Vue解决接口访问跨域问题
随手摘录
Vue解决接口访问跨域问题
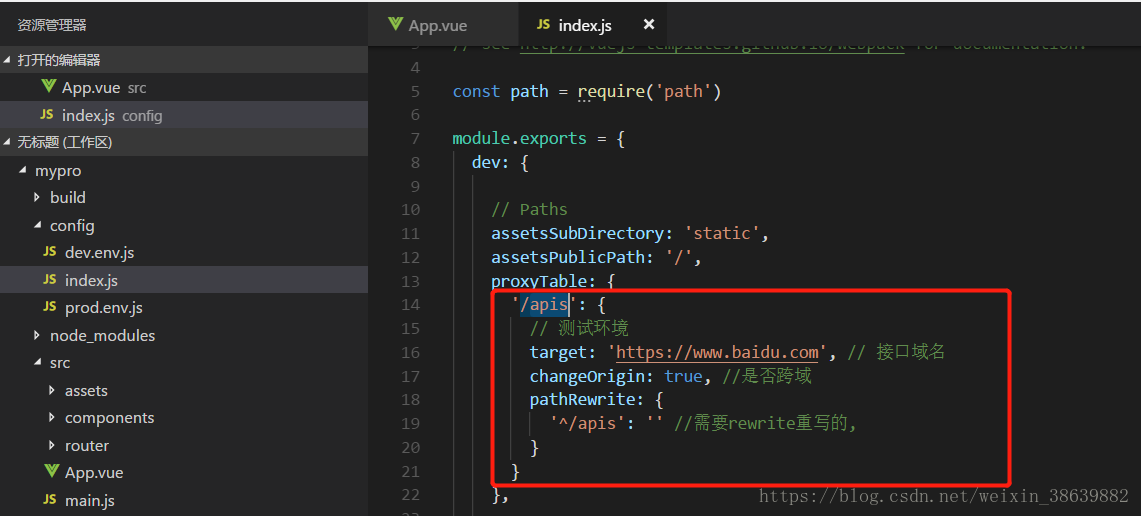
1.打开 config -> index.js
2. 找到proxyTable
3.粘贴 如下代码,'https://www.baidu.com'换成要访问的的api域名,记住是域名,不是整个api地址。代码(效果图)如下
'/apis': {
// 测试环境
target: 'https://www.baidu.com', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/apis': '' //需要rewrite重写的,
}
}

fetch("apis/login", {
method: "post",
body: "aa"
}).then(result => {
console.log(result);
});
1.apis/ 代表域名信息 也就是 https://www.baidu.com
Vue解决接口访问跨域问题的更多相关文章
- 解决异地服务器接口访问跨域,node构建反向代理
跨域对于前端来说是一个老大难的问题,许多方法如jsonp.document.domain + iframe...都有或多或少的问题,一个最佳实践就是通过服务器nginx做反向代理,但奈何不懂相关知识, ...
- vue解决开发时候跨域问题
vue项目/config/index.js 找到dev对象,增加如下代码 proxyTable: { '/api': { target: 'http://192.168.1.208:8888', ch ...
- vue解决前后端跨域问题
1/在config中index.js中 找到proxyTable在里面添加如下代码 proxyTable: { '/api': { target: 'https://api.douban.com/v2 ...
- Vue Nginx反向代理配置 解决生产环境跨域
Vue本地代理举例: module.exports = { publicPath: './', devServer: { proxy: { '/api': { target: 'https://mov ...
- vue踩坑(二):跨域以及携带cookie
最近后台需求要在请求的时候传cooki给后台,正常情况下拿到cookie后存在cookie里,同域名下是会自己带到请求头里的,但是因为要在本地调试,那么问题就来了,localhost:8080下面的c ...
- 转:解决tomcat服务器跨域问题
原文地址: 解决tomcat服务器跨域请求问题 注:还未测试 在tomcat 的web.xml 配置文件中加入如下配置过滤器 (如web.xml中有多个filter时要把下面配置放在最前端) < ...
- C#彻底解决Web Browser 跨域读取Iframes内容
C#彻底解决Web Browser 跨域读取Iframes内容 用C# winform的控件web browser 读取网页内容,分析一下数据,做一些采集工作. 如果是同一个域名下面还是好办的,基本上 ...
- 「Django」rest_framework学习系列-API访问跨域问题
#以中间件方式解决API数据访问跨域问题1.API下新建文件夹下写PY文件a.引入内置类继承: from django.middleware.common import MiddlewareMixin ...
- vue.js学习之 跨域请求代理与axios传参
vue.js学习之 跨域请求代理与axios传参 一:跨域请求代理 1:打开config/index.js module.exports{ dev: { } } 在这里面找到proxyTable{}, ...
随机推荐
- GreenDao 初体验
GreenDao 使用 环境搭建(android studio) project的build.gradle buildscript { repositories { google() jcenter( ...
- ArcGIS 10.1 如何连接数据库(转载)
ArcGIS 10.1如何连接数据库 最近在使用ArcGIS 10.1的数据库,在使用的过程中发现了跟以往不太一样的地方,在这里将自己的心得和想法跟大家分享一下(使用Postgresql),根据使用过 ...
- create-react-native-app
create-react-native-app官网介绍链接,github文档,可以看看了解一下,总之是一个5分钟快速搭建react native项目并能看到效果的方法. 假设你已经安装了Node,你可 ...
- jenkins start
author:alex.wang date:2017.05.25 system:centos7.2 ip:192.168.1.46 download: wget http://mirrors.jenk ...
- BEM,SASS,LESS,bootstrap:如何有效地将这些方法,工具和框架聪明地整合?
https://medium.com/@andersonorui_/bem-sass-and-bootstrap-9f89dc07d20f Bootstrap是一个“HTML,CSS和Javascri ...
- cocos2d在CCScrollView中嵌套CCMenu列表
在cocos2d中,CCMenuItem经常被当做按钮使用.在有许多条目需要逐行显示,并且点击每个条目都触发对应的事件的需求下,最容易想到的是用CCScrollView嵌套CCMenu. 但默认情况下 ...
- 稳定sqlplan方法
参考文档:SQLT (SQLTXPLAIN) - Tool that helps to diagnose SQL statements performing poorly [ID 215187.1]
- MongoDB限制记录数
MongoDB limit()方法 要限制 MongoDB 中返回的记录数,需要使用limit()方法. 该方法接受一个数字类型参数,它是要显示的文档数. 语法 limit()方法的基本语法如下: & ...
- 用画小狗的方法来解释Java中的值传递
在开始看我画小狗之前,咱们先来看道很简单的题目: 下面程序的输出是什么? Dog myDog = new Dog("旺财"); changeName(myDog); System. ...
- 类图(Rose) - Windows XP经典软件系列
版权声明:本文为xiaobin原创文章.未经博主同意不得转载. https://blog.csdn.net/xiaobin_HLJ80/article/details/24584625 ...
