
- npm install 不自动生成 package-lock.json文件
package-lock.json这个文件的作用就不详细说明了 有需要的可以参考 :https://www.cnblogs.com/cangqinglang/p/8336754.html 网上都说 n ...
- IntelliJ Idea Hide excluded folders 隐藏或显示你需要的文件夹
IntelliJ Idea,以前用idea时,经常maven编译就出现了exclude下的文件夹通常是target,如何隐藏自己不想看见的文件夹,或显示偶尔会用到的文件夹 点击齿轮右下小标 选中文件夹 ...
- SurvivalShooter学习笔记(七.玩家射击)
玩家射击:(这个脚本放在玩家的空子物体上,这个位置为枪口位置) 点击鼠标,玩家射击: 射击枪口发光,射击通过射线,方向有激光效果:(关于射线不明白可以参考Unity射线相关) 射击有射击音效 射击有每 ...
- Hadoop2.0中单点故障解决方案分析
Hadoop 1.0内核主要由两个分支组成:MapReduce和HDFS,众所周知,这两个系统的设计缺陷是单点故障,即MR的JobTracker和HDFS的NameNode两个核心服务均存在单点问题, ...
- hdu4565(矩阵快速幂+经典的数学处理)
注意题目的一个关键条件(a-1)2< b < a2 , 于是可以知道 0 < a-√b < 1 ,所以 (a-√b)^n < 1 . 然后 (a+ √b)^n+(a ...
- box-sizing与calc()与flex
1,Syntax: /* Keyword values */ box-sizing: content-box; box-sizing: border-box; /* Global values */ ...
- delphi xe---intraweb基本介绍
版本10 seattle 新建intraWeb new->other->Delphi Projecs->IntraWeb->IntraWeb Application wizar ...
- WebBench----简洁优美的网站压力测试工具
[root@c webbench]# webbench -c 10 -t 20 http://www.baidu.com/Webbench - Simple Web Benchmark 1.5Copy ...
